みなさんこんにちは。めろんうゆです🍈🥛
初めての挑戦ではいつも使用しているブランドリストから
すばやく情報を呼び出すbotをつくりました。
(LINE botを作ったQiita記事はこちら✈)
今回はそもそも、このリストづくりにかかるもろもろの負担を軽減できないか?
と思いスタートしたアプリ作成記事でございます📗
作成経緯🖊一人でやるメリットとデメリットの狭間
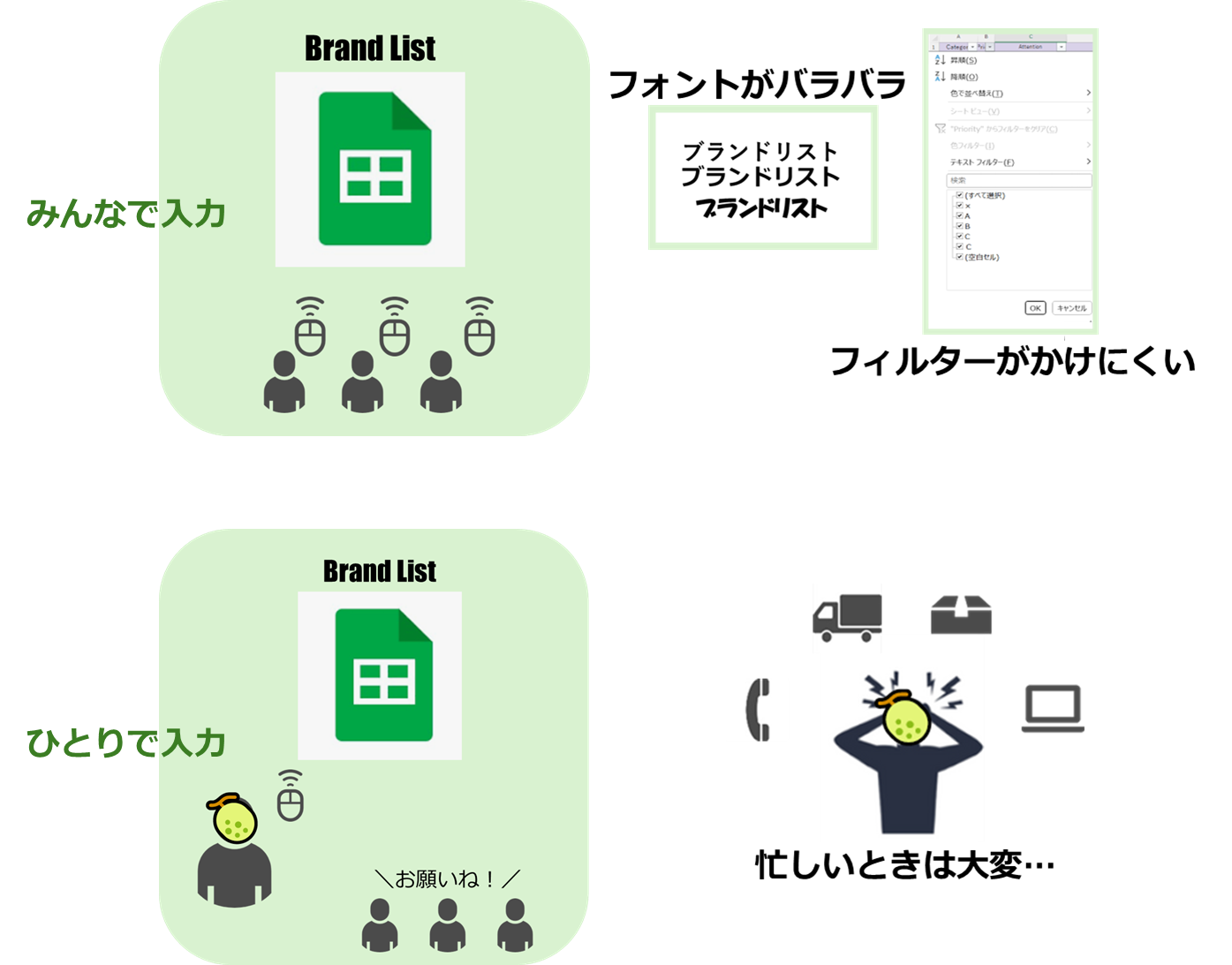
ブランドリストとは、準備しているECサイトに出店いただく候補となっているブランドの基本情報や商談状況等を記載しチームで共有しているもの。
最初は各自で入力していたのですが、書き方に統一性がなくなり、フィルタがうまくかからなくなるなどの問題が発生。誤りを見つけて直す作業の方が時間がかかるため、
