普段AWSを主に利用しているエンジニアがAlibabaCloudを学習するために調べた情報や手順を紹介します。
今回は「Serverless DevsとFunction ComputeのGPUインスタンスを使った画像合成」に挑戦してみたいと思います。
■ Disclaimer
本記事は掲載時点の情報であり、最新の情報とは異なる場合があります。
本記事は完全性、正確性、有用性、安全性などを保証するものではありません。
本記事をご利用の場合は自己責任にてお願いします。
■ Prerequisites
- Alibaba Cloudアカウントを作成済みであることを前提とします。
-
AWSエンジニアが学習するAlibaba Cloud【Function Compute編 (2)】を実施済みの環境であることを前提とします。
- Function Computeの実行確認済
- ServerlessDevs用のRAMユーザーを作成済
- 今回の検証では手軽にAI 技術を体験頂くことを優先し、システムポリシーの権限追加にて「AdministratorAccess」を選択していますが、動作確認後は速やかに権限を削除してください
- 本番環境など実環境においてはでは必要最小限の権限のみを選択してください
■ Overview
手順についてはBest practices for AIの記事に掲載されたチュートリアルに基づいています。
Function ComputeのGPUインスタンスを活用したAIアプリケーション開発の効率性やコスト効率の向上についての説明は省きますが詳細について深く理解したい方は、該当記事をご覧ください。
本記事ではチュートリアル実施前の以下の事前準備の手順を記載します。
- OSSのバケット作成およびオブジェクトのアップロード
- Container Registry Personal Edition インスタンスの作成
- ECSインスタンスの作成
- Dockerのインストール
- ServerlessDevsのインストールおよび初期設定
■ Let’s Get Started
1. AlibabaCloudにサインイン
自分のアカウント(メールアドレス)とパスワードを入力の上、【サインイン】をクリックします。
2. OSSのバケット作成およびオブジェクトのアップロード
2.1. OSSコンソール画面へ移動
画面上部の検索窓へ【OSS】と入力して表示される検索結果よりObject Storage Serviceを選択してOSSコンソール画面へ移動します。
