GitHubプライベートリポジトリの作成手順
ここは、過去に 【ぜんぶポータブル】 プロジェクトの一部として用意したもので、プロジェクト自体は終了していますが、VSCodeやMakeCodeでの利用など、バリバリのコーダー属性じゃない方からもこのページは一定のニーズがあるようですし、自分でも「そろそろGitHub使ってみなよ」と薦める時に便利なので、迷子にならない程度には今後も更新していきますね。
最終更新:2022年10月11日
このドキュメントは、
GitHub上に適当なプライベートリポジトリを作成して初期化してください。
って言われてもさっぱりわからねぇよ、という方向けです。
プライベートリポジトリはわからんけどGitHubにアカウントは持っている、という方はここまで読み飛ばしてください。
このドキュメントでは、GitHubへのアカウント作成からプライベートリポジトリの初期化までをステップバイステップで説明します。
GitHubアカウントの作成

まずはChrome1を開きます。

アドレスバーに、github.comと入力し、Enterキーを押します。もっとも、一番楽なのは、Chromeでこのページを開いてリンクをクリックすることです。

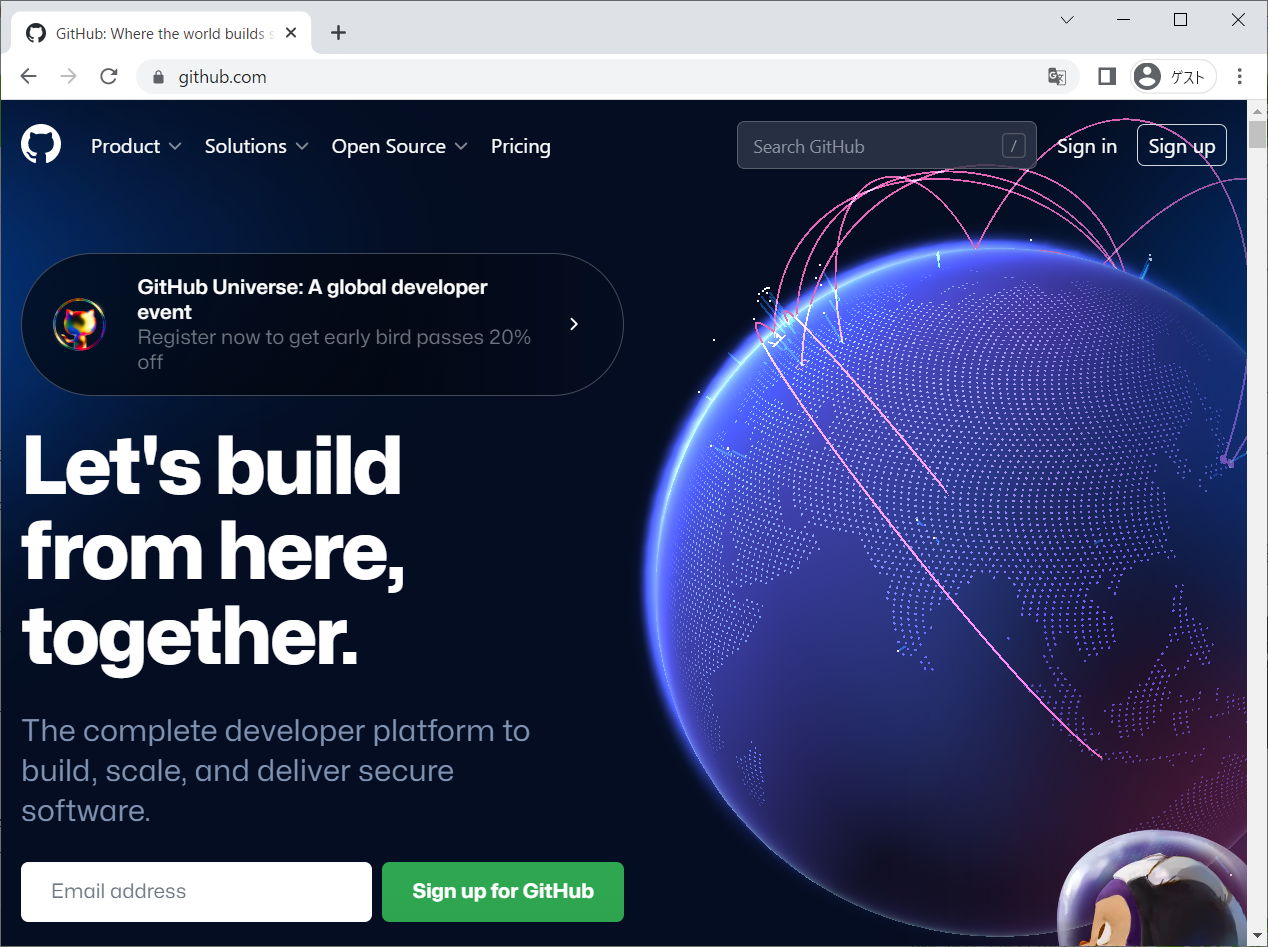
GitHubのトップページ下側に、アカウント作成に使用する電子メールアドレスの入力欄が出てきますので、ここに自分の電子メールアドレスを入力します。

入力に誤りがないことを確認したらSign up for GitHubボタンを押して次に進みます。

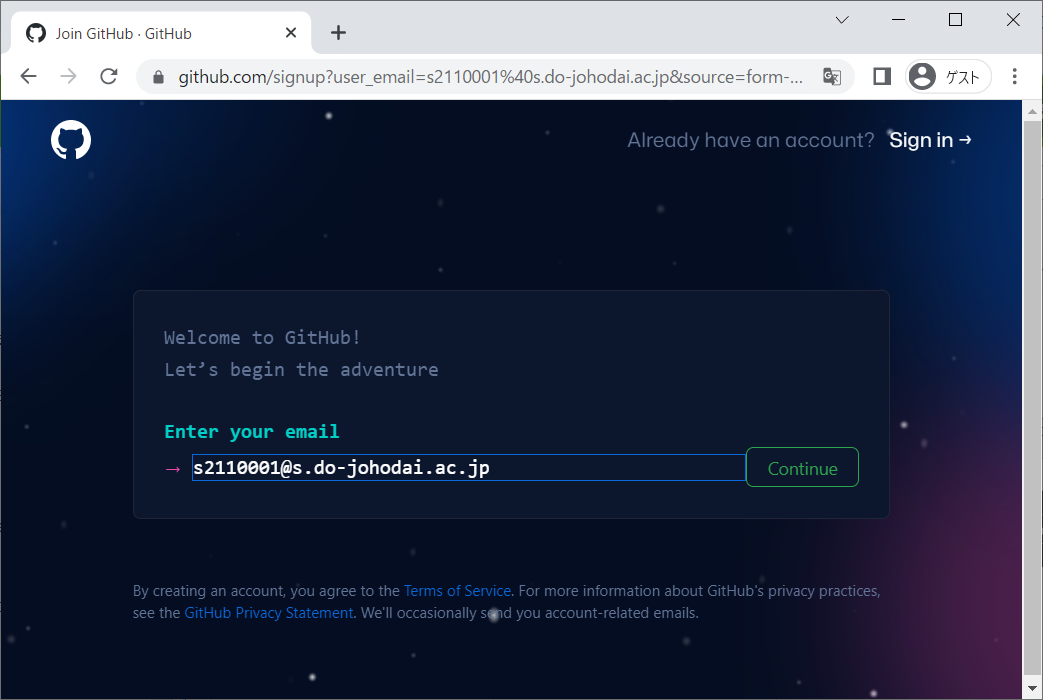
今入力した電子メールアドレスがあらかじめ入っているウェルカムメッセージが表示されますので、そのままContinueボタンを押します。