ぼくが代表してチーム全員分を入力するようになりました。
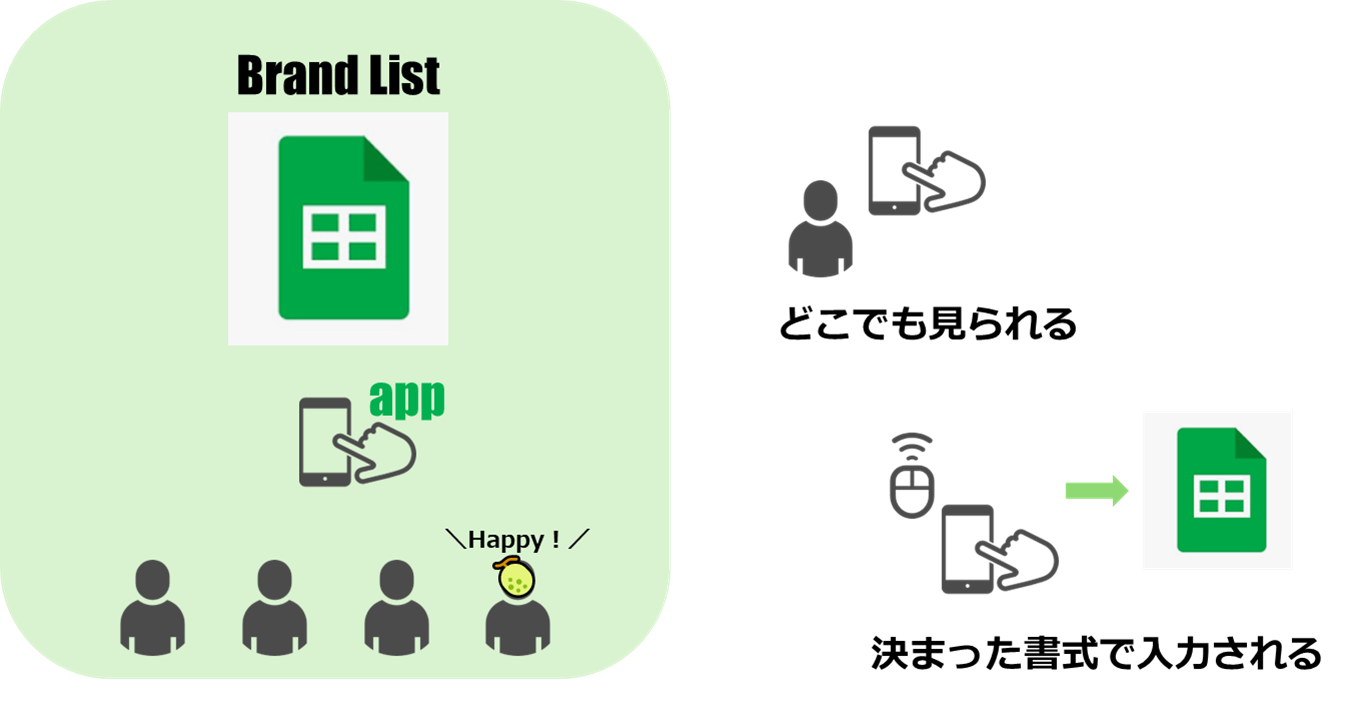
各自が簡単に必要な情報を入力でき、それでいて入力したものに差異が少なくなればこの負担が軽減できるのに・・・と考えていたのですが
Appsheetで作成したアプリから情報を登録するとその内容をスプレッドシートに自動記載させられるとわかり、ブランドリストをアプリ化してみることにしました。
目的
・外出先でもスマホから簡単にブランド情報を入力できるようにする
・入力した情報をスプレッドシートに転記し書式が統一されたリストを作成する
完成品はこちら
使用ツール🧰
