普段AWSを主に利用しているエンジニアがAlibabaCloudを学習するために調べた情報や手順を紹介します。
今回の内容は
- start-web-frameworkの紹介(再掲)
- Function Computeを利用したWebフレームワーク(Django)をServerless Devsで実装
となります。
■ Disclaimer
本記事は掲載時点の情報であり、最新の情報とは異なる場合があります。
本記事は完全性、正確性、有用性、安全性などを保証するものではありません。
本記事をご利用の場合は自己責任にてお願いします。
■ Prerequisites
- Alibaba Cloudアカウントを作成済みであることを前提とします。
- AWSエンジニアが学習するAlibaba Cloud【Function Compute編 (2)】までを実施済みの環境であることを前提とします。
■ Overview
1. start-web-framework
前回のLaravel編でも同様の説明をしていますが、start-web-frameworkはAlibaba Cloudを活用したのWebフレームワーク応用事例となります。
Alibaba CloudのFunction ComputeへWEBフレームワークをデプロイする方法が公開されています。
また、Serverless Devsのプロジェクトのデフォルトレポジトリにもなっているようです。
- start-web-framework
現在start-web-frameworkへ公開されているWebフレームワークのデプロイ方法は以下のとおりとなっています。
| Node.js | Python | PHP | Go | Java | Others |
|---|---|---|---|---|---|
| Express [custom] | Flask [python3] | Think PHP [custom] | BeeGo | Tomcat/Jetty | Gatsby |
| Egg [custom] | Tornado [custom] | Laravel [custom] | Gin [custom] | SpringBoot [custom] | Hugo [custom] |
| Nextjs [custom] | Bottle [python3] | Discuz [custom] | - | Quarkus | - |
| Nuxtjs [custom] | Web.py [python3] | WordPress [custom] | - | - | - |
| Hapi [custom] | Django [python3] | Zblog [custom] | - | - | - |
| Koa [custom] | FastAPI [custom] | Ecshop [custom] | - | - | - |
| Nest [custom] | Web2py | Metinfo [custom] | - | - | - |
| Midway-koa [custom] | Pyramid [python3] | Whatsns [custom] | - | - | - |
| Vue.js [custom] | - | Typecho [custom] | - | - | - |
今回はPython開発でメジャーなWEBフレームワークであるDjangoをstart-web-frameworkを参考にServerless Devsで実装してみます。