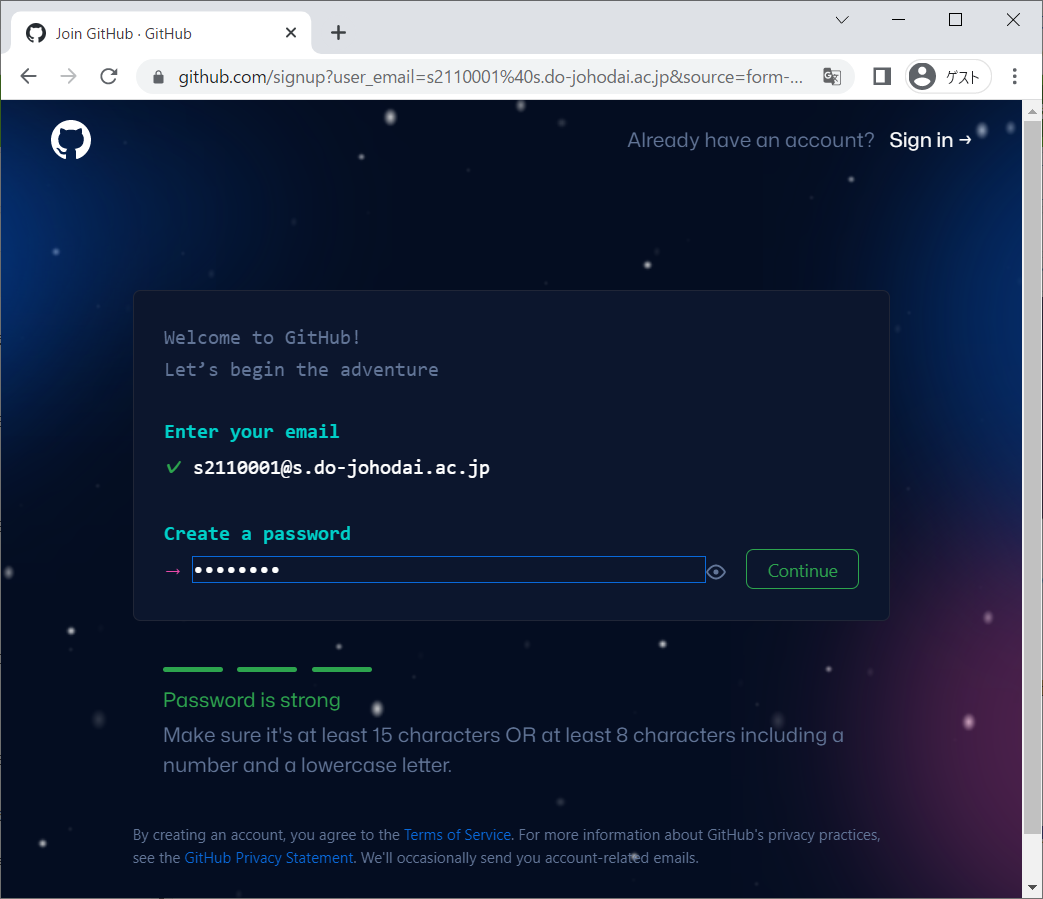
Create a password欄に、15文字以上または英小文字と数字を含んだ8文字以上のパスワードを設定し、Continueボタンを押します。

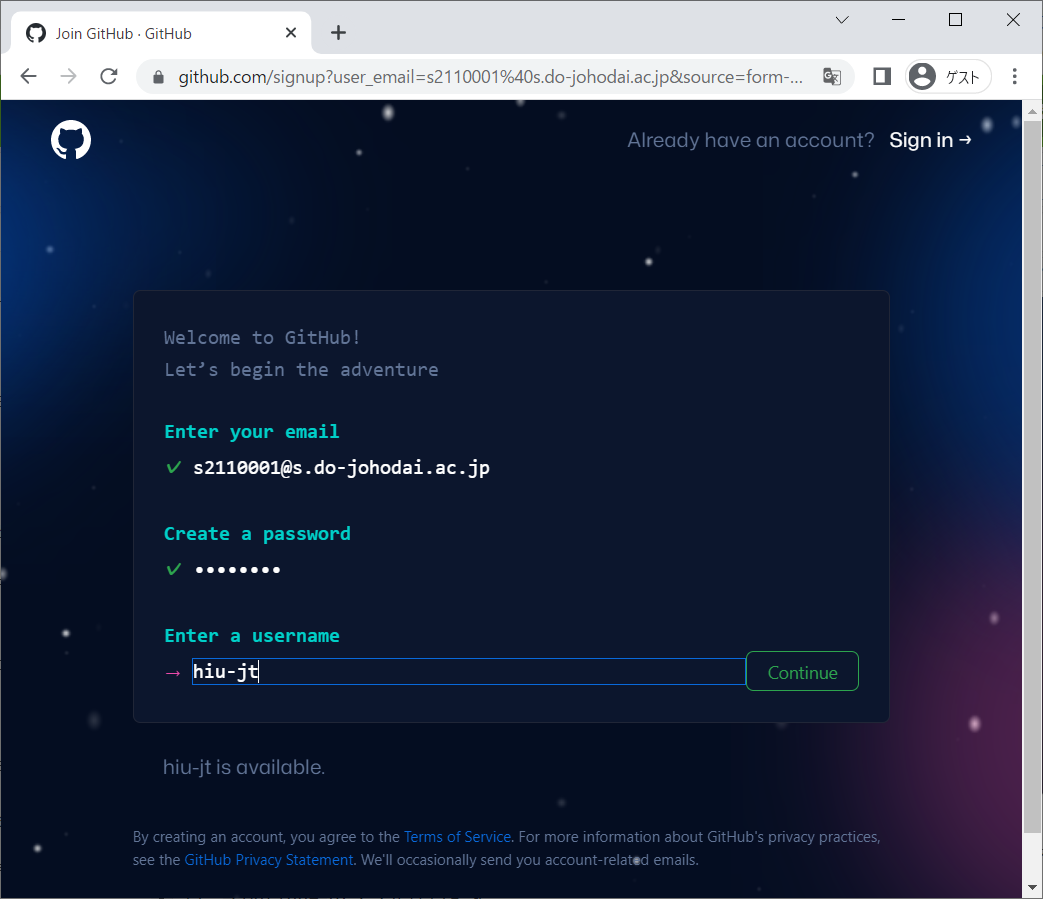
Enter a username欄に自分が名乗りたいユーザ名を、半角英数字およびハイフン(-)(ただしハイフンで始まったり終わったりしてはいけない)で入力します。これは「 https://github.com/hiu-jt/ 」のように、アクセスURLに含まれるものですから、後で恥ずかしくならないよう慎重に決めてください。
右側のContinueボタンが緑色になっていればユーザ名として有効ですので、押して次へ進んでください。

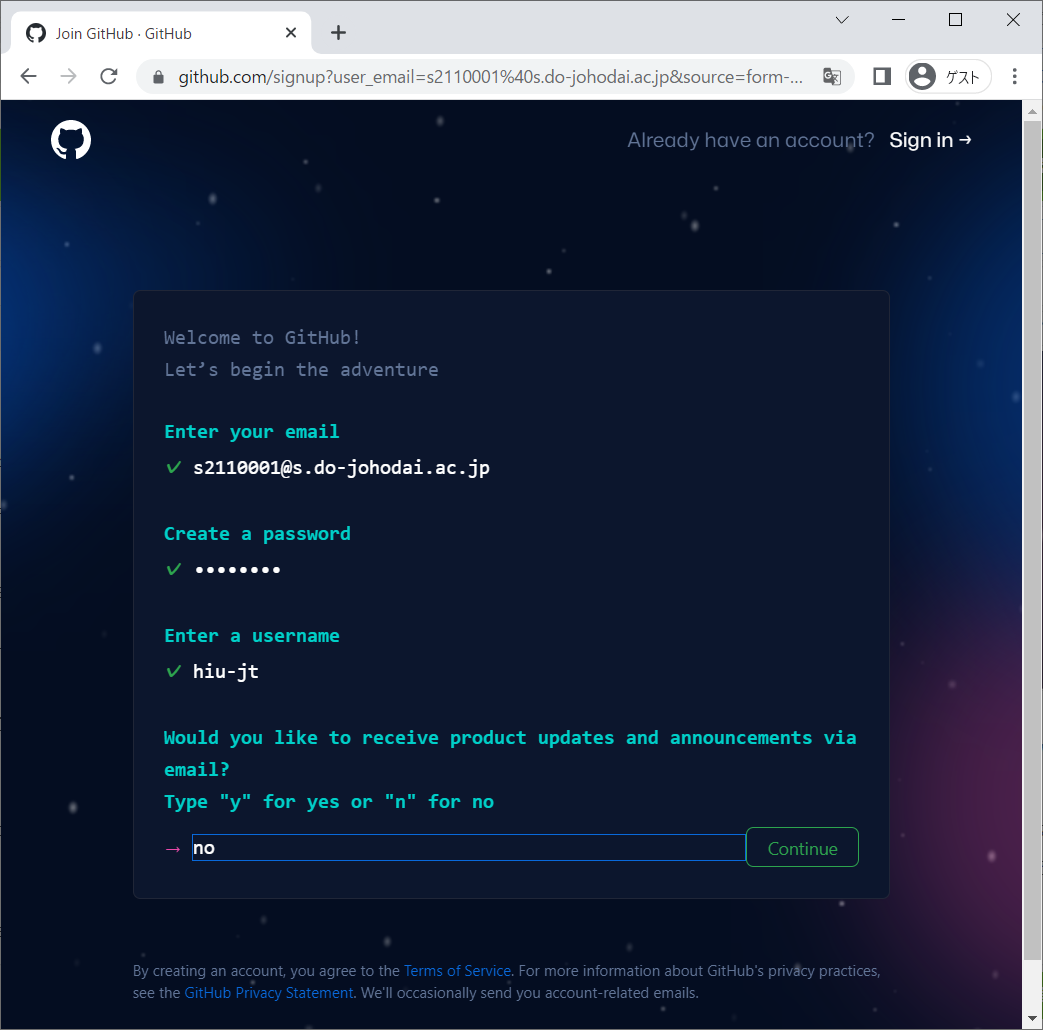
「製品の更新情報やアナウンスを電子メールで受け取りますか?」と聞いてくるので、お好みでyesかnoと入力してContinueボタンを押します。

