記事の背景
今まで Github の Readme は文字しか入れてきませんでしたが、この度は Mermaid で作成した図を組み込みました。
Mermaid とは
Mermaid はダイアグラムやフローチャートなどをコードで記述して生成するツールです。
記述方法などは公式がチュートリアルを出しているので、興味のある方は試してみてください。
作った Android アプリ
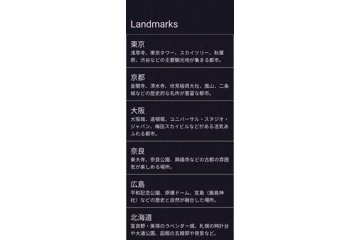
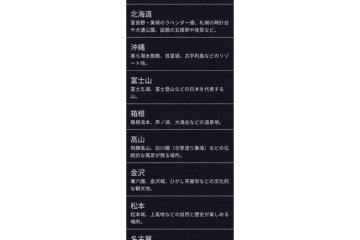
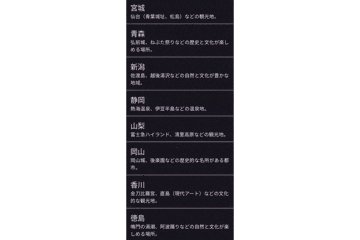
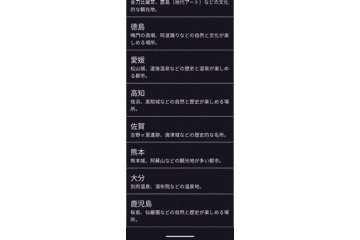
今回私が作ったアプリは JSON ファイルから観光地の名前と簡単な説明を取得し、それを jetpack compose で作った画面の上にリストとして表示させるアプリです。
viewModel を使用しており、MVVM アーキテクチャに従ってアプリを作成しています。
まだまだ、未実装の機能が多いためこれからも実装を進めるつもりです。

ちなみに使用した JSON ファイルは GPT-4o に作成してもらいました。ファイルの中身を全くいじらなくても使用できます。
このアプリについての記事は後日掲載します。
Mermaid 記述時のツール
コードの記述は VSCode で行い、拡張機能をダウンロードしてプレビューをチェックしながら編集を行いました。
使用した拡張機能は以下の2つです。
- Markdown Preview Enhanced
- Mermaid Markdown Syntax Highlighting
この2つの拡張機能により Mermaid の記述効率が大幅に向上します。
プレビューが本当に便利なんです!

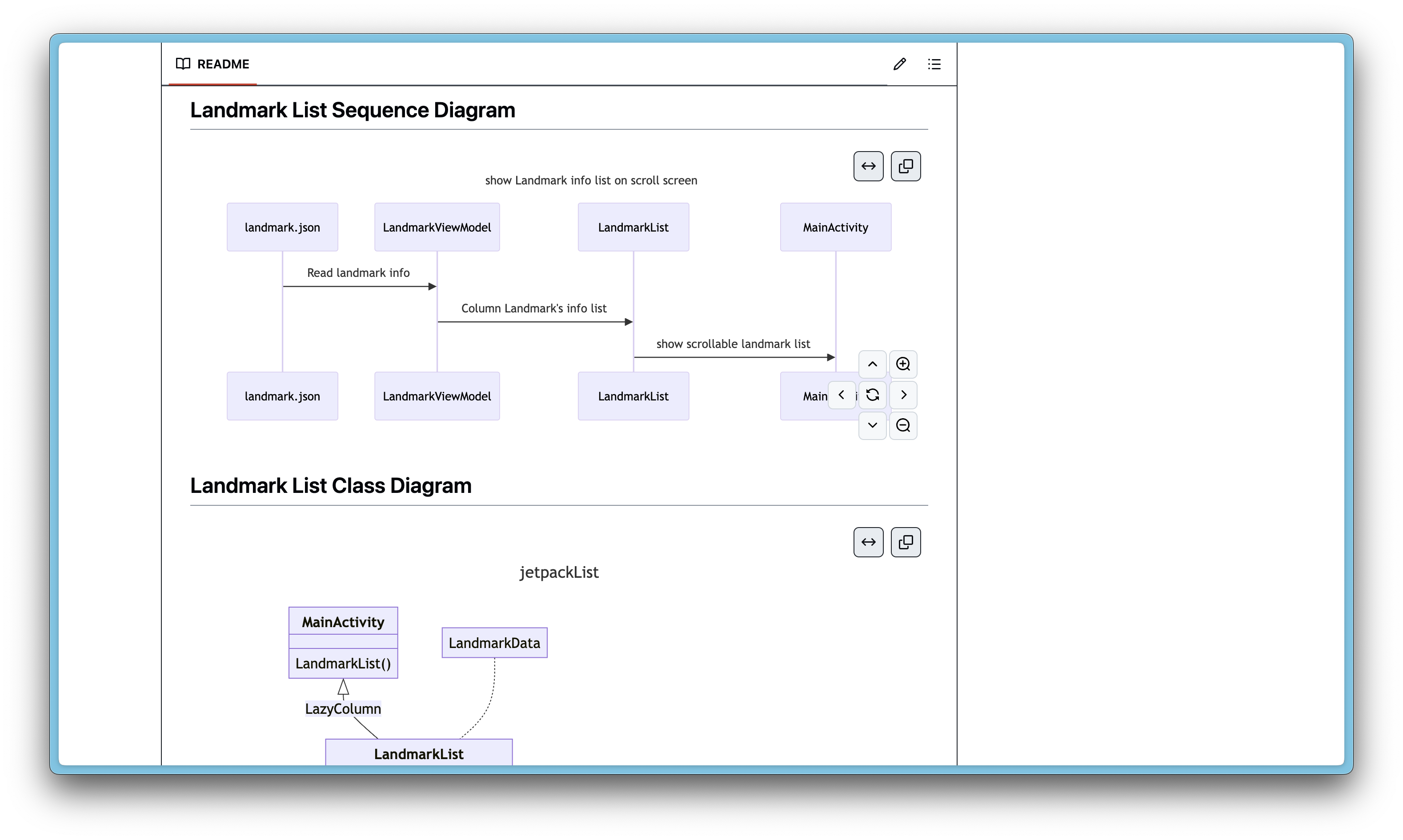
Github 上で確認する
エディタ上で完成した図を Github 上でも確認しましょう。

このように Github 上でも図が表示されていることが確認できました。
リンクを貼っておきますので、よろしければ確認してみてください。
Mermaid に触れた感想
最初は、Mermaid 独特のコード文法が慣れず使いこなすために時間を要しましたが、慣れてくると自動で図を綺麗にまとめてくれるのがとてもありがたく感じました。
今後もこのツールは実装前にアプリのイメージを固めるために使おうと思います。