Boostnoteで使ってるMarkdownについてまとめたのでここに書き留めます。
Markdownとは?
『Markdown(マークダウン)は、文書を記述するための軽量マークアップ言語のひとつである。 本来はプレーンテキスト形式で手軽に書いた文書からHTMLを生成するために開発されたものである。 しかし、現在ではHTMLのほかパワーポイント形式やLaTeX形式のファイルへ変換するソフトウェア(コンバータ)も開発されている。』
(参考:Markdown-ウィキペディア:https://ja.wikipedia.org/wiki/Markdown)
使い方
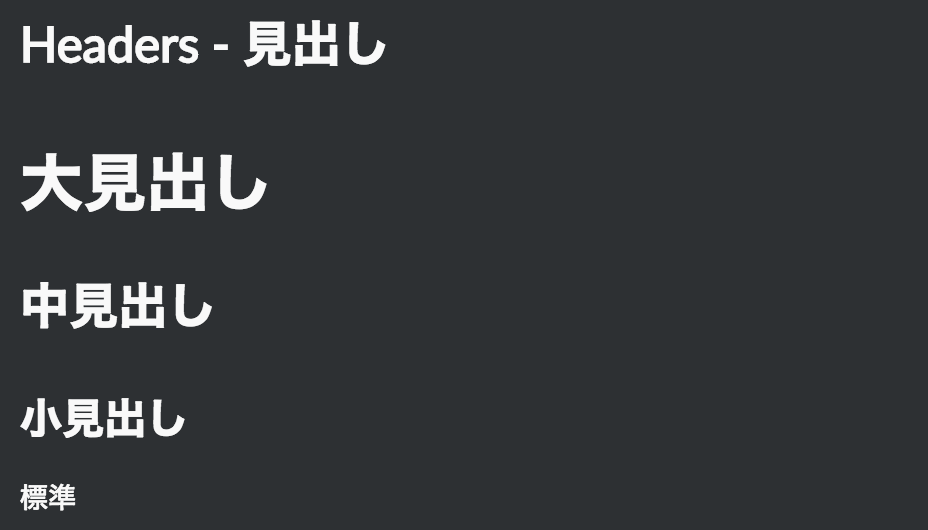
1.見出し
# 大見出し
## 中見出し
### 小見出し
標準

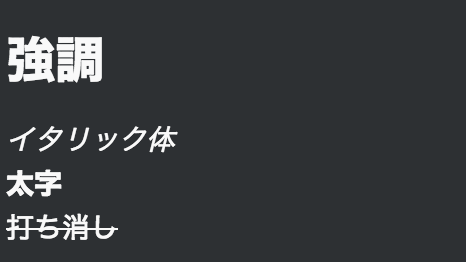
2.強調
*イタリック体*
**太字**
~~打ち消し~~

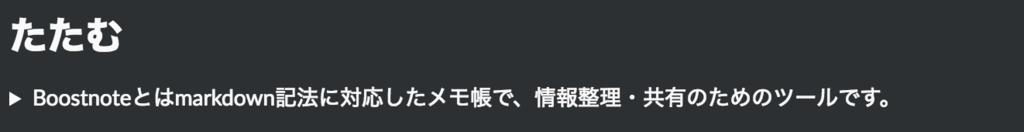
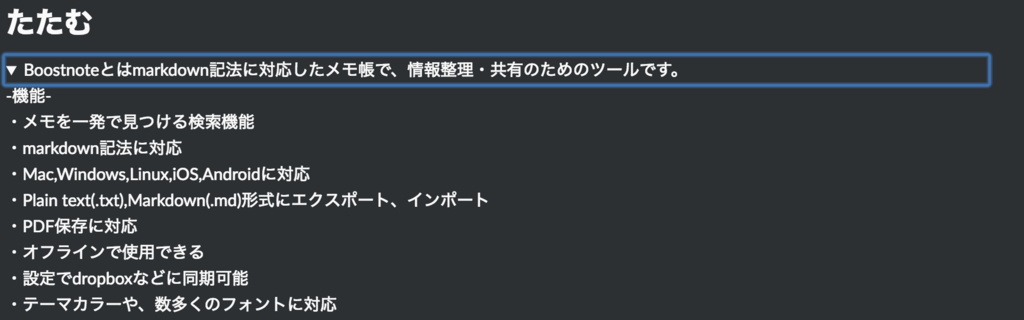
3.たたむ
長めの文章を折りたためます。
<details><summary>Boostnoteとはmarkdown記法に対応したメモ帳で、情報整理・共有のためのツールです。</summary>
-機能-<br>
・メモを一発で見つける検索機能<br>
・markdown記法に対応<br>
・Mac,Windows,Linux,iOS,Androidに対応<br>
・Plain text(.txt),Markdown(.md)形式にエクスポート、インポート<br>
・PDF保存に対応<br>
・オフラインで使用できる<br>
・設定でdropboxなどに同期可能<br>
・テーマカラーや、数多くのフォントに対応<br>
</details>


