vueのコードを修正する①
半年ほど前に、栄養価を確認できるレシピサイトをつくりました。
その為にがむしゃらに書きちらしてしまったコードを改善していきます。
この記事はその第二弾。
前提:改善したコードに関わる機能を紹介
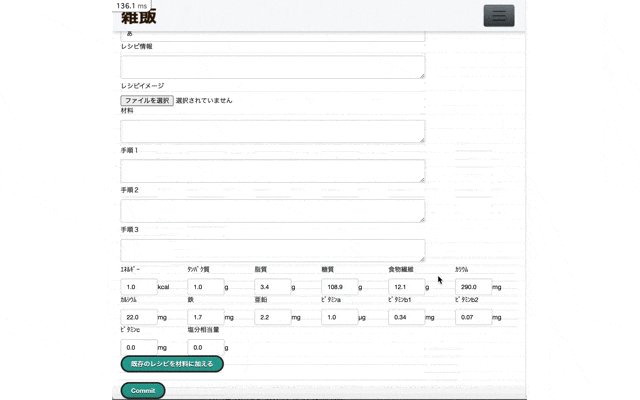
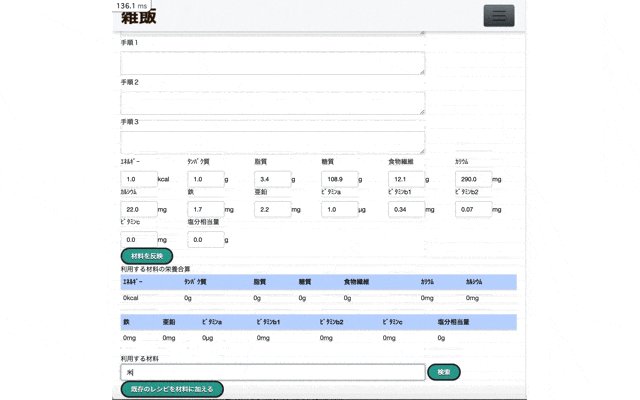
以下のコードでは、レシピ編集の為に既存のレシピから栄養価を取得できる機能を実装しています。
<div>
<p>利用する材料</p>
<ul v-for="(item, index) in ingrd_sum"
v-bind:class="['q_' + index]"
:key="item.id" >
<li>{{ item.rname }}</li>
<input v-model="$data['q_' + index]" />
</ul>
</div>
〜省略〜
<script>
import axios from "axios";
export default {
data: function () {
return {
show: false,
q_0: "1",
q_1: "1",
q_2: "1",
q_3: "1",
q_4: "1",
q_5: "1",
q_6: "1",
q_7: "1",
q_8: "1",
q_9: "1",
q_10: "1",
〜省略〜
computed: {
addNutrients: function () {
let sum_nutrients = {
Energy: "0",
Protein: "0",
Lipid: "0",
Carbohydrate: "0",
Dietary_fiber: "0",
Potassium: "0",
Calcium: "0",
iron: "0",
Zinc: "0",
VitaminA: "0",
VitaminB1: "0",
VitaminB2: "0",
VitaminC: "0",
Salt_equivalent: "0",
};
let sn_keys = Object.keys(sum_nutrients);
for (let i in this.ingrd_sum) {
let ingrd = this.ingrd_sum[i];
if (i == 0) {
var bfr_num3 = this.q_0;
} else if (i == 1) {
var bfr_num3 = this.q_1;
} else if (i == 2) {
var bfr_num3 = this.q_2;
} else if (i == 3) {
var bfr_num3 = this.q_3;
} else if (i == 4) {
var bfr_num3 = this.q_4;
} else if (i == 5) {
var bfr_num3 = this.q_5;
} else if (i == 6) {
var bfr_num3 = this.q_6;
} else if (i == 7) {
var bfr_num3 = this.q_7;
} else if (i == 8) {
var bfr_num3 = this.q_8;
} else if (i == 9) {
var bfr_num3 = this.q_9;
} else if (i == 10) {
var bfr_num3 = this.q_10;
} else {
var bfr_num3 = 1;
}
for (let i = 0; i < 14; i++) {
let sn_key = sn_keys[i];
