今回は、GoogleAdmobをSwiftを使用して貼っていきます。
公式リファレンスはこちらですが
内容を簡略化したのでお届けします。
全てを一度に書くと長くなるため、こちらの記事は事前準備にとどめております。
記事の最後に各広告の導入方法のリンクを貼るのでそちらから実際のソースコードは確認してください。
前提条件
・Xcode 7.0以上
・iOS 6.0以上がターゲット
・Admobアカウントを作成
1.Google Mobile Ads SDK ダウンロード方法
1.cocoapodでのダウンロード
2.マニュアルのダウンロード
以上の2つの方法でダウンロードできますが、今回はマニュアルのダウンロードで紹介していきたいと思います。
まずは、こちらのサイトのzipファイルを解凍してください。
ブログ作成時、sdkのバージョンは7.26.0でした。
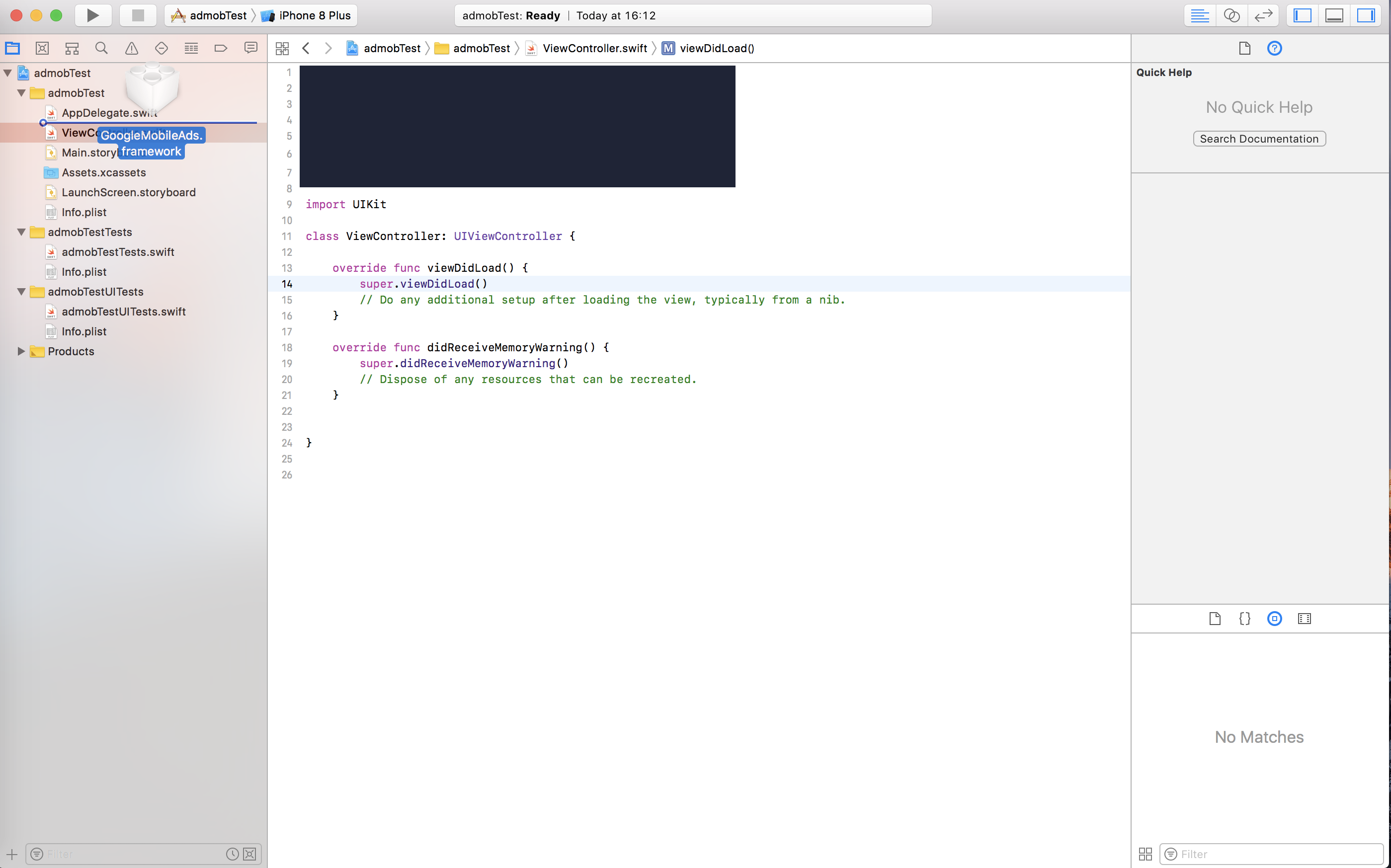
このsdkの「GoogleMobileAds.framework」をXcodeにドラッグ&ドロップします。

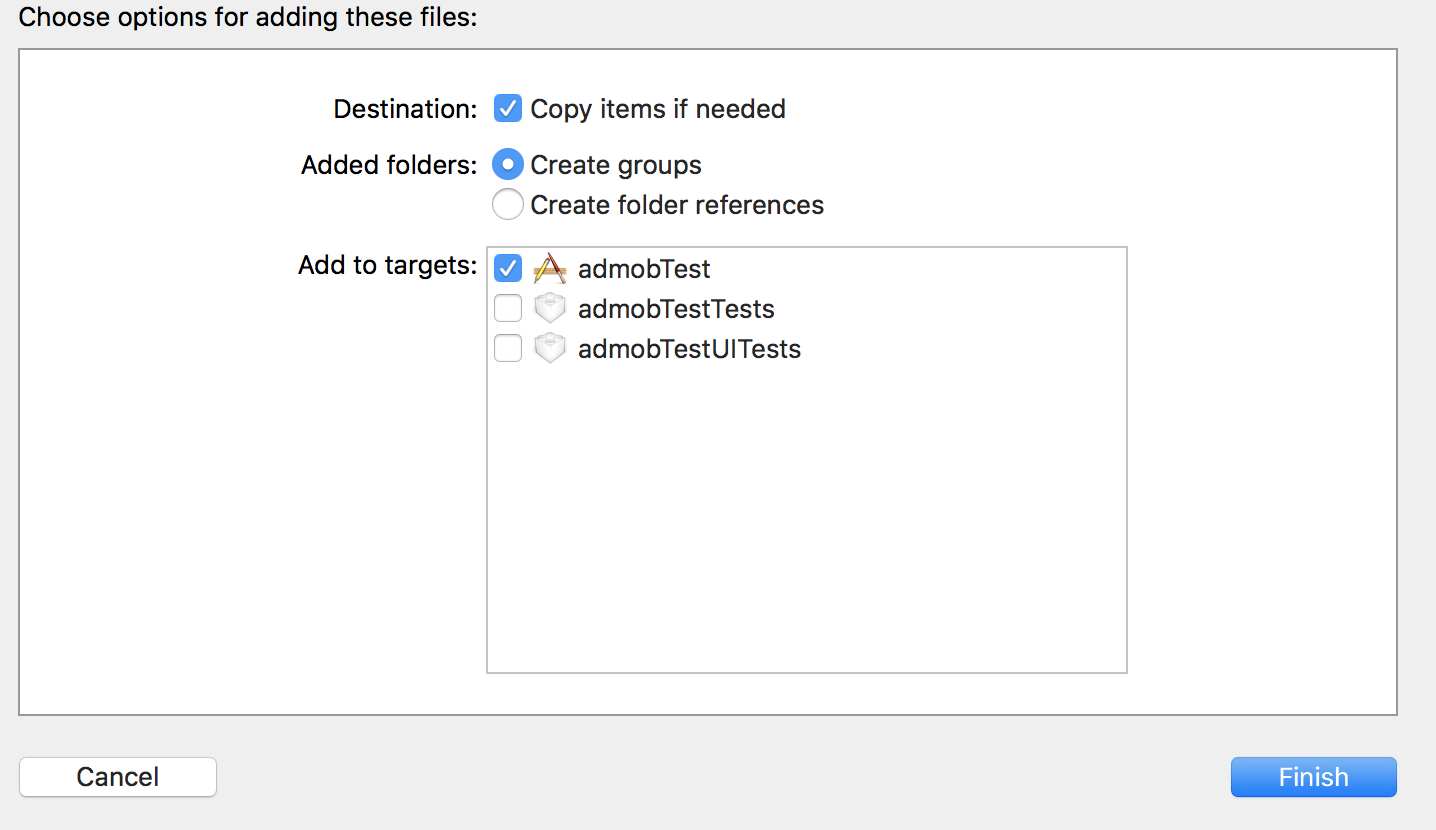