Googleスプレッドシート
Appsheet
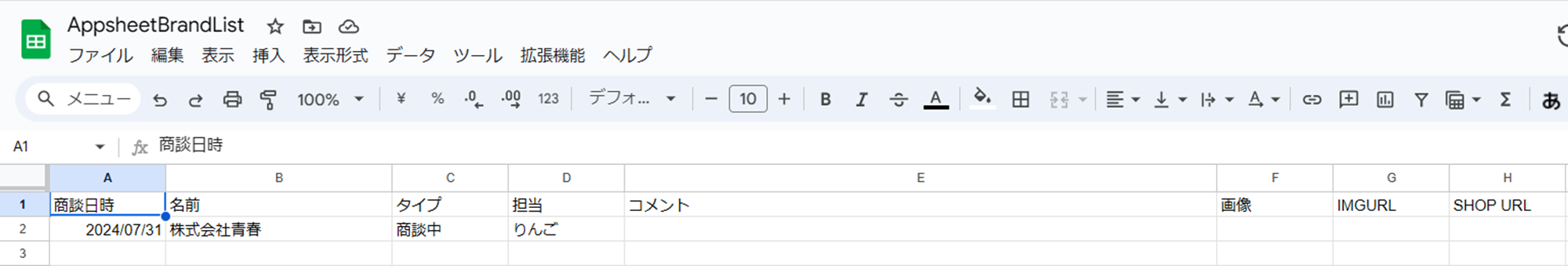
Appsheet活用📝1_スプレッドシートの準備
Appsheetでアプリを作成する前に
スプレッドシートを準備しあらかじめ以下の項目を作成しておきます。

- ・A列/商談日時
- 商談した日を記載する項目
- ・B列/名前
- 企業名を記載する項目
- ・C列/タイプ
- 商談状況を選択する項目
- ・D列/担当
- 担当者名を選択する項目
- ・E列/コメント
- 商談内容等を記載する項目
- ・F列/画像
- ブランドロゴ等を追加する項目
- ・H列/SHOP URL
- ブランドHPのURLを記載する項目