2.2. バケット作成画面へ移動
OSSコンソール画面より「バケットリスト」を選択の上、【バケットの作成】をクリックします。
2.3. バケットの作成
バケット作成画面では以下の必須項目を入力後、【OK】をクリックしてサービスを作成します。
必須項目以外は初期値のままで構いません。
- バケット名:fc-gpu-prj-[AlibabaアカウントID]
- バケットの名前は、Alibaba Cloud アカウントの OSS 内で一意である必要があります。詳細はCreate bucketsをご確認ください
- 本手順ではAlibabaアカウントIDを名前の後ろにつけることでバケット名が一意となるようにしています
- チュートリアルの際にバケット名が必要となるので控えておいてください
- リージョン:Japan(Tokyo)
- ストレージクラス:標準ストレージ
- 冗長性:LRS
- 今回はローカル冗長ストレージ(LRS)を選択します
- ACL:公開読み取り/書き込み
- 「[公開読み書き]を選択してもよろしいですか」の画面が表示されますが今回のチュートリアルでは「公開読み取り/書き込み」の権限が必要となりますので【変更する】を選択します
- チュートリアル終了後は速やかに「非公開」へ変更してください
- 本番環境など実環境においては、必要最小限の権限付与を行うよう強く推奨します
作成完了後、【バケットに移動】をクリックします。
2.4. オブジェクトのダウンロード
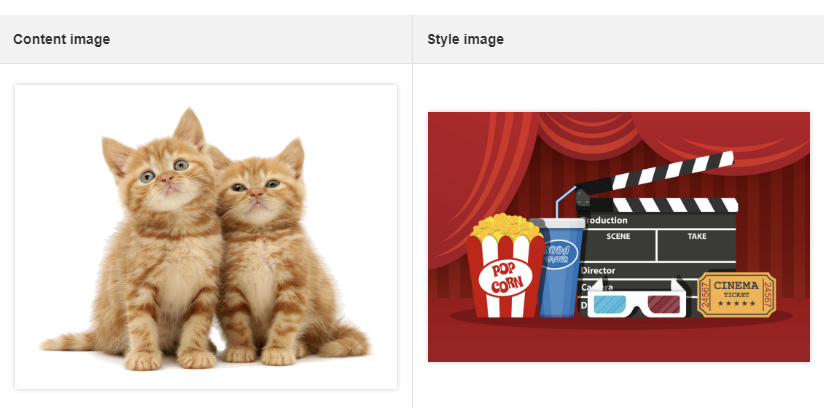
Best practices for AIのTutorial for neural style transferにある「Content image」の画像と「Style image」の画像を右クリックの上、「名前をつけて画像を保存」を選択してローカルに画像を保存します。
「名前をつけて画像を保存」を選択の際、ファイル名は下記名前で保存してください。
- Content imageの画像ファイル名:c1.png
- Style imageの画像ファイル名:c2.png
2.5. オブジェクトのアップロード
OSSコンソールの対象バケット画面より【アップロード】をクリックします
「アップロードするファイル」へダウンロード済みのc1.pngおよびc2.pngをドラック&ドロップの上、【アップロード】を選択します。
