Flutter は「ひとつのコードで Android と iOS の両方が動く!」という魅力的なフレームワーク。
でも、実際に iOS でサンプルコードを動かすまでに一日費やすほど苦労した…。
今回は、環境構築でハマったポイントを記録しておく。
0. 私の動作環境
- PC: Macbook Air M3
- Android Studio: Ladybug Feature Drop | 2024.2.2
- iOS Version: 18.3.1
- iPhone Model:iPhone 12
1. Flutter SDK がないと Android Studio に怒られる
Android Studio を開いて Flutter プロジェクトを作ろうとしたら、「Flutter SDK が見つかりません」 というエラーが。
どうやら Android Studio が勝手に入れてくれるわけではなく、Flutter の公式ページから直接自分でダウンロード しないといけないらしい。
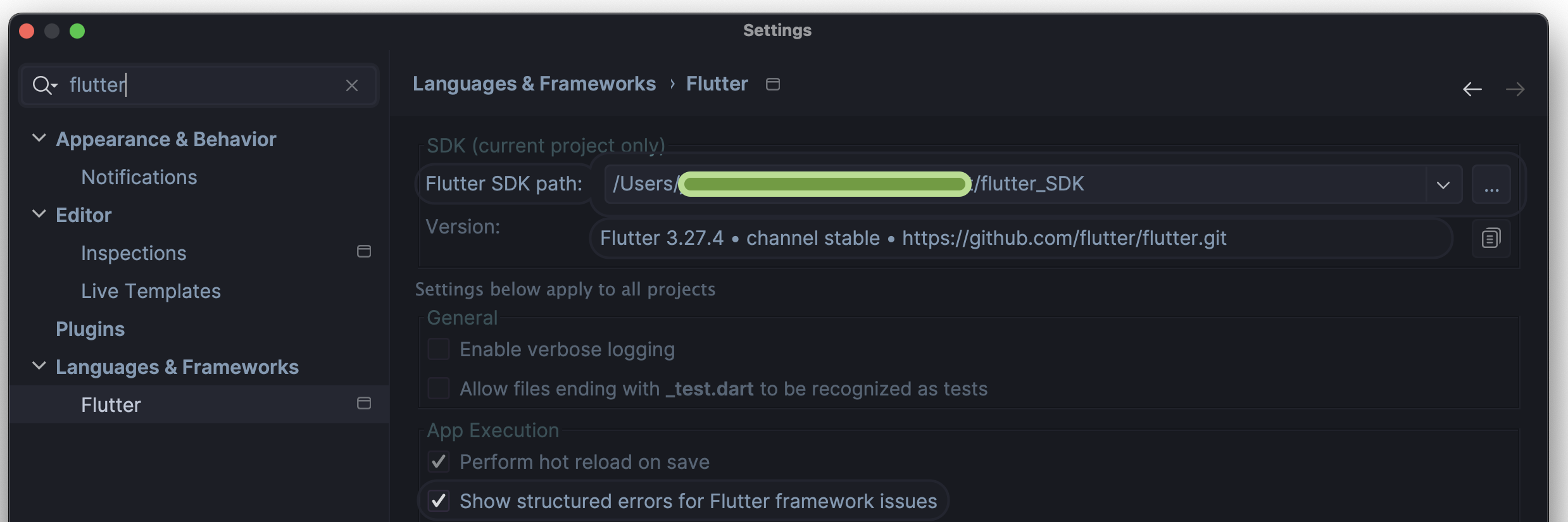
その後、 Android Studio に戻り、SDK がある場所を PATH として指定した。

しかし、ここで新たな問題発生🔥
2.Flutter SDK PATH を通そうとしたら macOS のセキュリティポップアップ に邪魔される
Dart を開こうとしたら、"dart" can't be opened because Apple cannot check it for malicious software. というポップアップが出てブロックされる。
✅ 対処法
- Mac の「システム設定」
- 「セキュリティとプライバシー」
- 下のほうまでスクロールし、
"dart" was blocked from use because it is not from an identified developer.という文章の横にAllow Anywayというボタンがあるのでクリックする
こうしてポップアップブロックを突破した。
3. Developer Mode を ON にしても iOS で動作確認できない
Flutter SDK の PATH を指定すると、サンプルコードが Android 端末上で動いたため、いよいよ iOS で動かそうと Macbook にケーブルをさした。
しかし、
「To use your iPhone for development, turn on developer mode.」
とターミナルから文言が出てくるだけでうんともすんとも言わない。
念のため、iPhone の Developer Mode を ON にし直し再起動した。
なのに、永遠にこの状態から抜け出せない…。
✅ ほかに試したこと
- iPhone の再起動 → 🙅
- Lightning ケーブルを差し直す → 🙅
- Xcode の設定を見直す → 🙅
- Android Studio の再起動 → 🙅
-
flutter doctorを確認 → CocoaPods がないせいだった!!