この時の注意点として、
Copy items if neededに必ずチェックを入れておいてください。

2.フレームワークのインポート
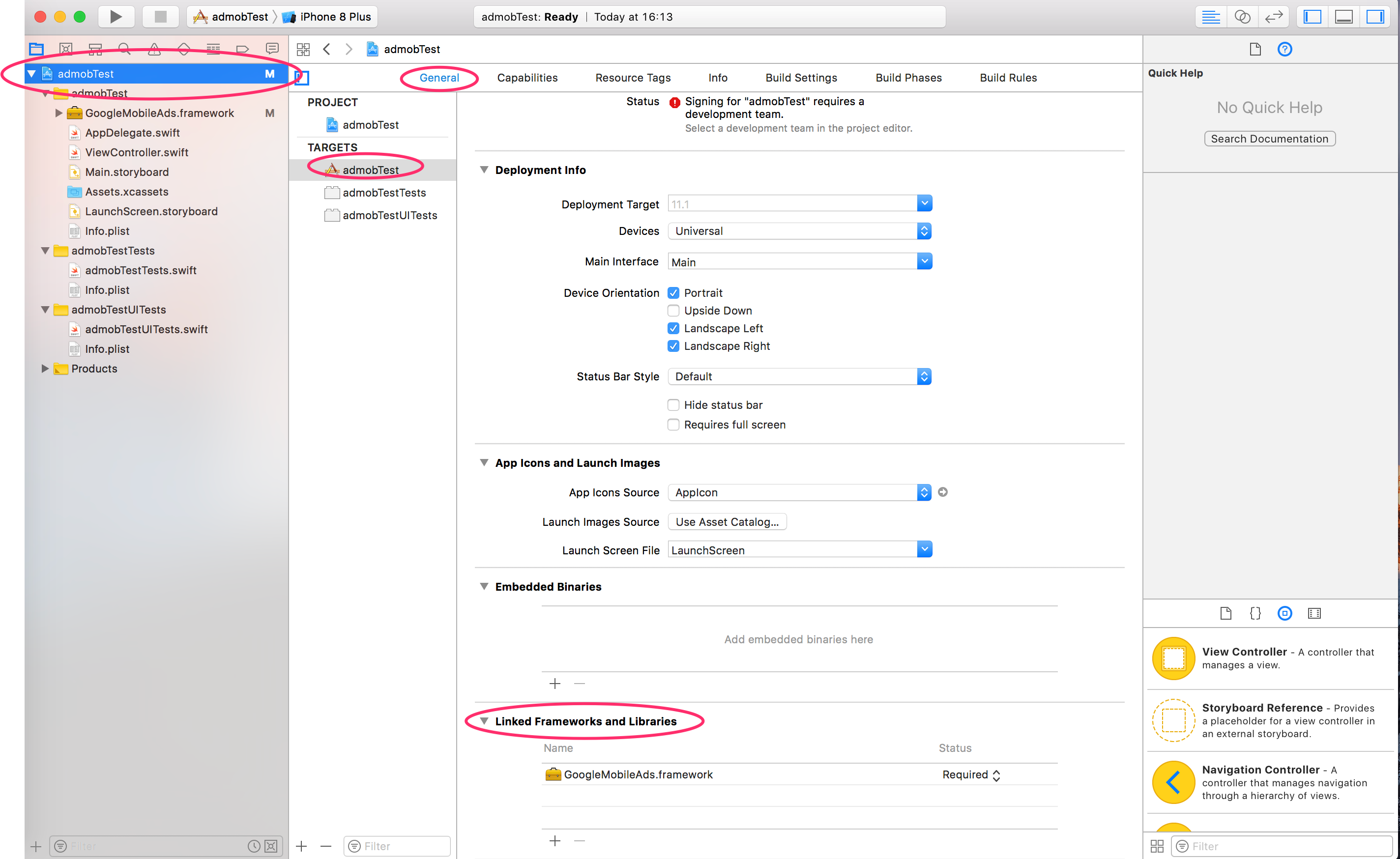
プロジェクトのディレクトリ(Xcode左部分の一番上のファイル)を開き、
タブは「General」で、下の方にスクロールすると、
「Linked Frameworks and Library」というのがあるので、そこの+ボタンを押してフレームワークをインポートします。 (画像参照)