タスクリストにて正常にアップロードが完了していることを確認します。
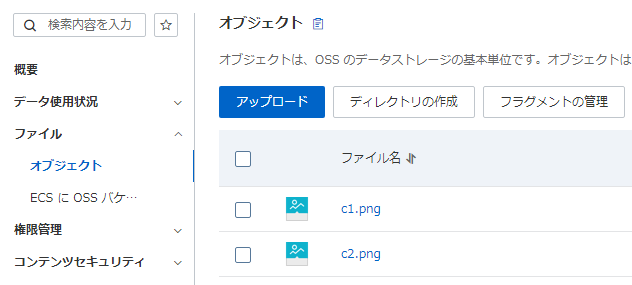
画面左の「オブジェクト」を選択してc1.pngおよびc2.pngが表示されていることを確認します。
3. Container Registry Personal Edition インスタンスの作成
3.1. Container Registryコンソール画面へ移動
画面上部の検索窓へ【Container Registry】と入力して表示される検索結果よりContainer Registryを選択してContainer Registryコンソール画面へ移動します。
3.2. Personal Edition のインスタンス画面へ移動
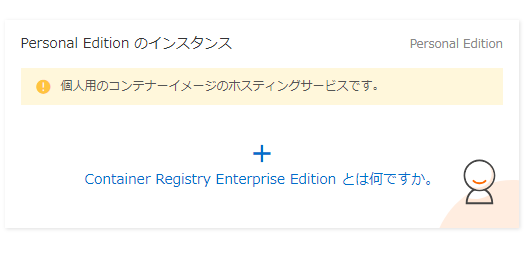
Container Registryコンソール画面にて「Personal Edition」カードを選択します
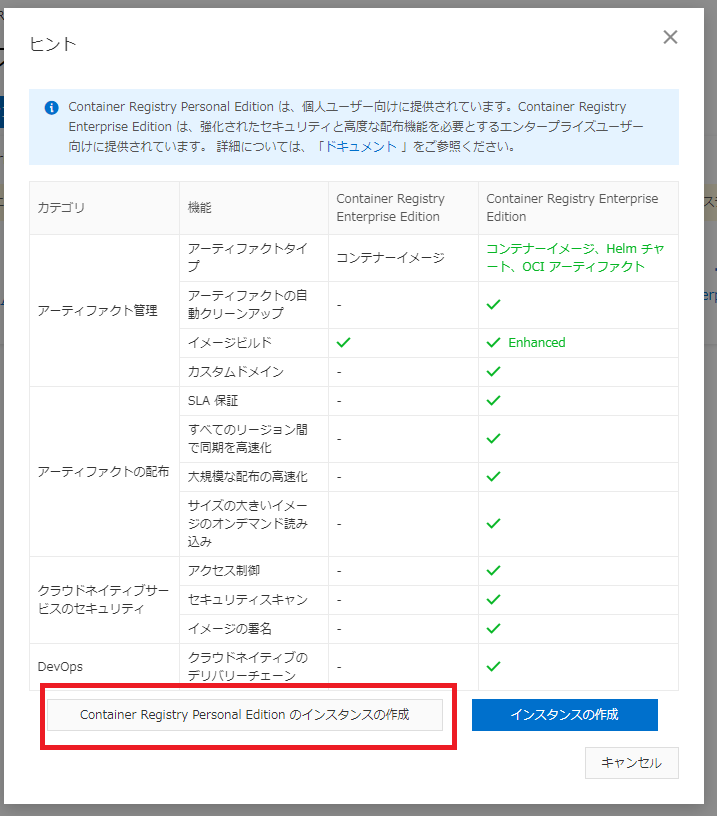
ヒント画面にて【Container Registry Personal Editionインスタンスの作成】をクリックします。
※【インスタンスの作成】ではありません
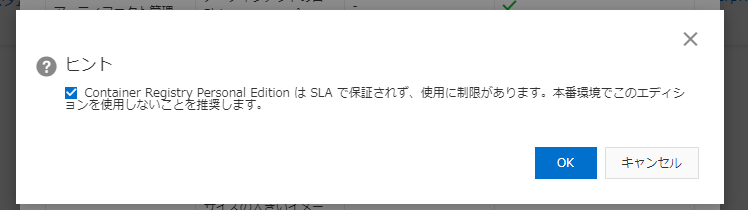
再度ヒント画面が表示されますので□にチェック後、【OK】をクリックします。
3.3. アクセス資格情報の設定
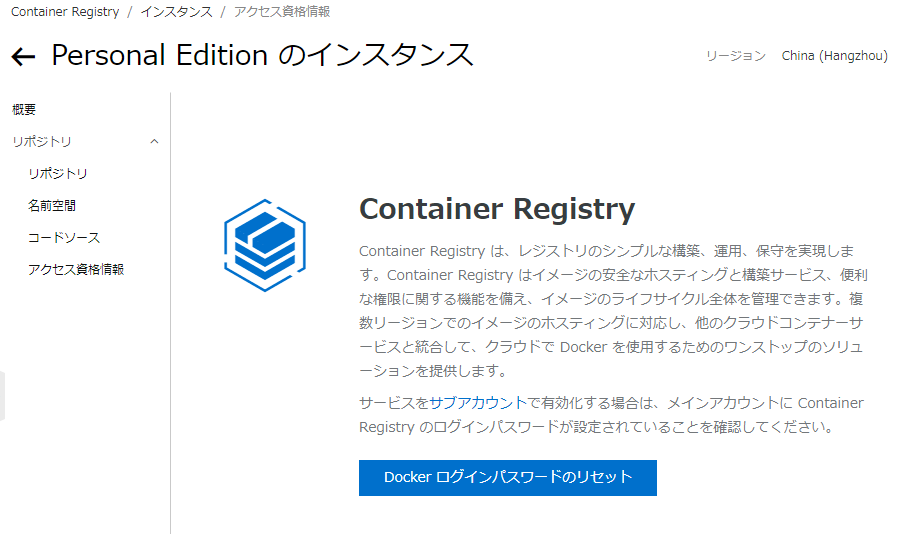
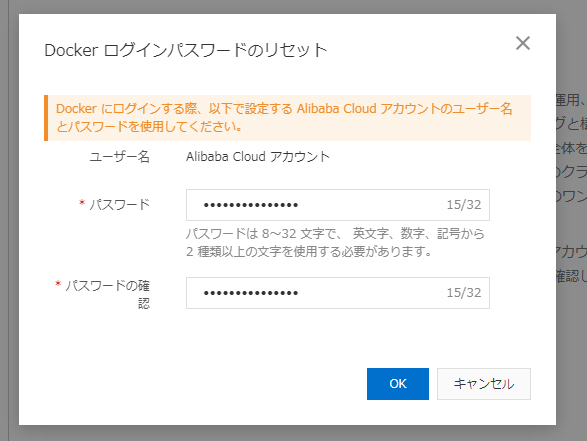
Personal Editionのインスタンス画面にて表示されるアクセス資格情報の【Dockerログインパスワードのリセット】をクリックします。
Dockerログインパスワードのリセットでは以下の項目を入力後、【OK】をクリックしてパスワードをリセットします。Dockerパスワードは忘れないよう必ず控えておいてください
- パスワード:8~32 文字で、 英文字、数字、記号から 2 種類以上の文字で作成
- パスワードの確認:パスワードを再度入力
Dockerパスワードリセット後、リージョンを「Japan(Tokyo)」へ変更します。
3.4. 名前空間を作成
画面左の「名前空間」を選択後、【名前空間の作成】をクリックします。
