はじめに
ジュンジュンです。@junokawara1
突然ですが、皆さん「Chobiit for kintone」って知ってますか!?良い子のみんななら知ってるよね!
「Chobiit for kintone」はkintoneで作成したフォームを外部公開出来たり、独自のユーザー認証でkintoneライセンスを持っていない外部の方にも使ってもらえる夢のようなサービスなんです!いろんな事に活用できそうで、夢ワクじゃないですか???
注)この記事は「Customine Advent Calendar」の記事です。
つい先日「Chobiit for kintone」でちょっとした問い合わせフォーム作る機会があったんです。
でも、そんな話が来る少し前にやってきた、やること「SendGrid でメールを送信する」です。
kintoneから「メールを送信する」ってだけで夢がありませんか。
この記事は「SendGridって何?食えんの?」レベルの人が、SendGridのアカウントを作って、Customineで実際にメールを送れるようになった時の話です。
他のメールを送信する連携サービスはありますが、Customineでもできちゃうんです!
せっかくなんでメール送信、試してみましょう!
シナリオはこうです。
- 「Chobiit for kintone」で受け付けた問合せが、kintoneアプリに登録
- レコード登録でユーザーは通知を受信
- 問合せレコードに返答内容を記載して、メール送信ボタンを押して返信
まずは簡単な内容で進めてみます。
まずはSendGridのアカウントを用意します
これが無くては始まりません!
- SendGridにユーザー登録する
- Settings > API Keys > 「Create API Key」でAPIキーを発行する
以上です。これだけです。めっちゃ簡単ですね。
APIキーは後で使うのでメモっておきます。
詳しい内容はググれば出てきますので、割愛します。
あとはCustomineがあれば、メール送り放題・返答し放題です!