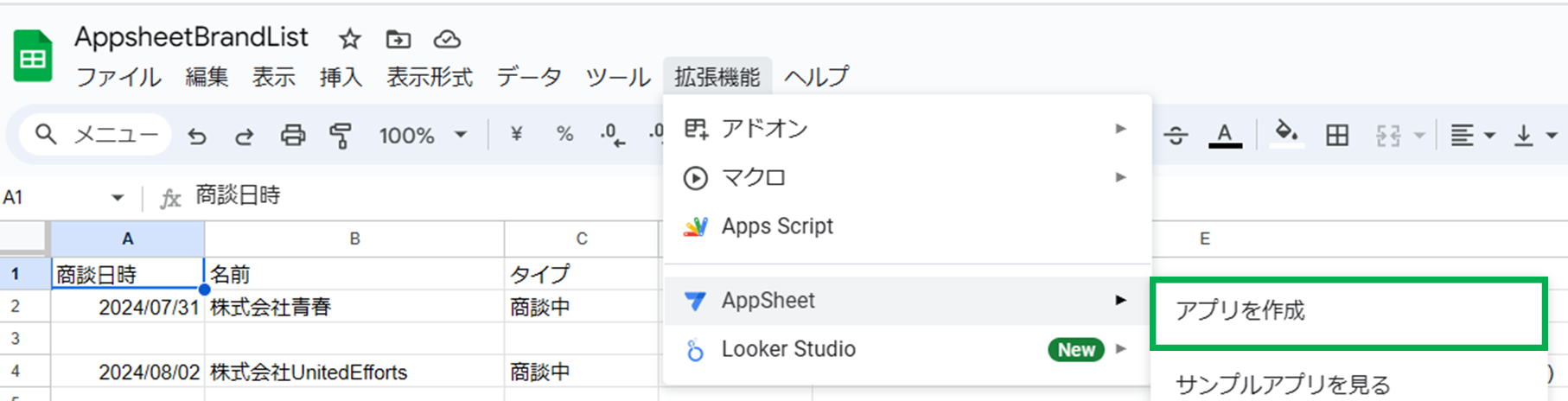
下準備ができたら【拡張機能】>【AppSheet】>【アプリを作成】を押してスタート!
Appsheet活用📝2_AppSheetの各種設定
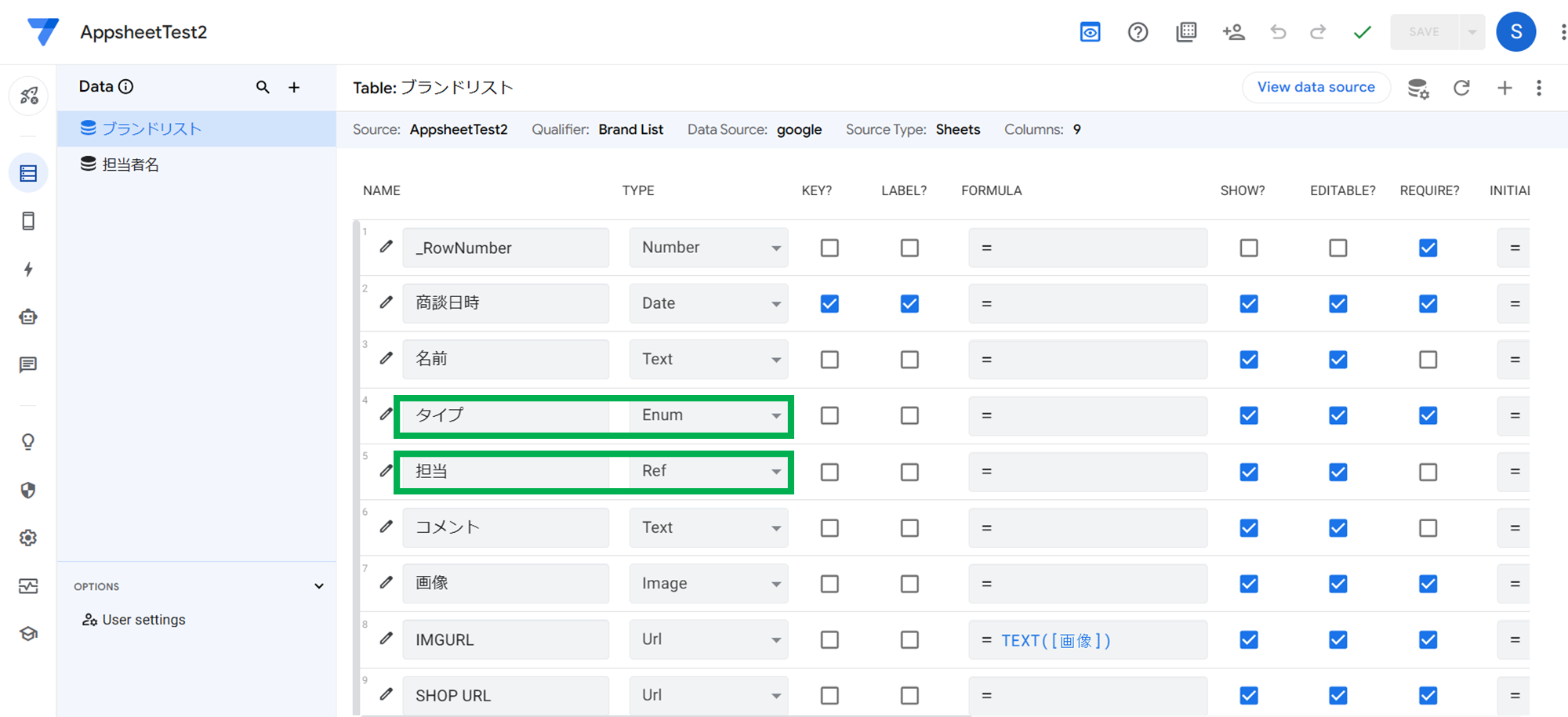
スプレッドシートのデータを読み込ませると、下準備で書き入れた項目が反映されます。
今回は手軽に入力できること・入力内容に統一感を出すことが重要!
ということで【タイプ】と【担当】は選択制にします。そのための設定方法は以下の通り。
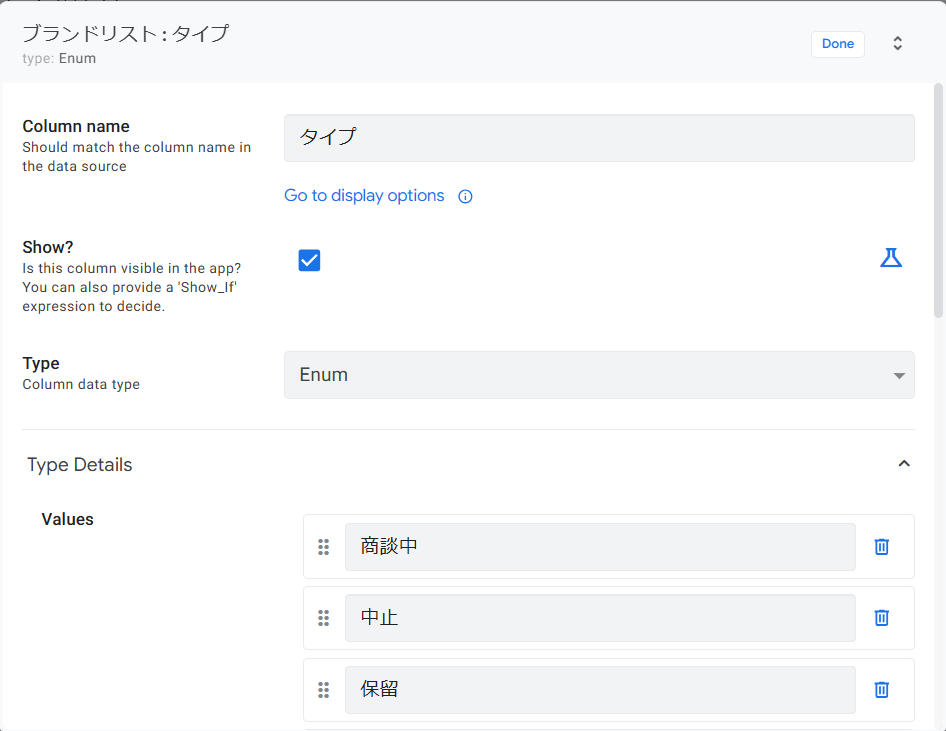
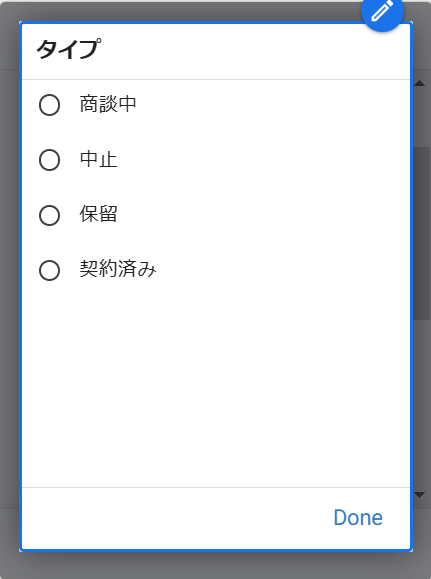
まずは【タイプ】