■ Let’s Get Started
1. Function Computeの実行(Serverless Devs)
今回もServerless Devsを利用してDjangoをデプロイの上、「Hello World」の表示するところまでを行います。
本手順も前回(Function Compute編 (2))の続きとなる為、
-「AliyunFcDefaultRoleロール」の作成
-「RAMユーザー(serverlessdevstest)」の作成およびAccessKey/AccessKey Secret発行
-「RAMユーザー(serverlessdevstest)」へのAdministratorAccess権限追加
は実施済みの前提となります。
1.1. AlibabaCloudにサインイン
自分のアカウント(メールアドレス)とパスワードを入力の上、【サインイン】をクリックします。
1.2. CloudShellの起動
今回も検証の為、CloudShellよりServerlessDevsを実行します。
画面上のメニューより【CloudShell】をクリックします。
画面下にCloudShellのターミナルが表示されていることを確認します。
1.3. Serverless Devs developer toolsの導入
CloudShellのターミナル上より以下のコマンドを実行してServerless Devs developer toolsを導入します。
CloudShell以外で導入する場合はNode.js12以降を導入後に実行してください。
npm install @serverless-devs/s -g
1.4. Serverless Devsのプロジェクトの初期化およびデプロイ
Serverless Devs developer toolsを導入後、以下のコマンドを実行してプロジェクトを初期化します。
今回はinitの後ろに start-django を追加することでデフォルトレポジトリからDjangoのプロジェクトテンプレートを取得します。
initコマンドの詳細はDocのinit commandをご確認ください。
s init start-django -d start-django
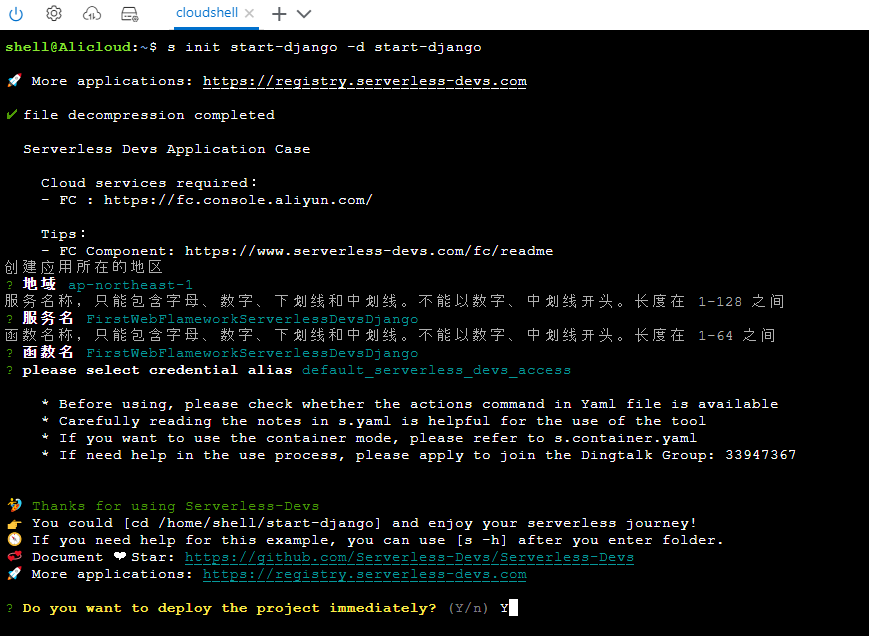
プロジェクトの初期化画面では以下の項目を入力または選択します。今回は選択画面の一部が中国語で表示されました。
こちらの表示は一時的なもので今後修正される予定のようですが本記事では回避策として画面通りの選択肢を記載します。
-
创建应用所在的地区
(訳:アプリケーションを配置するリージョンを作成する)
=> 東京リージョン(ap-northeast-1)を入力
-
服务名称,只能包含字母、数字、下划线和中划线。不能以数字、中划线开头。长度在 1-128 之间
(訳:サービス名。英字、数字、アンダースコア、下線のみ可。 数字やアンダースコアからの開始は不可。 文字数は1から128 まで)
=> Function Computeのサービス名を入力
(今回は「FirstWebFlameworkServerlessDevsDjango」と入力)
-
函数名称,只能包含字母、数字、下划线和中划线。不能以数字、中划线开头。长度在 1-64 之间
(訳:関数名。英字、数字、アンダースコア、下線のみ可。 数字やアンダースコアからの開始は不可。 文字数は1から64 まで)
=> Function Computeの関数名を入力