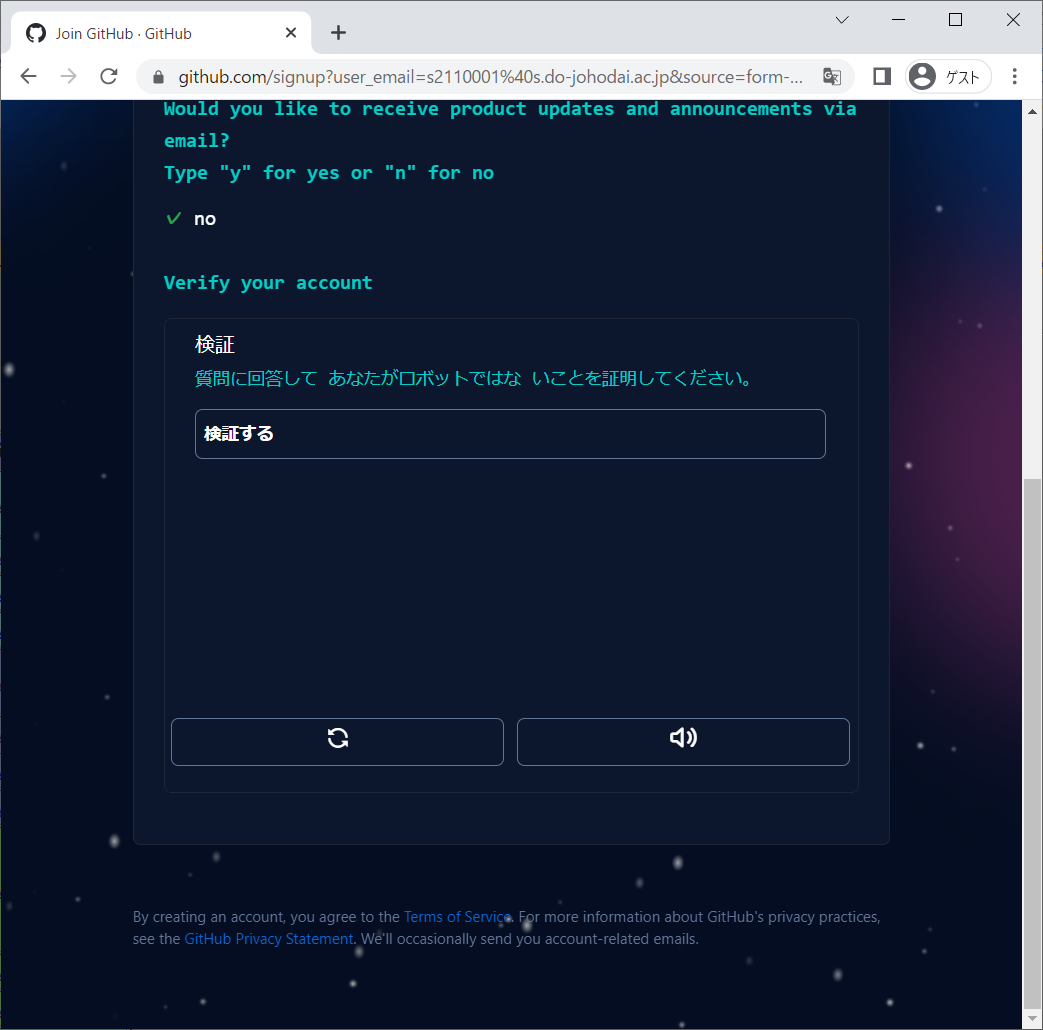
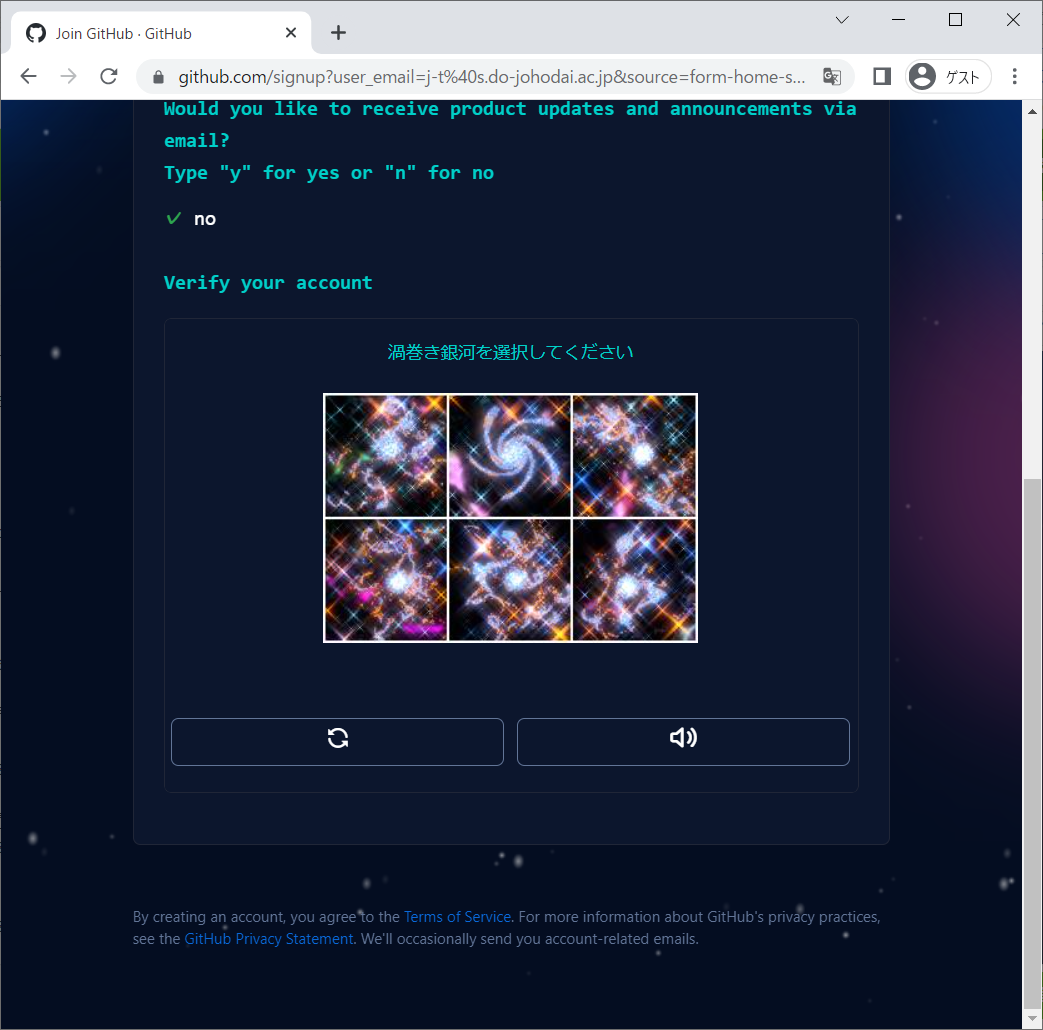
ここから先は、いわゆるCaptcha認証です。何やら「質問に回答して、あなたがロボットではないことを証明してください」とのことなので、検証するボタンを押して人間であることを証明します。