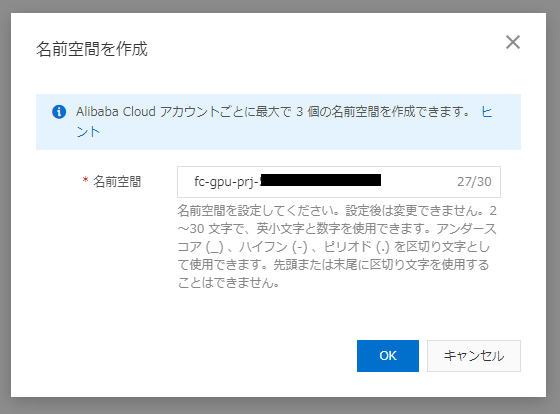
名前空間作成画面では以下の項目を入力後、【OK】をクリックして名前空間を作成します。
- 名前空間:fc-gpu-prj-[AlibabaアカウントID]
- 挙動を確認した限りとはなりますが、Personal Editionでは名前空間についてもOSSバケット同様、一意とならなければいけないようです
- 本手順ではOSSバケット同様、AlibabaアカウントIDを名前の後ろにつけることで名前空間が一意となるようにしています
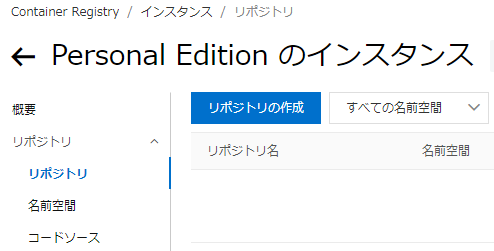
3.5. リポジトリを作成
画面左の「リポジトリ」を選択後、【リポジトリの作成】をクリックします。
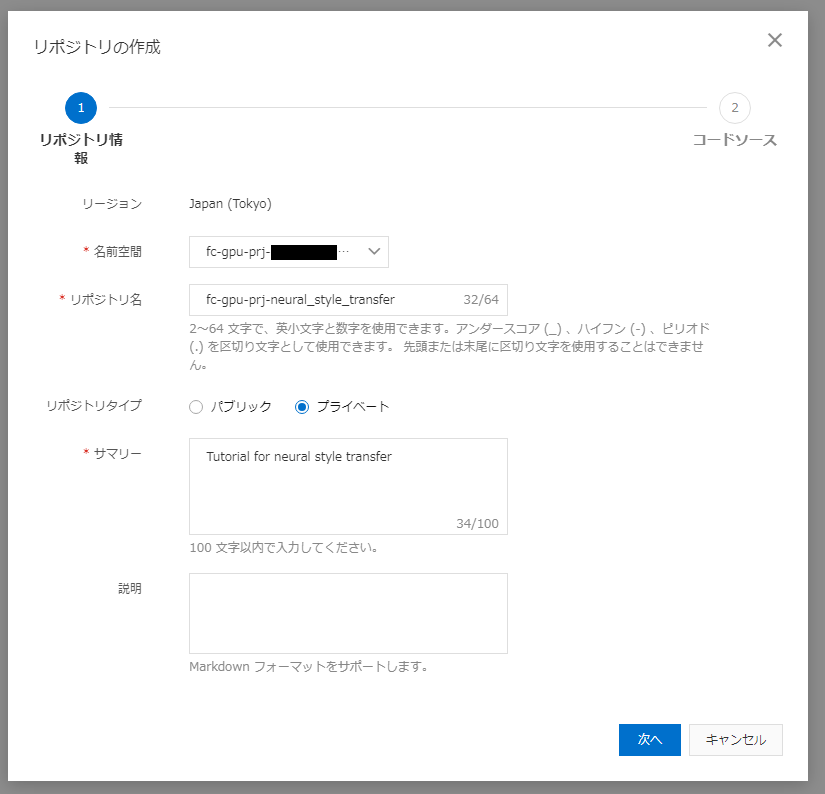
リポジトリ作成のリポジトリ情報画面では以下の必須項目を入力後、【次】をクリックします。
必須項目以外は初期値のままとします。
- 名前空間:fc-gpu-prj-[AlibabaアカウントID]
- リポジトリ名:fc-gpu-prj-neural_style_transfer
- サマリー:Tutorial for neural style transfer
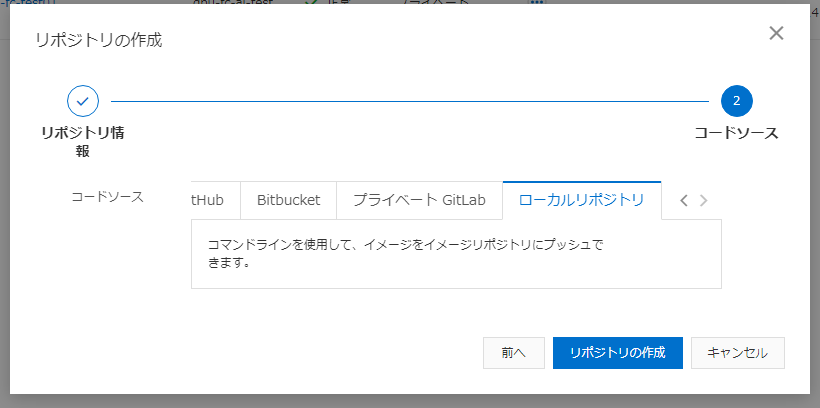
リポジトリ作成のコードソース画面では「ローカルレポジトリ」を選択して【リポジトリの作成】をクリックします。
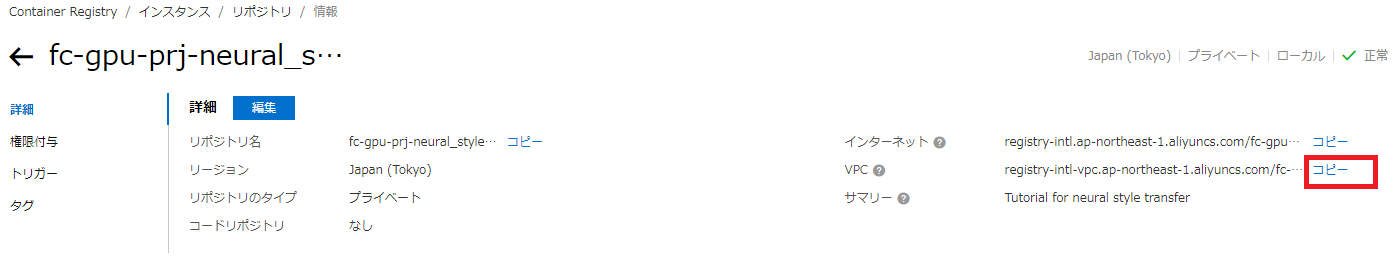
リポジトリ作成後に表示される詳細の【VPC】の項目はチュートリアルで利用する為、「コピー」リンクを押した後、テキストファイルに貼り付けて完全な表記を確認して上で控えておいてください
4. ECSインスタンスの作成
4.1. ECSインスタンスの立ち上げ
ECSインスタンスはAWSエンジニアが学習するAlibaba Cloud【Function Compute編 (5)】と同様のものを構築してください。
OSについてはCentOS Stream9前提で手順を進めていきます。
4.2. ECSインスタンスの接続
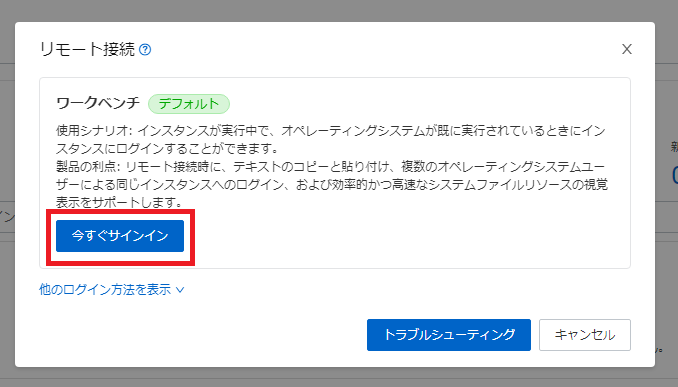
ECS管理コンソールのインスタンス詳細画面にて【接続】を選択後、接続とコマンド画面にて
「ワークベンチ(デフォルト)」の【今すぐサインイン】をクリックします。