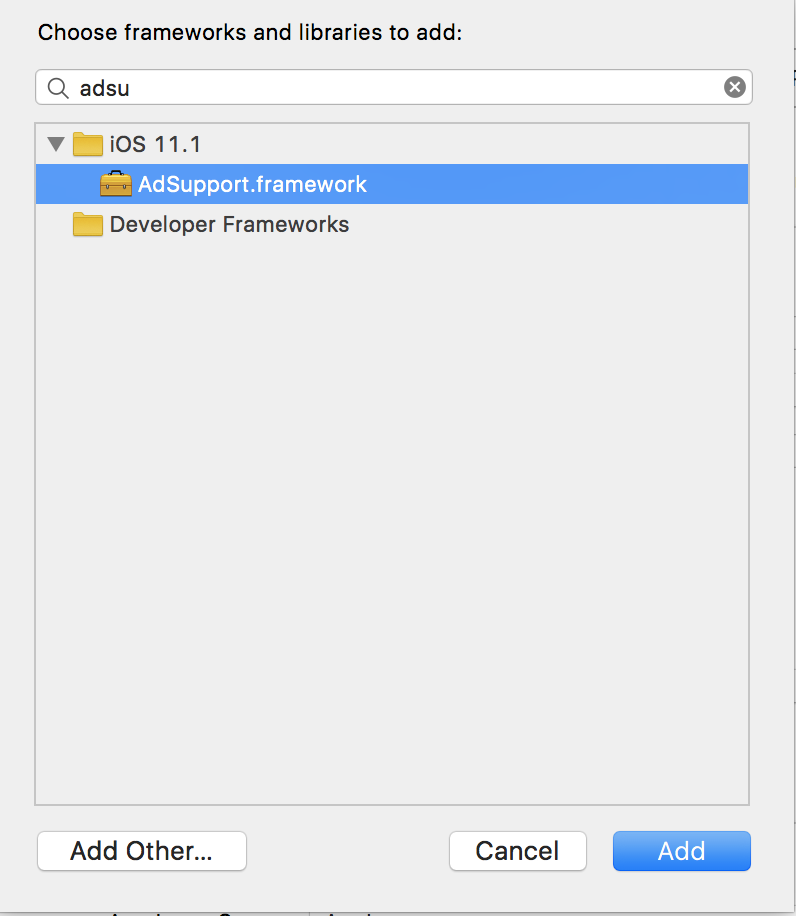
追加するフレームワークは下記の10個です。
・AdSupport
・AudioToolbox
・AVFoundation
・CoreGraphics
・CoreTelephony
・EventKit
・EventKitUI
・MessageUI
・StoreKit
・SystemConfiguration

フレームワークが入りました。
これでadmobを導入する準備が整いました。