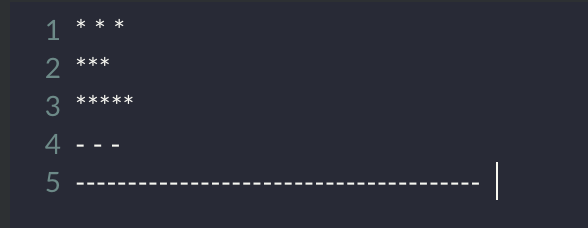
4.リスト
* リスト1
* リスト2
* リスト3

5.リンク
左に文字、右にリンクを入れます。
[Boostnote](https://boostnote.io)

6.チェックボックス
- [x] タスク1
- [ ] タスク2

7.引用
> 引用
> 引用引用

8.水平線

9.画像埋め込み
左には画像のタイトルを入れ、右側には保存されている場所を書きます。


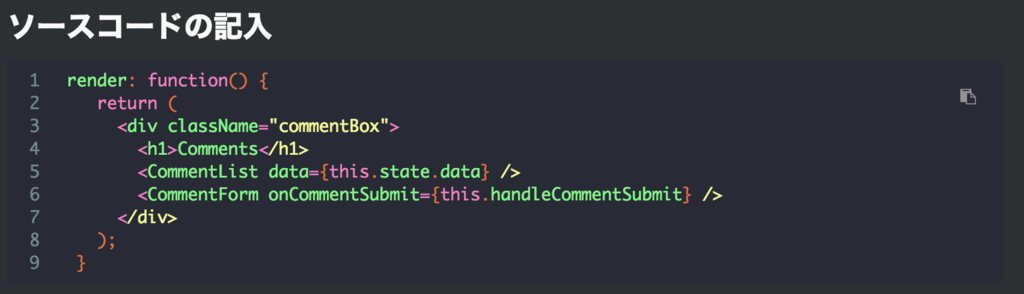
10.ソースコードの記入
プログラマ向けですが、コードを記入できます。
(「/」は抜いてください)
`/`/` js
render: function() {
return (
<div className="commentBox">
<h1>Comments</h1>
<CommentList data={this.state.data} />
<CommentForm onCommentSubmit={this.handleCommentSubmit} />
</div>
);
}
`/`/`

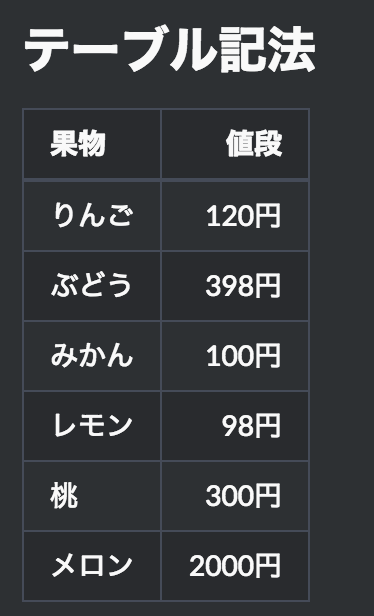
11.テーブル記法
表も簡単に作れます。
| 果物 | 値段 |
|:-----------|------------:|
| りんご | 120円 |
| ぶどう | 398円 |
| みかん | 100円 |
| レモン | 98円 |
| 桃 | 300円 |
| メロン | 2000円 |

Boostnoteの場合、上記の基本的なmarkdownに加えて以下の記述もできます。
Latex
数式が書けます。
$$$
\mathrm{e}^{\mathrm{i}\theta} = \cos(\theta) + \mathrm{i}\sin(\theta)
$$$