内容は様々です、人としての柔軟性が試されています。今回は渦巻き銀河を2回選択するとOKでした。

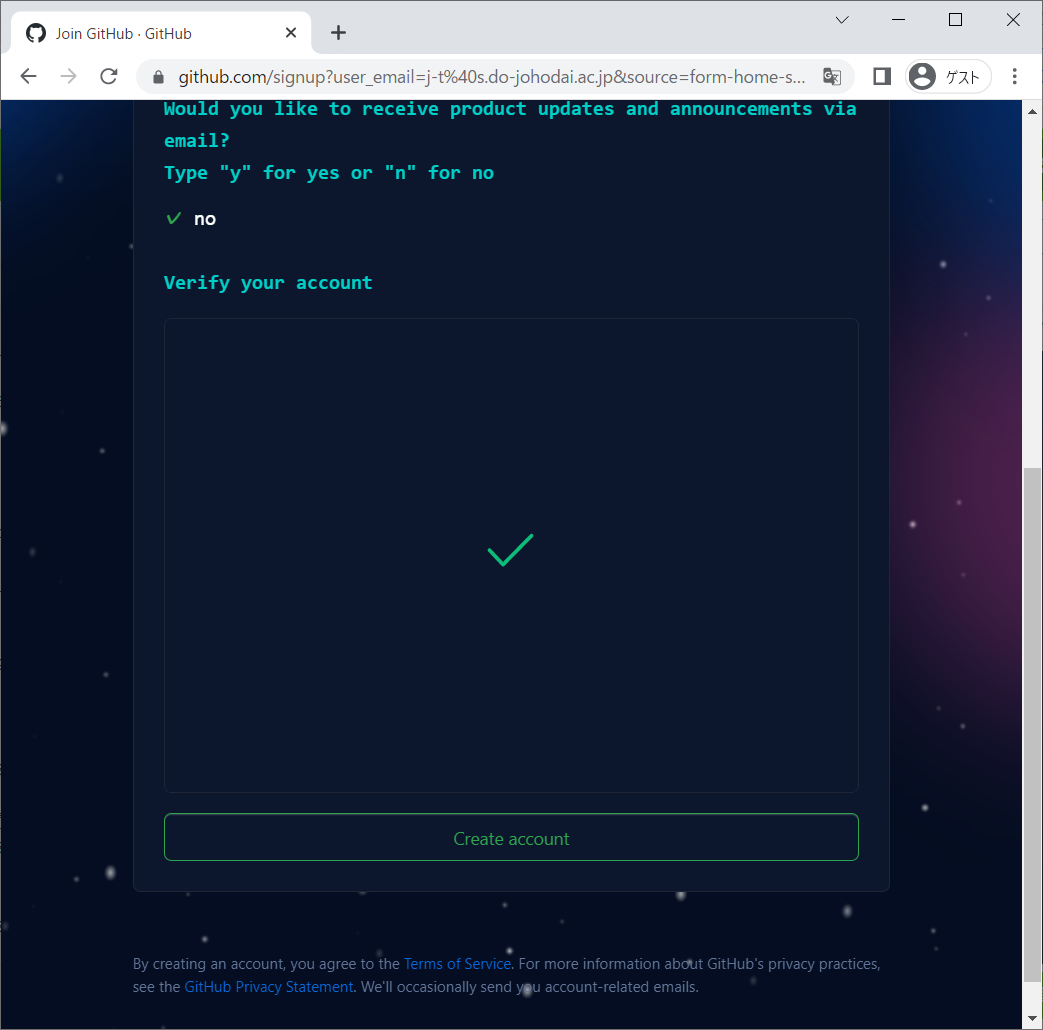
人間であると認めてくれた場合、真ん中にチェックが表示されますので、Create accountボタンを押します。

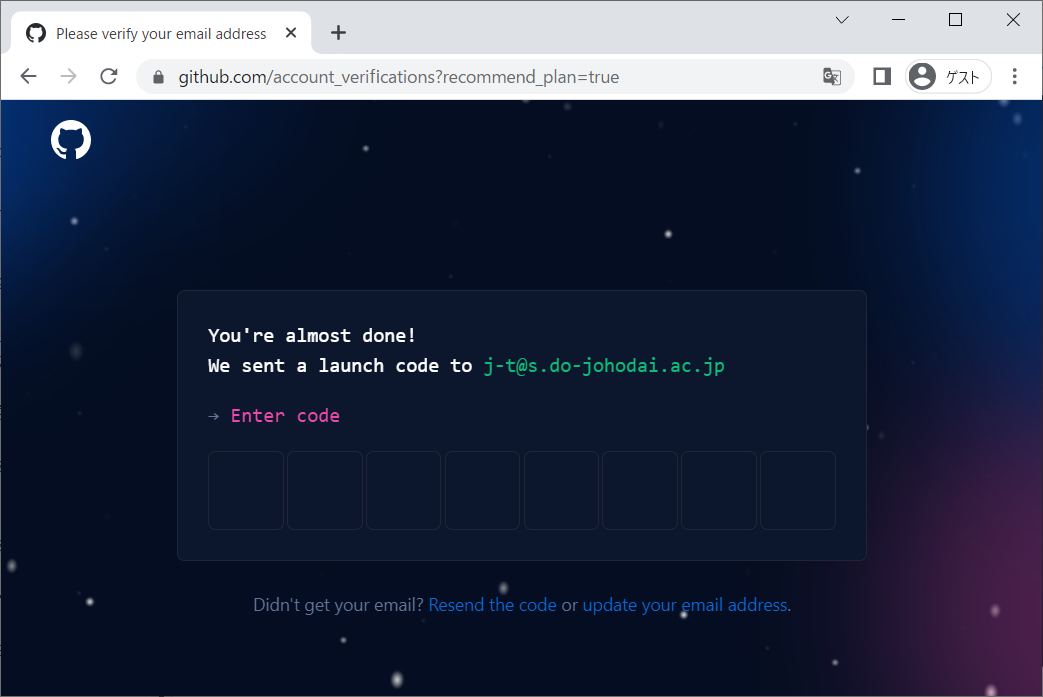
この画面が出たら、先ほど入力した電子メールアドレス宛に「Your GitHub launch code」という件名のメールが届いているはずですので、そこに記載されている8桁の数字をEnter code欄に入力すると、自動的に次の画面へ進みます。

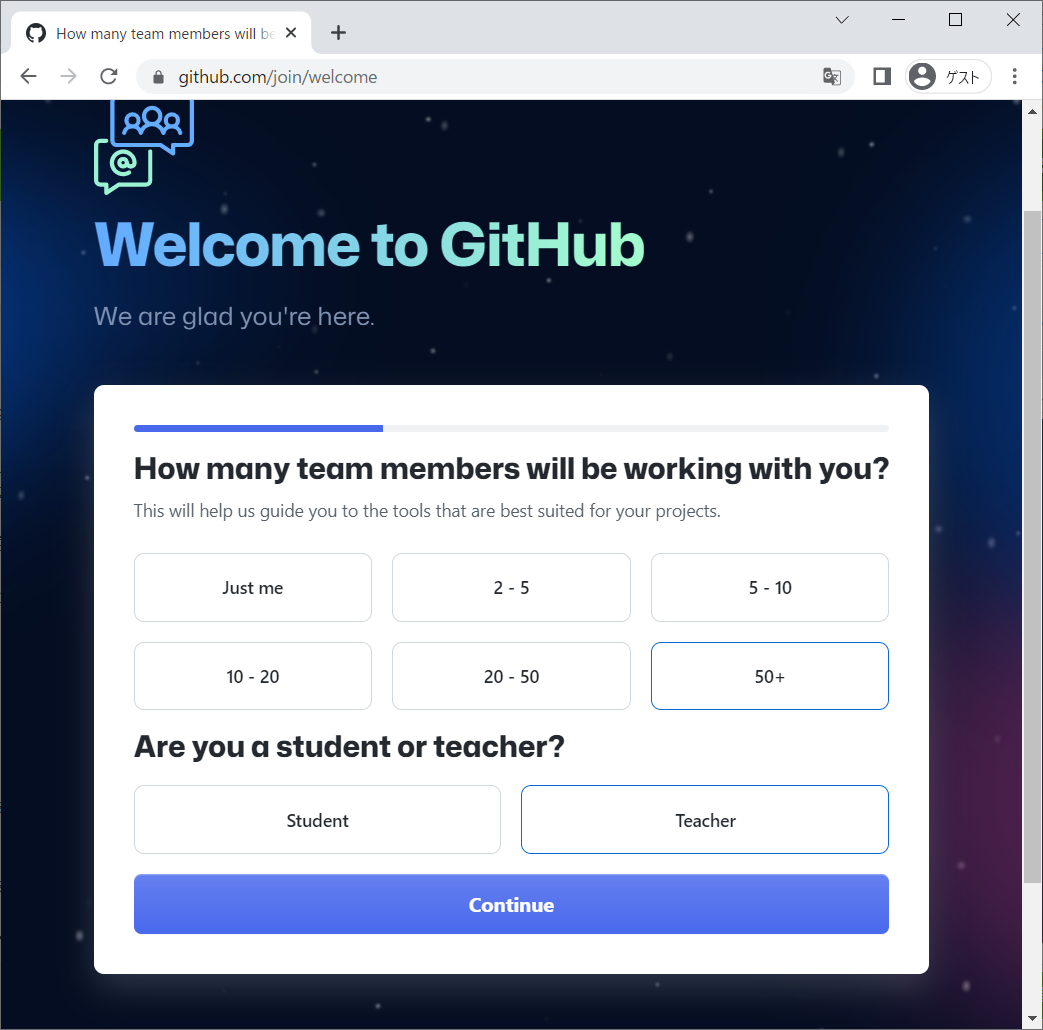
プロジェクト初期表示を選択するための質問に回答してください。1問目が「あなたのチームは何人で作業しますか」、2問目は学生か先生かなので、社会人の方などどちらでもない場合は選択しなくて結構です。答えたらContinueを押してください。