左側の✏マークを押し編集開始。
TypeはEnumを選択し、Values欄に商談状況の選択肢を入れていきます。
ステータスは
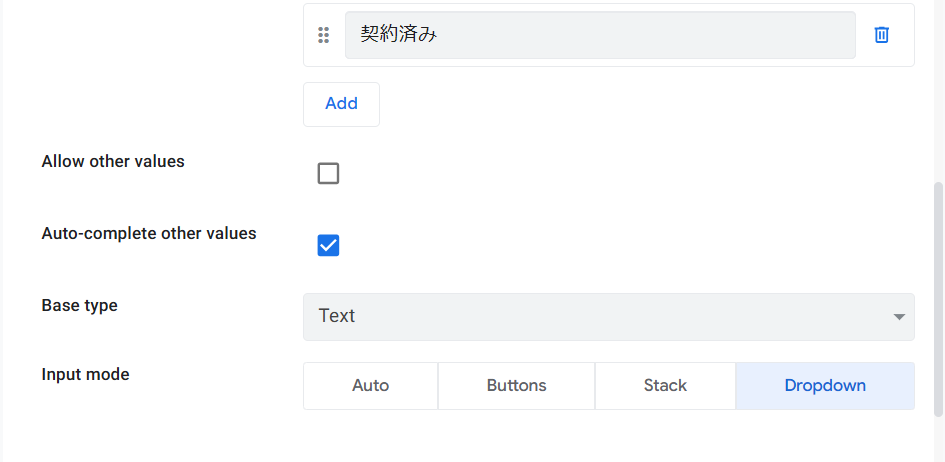
商談中・中止・保留・契約済み の4つを作成しました。
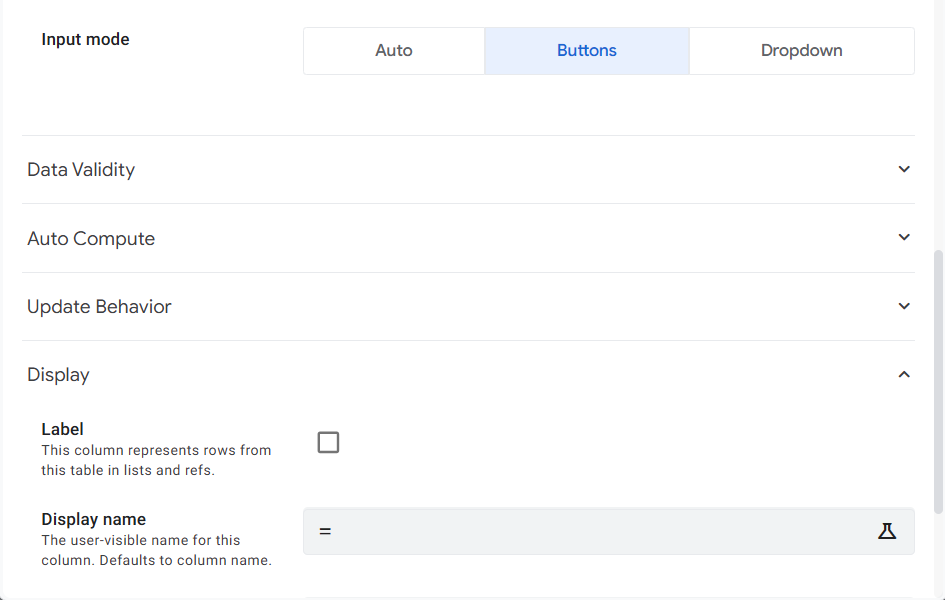
Input modeはどのように選択させるかを設定できます。
今回はDropdownをチョイス。

新規登録画面で【タイプ】の入力時4つの商談状況から選択が可能になりました。
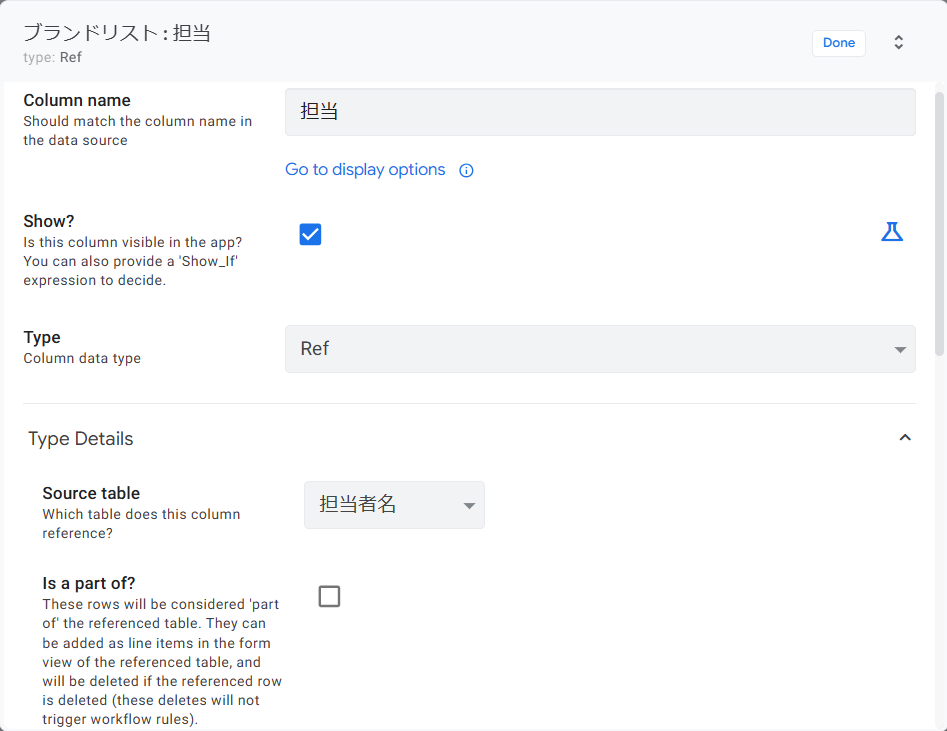
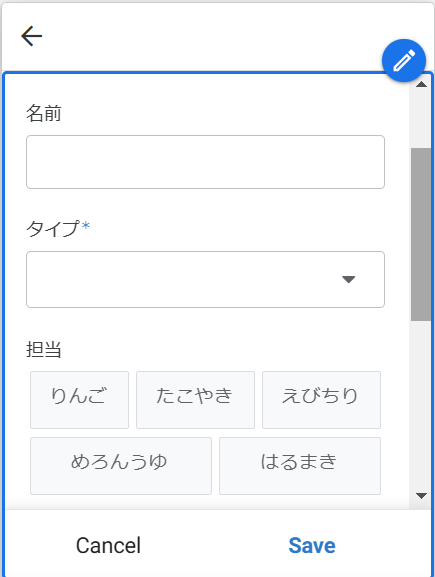
