概要
- Reactアプリ(DBなし)をFirebase Hostingへdeployするための手順です
- 新規性0だけど、その分、スクリーンショット豊富に説明したので、初心者のお役に立つはず!
Firebase Hostingを使う動機
Reactアプリ(DBなし)を格安で公開できる環境を探した結果、Firebase Hostingに行き着きました。
Reactをとりあえず書いて公開したい場合は最高の環境。HTTPSだし。(gooogleだから当然か。グーグル、HTTPページへの警告表示を強化へ--10月リリース予定の「Chrome 62」から)
趣味の範囲なら、料金ほぼ無料です。https://firebase.google.com/pricing/?hl=ja
環境
- googleのアカウントを持っていること
- macOS
参考
下記のページを見てできる方は、この記事は糧にならないかも。
手順
アプリcase-control-testというアプリを作成することを想定します。
手順の概要は以下の通りです。
- 事前準備
- Firebaseで新規プロジェクトを作る
- create-react-appでアプリのひな形を作る
- ローカルのPCとFirebaseを連携させる
- アプリにFirebase Hostingへの接続設定を追加する
- Firebaseへdeployする
- 確認する
事前準備
Firebase CLIとcreate-react-appをインストールします。
npmでコマンド打つだけです。
Firebase CLIインストール
> npm install -g firebase-tools
...省略
└── stack-trace@0.0.10
create-react-appインストール
> npm install -g create-react-app
...省略
└── builtins@1.0.3
Firebaseでプロジェクトを作る
- 下記URLにアクセスする
- 無料で開始を押す
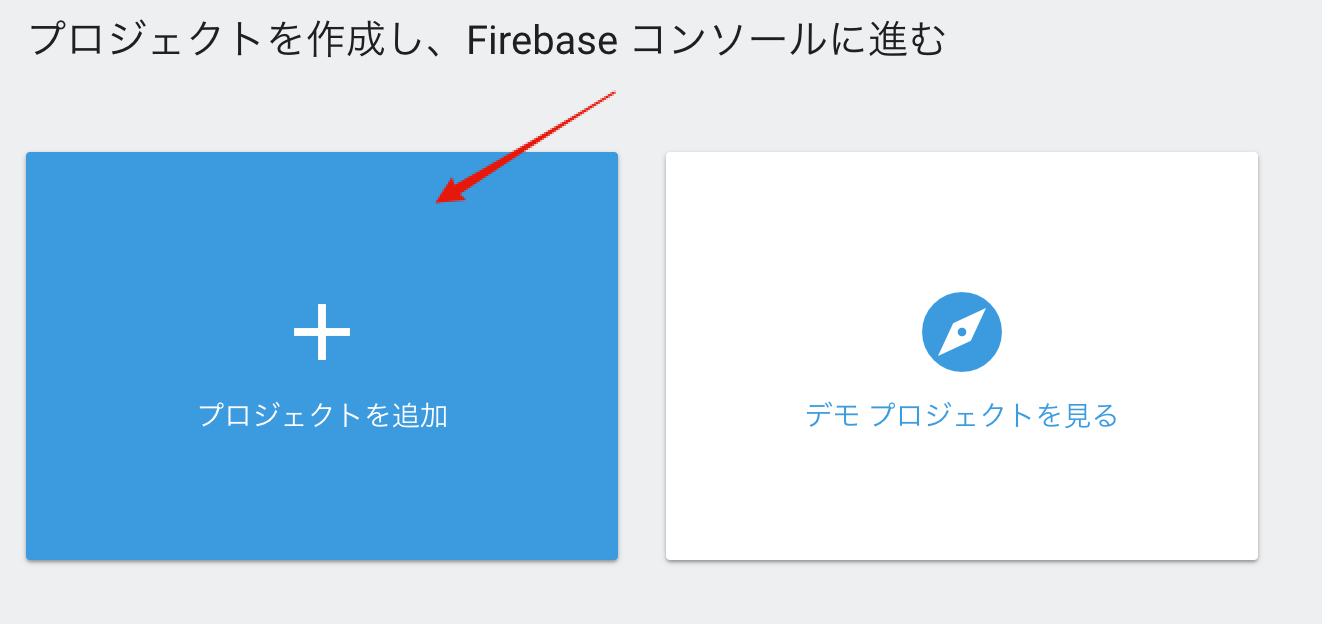
- プロジェクトを追加を押す
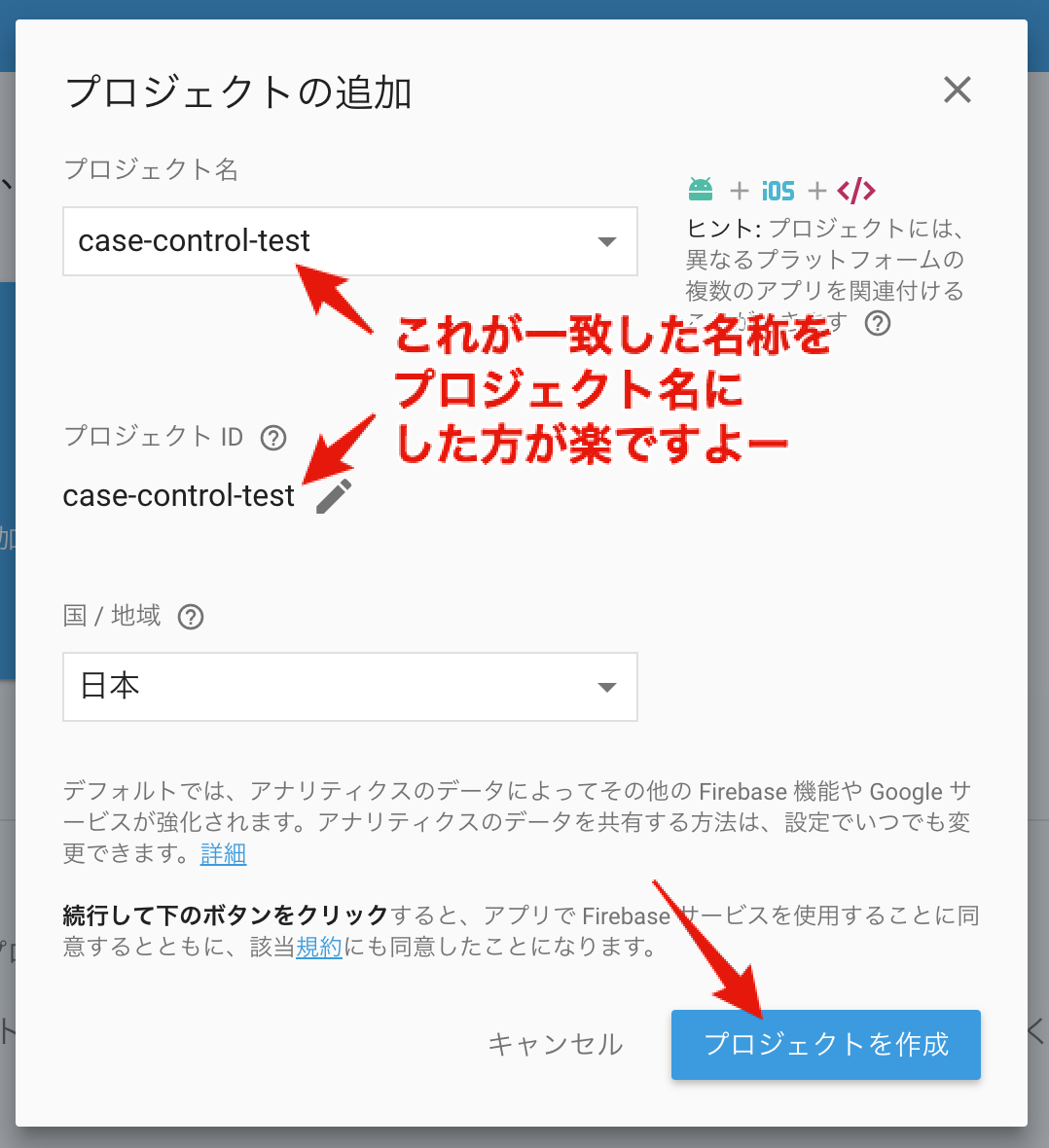
- プロジェクト名と国/地域を入力してプロジェクトを作成
今回のアプリ名(プロジェクト名)はcase-control-testです(実際は各自のアプリの名称にしてください)。
任意の名前でOKですが、個人的にはプロジェクトIDと一致した方が楽なので、全体で固有の文字列になるように試行錯誤した方がいいと思います。(なお、プロジェクトIDとプロジェクト名が一致していれば全体で固有の文字列です)
国/地域は日本。(これは、regionではないので、深く考えず日本でOK)
