テスト内容(非機能テスト)
稼働システムに大容量データを与えても仕様通り動作することを確認するテスト
どれくらいのユーザーを想定しているか。またこの時間帯にこれくらいのアクセスがあるかなどのアウトプットの用意し、使用するテストデータを作成する。
データ量によって、5xx系エラーが発生
1.「500 Internal Server Error」:内部サーバーエラー

アクセスが集中している
サーバーのメモリが不足している
サーバーの設定やプログラムに問題
2.「502 Bad Gateway」:サーバーが応答を拒否
アクセスが集中している
サーバー側のスペック
ファイアウォールの設定
サーバー側のメンテナンス
3.「503 Service Unavailable」:サービス利用不可
サーバー負荷のため
アクセスが集中している
4.「504 Gateway Timeout」:リクエストが正しく処理されずタイムアウト
サーバーダウンが発生している
タイムアウトまでの設定時間が短い
※Javascriptであれば何秒でtimeoutするのか。確認しておく。
まずは、テストデータの作成から着手する。
どの機能のボリュームテストがしたいのか。
テスト計画を立てる、サーバーのスペックやDBのスペックを考慮する。
また、仕様がわからないシステムに対しても、同様な手順で実施。
MaxLengthが決まっていない、いくらでもデータを追加可能であるUI。
アジャイル開発に多い課題でもあるので、ボリュームテストは大事である。
どんなテストケースが必要か(※例)
・入力件数のCSVダウンロードができること(例:1000件、1万件、10万件)
・入力件数のCSVアップロードができること(例:1000件、1万件、10万件)
・画像をたくさん並べた時に一覧に表示すること(例:1000件取り込んだ時にエラーが無く一覧画面で表示する)
・リンクをクリックした時に仕様記載されている画面遷移できること
・ボタンをクリックした時に仕様記載されている画面遷移できること
・ドラッグ・アンド・ドロップができること
・リロードを数回行っても動作に問題がないこと(例:500系のエラーが返ってこないこと)
・レスポンスが規定した時間内であること(例:3秒以内、5秒以内、10秒以内)
・権限の付与有り無しに関わらず、動作に問題がないこと(例:有りの場合は10秒だが無しの場合は3秒)
確認
・環境単位での確認。Staging環境とProduction環境で結果が同じである。
・どこまでのデータ量であれば問題ないのか。データの境界値確認も含む。
・現状処理のレスポンス。あまりにも遅いのであれば速度改善も。
・GoogleChromeデベロッパーツールで確認。
.YSlowで確認する。
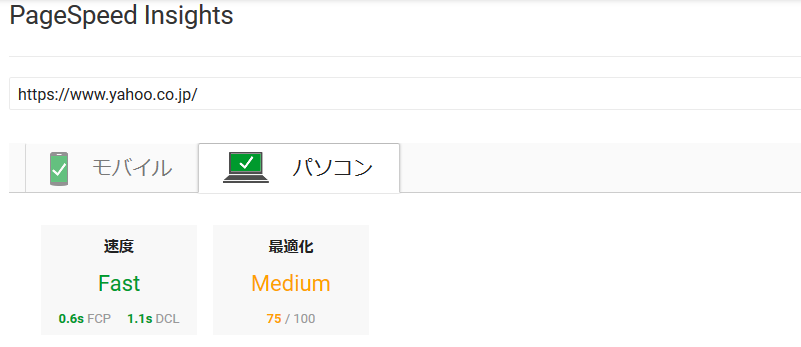
PageSpeed Insights
https://developers.google.com/speed/pagespeed/insights/?hl=ja
New Relic Browser
https://newrelic.nissho-ele.co.jp/products/newrelic-browser

準備
・テストデータ(100件単位、1000件単位、10000件単位)※提供システムによります。
データの入れ込み
・ツールを使用するパターン
Seleniumで頑張る
・一括にDBに入れるパターン
https://photo-tea.com/p/aws-ec2-to-rds-csv/