次に【担当】
同じように左側の✏マークを押し編集。
TypeをRefにしType DetailsのSource Tableを下準備で作成した担当者名シートに設定します。
Input modeはタイプと異なりButtonsで選択させるようにしました。
設定が完了すると、アプリ上ではこのように担当を選べるようになります。

Appsheet活用📝3_自動記入されていくリストの設定
これが最後の設定パート。
アプリで登録した情報で自動作成されていくリストが
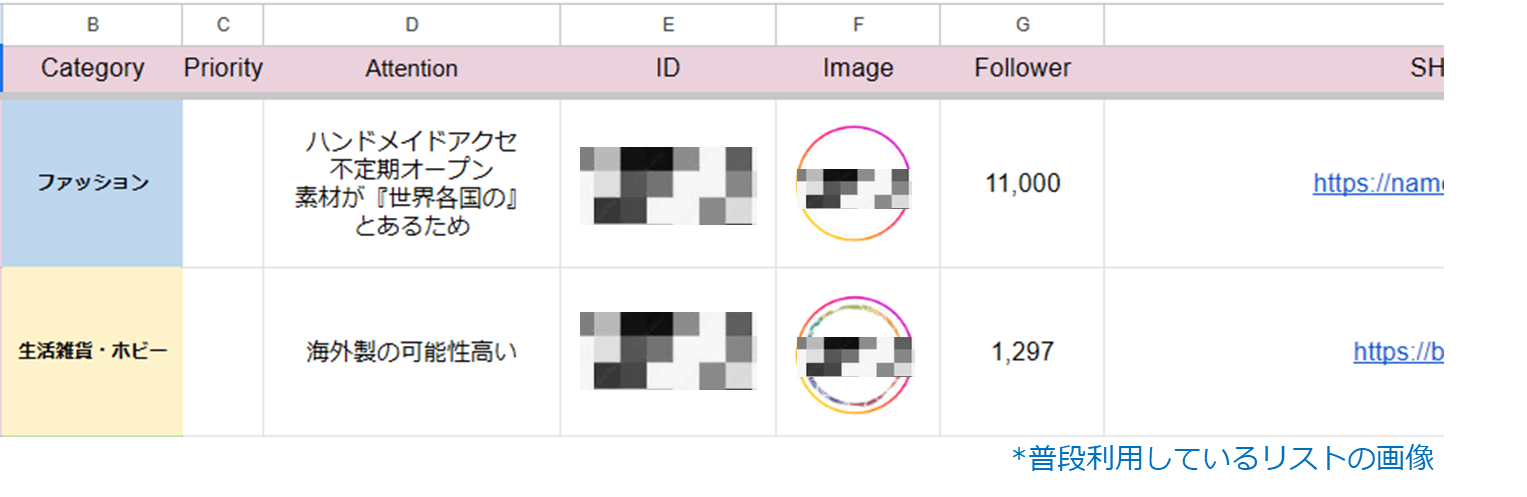
今まで使っていたリストと変わらないビジュアルだったらなおよいですよね。
どうせつくるなら使い慣れたこの見た目に近づけたい!