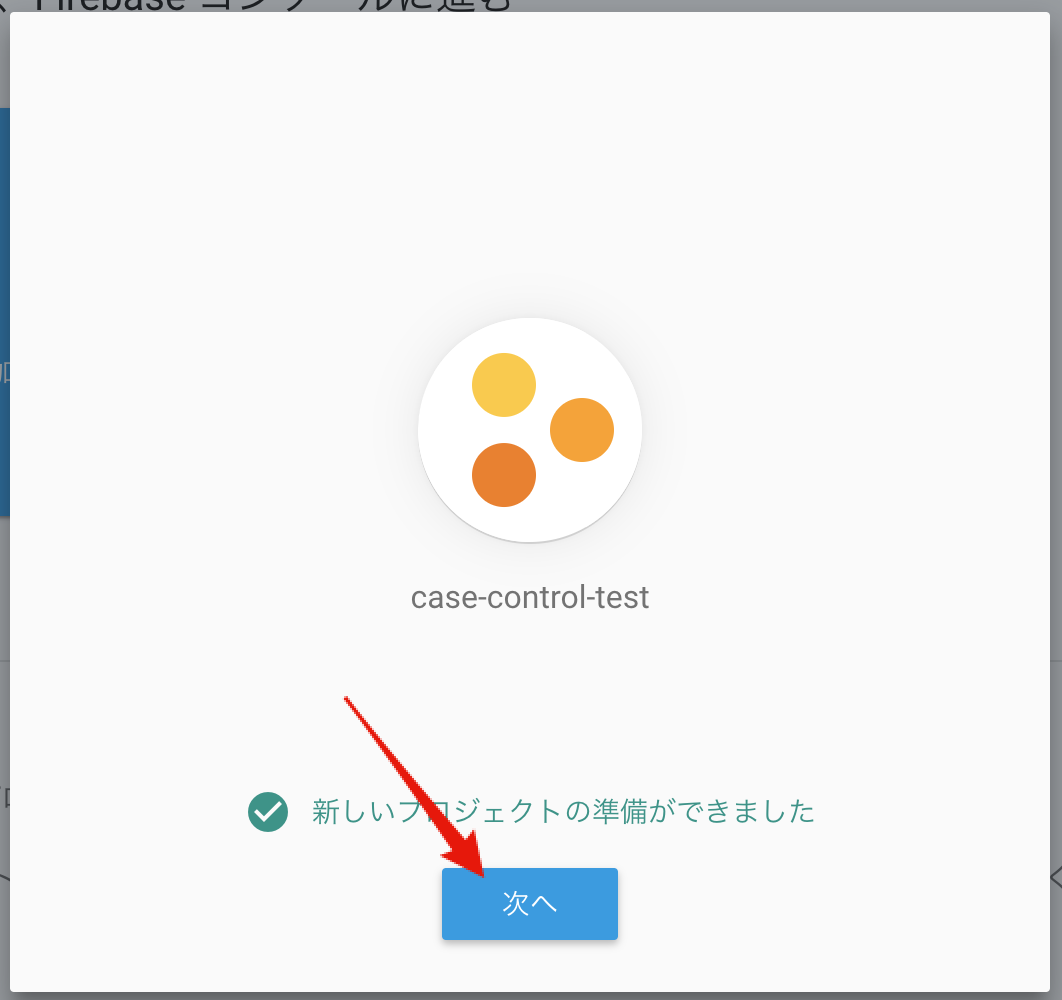
- 次へを押す
create-react-appでアプリのひな形を作る
任意の場所でcreate-react-appを実行します。
今回は、react-appという名称のディレクトリを作業ディレクトリとします。
> cd
> mkdir react-app
> cd react-app
- create-react-appを実行
firebaseのプロジェクト名はcase-control-testでアプリのひな形を作成します。
> create-react-app case-control-test
...省略
Happy hacking!
case-control-testとういアプリ名。実行するとcase-control-testというディレクトリが作られて、その中にreactの色々が詰め込まれます。
ローカルのPCとFirebaseを連携させる
- 先に作った、アプリディレクトリ
case-control-testに移動する。
> cd ~/react-app/case-control-test
- firebase loginを実行する
firebase login
? Allow Firebase to collect anonymous CLI usage and error reporting information?