ではkintoneの問合せアプリ側を設定します
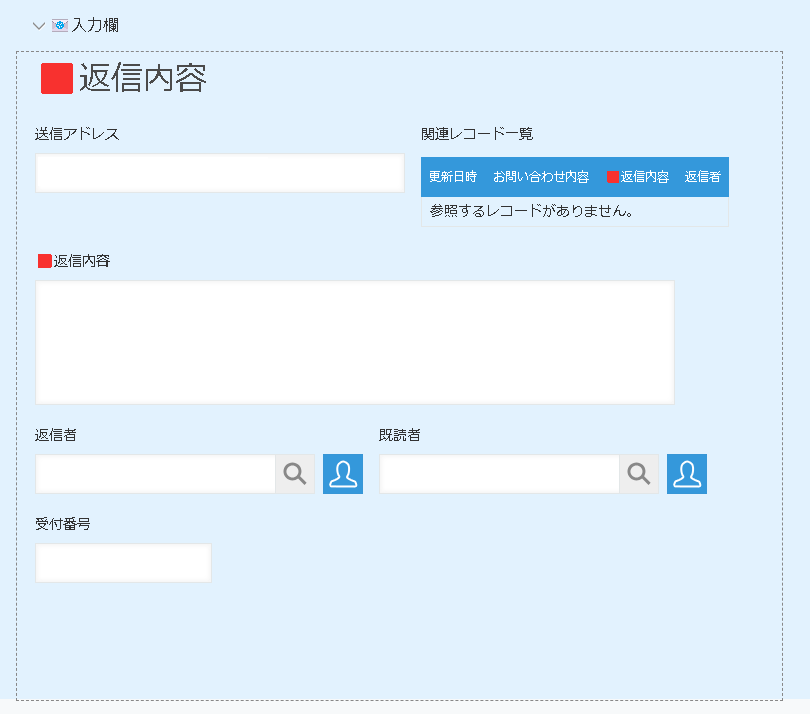
問合せが登録されるアプリ側に、メール返信用のフィールドを追加します。
- 送信アドレス(From)
やること「ログインユーザーを取得する」を使って、メールアドレスを自動で設定します。 - 返信内容
- 返信者
返信を行った人の情報を記録するフィールドです。 - 既読者
この問合せレコードを見た人を記録するフィールドです。 - 受付番号
返信を行った際に、連番を記録します。
以上のフィールドを追加しました。
送信先のアドレス(To)ですが、既に問合せアプリ側に「メールアドレス」フィールドが合ったので、それを使います。
ついでに、APIトークンも取得しておきます。
Customine側も設定します
まず、今回はアプリ側で返信内容を記載し、詳細画面上のボタンを押す事でメールを送信するようにしたいです。
ですので、ボタン押下でWebhookを起動して送信する流れになります。
まずは、ボタン押下でWebhook起動するならgusukuサーバの機能「kintone Webhook を起動する」を使うのでgusuku APIキーを発行しておきます。
「gusuku共通管理」>「APIキー」>「APIキー作成」
から、APIキーを発行、メモっておきます。
Customine側には以下の「やること」を追加しました。
まずはアプリ側のカスタマイズです。
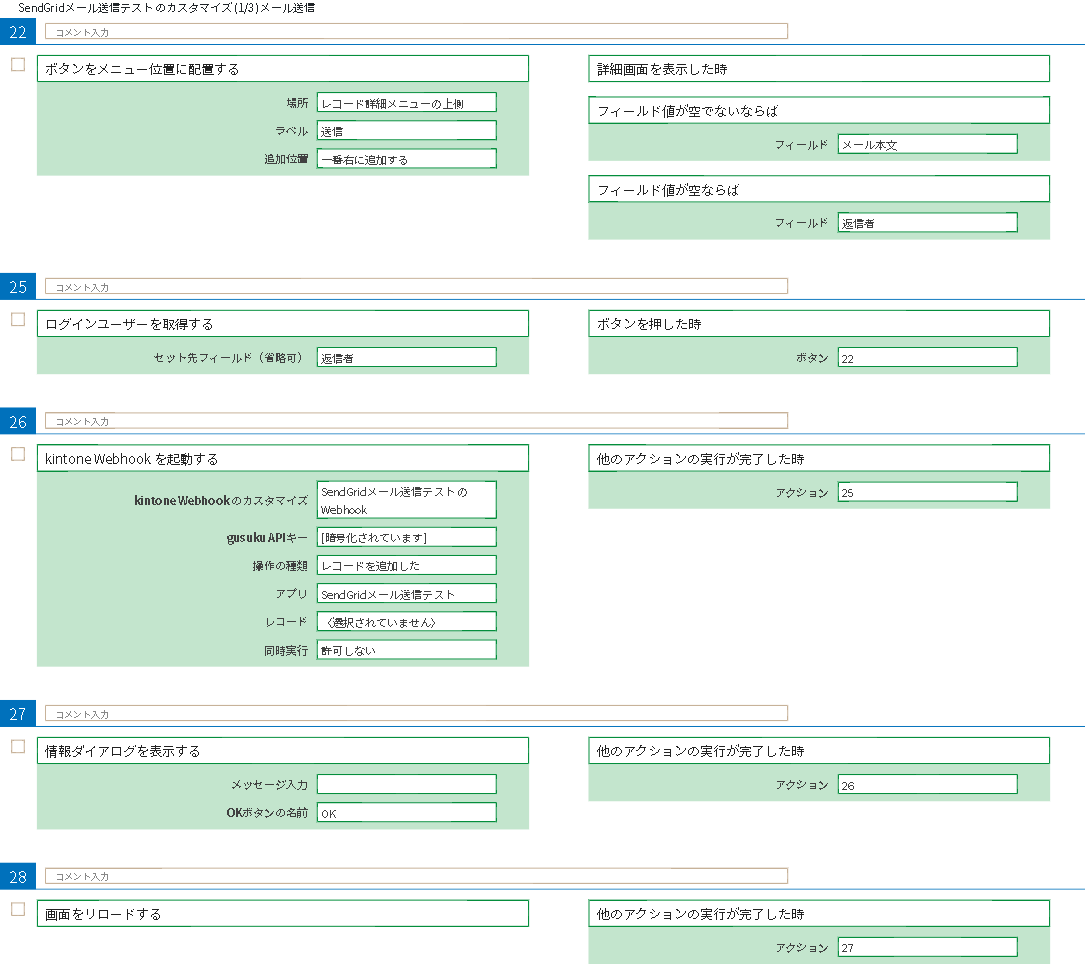
「メール送信」ページ
まずメールを送信する仕組みを設定します。「送信」ボタンを押すとメールを送信する単純な流れです。
- 「ボタンをメニュー位置に配置する」でメール送信ボタンを設置
- 上記「ボタンを押した時」にログインユーザーを取得して、「返信者」フィールドにセット
- 「kintone Webhook を起動する」でWebhookを飛ばす。ここで先程取得した「gusuku APIキー」が必要になります!