アプリで追加したイメージをスプレッドシート上に表示する設定はないか
探したところ以下の記事が見つかったので試してみることに。
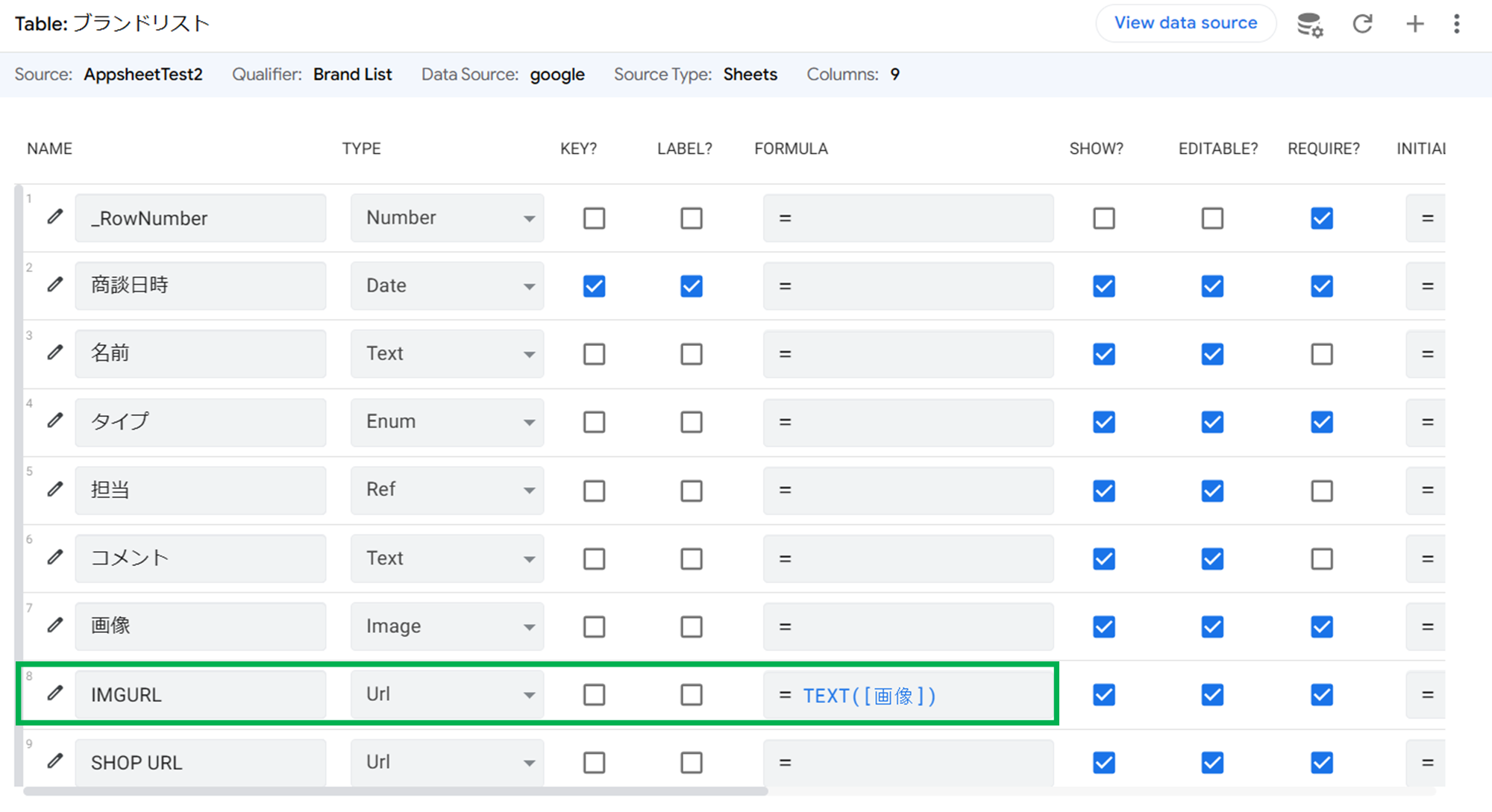
IMGURLの項目を追加しFORMULAに『=TEXT([画像])』と入力。
スプレッドシートのG列に画像のURLが転記されるようになります。

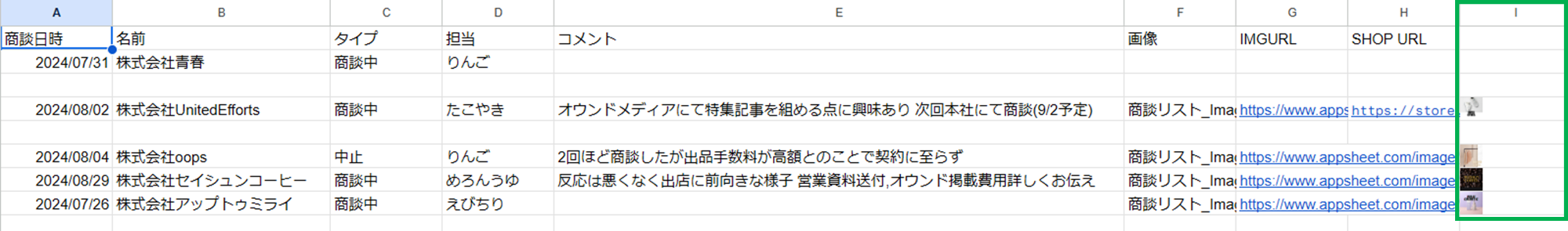
あとはI列に“=IMAGE(G1)”の関数を入れると…
I列に画像が表示されるようになりました。
でもなんだか思ってたのと違う。。。🤔
画像がとても小さくてイメージを見ても
『あ~、あのブランドね!』とはならないですよね。
見やすさを重視したリストにするにはもう少し研究が必要です。
使用感インタビュー🎤
今回も前回に引き続き実際に使用してもらい、その感想をインタビューしました💡
りんごさん編🍎 【GOOD👍:入力がしやすい】【BAD👎:リストが見にくい】
🍈使ってみてどうでしたか?🍎とにかく簡単に入力ができてびっくりしました。
デザインがシンプルすぎるので内輪向け感は強いですが(笑)
肝心の中身は十分私たちが情報共有するものの1つとして機能してくれるものだと思います。
いつもめろんうゆさんに新たなブランドを見つけてリストに入れてもらう作業を依頼する際
「今日は忙しそうだし申し訳ないな」と思うときがある反面、変に人に触られるより自分で
入れたほうがきっと楽なんだろうな、と理解ができる部分もあったので
このアプリを経由して情報を入れていけば、めろんうゆさんの目指すリストの統一感が保たれて一石二鳥なのではないかと思いました。
ただいつものリストと比べるとちょっと見にくいですね。いつものリストが見やすさを重視してつくってもらったものなので自動でできるものと比べてはいけないんでしょうけど、
ブランドロゴも小さいし。。この自動でできたリストを単独で見やすい完成度の高いものにするにはもう少し設定とかを練る必要があると思います。