3.広告について
広告は以下の4つの形式があります。
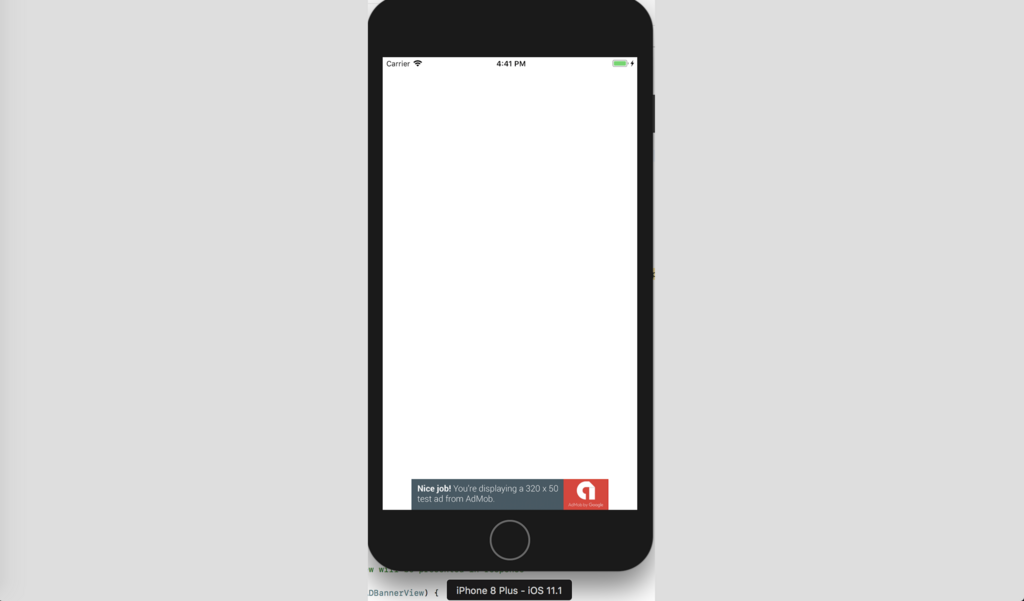
バナー
オーソドックスな形の広告です。画面上部や下部によくある長方形の小さな広告です。
SwiftでGoogleAdmobバナー広告を貼る方法

ViewController.swiftに以下のソースコードをコピペすると完了です。 詳細な説明は番号を参照してください。 |
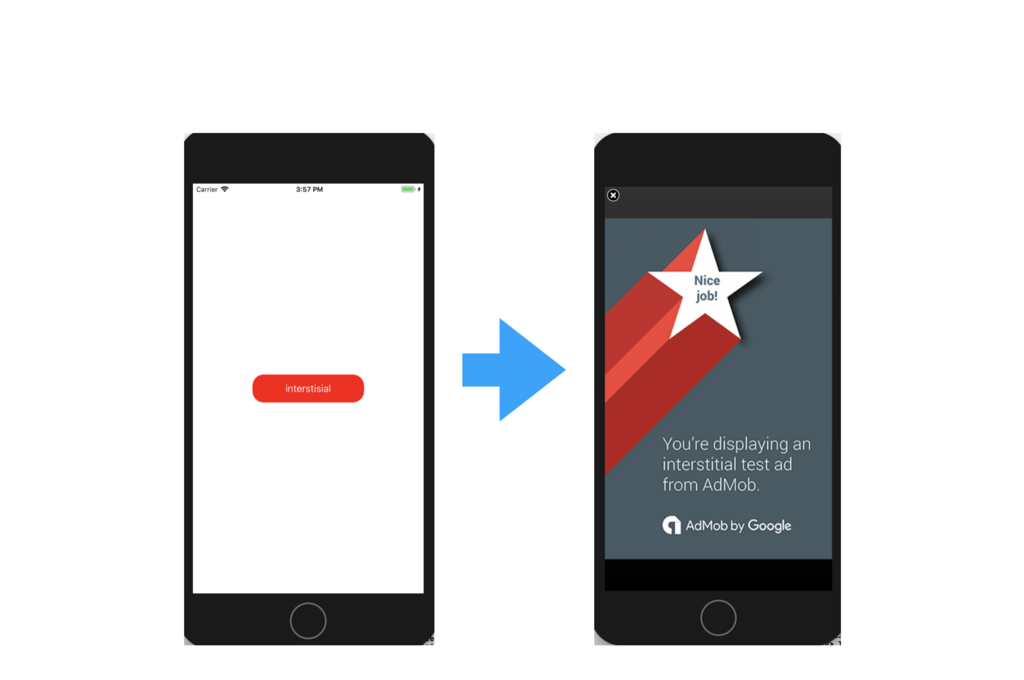
