こんにちは、CyberAgentで内定者アルバイトをしています @junkisai です。
今回は「こえのブログ」の開発に導入したVisual Regressionテストについてお話させていただきます。
そもそもVisual Regressionテストとは
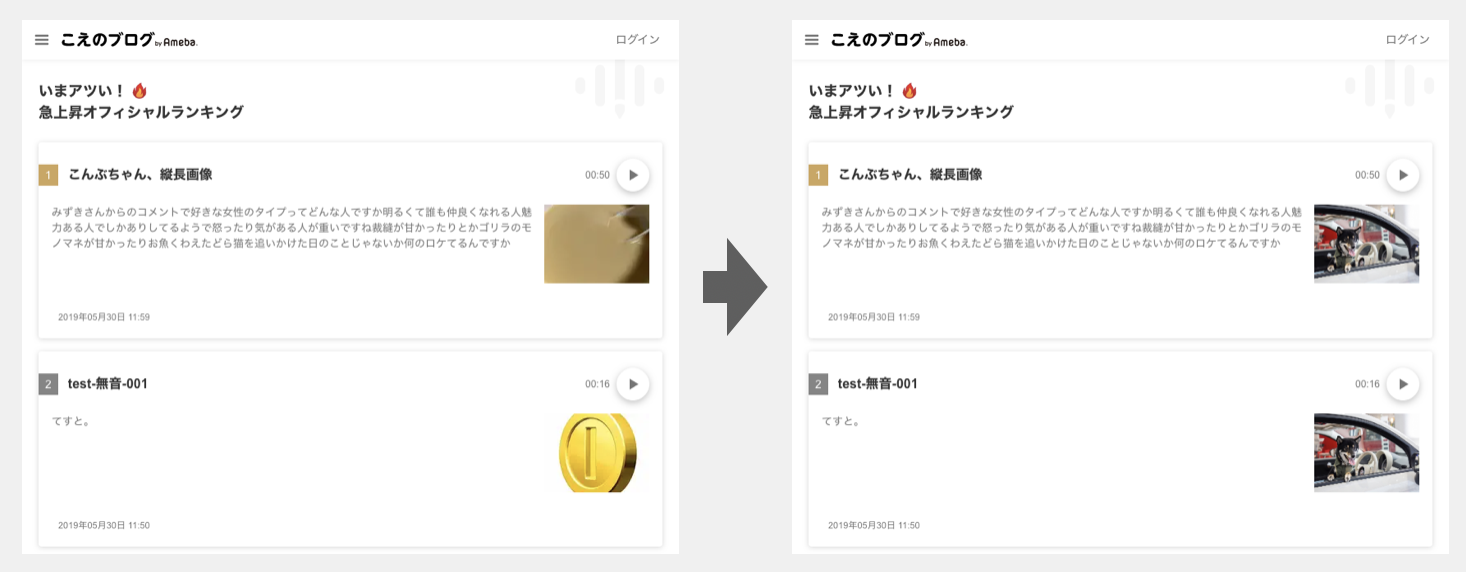
コンポーネントやページのスクリーンショットを以前のバージョンのものと比べて、ピクセルレベルでの差分を検出するテスト手法のことです。導入の目的としては、開発者が意図しない変更がないか/差分が意図したものかをテスト結果から確認するだけにすることで、人によるチェックの負担を軽減するためというのが最も大きいですが、機能や動作を検証するためのテストとしても有効です。
完成品
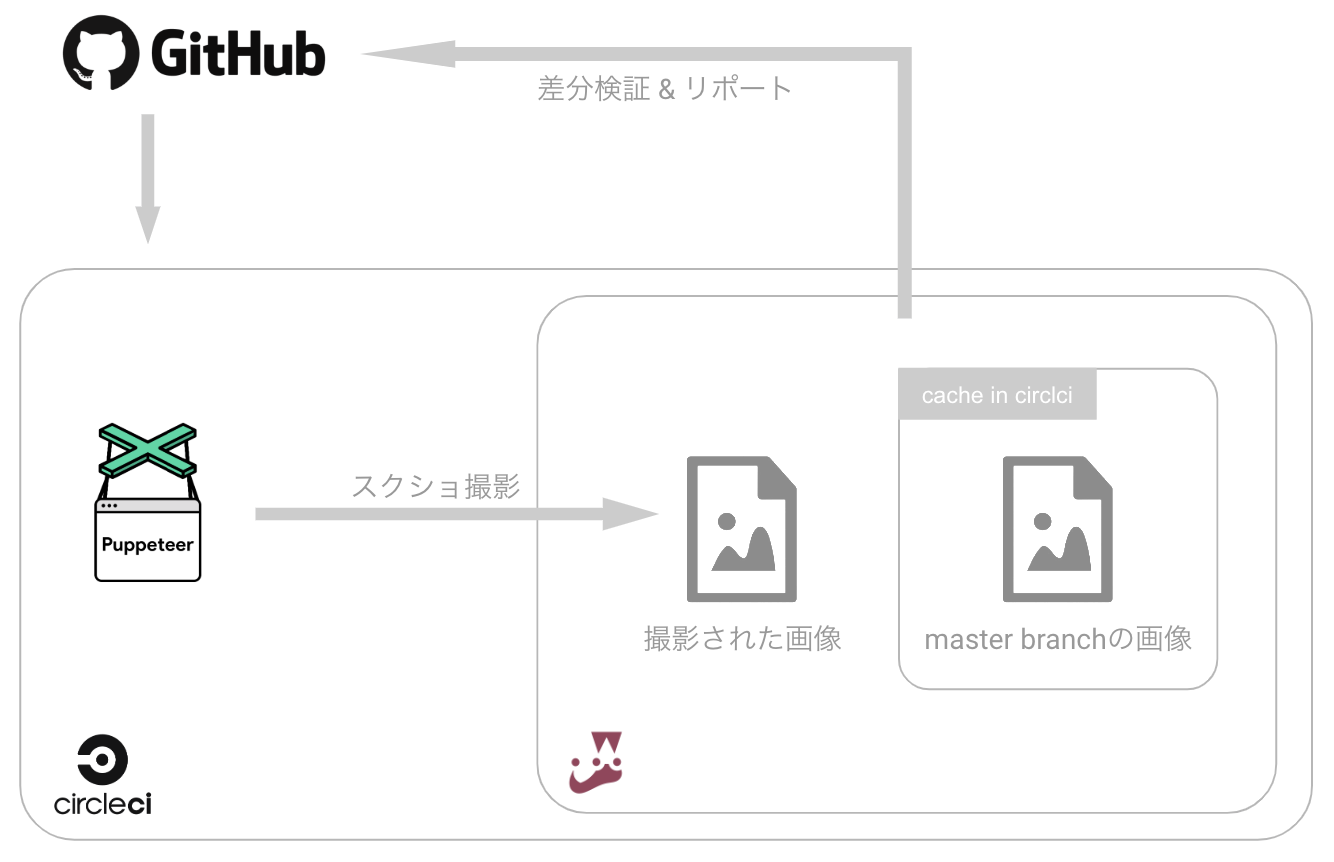
今回導入したVisual Regressionテストの流れ図は以下のようになります。
GitHubにpushすると、CircleCI上でpuppeteerを起動し、Webアプリの各ページのスクリーンショットを撮影します。その後、jest-image-snapshotを使って、撮影された画像とmaster branchの画像との間に差分がないか検証します。差分が検知された場合は、エラーを報告し、CircleCiのArtifacts内に検証結果画像が保存されます。なお、比較元のmaster branchの画像は、リリースされるタイミングでアップデートしています。
使用したツール
キツかったところ
1. 下準備が大変
前述した通り、Visual Regressionテストはスクリーンショットを撮影して検証します。そのため、APIから取得するリソースが変わるとデザイン的に問題ない(本来落ちるべきではない)ケースでテストが通らなくなります。
この問題は、APIのスタブサーバーを作成し、テスト実行時のみスタブサーバーにリクエストするように制御することで同じリソースで検証することができます。しかし、複数プロセスをいい感じに実行する必要があり(APIのスタブサーバー起動→アプリケーションサーバー起動→テスト実行)、scriptが複雑になってしまいました。
{
"scripts": {
// スタブサーバーの起動とVisualテストを同時実行
"serve-snapshot": "run-p start:test-server -r snapshot",
// APIのスタブサーバー起動(PORT=8082)
"start:test-server": "npm run serve:stub",
// http://localhost:8082/stubApi/entriesが使えるようになるまで、テストの実行を待機
"snapshot": "wait-on http://localhost:8082/stubApi/entries && jest -c test/visual/jest.config.js"
}
}
module.exports = {
preset: 'jest-puppeteer',
testRegex: './*\\.test\\.js$',
};
module.exports = {
server: {
command: `npm start`, // アプリケーションサーバー起動