たこやきさん編🐙【GOOD👍:入力項目の選択制導入】【BAD👎:選択肢の網羅性が低い】
🍈使ってみてどうでしたか?🐙使いやすかった。担当者は自分の名前を選ぶだけ、今のブランドとのお付き合いの状況も選べばいいので自分で入れる部分が少ないのは楽。ほんとに申し訳ないけど、自由に書くことができるものだとどうしても差が出てしまうんよね。例えば昨日は苗字と名前の間にスペースを入れたけどなぜか今日はスペースを入れずに書いてしまってた、とか。几帳面な人はそんなことないのかもしれないけど、急いで入れた時なんかはこういうことが起こりやすいのでそうした心配がなくなるのもよい。URLの部分がスキップできたのもありがたい。名前と商談日時など自分しか入れられないものは自分で先に入れておき、誰でもわかる情報は残して、手が空いている人にお願いすることもできる。
ただブランドとの関係性を示すステータスがすでに決められた枠から必ず選ばなければならないところに若干迷いが出て困るときがあるなと思ったかな~。どれでもないけどとりあえずこのステータス、で選ぶとTOP画面ではそこにくくられてグループとして表示されてしまうので、見る人によって伝わり方が変わり誤解を生むみたいなことがありそう。
つくってみて🍈
今回のAppsheetを用いたアプリづくりはとにかく簡単!
あっという間にそれっぽい入力画面が完成したことに加え、その内容がスプレッドシートに書き込まれていく様子に感動しました。
ですがインタビューをしてチームメンバーから指摘があった部分は自分も反省せざるを得ないものばかり。特にスプレッドシートに画像を表示させる部分は一番時間がかかった部分にも関わらず不完全燃焼の状態でお披露目となり、案の定指摘をいただき悔いが残る結果に。
多々改善が必要なアプリではありますが、発案自体は悪くないと言ってもらえている!とプラスにとらえて、精進していきます。
それではまた👋