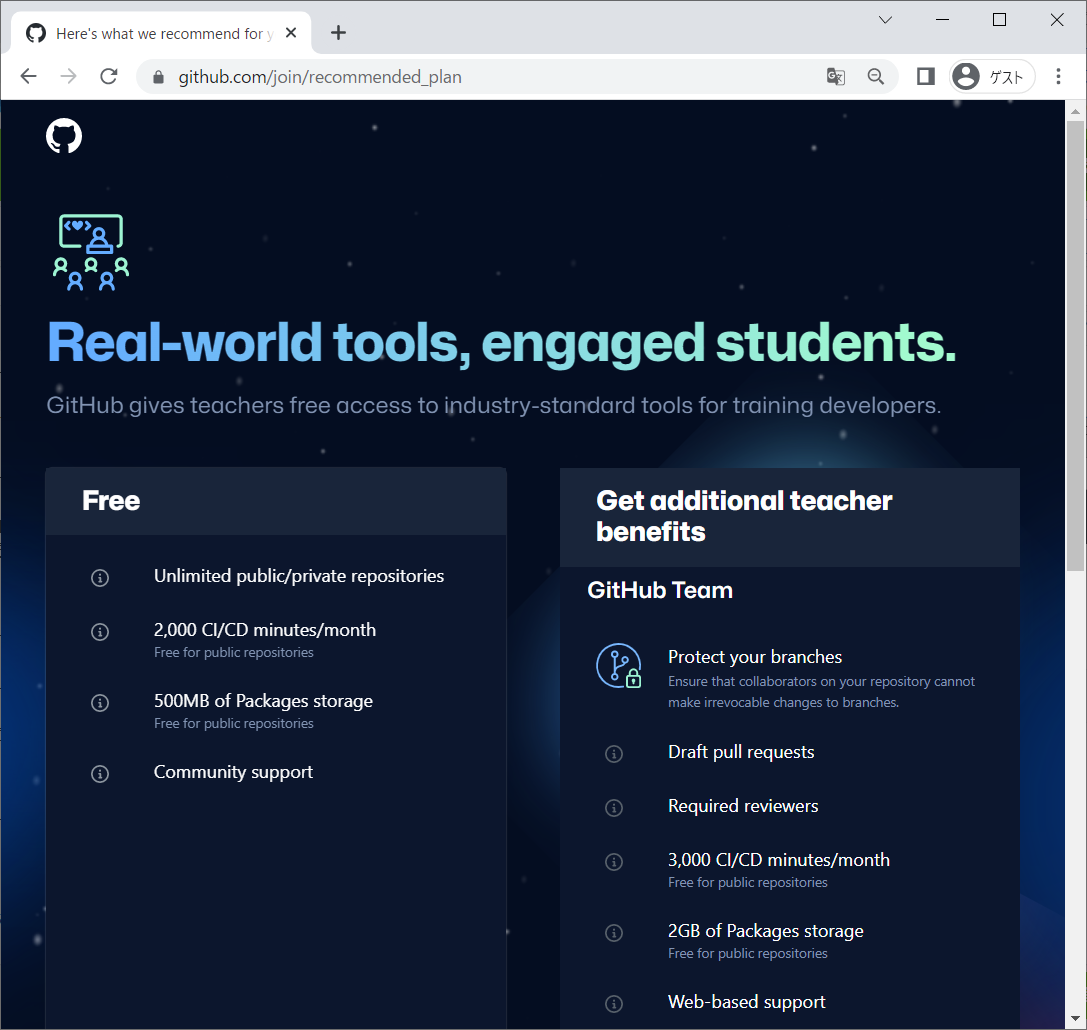
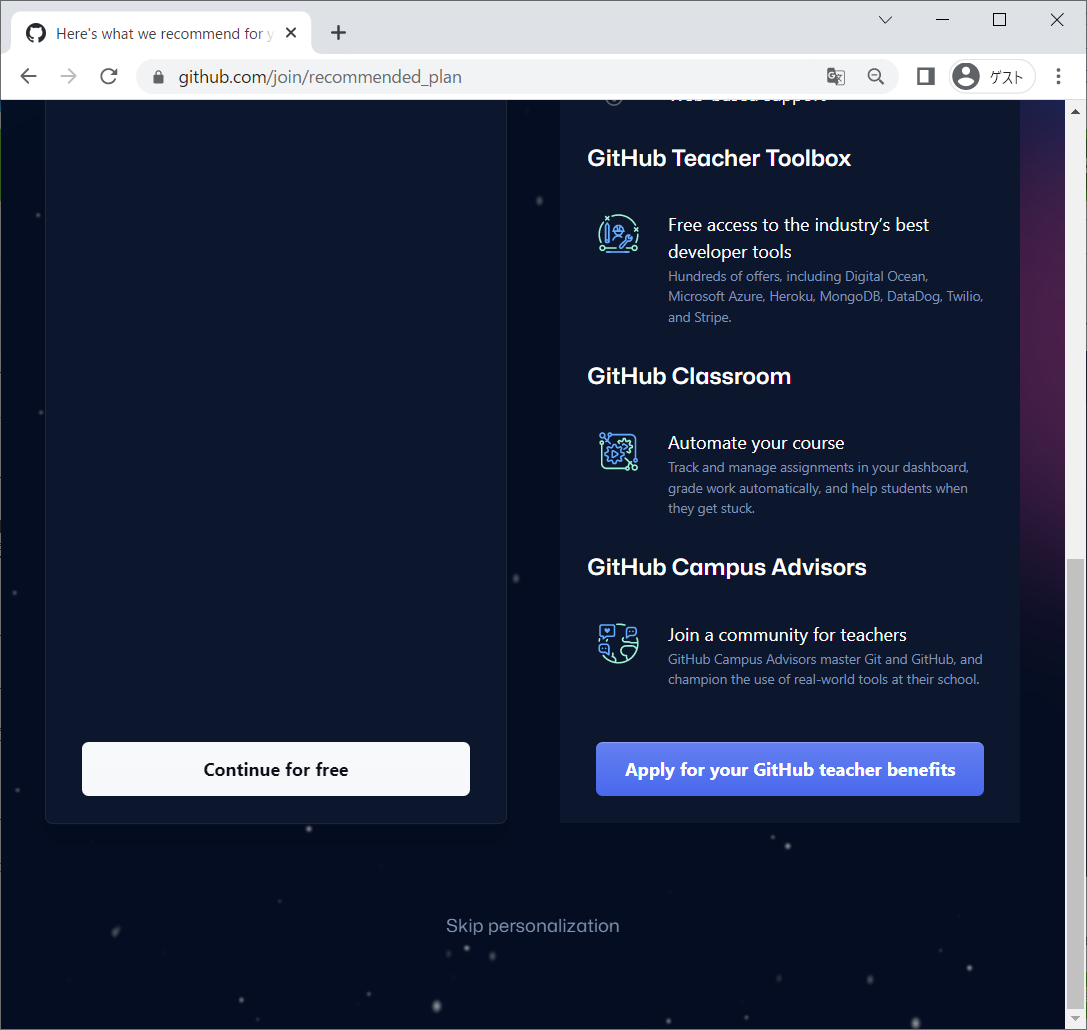
この画面は教員アカウントでの表示となりますが、無料アカウントにするか、教員向けGitHub Teamアカウントにするかを聞いてきています。学生の場合は学生向けProアカウントを、それ以外は回答に応じた有料プランを薦めてきます。