port: 8081,
debug: true,
}
};
※上記のコードは2番で紹介するpuppeteerのsetRequestInterceptionを使用すると、APIのスタブも複雑なscriptも書くことなく、同様の要件を実現できるかと思います。
2. スクショの結果がネットワーク環境に依存する
ネットワーク環境が悪かったり、CORBの問題からかCircleCI環境から画像の取得ができず、一貫したスクリーンショットが撮れないという問題が起こりました。そこでpuppeteerのsetRequestInterceptionを使用し、スクショの結果がネットワーク環境に依存しない工夫を施しました。
puppeteerの数ある機能の中に、リクエストをインターセプトしてハンドリングしてしまう機能が提供されています。この機能に関してはGoogle I/O'19にて紹介されていたので、詳しく知りたい方は以下の動画をご覧ください。
この機能を利用して、assetsにリクエストを飛ばそうとしている場合はインターセプトしてローカル内の画像を返してあげることで、安定して同一のスクリーンショットを撮影することができるようになりました。
const getBufferImg = () => {
const IMG_URL = `${__dirname}/mamehiko.jpg`;
return fs.readFileSync(IMG_URL);
};
await page.setRequestInterception(true);
page.on('request', request => {
if (
request.resourceType() === 'image' &&
request.url().indexOf('http://localhost:8082/assets') !== -1
) {
request.respond({
contentType: 'image/jpeg',
body: mockImg,
});
} else {
request.continue();
}
});
(画像はこちらのブログから使用許可をいただきました。ありがとう、マメヒコくん。)
3. 画像の遅延読み込み対策
「こえのブログ」は画像遅延読み込みに対応しています。puppeteerの仕様上でフルページのスクリーンショットを撮ろうとすると、ロード仕切れていない画像が表示されて、正しく撮影できない問題がありました。
この問題はissuesで報告されており、1度ページの底部までスクロールさせることで解決できるようなので下記のコードで対応しました。
const scrollToBottom = async page => {
await page.evaluate(() => {
let lastScrollTop = document.scrollingElement.scrollTop;
const scroll = () => {
document.scrollingElement.scrollTop += 400;
if (document.scrollingElement.scrollTop !== lastScrollTop) {
lastScrollTop = document.scrollingElement.scrollTop;
requestAnimationFrame(scroll);
