RailsGuide を写経している中で、書いてあるとおりの結果にならなかった箇所があったので、忘れないようにメモしておきます。
問題の箇所
Action View Overview の、4 Partial Layoutsに出てくる以下のコード:
<% render(layout: 'box', locals: { article: @article }) do %>
<div>
<p><%= article.body %></p>
</div>
<% end %>
RailsGuideの説明では、上記のlocals: { article: @article } によって、do・・・end の中の<%= article.body %>のローカル変数articleが@articleを参照して、期待どおりのHTMLがレンダリングされるような説明が書かれているが、そうならない。
写経の手順
1.環境の確認
railsguide というrailsアプリケーションを作成してあります。DBはMySQLです。
[ykt68@macbook railsguide]$ ruby -v
ruby 2.2.6p396 (2016-11-15 revision 56800) [x86_64-darwin15]
[ykt68@macbook railsguide]$ rails -v
Rails 5.0.2
2. scaffold で articleを作成
[ykt68@macbook railsguide]$ rails g scaffold article body
Running via Spring preloader in process 33051
invoke active_record
・・・
3.Articleレコード作成
[ykt68@macbook railsguide]$ rails db:migrate
== 20170315224850 CreateArticles: migrating ===================================
-- create_table(:articles)
-> 0.0224s
== 20170315224850 CreateArticles: migrated (0.0225s) ==========================
[ykt68@macbook railsguide]$ rails c
Running via Spring preloader in process 33288
Loading development environment (Rails 5.0.2)
irb(main):001:0> Article.create(body: 'Partial Layouts are cool!')
(0.1ms) BEGIN
SQL (0.4ms) INSERT INTO `articles` (`body`, `created_at`, `updated_at`) VALUES ('Partial Layouts are cool!', '2017-03-16 07:51:08', '2017-03-16 07:51:08')
(1.0ms) COMMIT
=> #<Article id: 1, body: "Partial Layouts are cool!", created_at: "2017-03-15 22:51:08", updated_at: "2017-03-15 22:51:08">
irb(main):002:0> exit
[ykt68@macbook railsguide]$
4. scaffoldで作成される show.html.erb を表示させる。
[ykt68@macbook ch09]$ rails s
=> Booting Puma
=> Rails 5.0.2 application starting in development on http://localhost:3000
=> Run `rails server -h` for more startup options
Puma starting in single mode...
* Version 3.8.0 (ruby 2.2.6-p396), codename: Sassy Salamander
* Min threads: 5, max threads: 5
* Environment: development
* Listening on tcp://localhost:3000
Use Ctrl-C to stop
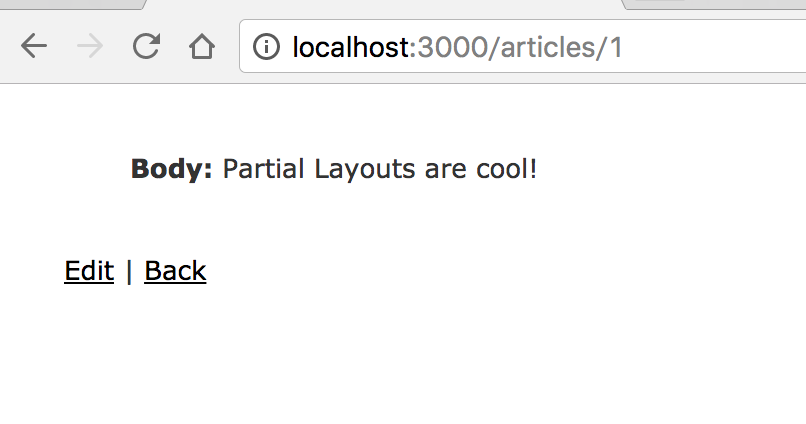
ブラウザから、http://localhost:3000/articles/1 にアクセスして以下のように表示されるのを確認

ここまでは準備で、以下が本題です。
5. Railsガイドのとおりにテンプレートを修正、追加
5.1 show.html.erbを以下のようにしました。
<% render(layout: 'box', locals: { article: @article }) do %>
<div>
<p><%= article.body %></p>
</div>
<% end %>
5.2 以下の_box.html.erbを追加しました。
<div class='box'>
<%= yield %>
</div>
6.結果
wktkで期待する動作としては、上記の 5.1、5.2 のようにしておいて、再び
http://localhost:3000/articles/1
を表示すると、show.html.erb が以下のHTMLになる予定
<div class='box'>
<div>
<p>Partial Layouts are cool!</p>
</div>
</div>
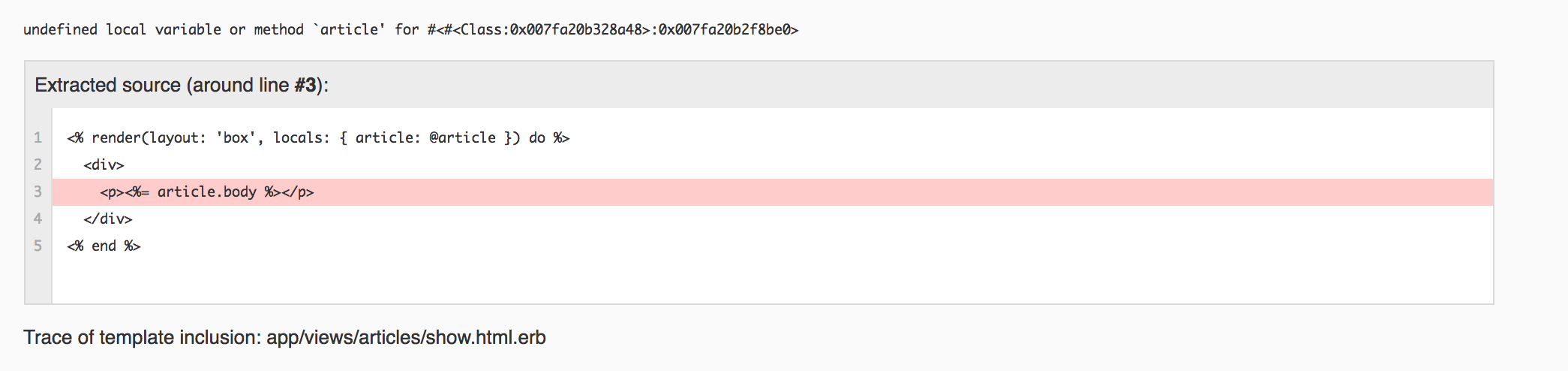
と出ていて、エラーメッセージには
undefined local variable or method `article' for #<#<Class:0x007fa20b328a48>:0x007fa20b2f8be0>
とあります。
お願い
最後にお願いというオチですみませんが、
・そもそもRailsGuideの説明の解釈がおかしい
あるいは、
・確認の手順がおかしい
という点があれば、ご指摘ください。m(_ _)m
以上です。