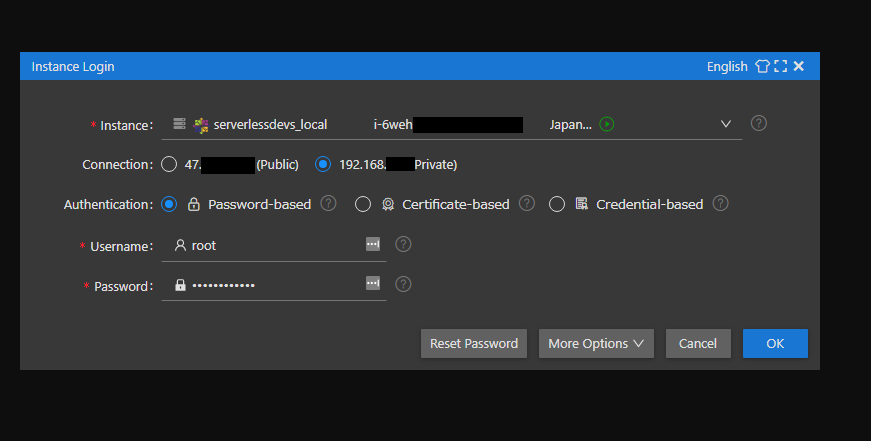
InstanceLogin画面にてECSインスタンス立ち上げ時に入力したrootパスワードをPasswordの箇所へ入力後、【OK】を選択します。
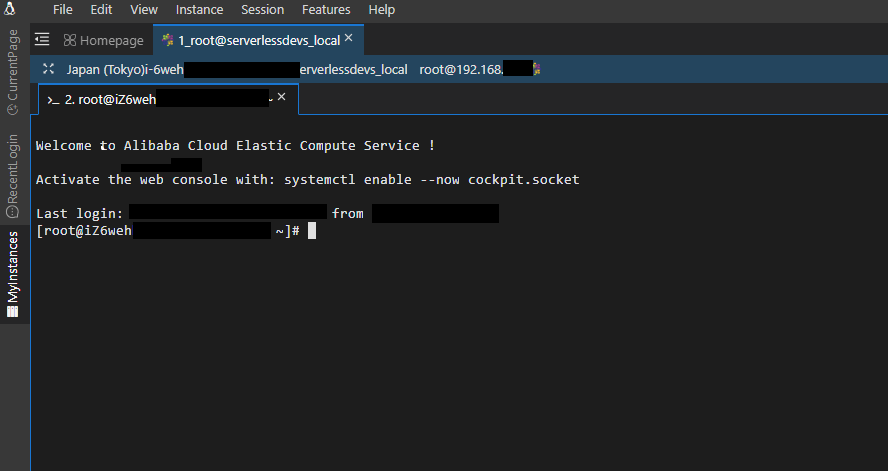
ECS管理コンソールからターミナルへ接続できたことを確認します。
5. Dockerのインストール
5.1. Dockerインストール
ターミナル上より以下のコマンドを実行してDockerをインストールします。
curl https://download.docker.com/linux/centos/docker-ce.repo -o /etc/yum.repos.d/docker-ce.repo
sed -i -e "s/enabled=1/enabled=0/g" /etc/yum.repos.d/docker-ce.repo
dnf --enablerepo=docker-ce-stable -y install docker-ce
systemctl enable --now docker
5.2. Dockerインストール確認
ターミナル上より以下のコマンドを実行してDockerのインストール確認を行います。
rpm -q docker-ce
docker-ce-24.0.3-1.el9.x86_64
ターミナル上より以下のコマンドを実行してDocker起動確認を行います。
docker version
Client: Docker Engine - Community
Version: 24.0.3
API version: 1.43
Go version: go1.20.5
Git commit: 3713ee1
Built: Wed Jul 5 20:46:29 2023
OS/Arch: linux/amd64
Context: default
Server: Docker Engine - Community
Engine:
Version: 24.0.3
API version: 1.43 (minimum version 1.12)
Go version: go1.20.5
Git commit: 1d9c861
Built: Wed Jul 5 20:44:56 2023
OS/Arch: linux/amd64
Experimental: false