Yes
Visit this URL on any device to log in:
https://accounts.google.com/o/oauth2/auth?client_id=XXXXXXX.apps.googleusercontent.com&scope=email%20openid%20https%3A%2F%2Fwww.googleapis.com%2Fauth%2Fcloudplatformprojects.readonly%20https%3A%2F%2Fwww.googleapis.com%2Fauth%2Ffirebase%20https%3A%2F%2Fwww.googleapis.com%2Fauth%2Fcloud-platform&response_type=code&state=000000&redirect_uri=http%3A%2F%2Flocalhost%3A0000
Waiting for authentication...
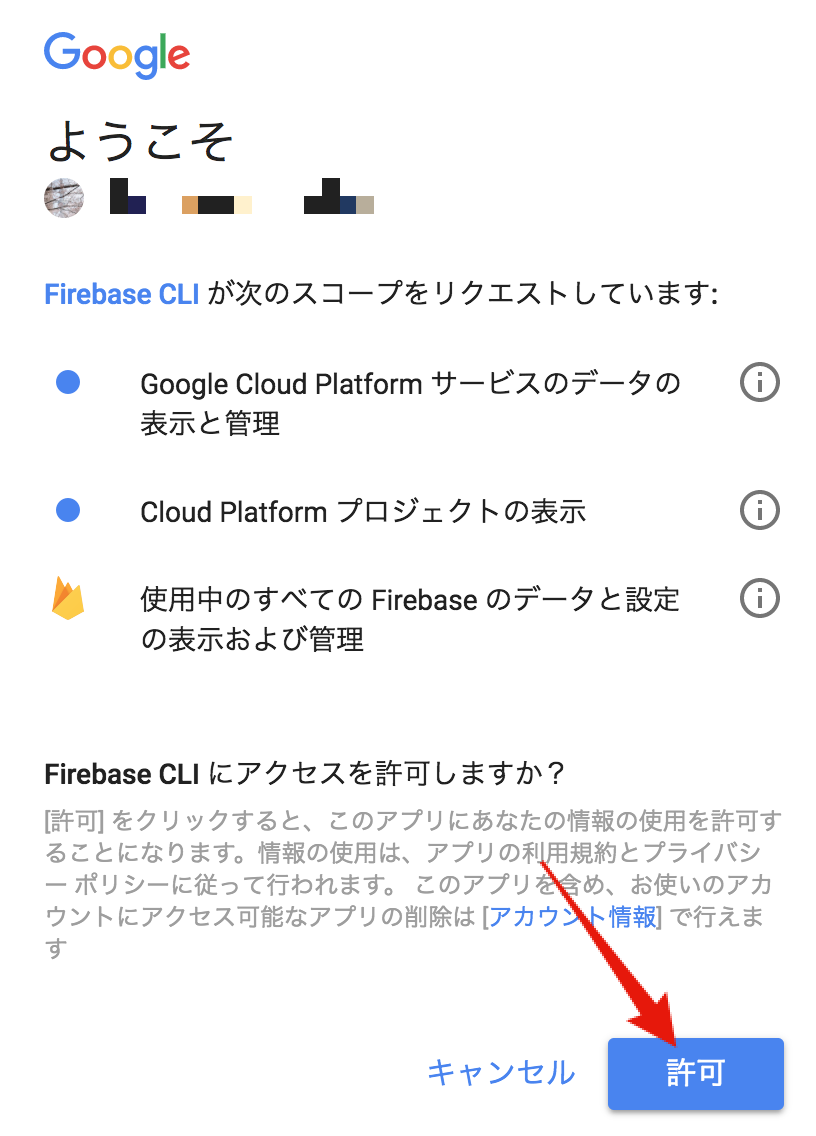
ブラウザが開いて、自分のgoogleアカウント選びます。
権限がリクエストされるので許可を押す。
無事つながりました。
自動的にターミナルに戻って完了します。下記のメッセージが出ているはずです。
✔ Success! Logged in as jun5araki@gmail.com
アプリにFirebase Hostingへの接続設定を追加する
-
firebase initを実行する
> firebase init
...省略
- 矢印キーをHostingに合わせてスペースキーを押して選択状態にして、Enterを押します
◯ Database: Deploy Firebase Realtime Database Rules
◯ Firestore: Deploy rules and create indexes for Firestore
◯ Functions: Configure and deploy Cloud Functions
❯◯ Hosting: Configure and deploy Firebase Hosting sites
◯ Storage: Deploy Cloud Storage security rules
以下のメッセージが出ます。
First, let's associate this project directory with a Firebase project.