- 「情報ダイアログを表示する」で「メールを送信しました!」と表示して、画面をリロードする
以上で、ボタンを押してメールを送信するきっかけを作るところまでは出来ました。
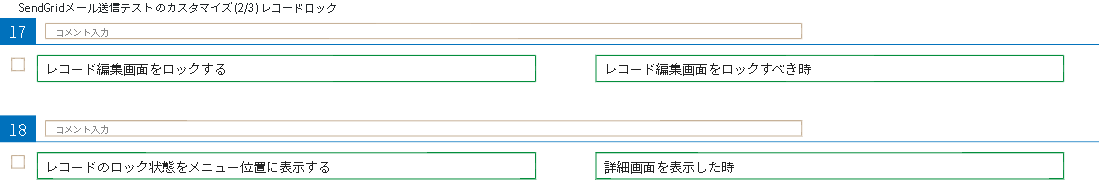
「レコードロック」ページ
誰かが返信しようとしているとき、他の誰かが・・・というのを防止するのにレコードにロックをかけます。
そのまんまです。
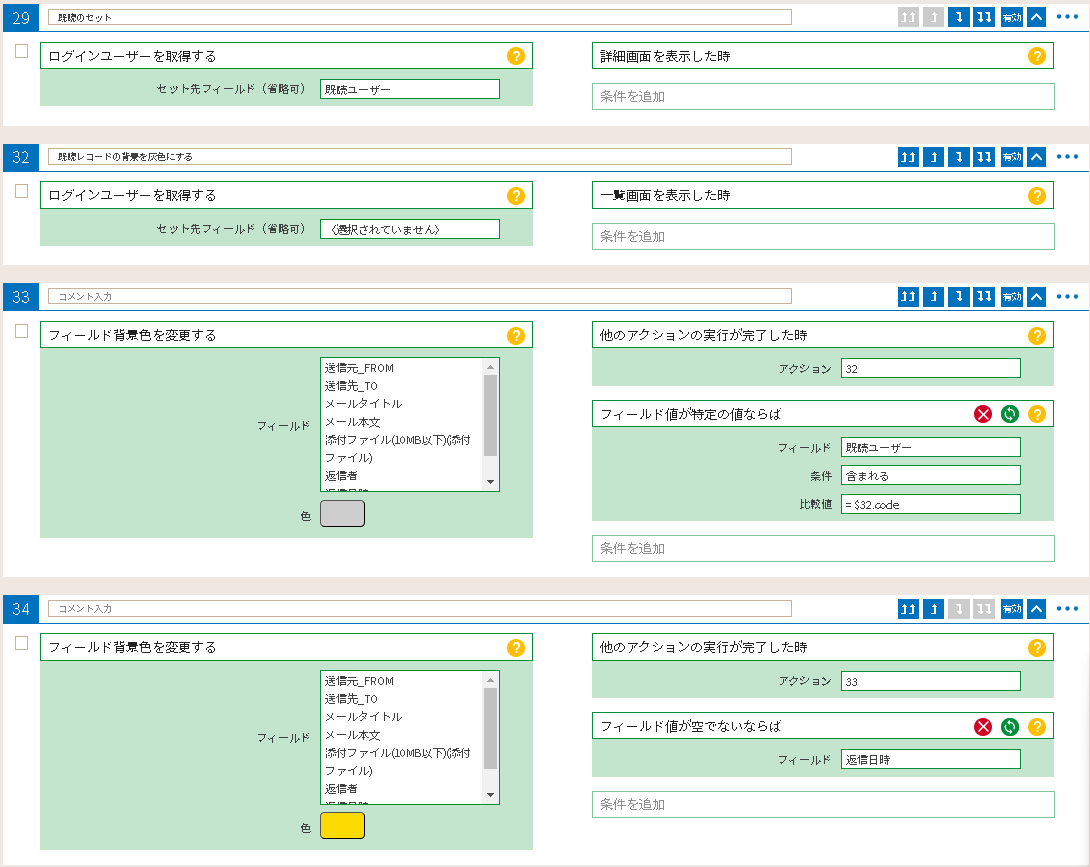
「既読を管理する」ページ
- メモ「既読のセット」