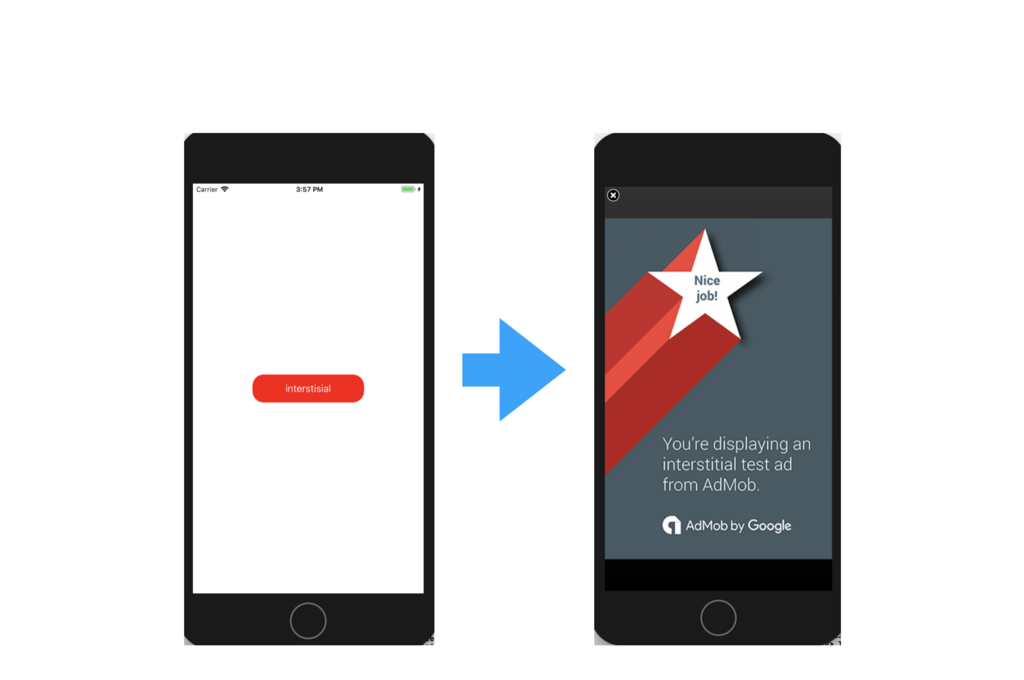
SwiftでGoogleAdmobインタースティシャル広告を貼る方法

インタースティシャル広告は単価が高いので開発者の方にはとてもおすすめです。 今回の実装は、先にボタンを配置して、そのボタンを押すとインタースティシャル広告が出るという仕組みにしました。 |
SwiftでGoogleAdmobの動画広告を貼る方法

今回の実装は、先にボタンを配置して、そのボタンを押すと動画広告が出るという仕組みにしました。 |