ここでは左側のContinue for freeの方でいいと思います。後からでも変更できます。
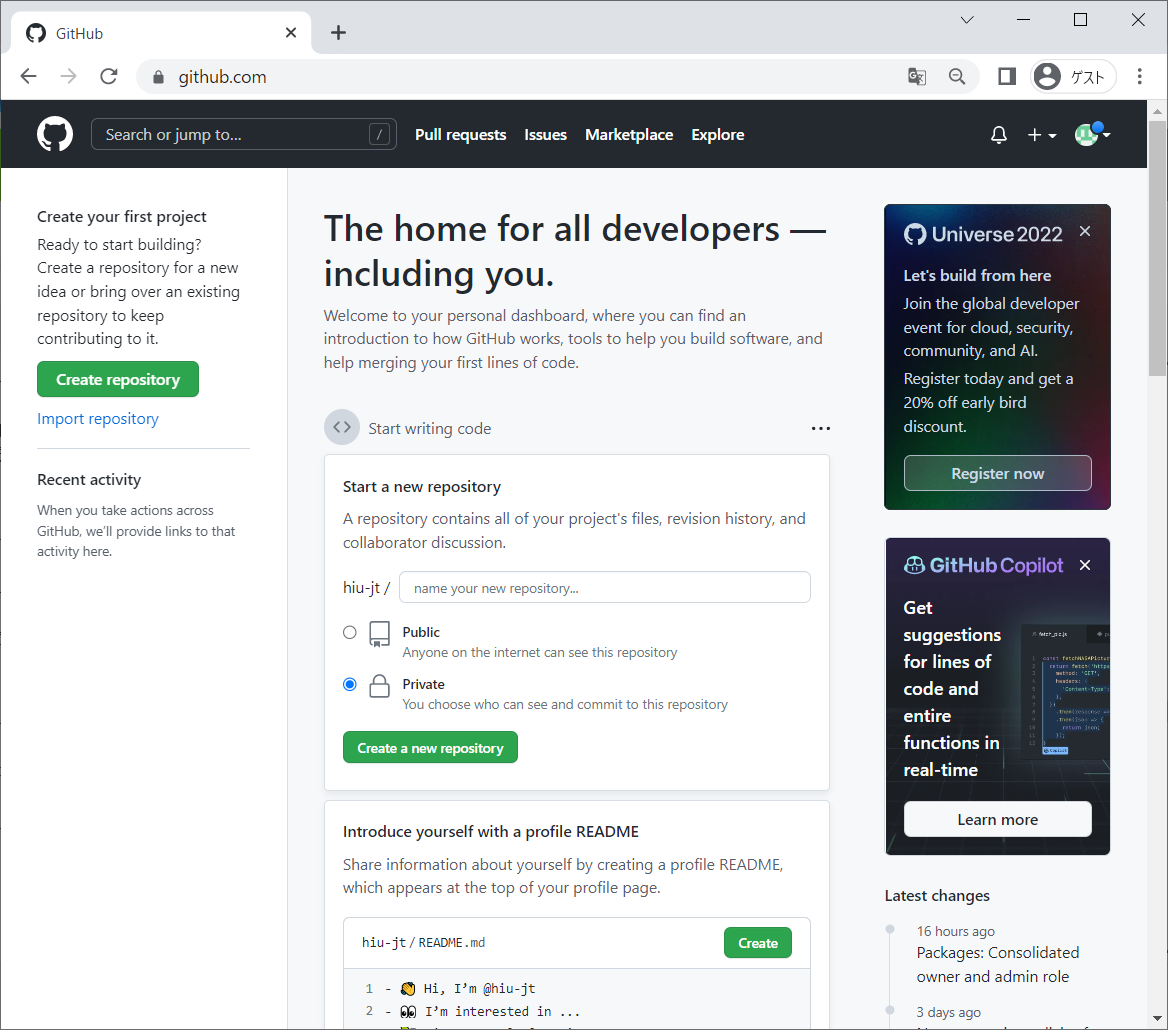
スプラッシュ画面が表示された後に、初期画面が表示されます。
次回からは、トップ画面右上ちょっと右にあるSign inリンクをクリックしてログインします。

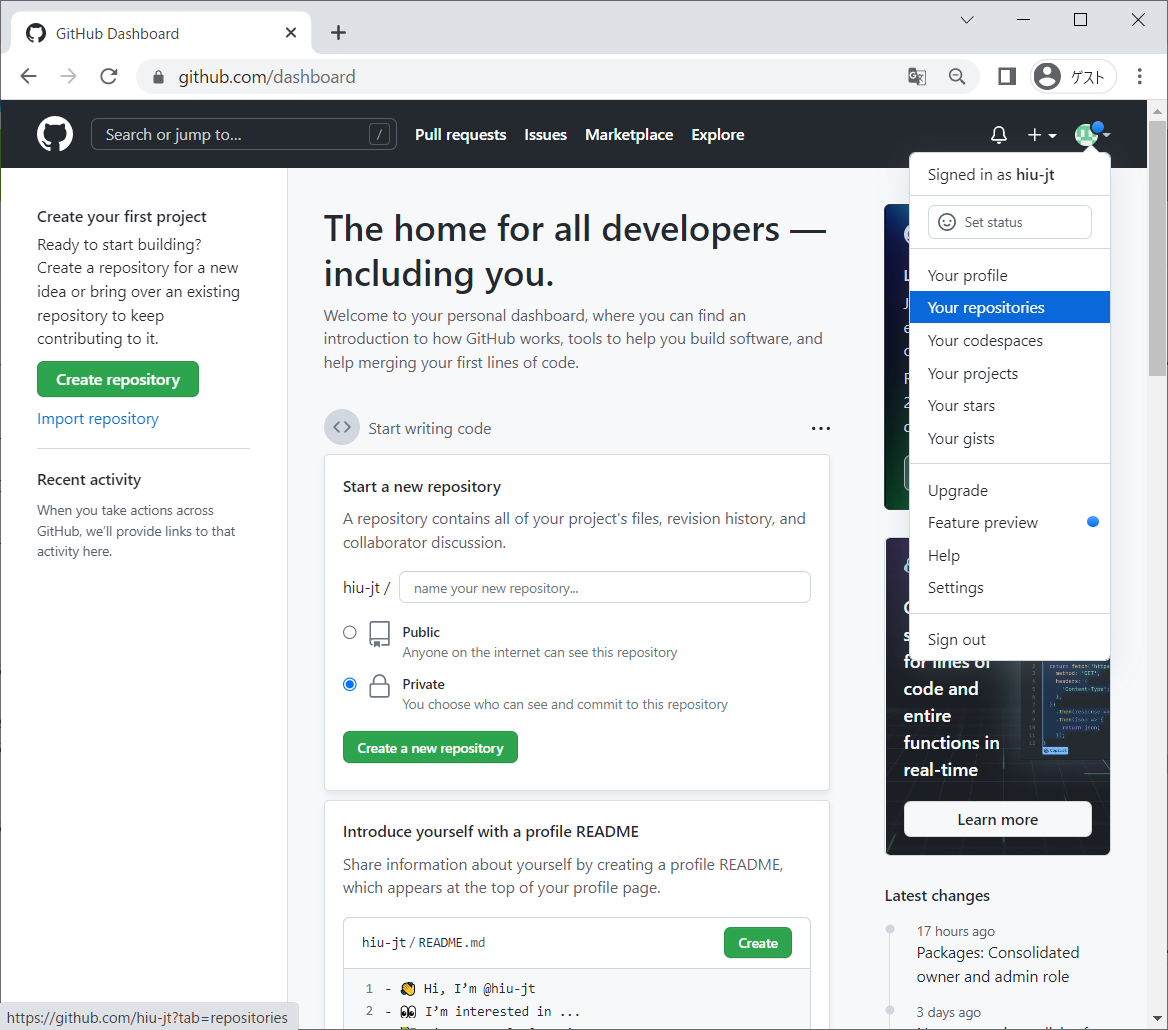
手順通り操作してきた方はこんな画面(ダッシュボード)が出ていると思います。ちなみに画面右上にある変なドット絵は 「あなた」のアイコン(Gravatar) です。もちろん普通の画像にも変更できますが、とりあえず、ここをクリックするとメニューが開くというのを頭の片隅に入れておいてください。ダッシュボードが出ていない方はここをクリックしてください。
プライベートリポジトリの作成
ダッシュボード左サイドメニューのCreate repositoryボタンを押す、または