You can create multiple project aliases by running firebase use --add,
but for now we'll just set up a default project.
...省略
- 先に作成したプロジェクト**case-control-test (case-control-test)**が選択肢にあるので選択してEnterを押す
? Select a default Firebase project for this directory:
[don't setup a default project]
❯ case-control-test (case-control-test)
[create a new project]
case-control-testディレクトリ内に.firebasercとfirebase.jsonが追加されます。
それぞれの最初の中身はこんな感じ。
> cat .firebaserc
{
"projects": {
"default": "case-control-test"
}
}
> cat firebase.json
{}
- deployのための設定をfirebase.json に追加する
{
"hosting": {
"public": "build"
}
}
- アプリのタイトルを追加
特にやる必要はないのですが、ローカルのソースが反映している事を区別するためチョットだけ編集します。
Welcome to React を Case control testでぷろいできた! に置換します。
import React, { Component } from 'react';
import logo from './logo.svg';
import './App.css';
class App extends Component {
render() {
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<h1 className="App-title">Case control testでぷろいできた!</h1>
</header>
<p className="App-intro">
To get started, edit <code>src/App.js</code> and save to reload.
</p>
</div>
);
}
}
export default App;
Firebaseへdeployする
- buildする
> npm run build
> case-control-test@0.1.0 build /Users/junara/react-app/case-control-test
> react-scripts build
Creating an optimized production build...
Compiled successfully.
File sizes after gzip:
35.72 KB build/static/js/main.ee7b2412.js
299 B build/static/css/main.c17080f1.css
...省略
- deployする
> firebase deploy
=== Deploying to 'case-control-test'...
i deploying hosting
i hosting: preparing build directory for upload...
✔ hosting: 10 files uploaded successfully
✔ Deploy complete!
Project Console: https://console.firebase.google.com/project/case-control-test/overview
Hosting URL: https://case-control-test.firebaseapp.com
確認する
-
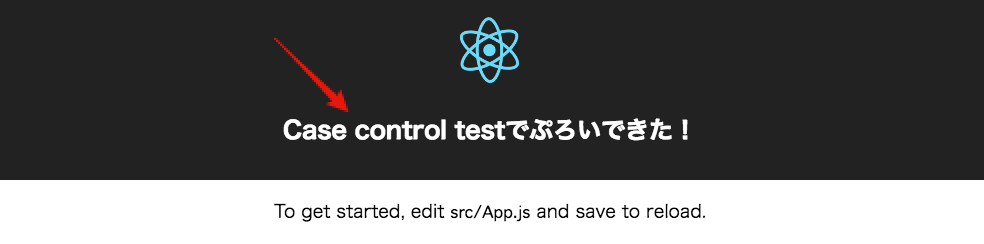
https://case-control-test.firebaseapp.comにアクセス(現在の表示とはことなります。)する
**Case control testでぷろいできた!**が表示されて入れば成功です!
(公開を停止する)
deployを停止する場合はfirebase hosting:disable 参考 公式ドキュメント
> firebase hosting:disable
? Are you sure you want to disable Firebase Hosting?
This will immediately make your site inaccessible! Yes
✔ Hosting has been disabled for case-control-test. Deploy a new version to re-enable.
以上