(今回は「FirstWebFlameworkServerlessDevsDjango」と入力)
- please select credential alias (Use arrow keys)
=> default_serverless_devs_access を選択
今回はデプロイもすぐに行うかどうかの選択も出てきましたので【Y】を入力してデプロイも実施します。
- Do you want to deploy the project immediately? (Y/n)
=> Yを選択
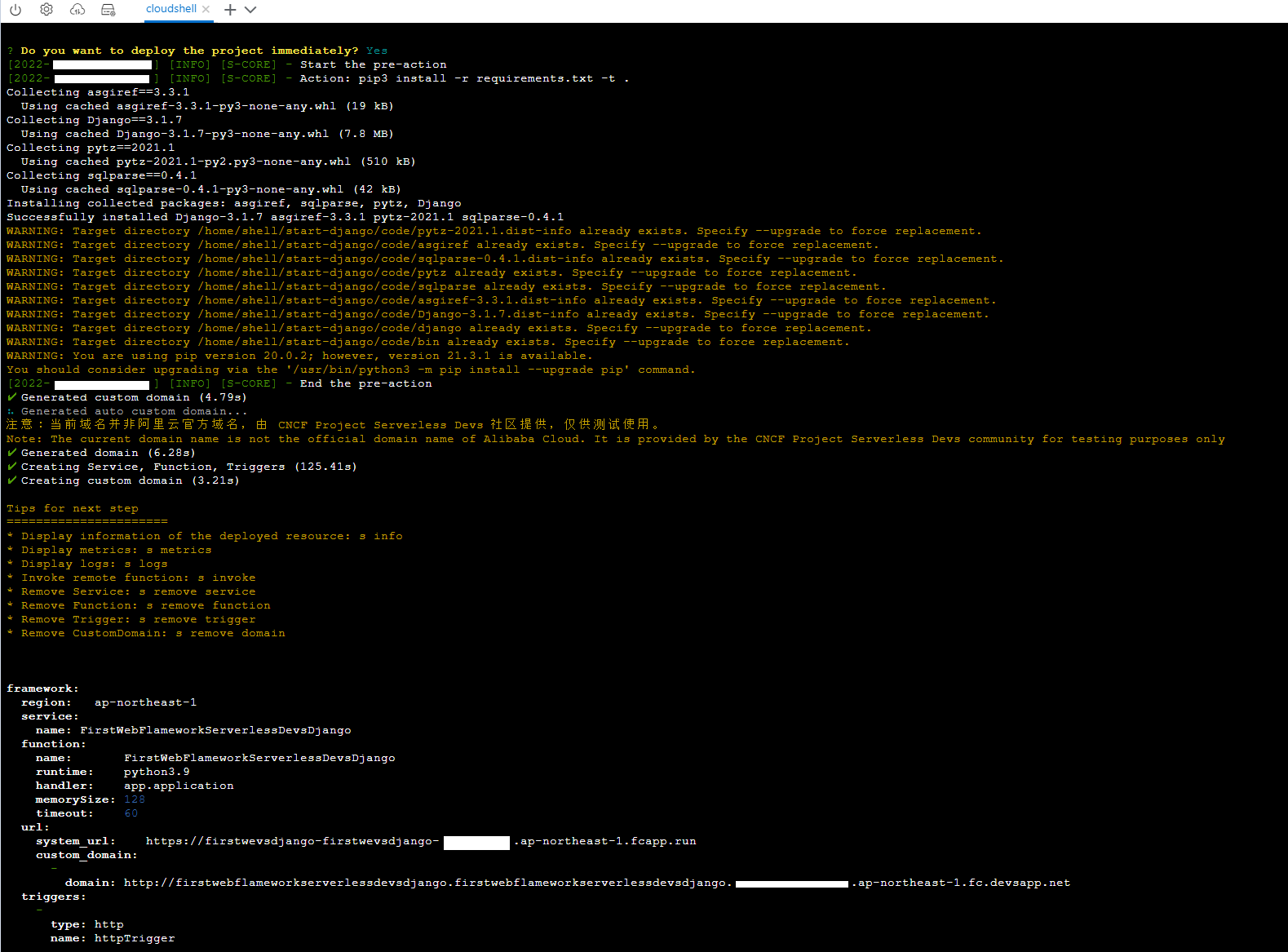
デプロイ完了後にデプロイ結果が表示されますので確認します。
デプロイ結果(今回の場合は「framework」以下)は動作確認にて必要となる為、控えておきます。
デプロイ結果を控えていない場合は後ほど以下のコマンドを実行することで確認可能です。
cd [プロジェクト名]
s info
1.5. Serverless Devsプロジェクト作成後の動作確認(初期画面)
デプロイ結果に出力されているURLに対して、ブラウザ(Chromeなど)やコマンド(curlなど)で動作を確認します。
- system_url : https://firstwevsdjango-firstwevsdjango-************.ap-northeast-1.fcapp.run
- 「Django」の初期画面が出力されたHTMLファイルを取得
- custom_domain : http://firstwebflameworkserverlessdevsdjango.firstwebflameworkserverlessdevsdjango.*****************.ap-northeast-1.fc.devsapp.net
- 「Django」の初期画面が表示
1.6. Serverless Devsプロジェクト作成後のバージョン確認
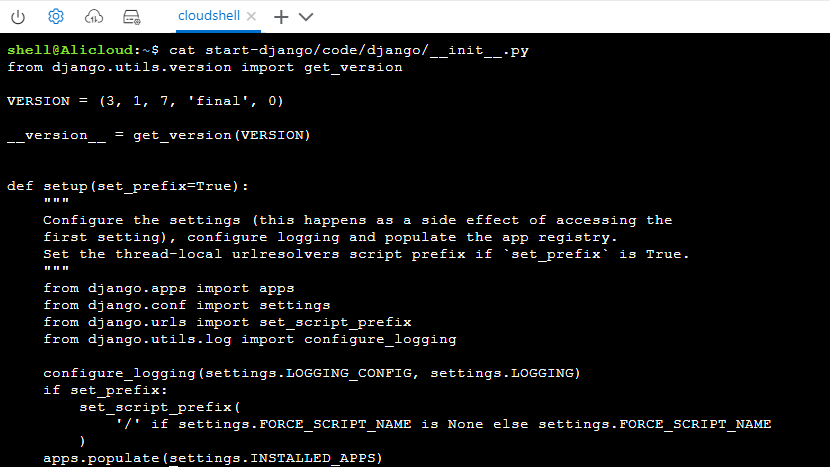
Djangoのバージョンは__init__.py で確認可能です。
今回のプロジェクトではDjango 3.1.7を利用していることがわかります。
cat ~/start-django/code/django/__init__.py
1.7. 「Hello World」を追加実装
本手順はDjangoに関する内容となりますので設定の詳細は省略します。
詳細を理解したい方はDjangoドキュメントなどをご確認ください。
今回も
http://[デプロイ結果に出力されているURL(custom_domain)]/hello
へアクセスすると「Hello World」を表示する設定を関数ベースビューで追加実装します。
デプロイ時点では既に「Hello World」のAppディレクトリが存在していますので本ディレクトリを利用して実装を進めていきます。
HTMLテンプレートの作成
最初にstart-djangoディレクトリ以下のcodeディレクトリへ移動します。
その後、Appディレクトリ(HelloWorldディレクトリ)以下に「Hello World」を表示するHTMLテンプレート(templatesディレクトリ以下のindex.html)を新規作成します。
$ cd start-django/code/
$ mkdir HelloWorld/templates
$ vi HelloWorld/templates/index.html