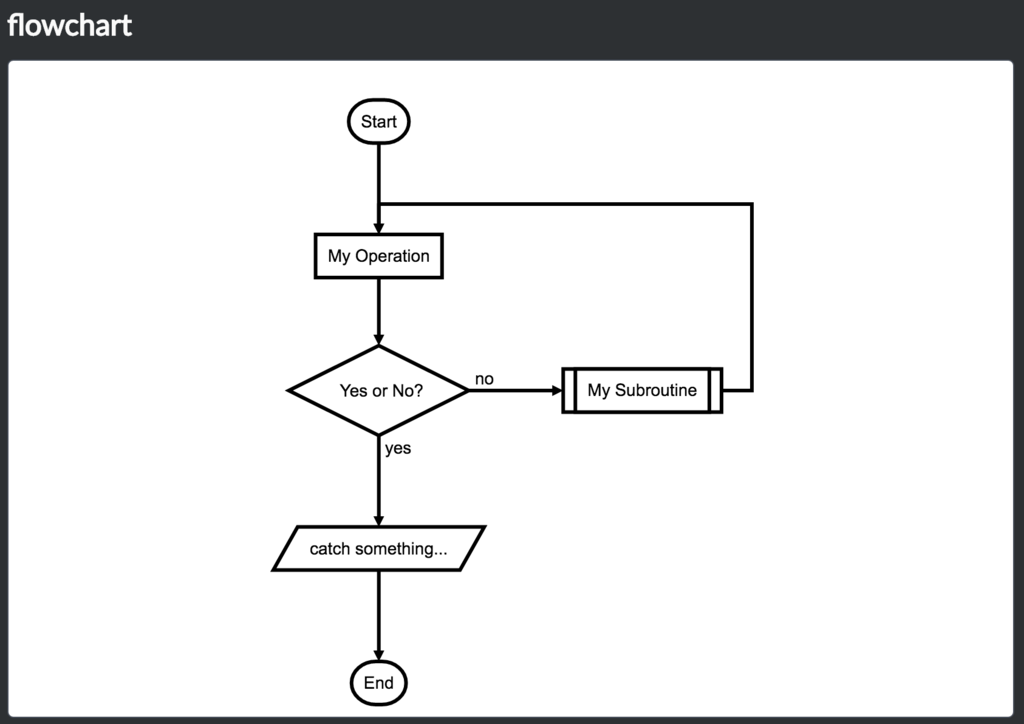
flowchart
フローチャートが書けます。
(「/」は抜いてください)
`/`/`flowchart
st=>start: Start:>http://www.google.com[blank]
e=>end:>http://www.google.com
op1=>operation: My Operation
sub1=>subroutine: My Subroutine
cond=>condition: Yes or No?:>http://www.google.com
io=>inputoutput: catch something...
st->op1->cond
cond(yes)->io->e
cond(no)->sub1(right)->op1
`/`/`

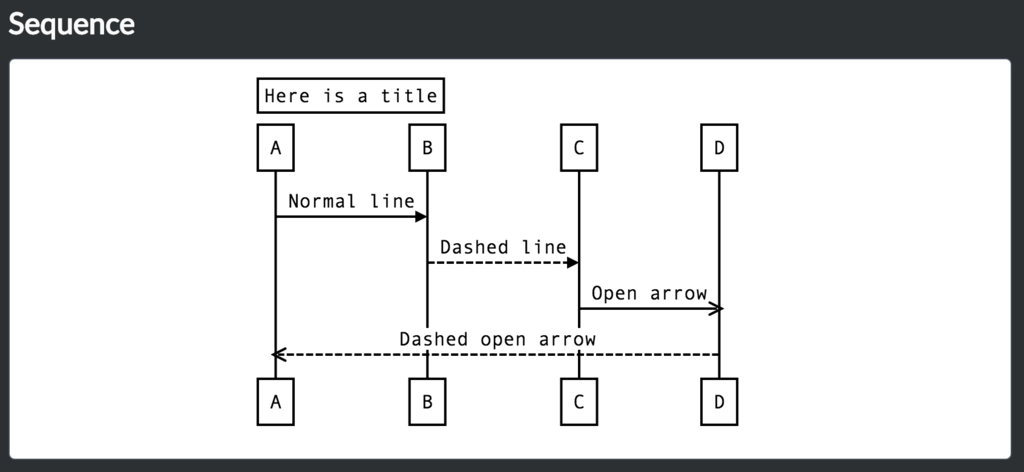
Sequence
シーケンスも書けます。
(「/」は抜いてください)
`/`/`sequence
Title: Here is a title
A->B: Normal line
B-->C: Dashed line
C->>D: Open arrow
D-->>A: Dashed open arrow
`/`/`

以上、Markdown記法のまとめでした。