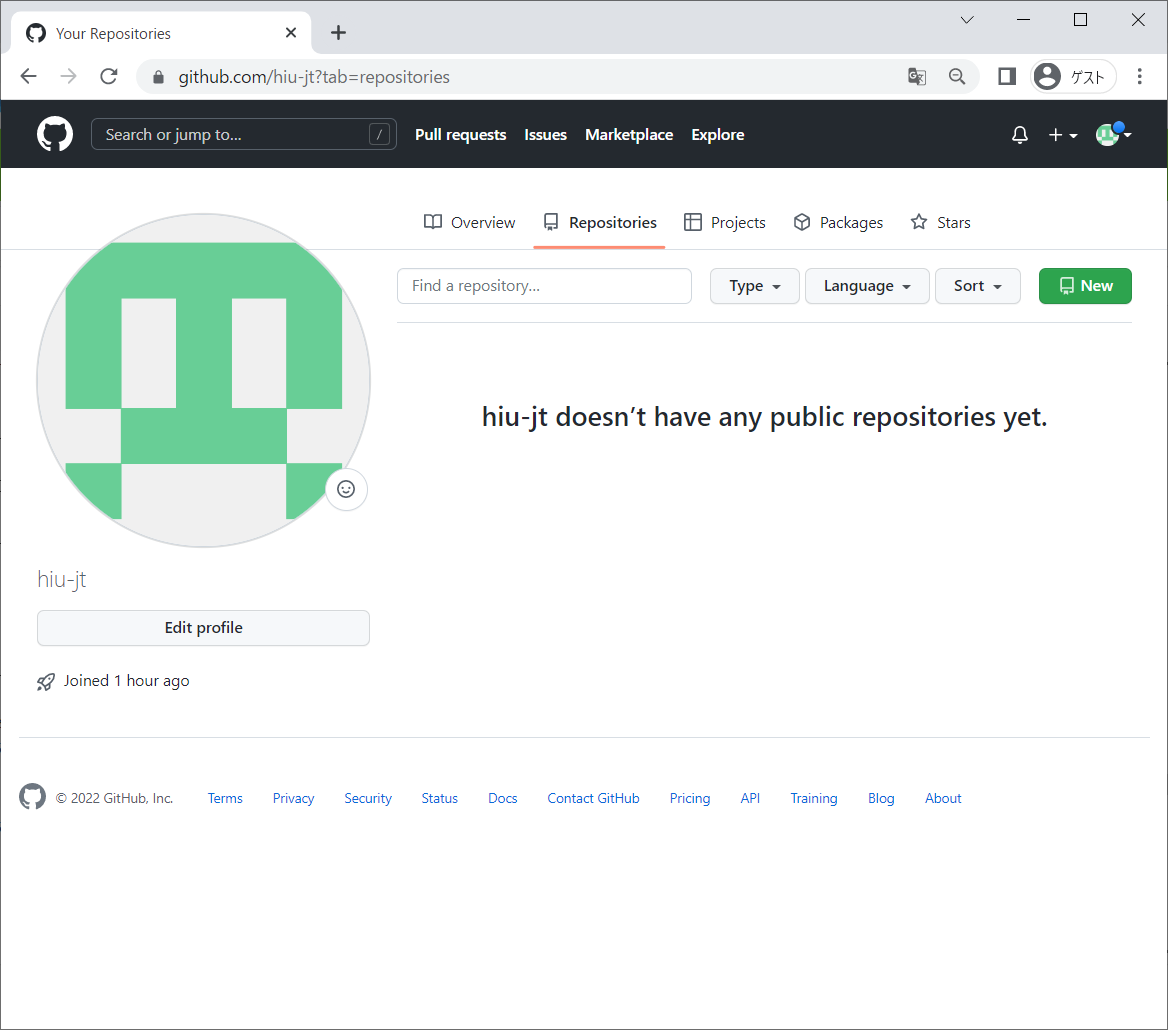
画面右上のGravatarをクリックしてメニューをドロップダウンして、Your repositoriesを選択し、

Repositories画面右側、緑色のNewボタンを押すと

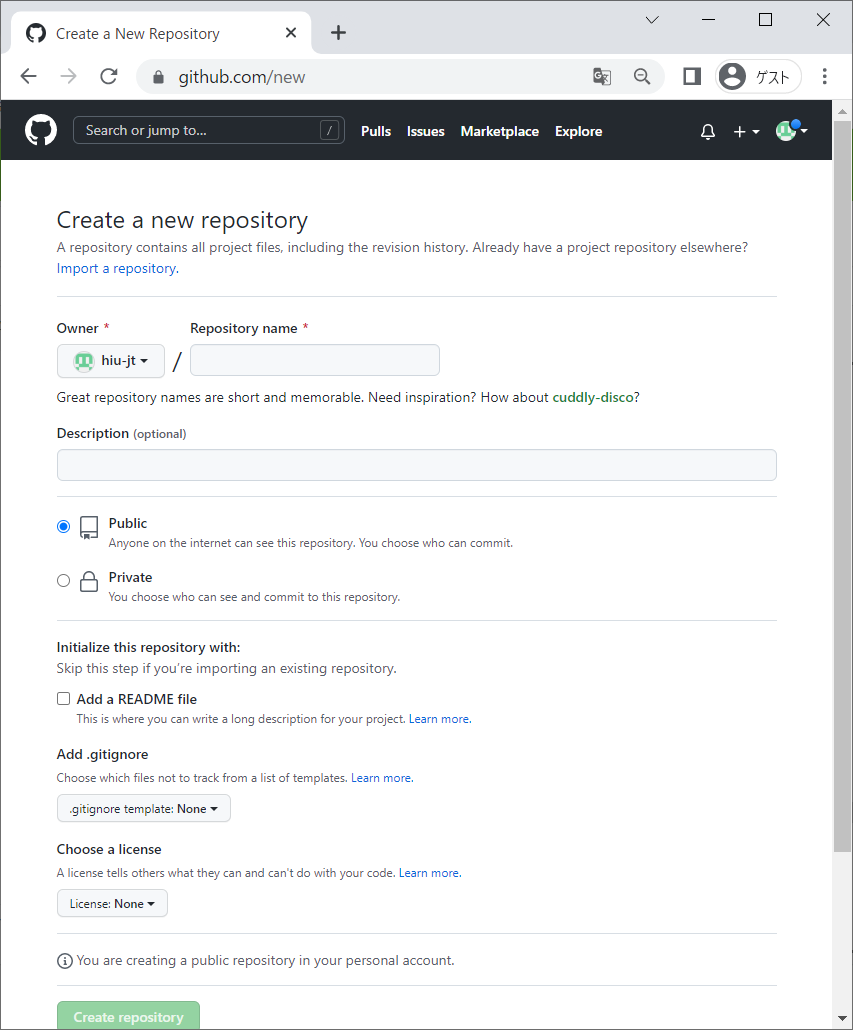
Create a new repository画面になります。設定項目は以下の通りです。
-
Repository name... リポジトリに名前を付けます。半角英数字で指定します。 -
Description... リポジトリの説明です。ここは日本語を使っても大丈夫です。 -
PublicorPrivate... Privateを選択してください。 -
Initialize this repository with:-
Add a README file... チェックしてください。これによって、リポジトリ画面に表示されるドキュメントREADME.mdファイルを自動生成してくれます。 -
Add .gitignore:... どの言語環境向けに.gitignoreファイルを自動生成するか選択できます。noneでは生成しませんが、何らかのもので生成してもらった方がいいです。JavaScript/TypeScriptはないんですけど、その場合はまぁとりあえずNodeにしておけばOKです。 -
Choose a license:... どのライセンス形態でソースコードを配布するかを選択します。選択に応じてライセンス文面を表したLICENSEファイルを自動生成します。プライベートなんでnoneでも良いですが、特に支持するライセンス形態がなければMIT Licenseにしておきましょう。
-