index.htmlには下記行を追加の上、保存します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>Hello World</title>
</head>
<body>
Hello World
</body>
</html>
Viewsの作成
次にHTMLテンプレート(templatesディレクトリ以下のindex.html)を呼び出すViewsファイル(views.py)をviコマンドで新規作成します。
$ vi HelloWorld/views.py
Viewsファイル(views.py)にはHTMLテンプレート(templatesディレクトリ以下のindex.html)を呼び出すhello関数(下記行)を新規追加の上、保存します。
from django.shortcuts import render
def hello(request):
return render(request, 'index.html')
Routeの作成
Viewsファイル(views.py)作成後、Routeファイル(urls.py)をviコマンドで開きます。
$ vi HelloWorld/urls.py
Routeファイル(urls.py)には「ファイルのインポート」および「特定のURLにアクセスされた際にどのような処理をするのか」(<= 追加の箇所)を追加の上、保存します。
# from django.contrib import admin
from django.urls import path
import index.views
from .views import hello <= 追加
urlpatterns = [
path('', index.views.index),
# path('admin/', admin.site.urls),
path('hello/', hello,name='hello'), <= 追加
]
INSTALLED_APPSへの登録
最後に「HelloWorld」アプリをINSTALLED_APPSの設定に追加する為、設定ファイル(settings.py)をviコマンドで開きます。
$ vi HelloWorld/settings.py
INSTALLED_APPS内に「HelloWorld」のApp(<= 追加の箇所)を追加の上、保存します。
# Application definition
INSTALLED_APPS = [
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'index.apps.IndexConfig',
'HelloWorld', <= 追加
]
1.8. Serverless Devsプロジェクト作成後の動作確認(Hello World)
再度プロジェクトのデプロイを実施します。
cd ~/start-django && s deploy -y
デプロイ完了後、/helloを追記した下記URLに対して、ブラウザ(Chromeなど)やコマンド(curlなど)で動作を確認します。
- custom_domain : http://firstwebflameworkserverlessdevsdjango.firstwebflameworkserverlessdevsdjango.*****************.ap-northeast-1.fc.devsapp.net/hello
正常に動作している場合は下記画面が表示されます。
■ Next Time
次回はJavaに関する実装を試してみたいと思います。