let num1 = parseFloat(sum_nutrients[sn_key]);
let num2 = parseFloat(ingrd[sn_key]);
let num3 = parseFloat(bfr_num3);
if (Number.isNaN(num2)) {
num2 = 0;
}
if (num3 < 0 || 1000 < num3) {
num3 = 1;
} else {
num2 = num2 * num3;
}
sum_nutrients[sn_key] = num1 + num2;
);
}
}
return sum_nutrients;
},
},
〜省略〜
methods: {
〜省略〜
add_ingredient: function (post) {
this.ingrd_sum.push(post);
},
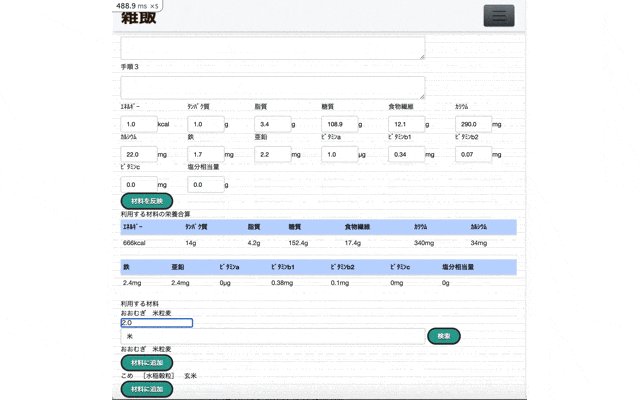
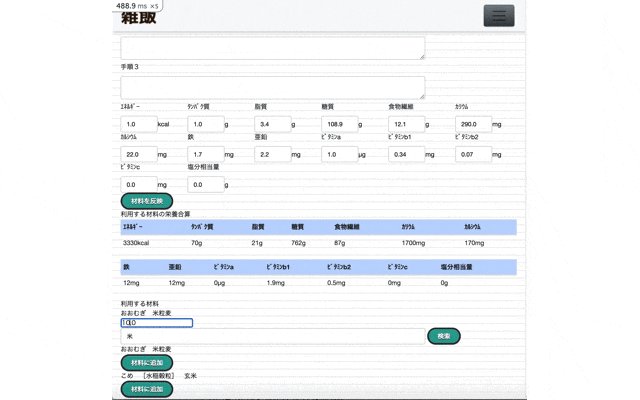
↓のgifのように栄養価を取得する既存のレシピの数量を変更できるようにしています。

dataプロパティを修正
元のコードでは、取得したレシピに「q_x」というhtmlのクラスを紐付けて数量を動的に反映していました。
レシピの数量を反映して栄養価も増減するイメージです。
ただ、このやり方だと予め定義しておいた「q_x」しか栄養価を動的に増減させられません。当時は妥協して、とりあえず「q_0」から「q_10」まで作成しました。
●修正前コード
<script>
import axios from "axios";
export default {
data: function () {
return {
show: false,
q_0: "1",
q_1: "1",
q_2: "1",
q_3: "1",
q_4: "1",
q_5: "1",
q_6: "1",
q_7: "1",
q_8: "1",
q_9: "1",
q_10: "1",
〜以下略〜
詳細は後の記事で解説しますが、今回は取得するレシピが所属するPostクラスのプロパティにquantityを加えて数量を管理することにしました。
●修正後コード
import axios from "axios";
export default {
data: function () {
return {
show: false,
post: {},
posts: [],
allIngredients: [],
keyword: "",
errors: "",
uploadFile: null,
};
},
htmlの修正
その為、取得したレシピに「q_x」というhtmlのクラスを紐付ける必要がなくなりました。
●修正前コード
<div>
<p>利用する材料</p>
<ul v-for="(item, index) in ingrd_sum"
v-bind:class="['q_' + index]"
:key="item.id" >
<li>{{ item.rname }}</li>
<input v-model="$data['q_' + index]" />
</ul>
</div>
●修正後コード
<div>
<p>利用する材料</p>
<ul v-for="item in ingrd_sum" :key="item.id">
<li>{{ item.rname }}</li>
<input v-model="item.quantity" />
</ul>
</div>
ただ、この修正だけでは、取得した既存レシピの数量を増減させても、栄養価を動的に増減させれられません。
続きは次回。