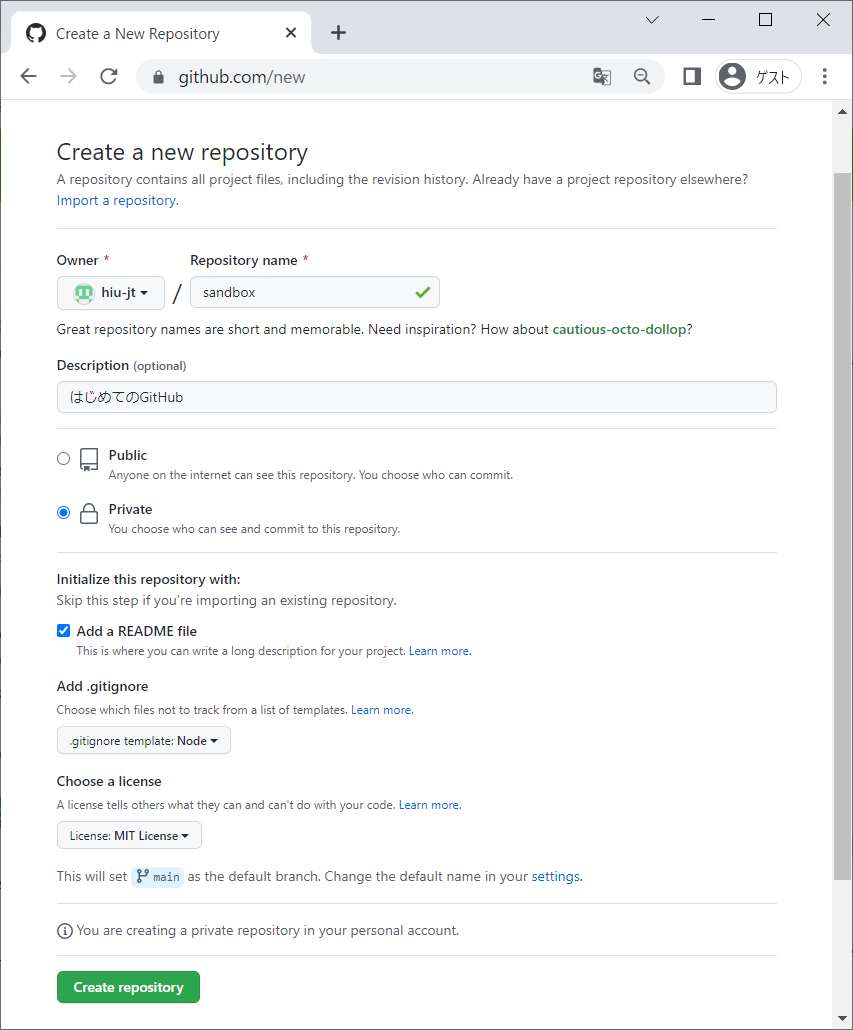
他の【ぜんぶポータブル】ステップバイステップのドキュメントでは、こう設定されたと仮定して進めます。
設定できたら、最下部にあるCreate repositoryボタンを押してください。

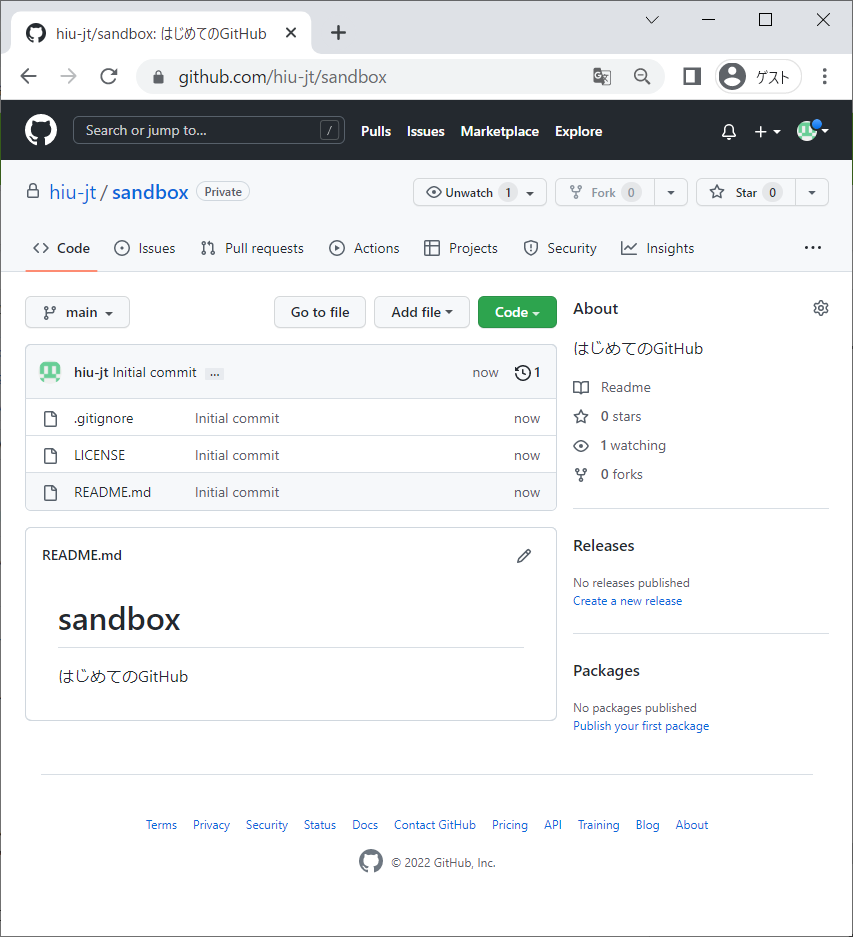
はい、これで初期化された状態でプライベートリポジトリを作成できました。ちなみに色々と吹き出しが開いた場合は、Got It(了解した)ボタンで閉じていってください。
HTTPSではなくSSHを利用したい場合
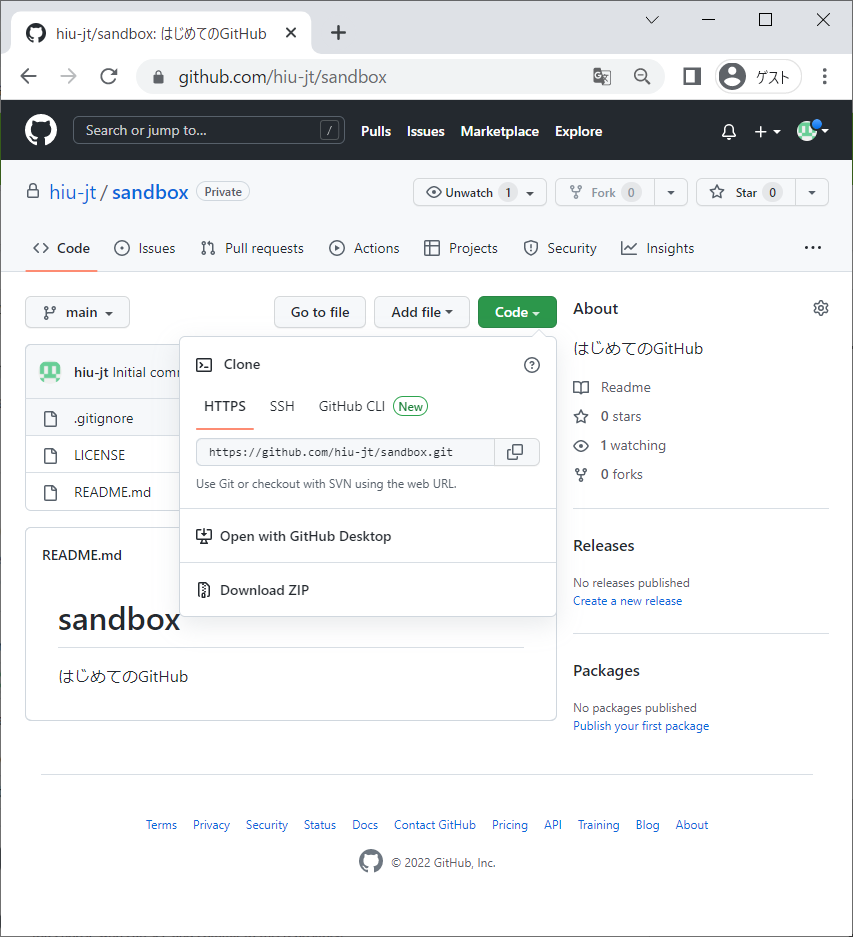
今は大抵の場合HTTPSアドレスでレポジトリを指定するということでOKです、まず画面中央右側にある緑色のCodeボタンを押します。

Visual Studio Codeなど、レポジトリのクローンなどを行う場合はこのHTTPSアドレスを、アドレス欄横の「二重□」ボタン一発でコピーしてからVSCodeに貼り付けたりすると良いです。特にプライベートリポジトリの場合はユーザー認証をVSCodeとブラウザの連携認証に任せてしまうのがベストなんじゃないかなって2022年の今では思います。
ちなみにDownload ZIPを押すとZipファイルでまるごとダウンロードできたりするんですが、真ん中のアドレス、旧【ぜんぶポータブル】コンテンツではSSHを利用するよう指示をしていた気がするので、なんかそのあたりの指示に従いたい方はSSHをクリックして切り替えておいてください。
以上です、お疲れ様でした。