概要
- 0からwebアプリ(rails)を作った時、Bootstrap4だけでサイトをレイアウトをしました。
- 特に便利だったclassを紹介します
- コードも公開しています。自由にコピペして活用して下さい!
環境
- rails 5.2
- Bootstrap 4.1.3
- iconはfontawesomeを使っています
参照
- Bootstrap4 https://getbootstrap.com/docs/4.1/getting-started/introduction/
- このサイトも日本語で読めて重宝しました http://cccabinet.jpn.org/bootstrap4/
- 作ったWebアプリ https://www.dokode.work と コード https://github.com/junara/dokode/tree/v1.0
Bootstrap 4 で新規導入された個人的に重宝したクラス
ベスト3
- パディングとマージンを調整できるp-1, m-1
- コード例 https://github.com/junara/dokode/blob/v1.0/app/views/home/_search_box.html.erb#L1-L23
- Bootstrap4 sizing ドキュメント https://getbootstrap.com/docs/4.1/utilities/spacing/
- pt-3の事例

- これがあるから、bootstrapだけでレイアウトすることを決意できた。
- p-xもしくはm-x (xは0から5)を設定するとそれぞれpadding, marginを設定する事ができる
- pt (padding-topの略)、pr (padding-rightの略)、pb (padding-bottomの略)、pl (padding-leftの略)のようにt, r, b, lをつけると該当の箇所のみにpadding(もしくはmargin)を設定する事ができる
- bootstrapのコンポーネントのpadding や marginが気に入らなければ、p-0やm-0としてから好きなpaddingやmarginをつけるといいと思う。
- 上下左右を揃えをflexboxでできる d-flex
- コード例 https://github.com/junara/dokode/blob/v1.0/app/views/events/_share_buttons.html.erb#L1-L26

- bootstrap3時にfloatベースのレイアウトにより苦しんだ人は、ぜひ! bootstrapだけでflexboxでレイアウトすることができるので、今までのつらさがいっぺんになくなります
- flexboxの理解が必要です。ただし、flexboxは1日あれば基本は十分理解できます。理解した分のリターンは必ずあります。
- 縦方向なら、alight-items-xxxxx、横方向ならjustify-content-xxxxx
- 折り返したいならflex-wrap
- とりあえず中央に揃えたいならd-flex justify-content-center align-items-center
- スクロールに応じてページトップに固定できるsticky-top
- コード例https://github.com/junara/dokode/blob/v1.0/app/views/home/_search_box.html.erb#L6

- まさしく個人的に!というやつかもしれませんが、これが使えると、ページの動きが結構リッチになります
- 詳しくは
position: sticky;をみてください。
次点
- w-100とかh-100とかとりあえず幅と高さを目一杯にできるクラス
- widht: 100%;, height: 100%をそれぞれクラスだけで実現できます
- https://getbootstrap.com/docs/4.1/utilities/sizing/
- なんか揃わないなーと思ったときは使うとうまく行くことあり
- w-25とかw-50ははまるような場面なら使い勝手良いかもただし、その場合colを使って等幅でも問題なさそうな気がする
- ボーダーをなしにできる border-0
- 影をつける事ができる shadow
- https://github.com/junara/dokode/blob/v1.0/app/views/home/_search_box.html.erb#L6

- 重なりを表現したいコンポーネントにshadow
- 逆にshadow-0にして影をなくしてフラットなデザインにするのもあり
その他Bootstrap使用事例
- 背景色をつけたいときはbg-xxxx (bg-primaryとか)
- modalはbootstrapの事例からコピペしながら作るといいです!
- https://github.com/junara/dokode/blob/v1.0/app/views/events/show.html.erb#L48-L85
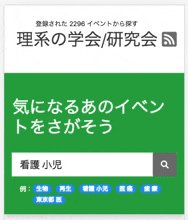
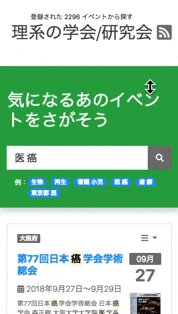
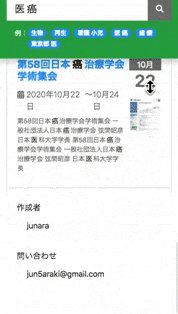
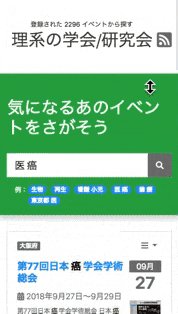
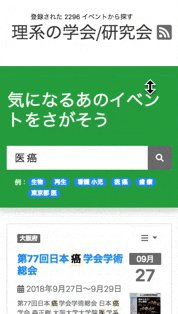
- Bootstrapだけでこんな感じの作れます

- 今回のwebアプリでは、フォームのモーダル表示をこちらの箇所のコードをコピってから改変して作りました。
- (ちなみに右下の緑のボタンは fixed-bottom を使っています。)
- タグっぽい表現ができる pill-badge
- メニュー
- https://github.com/junara/dokode/blob/v1.0/app/views/home/_event_card.html.erb#L7-L42

- Bootstrap4のここを見ながらつくるとつくれます
hidden-smとかvisible-smとかの代わり
- https://getbootstrap.com/docs/4.1/utilities/display/#hiding-elements
- d-noneとかd-sm-blockなどを組み合わせて実現します
- 例えば hidden-sm は d-none d-sm-block でできます
実はbootstrapだけではレイアウトできなかったところ・・・
- どうしてもレイアウトできなかったところが下記の一箇所です。
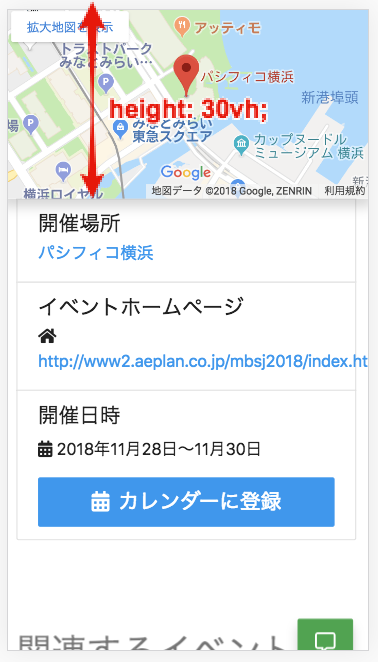
- https://github.com/junara/dokode/blob/v1.0/app/views/home/_map.html.erb#L5-L10

- Bootstrap4によるh-25,h-50, h-75%から高さを選ぶとレイアウトがしっくりこないので height: 30vh; をincline cssで指定してました
最後に協力者募集
- サイト https://www.dokode.work/ のデータ充実に協力してくれる人を最大2名募集しています
- 「実験系の研究室に所属し学会に定期的に参加している && Rails初心者 (Railsに興味があるけどRails tutorialは第1章で挫折したぐらいのレベルとか) && 八王子まで行くことができる」全てに合致して興味のある方は https://twitter.com/junara783 まで相談のDMください。
- 年齢と所属の公的/民間はついて特に制限ないです。
- 八王子までご足労いただければ、Rails tutorialをベースに最大3時間マンツーマンレッスンできます。満足いただけるようでしたら、見合う形で学会データ収集作業の協力をお願いしたいです!