すでに一度読んだ場合は、そのユーザーを既読者フィールドにセットします。誰が読んだかがひと目で分かりますね。 - メモ「既読レコードの背景色を灰色にする」
一覧上、すでに見たものは灰色に表示します。
ただし、既に返信したものは黄色く表示します。
これで、アプリ側の設定は終わりです。超簡単です。
次は「kintoneアプリのWebhook」で新規のカスタマイズを作成します。
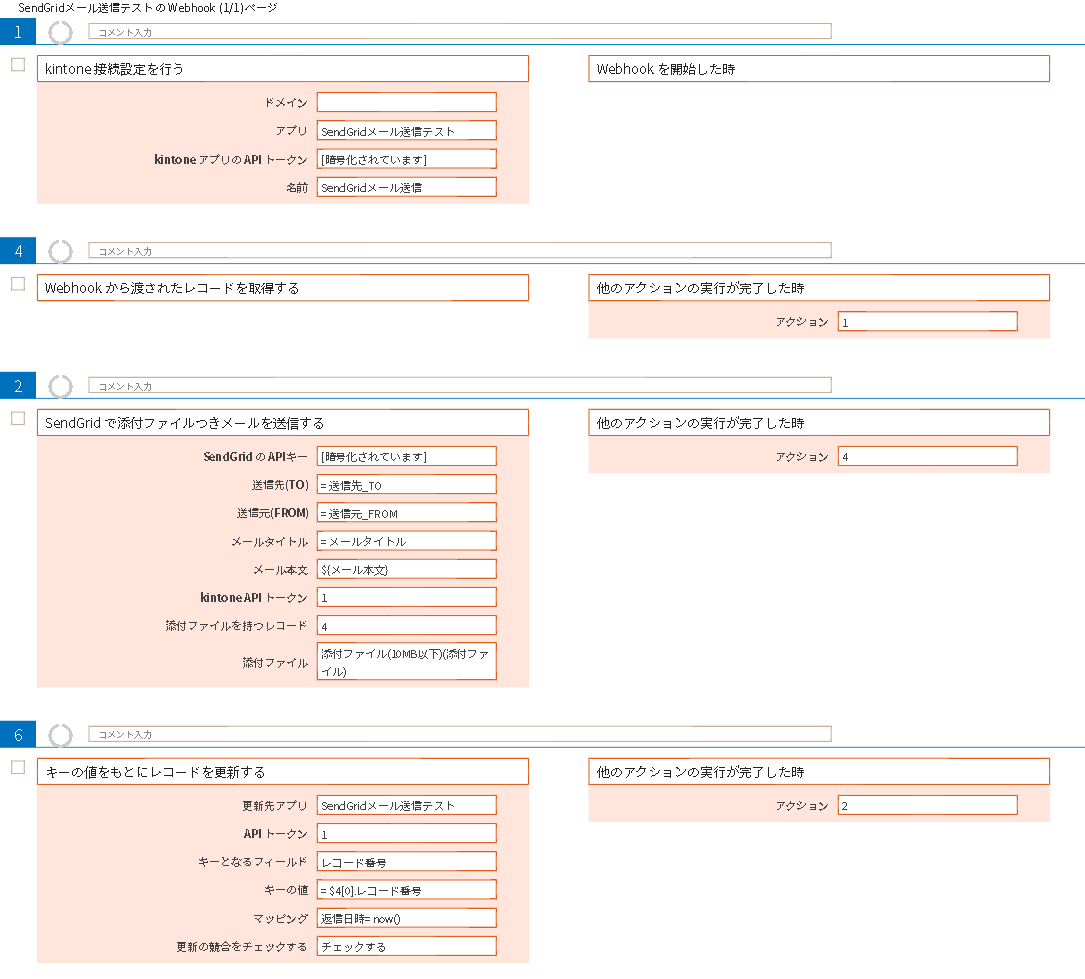
Webhookの設定
先程作成したボタン起動のWebhookをもとに、メールを送信する仕組みを作成します。
ここでやっと「SendGrid でメールを送信する」が出てきます!