というわけで cocoaPods を入れる作業に取り掛かる!
4. Ruby をインストールしないといけなかった
cocoaPods を入れるためには ruby の環境回りも整える必要があった
brew install rbenv
echo 'eval "$(rbenv init - bash)"' >> ~/.zshrc
source ~/.zshrc
rbenv install 3.2.2
rbenv global 3.2.2
ruby -v # バージョン確認
ruby のバージョンが表示されたら、いよいよ cocoaPods のインストールに入る。
5. RubyGems のアップデートが必要だった
CocoaPodsのインストールには ruby だけでなく、RubyGems も必要のようである。
なので、以下のコマンドでアップデート。
gem update --system
6. brew コマンドが効かない問題
Homebrew がそもそも入ってない、または認識されないときの対処法。
/bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)"
echo 'eval "$(/opt/homebrew/bin/brew shellenv)"' >> ~/.zshrc
source ~/.zshrc
7. CocoaPods をインストール
CocoaPods をインストールして、Flutter プロジェクトに適用する。
gem install cocoapods
pod setup
さらに、プロジェクトの ios フォルダに移動して pod install を実行。
cd (flutter_projectがあるディレクトリ)/ios
pod install
8. 結局 Xcode が必要だった
Flutter を使えば XCode なしで iOS アプリを作れると思っていたけど、 結局ないと iOS ビルドができなかった。
ビルドできないと思ったら XCode がPCに入っているかどうか今一度確かめてみよう。
9. No Podfile found in the project directory. エラー
CocoaPods の設定をしようとしたら、「No Podfile found in the project directory.」 と怒られる。
これは、flutter のプロジェクトがあるディレクトリ内部にある ios ディレクトリの中で pod init を実行すれば解決。
cd (flutter_projectがあるディレクトリ)/ios
pod init
10. PodFile の iOS バージョンを変更
PodFile で設定されている iOS バージョンが古すぎるとビルドエラーが出るので修正を加える。
open Podfile
エディタで platform :ios, '13.0' に変更して、保存(Ctrl + X → Y → Enter)。
これで PodFile はOK!
11. source ~/.zshrc が効かなくなる問題
zsh の設定を反映しようとして source ~/.zshrc を実行したらエラー発生。
nano ~/.zshrc
このコマンドで zshrcを開き、 eval "$(rbenv init - zsh)" が正しく書かれているか確認したら直った。
12. flutter doctor で環境チェック
環境に問題がないか確認するために flutter doctor を実行。
flutter doctor
先ほどまであった CocoaPods not installed エラーがなくなっている🙌

13. flutter run で実機デバッグ
すべての設定が完了したら、iPhone を接続した状態で flutter run を実行!
flutter run
これでようやくサンプルコードが iPhone でも動いた✅
おまけ. iOS 上では Debug モードアプリは IDE から起動しないと使えない
Android は通常のアプリと同様に、アイコンをタップして直接開いてアプリを実行できるけど、 iOS はターミナルから flutter run するか Android Studio で実行しないとアプリが起動しない。

こうしたところに、 iOS のセキュリティ面での厳しさを実感した。
環境構築だけで 1 日終わった
Flutter SDK インストールから始まり、 Ruby, cocoaPods のインストールなどに追われた。
さらには、 Flutter のプロジェクトに cocoaPods を適用するために PodFile を作る必要があったりとターミナルで永遠とコマンドを叩いていた。
大学の卒業研究で Linux を使っていた関係でターミナルをたくさん使っていた時のことを思い出した。
とにかく、これらの作業だけで 丸 1 日消えてしまった…。
でも、ひとつのコードで Android と iOS の両方が動いたときは感動 した!
これから頑張るぞ!💪