概要
- Google Maps Embed APIを使って地図を表示させます
- API KEYさえ取得できればあとはコードを貼り付けるだけ
- なので、Google Maps Embed API KEY取得方法を絵付きで丁寧に説明します
手順
- Google Maps Embed APIキーを取得
- APIキーの制限を確認
- 試す
Google Maps Embed APIキーを取得
- まずGoogle Maps Embed APIのページにアクセスします
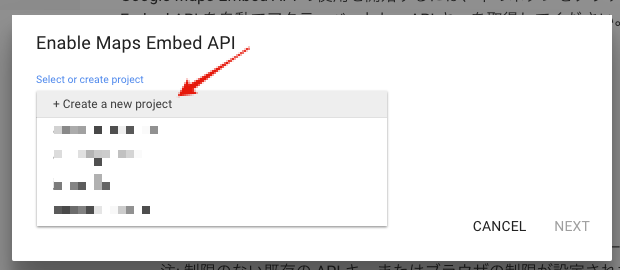
プロジェクトを作成します。
プロジェクト名はなんでもいいです。今回は、otameshi-map-projectという名称で作りました。
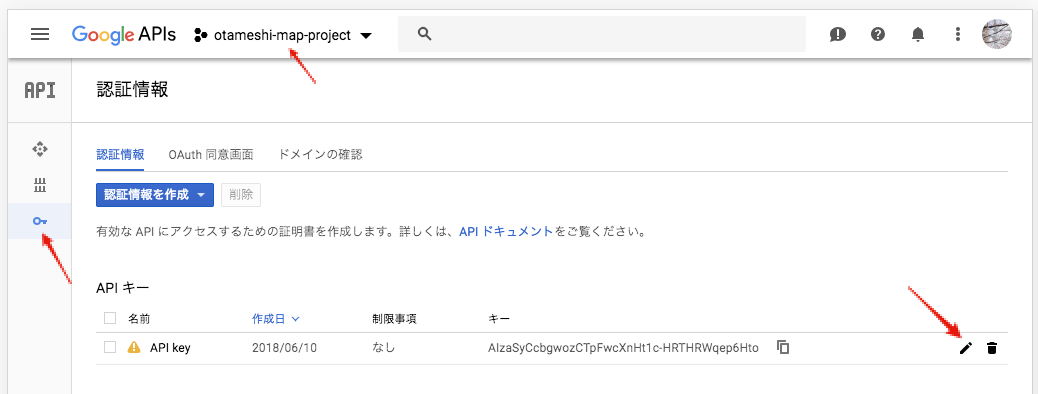
__API key__が作成されるので、コピーします。今回は AIzaSyCcbgwozCTpFwcXnHt1c-HRTHRWqep6Hto でした。 (いまはプロジェクトを削除しているのでこのAPI KEYは使えません)
APIキーの制限を確認
consoleに移動します。
矢印の箇所を選択して、右下の鉛筆(?)アイコンを押します。
APIキーのアプリケーションの制限を確認します。最初は__なし__になっています。これだと、だれでも利用できる状態なので、本番環境で使う場合は、アプリケーションの制限をつける必要があります。例えば、__HTTPリファラー__を選択して、本番環境のURLを指定するといいと思います。
developmentの場合であれば、とりあえず__なし__でいいと思います。(今回は__なし__のままでゆきます)
試す
test.htmlファイルを作成して、下記のコードを貼り付けます。<iframe ・・・ </iframe>の箇所が__Google Maps Embed API__で作成される箇所です。詳しいフォーマットはこちらのページを見て下さい。
<div>
<h2>大國魂神社の地図</h2>
<iframe frameborder="0" style="border:0; width: 100%; height: 50vh" src="https://www.google.com/maps/embed/v1/place?key=AIzaSyCcbgwozCTpFwcXnHt1c-HRTHRWqep6Hto&q=大國魂神社"
allowfullscreen>
</iframe>
</div>
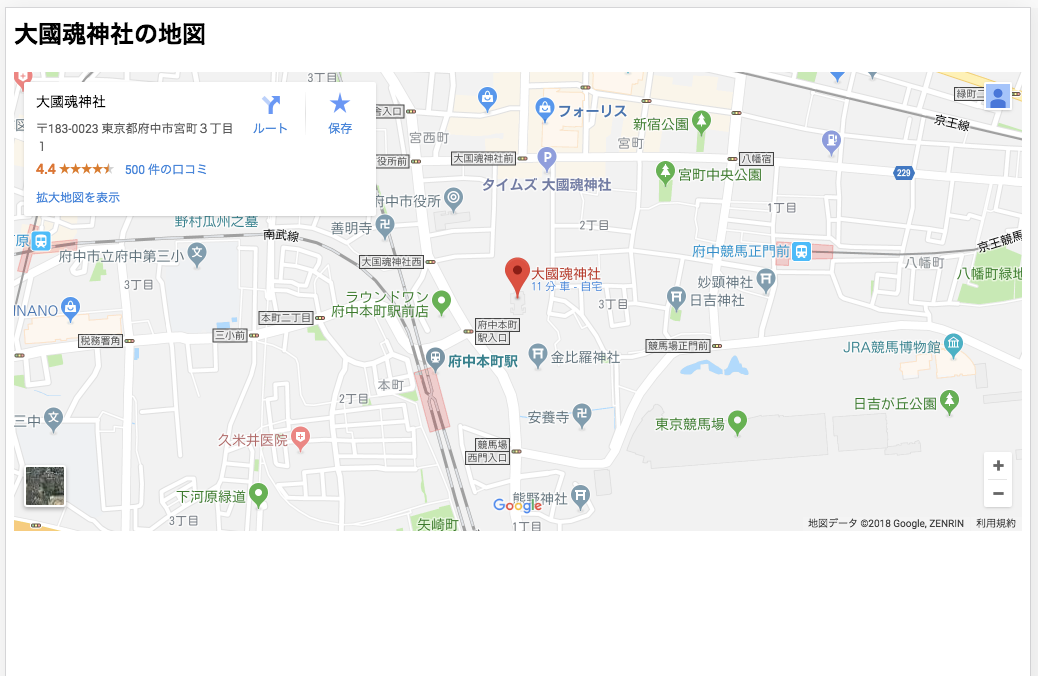
適当なブラウザで開くと下記の様にgoogle mapが表示されます。

とても簡単ですね。
2018年6月10日現在、Google Maps Embed APIは無料なのでこれも嬉しい。
以上です。