スプラッシュ画面とは
アプリを起動すると現れるロゴが中央に配置されている画面です。今回はこの画面の実装を行います。
Step1. ライブラリをインストールする
まず、スプラッシュ画面を実装するためのライブラリをgradle(app)にインストールします。
dependencies {
implementation("androidx.core:core-splashscreen:1.0.0")
}
入力したらgradleをSyncさせてください。
Step2. 背景色を用意する
スプラッシュ画面には背景色を用意する必要があるため、color.xmlで入力します。
<?xml version="1.0" encoding="utf-8"?>
<resources>
<!-- 中略-->
<color name="pink">#F48FB1</color>
</resources>
今回はかわいらしくしたいと思ってこの色にしています。
Step3. ロゴ画像を用意する
画面中央に配置されるロゴを用意します。
事前にfigmaで用意した星をandroid Studioのdrawableファイルの中に取り込みます。
figmaのリンク
PNGでも挿入できますが、画面が大きくなった時に荒くなってしまうため、今回はSVGで用意します。
追記:Figma のリンクを誰でもアクセスできるようにしました。
SVGで取り込む方法
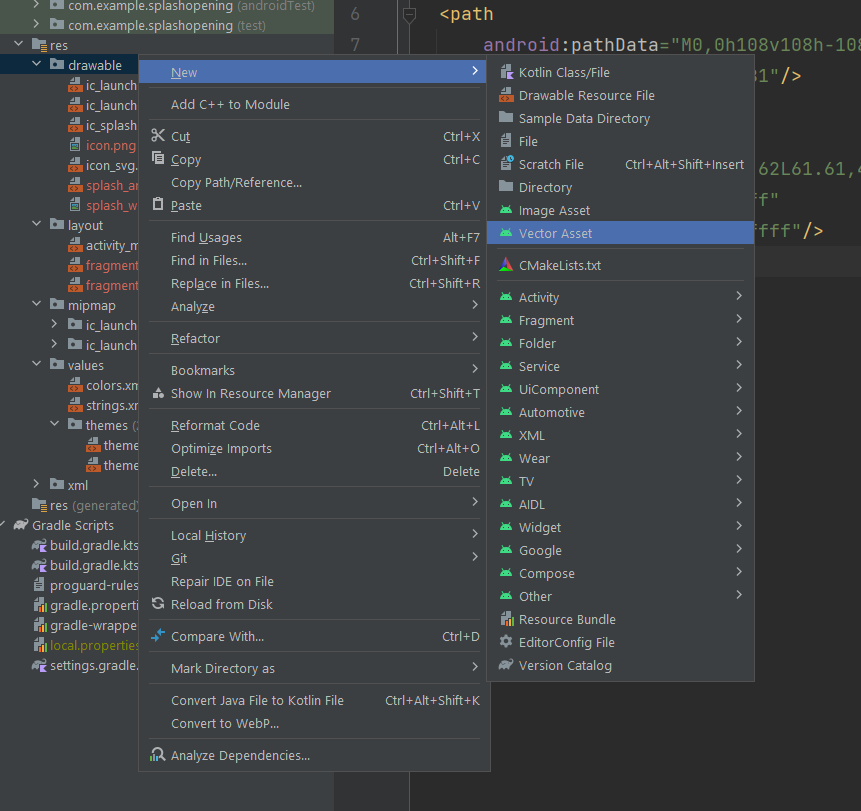
drawableファイルを右クリック、Newメニューの中から"Vector Asset"を選択します。
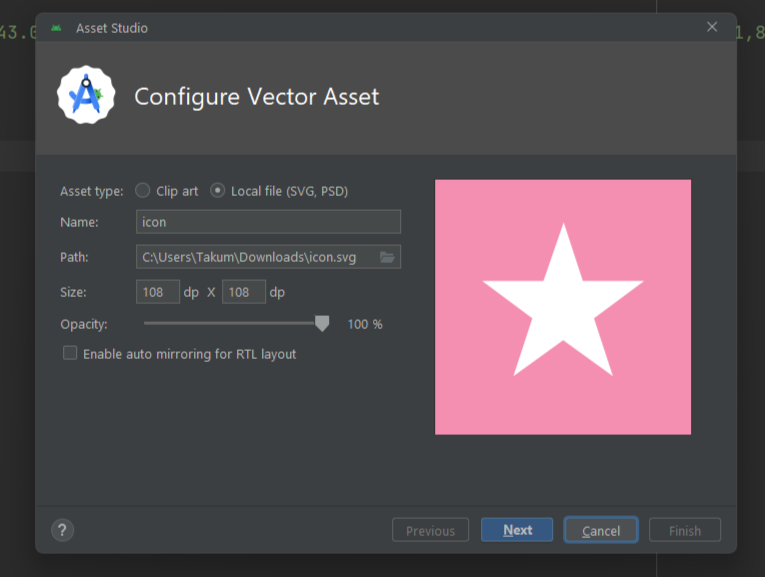
SVGファイルが保存されている場所を指定してsize指定をしてNextをクリックします。