containerd:
Version: 1.6.21
GitCommit: 3dce8eb055cbb6872793272b4f20ed16117344f8
runc:
Version: 1.1.7
GitCommit: v1.1.7-0-g860f061
docker-init:
Version: 0.19.0
GitCommit: de40ad0
6. ServerlessDevsのインストールおよび初期設定
6.1 ServerlessDevsのインストール
ターミナル上より以下のコマンドを実行してnode.jsおよびServerless Devs developer toolsを導入します。
yum install -y nodejs
npm install @serverless-devs/s -g
6.2 ServerlessDevsの初期設定
ターミナル上より以下のコマンドを実行してServerlessDevsの初期設定を行います。
s config add
上記コマンド実行後、下記内容を設定します。
- ? Please select a provider: (Use arrow keys)
- Alibaba Cloud (alibaba) を選択
- ? Refer to the document for alibaba key: http://config.devsapp.net/account/alibaba
- ? AccessKeyID: AWSエンジニアが学習するAlibaba Cloud【Function Compute編 (2)】で作成済のAccessKeyIDを入力
- ? AccessKeySecret: AWSエンジニアが学習するAlibaba Cloud【Function Compute編 (2)】で作成済のAccessKeySecretを入力
- ? Please create alias for key pair. If not, please enter to skip default
- エンターを押してスキップ(defaultを選択)
上記設定完了後、ターミナル上に設定内容および「Configuration successful」が表示されていることを確認します。
■ Next Time
今回で事前準備が終わりましたので次回は「Serverless DevsとFunction ComputeのGPUインスタンスを使った画像合成」を実施します。