(スクショでは「SendGrid」で添付ファイルつきメールを送信する」になっています。読み替えてください~。)
- 毎度おなじみ「kintone接続設定を行う」で、さきほど作成したアプリのAPIトークンを設定して、アプリへアクセスできるようにしておきます。
- 「Webhookから渡されたレコードを取得する」で、ボタンを押したレコードを取得します。
- 「SendGrid でメールを送信する」に、SendGridで取得したAPIキーと、メール送信時に使用するフィールドを指定します。
- 最後に送信が完了したら、「キーの値をもとにレコードを更新する」で「返信日時」フィールドに現在の時間をセットします。
以上で設定完了です。
こんなに簡単に、kitnoneからメールを送る事ができるんです。
- 納品書・請求書を送る
- お客さんに商品資料を送付する
CustomineではPDF作成もできちゃうので、以上のようなことがCustomineで出来てしまいますね~。
おまけ
このアプリでは問合せへの返信はできますが、その後やり取りしたメールの内容を共有することができません。一方通行のアプリです。
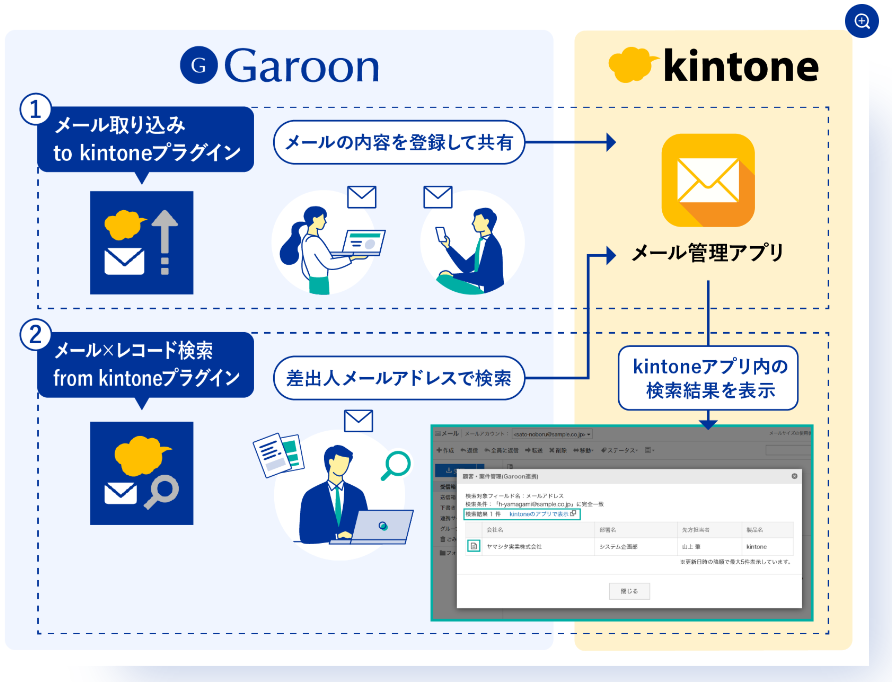
ただ、kintoneと合わせてgaroonのメールアプリを使っている場合という、かなり限られた状況での話ですが・・・以前にgaroonのプラグイン「メール取り込み to kintoneプラグイン」がリリースされていますね。
これで、メール管理アプリにその後のやり取りを登録するようにしておくと、問合せアプリのレコードに 相手方のメールアドレスをキーに関連レコードで表示する なんて事も出来ますね。過去のやり取りも丸見えです!
おまけですが、[kintone + garoonプラグイン + Customine] という、ニッチかもしれないケースのカスタマイズ例でした。
最後に
ここまで色々と書いてきましたが、ワクワクするアップデートが次々と追加されていくCustomine、これからどんな進化をしていくのか、楽しみでしょうがないですね!仕事しながらだと日々アップデートがあるかのような錯覚を受けますね。
また、無料で1.2万通も送信させてくれる、太っ腹なSendGridにも感謝しかありません!
ただし、くれぐれも
「いやメールワイズ使ったほうが早くね?」
などのツッコミは無しでお願いします!笑
実は明後日が私の誕生日なので、空いていて更に近い今日にしました!
たぶん今年最初で最後のアウトプットになります!
皆さん良いお年を!