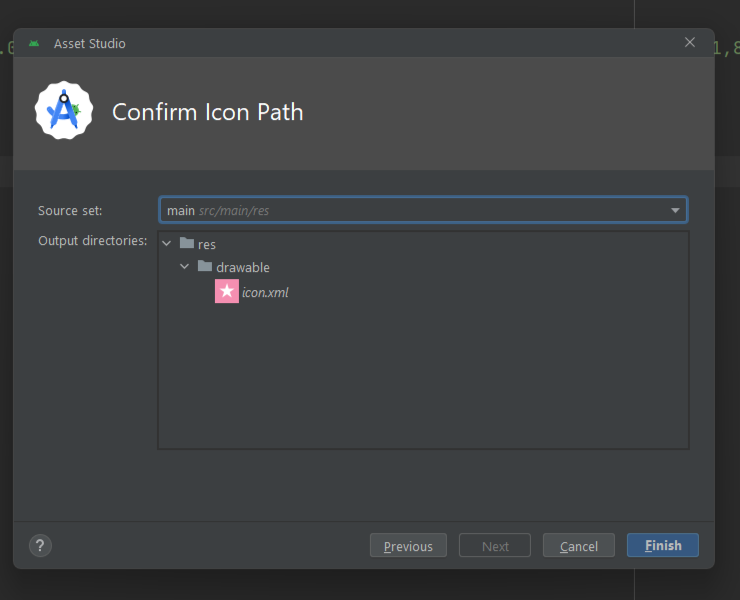
生成されるxmlの場所を確認されるので特に何もなければFinishをクリックして完了です。

追加されるxml
<vector xmlns:android="http://schemas.android.com/apk/res/android"
android:width="108dp"
android:height="108dp"
android:viewportWidth="108"
android:viewportHeight="108">
<path
android:pathData="M0,0h108v108h-108z"
android:fillColor="#F48FB1"/>
<path
android:strokeWidth="1"
android:pathData="M54,19.62L61.61,43.03L61.72,43.38H62.08H86.7L66.78,57.84L66.49,58.06L66.6,58.4L74.21,81.82L54.29,67.35L54,67.13L53.71,67.35L33.79,81.82L41.4,58.4L41.51,58.06L41.22,57.84L21.3,43.38H45.92H46.28L46.39,43.03L54,19.62Z"
android:fillColor="#ffffff"
android:strokeColor="#ffffff"/>
</vector>
ロゴ作成時の注意
ロゴの全体の大きさは縦横それぞれ108dpにし、表示されるのは縦横72dpまでになります。大きくなりすぎないようご注意ください。
android公式サイト参照
あと、画像を直接挿入しようとするとなぜか拡大されてしまうという現象が発生する場合があります。そういう時は、layer-listのxmlを挟むとうまく描写されます。
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/icon_svg"/>
</layer-list>
Step4. テーマ設定
theme.xmlに先ほどのステップで用意した背景色やロゴ画像を設定します。
最初から記述されているアプリテーマは削除せずに下にスプラッシュ画面のテーマを追加します。
<resources xmlns:tools="http://schemas.android.com/tools">
<!-- Base application theme. -->
<style name="Base.Theme.SplashOpening" parent="Theme.Material3.DayNight.NoActionBar">
</style>
<style name="Theme.SplashOpening" parent="Base.Theme.SplashOpening" />
<!-- ここより下を追加する -->
<style name="Theme.App.SplashOpening" parent="Theme.SplashScreen">
<item name="windowSplashScreenBackground">@color/pink</item>
<item name="windowSplashScreenAnimatedIcon">@drawable/ic_splash</item>
<item name="postSplashScreenTheme">@style/Base.Theme.SplashOpening</item>
</style>
</resources>
Step5. マニフェストの設定
activityのところに先ほど追加したテーマを設定します。
<activity
android:name=".MainActivity"
android:theme="@style/Theme.App.SplashOpening"
android:exported="true">
</activity>
Step6. コードの実装
いよいよ大詰めです!
ここのコードはすごく簡単で、追加する行数はたったの1行です。
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
// installSplashScreen()を追加
installSplashScreen()
setContentView(R.layout.activity_main)
}
ここまで実装するとアプリ起動時にこのような画面が出現します。

以上でスプラッシュ画面の実装は完了です。
成果物
参考サイトなど
先輩方、ありがとうございました🙇