}
};
scroll();
});
};
(async () => {
const browser = await puppeteer.launch();
const page = await browser.newPage();
/** 中略 **/
await scrollToBottom(page);
await page.waitFor(2000); // ページ底部の遅延読み込みを待機する
await page.screenshot({ fullPage: true });
});
4. CircleCIに組み込む際に立ちはだかった壁
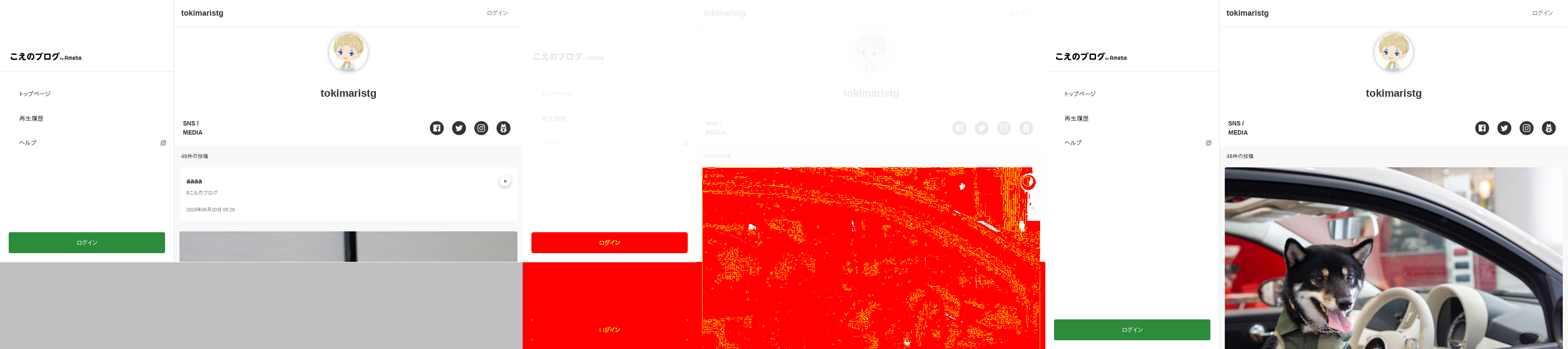
CircleCI上でpuppeteerを起動すると、日本語に対応していないためスクリーンショットが豆腐で一杯になります。
test実行前に日本語のフォントをインストールすることで、豆腐問題は解決することができました。しかしこの対応により、ローカルの環境で使用しているフォントとCircleCI上で使用しているフォントが違うことから、ローカルとCircleCIとでテストに使用する比較元の画像を切り分ける必要が出てきました。
そこで、CircleCIに比較元画像をキャッシュし、CI上でテストする際はキャッシュされた画像を参照することでローカルとCI環境の切り分けを行いました。
version: 2.0
# 中略
jobs:
visual-test:
<<: *defaults
steps:
- attach_workspace:
at: .
- run:
name: Generate _version with version in lerna.json
command: node -pe 'require("./lerna.json").version' > _version
- restore_cache:
name: Restore __image_snapshots__ cache
key: image_snapshots-{{ checksum "_version" }}
paths:
- test/visual/__image_snapshots__/
- run:
name: Install japanese font
command: sudo apt-get update && sudo apt-get install fonts-takao-gothic
- run:
name: Visual Regression Testing
command: npm run serve-snapshot
- store_artifacts:
path: test/visual/__image_snapshots__/
終わりに
ページごとのVisual Regressionテストに関する記事が少なく、ゴールに到達するまで苦労しましたが、無事「こえのブログ」にこのテストを導入し、開発者の心理的安全の一助になれたかなと思います。またこの方法はフレームワークに依存しない上、puppeteerがなんでもできるおかげで下準備の敷居が下がっているため、導入しやすい方法なんじゃないかなと思っています(技術スタックの移行時とか効果を発揮しそう)。欲を言えば、差分検出結果をGithubやslack上に表示してあげるところまでやりたいところでした。