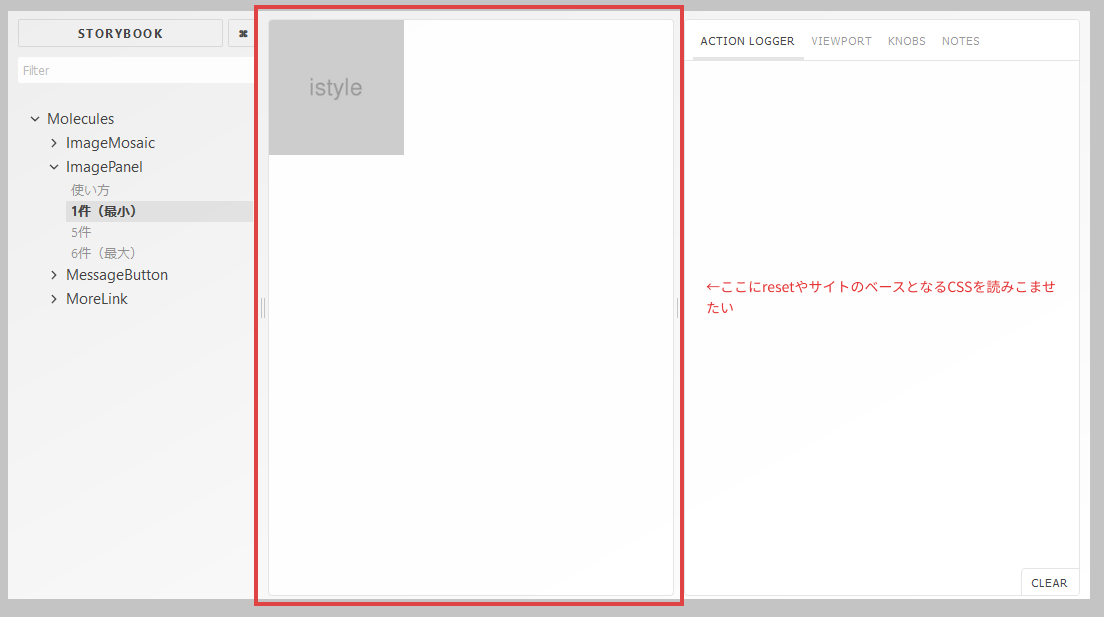
Storybookのプレビューはiframeになっていて、ストーリーで設定したコンポーネントが表示されます。
Storybookは実際のサイト上での開発ではないが、CSSが同じものをベースに作らないと表示崩れを起こすので、ベースCSSを任意のものに変えることはスタイルを設定する上で非常に重要です。
StorybookでCSSを読みこますことに関して、日本語でドキュメントが少なく(もしかしたら検索スキルの問題なのか)、やっとのこと3つ方法を発見したので共有します。
方法1:外部のCSSファイルを読み込む
「.storybook」ディレクトリに「preview-head.html」を作成し、下記のようにlinkを記述する。
<link rel="stylesheet" href="http://sample.com/base.css">
後はstorybook起動するだけ!
方法2:その開発環境に配置したCSSファイルを読み込む
ベースにしたいCSSを配置(例:/static/css/base.css)
package.jsonにStorybookを立ち上げるときに、静的ファイルを参照できるようにsオプションでCSS配置したディレクトリを指定
"scripts": {
"start-storybook": "start-storybook -s ./static"
}
「.storybook」ディレクトリに「preview-head.html」を作成し、下記のようにlinkを記述する。
このHTMLが、プレビューのhead内に記述される。
<link rel="stylesheet" href="css/base.css">
※2で指定したstaticディレクトリが起点になるため、css/base.cssでOK
後はstorybook起動するだけ!
方法3:JavaScriptで読み込む(外部パッケージのCSSファイルなどの利用に)
style-loaderとcss-loaderをインストールします。
style-loaderは、style要素が作り、head内に差し込み、css-loaderは、JavaScriptからrequireするのに必要です。
npm i -D style-loader css-loader
「.storybook/webpack.config.js」のcssにloader設定に「'style-loader'」と「'css-loader'」を設定します。
{
test : /\.css$/,
loader : ['style-loader', 'css-loader'],
},
「.storybook/config.js」にCSSをimportする
import 'sample-package/base.css';
後はstorybook起動するだけ!