いよいよこのテーマの最終回です。
ここまでの内容は以下になります。
[Mac+DockerでphpStormを使いWordPressテーマを一から作る(1/3)][1]
[1]:https://qiita.com/jszk/items/13bc63bf9d206cc342c1
[Mac+DockerでphpStormを使いWordPressテーマを一から作る(2/3)][2]
[2]:https://qiita.com/jszk/items/053bd5cc36f14268fcaf
Dockerコンテナの設定も終わり、いよいよ独自のWordPressテーマで作る最終準備です。
ゴール
Docker Desktop for Mac でWordpress環境を作り、スターターテーマのunderscores(_S)を使ったテーマ開発ができるようにする。
cssはSassを使い、phpStorm側でコンパイルが出来るようにする。
ついでにphpMyAdminも使えるようにする。
前提条件
- MacOS Catalina(10.15)
- phpStorm(2020.1)
ステップ
XCodeのインストール(1/3)Homebrewのインストール(1/3)node(npm)+node-sassのインストール(1/3)Docker Desktop for Mac のインストール((2/3)Docker-composeによるコンテナの構築(2/3)- underscores(_s)でのスターターテーマの作成とファイルの設置(3/3) <- 本稿はここから
- phpStormでのSassウォッチャーの登録(3/3)
underscores(_s)でのスターターテーマの作成とファイルの設置
underscores(_s)はWordpressテーマを自作する場合のスターターテーマの定番です。
まともなレイアウトもされてない、真っ新な状態から独自のテーマを作り上げていきます。
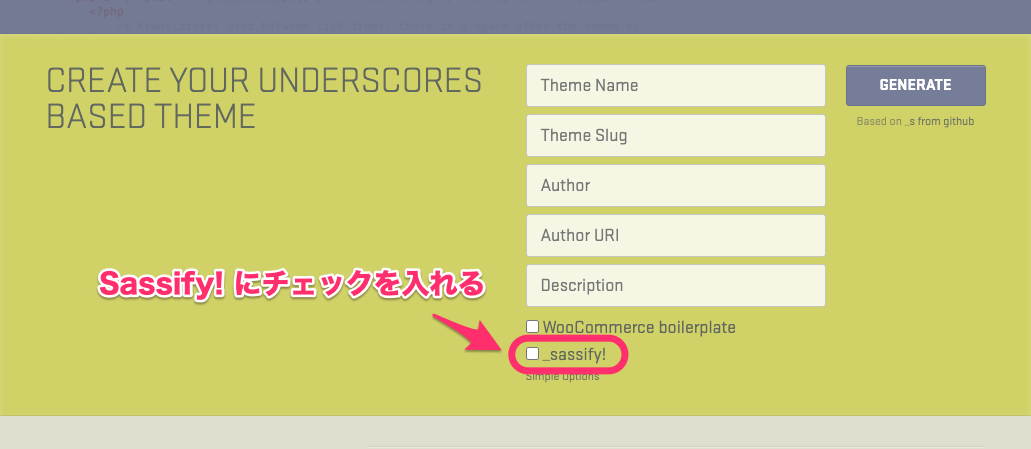
"Theme Name"を入所r句して、その右側にある "GENERATE" ボタンを押すだけでスターターをダウンロードできます。

しかし、これだけだとSassファイルは作成されず、普通のstyle.cssが含まれるだけとなります。
そこで、"Theme Name"の下にある "Advanced Options" をクリックします。
すると色々な入力項目が出てきます。

Theme SlugはTheme Nameと同じで良いでしょう。
その他AuthorやAuthor URI、Descriptionは任意の物を入れても入れなくてもOKです。
そして肝心なのは一番下にある "Sassify!" にチェックを入れる事です。
これで "GENERATE"ボタンを押すと style.css のSassファイルが作成された状態のzipアーカイブがダウンロードできるようになります。
あとはzipアーカイブを展開し、themeディレクトリに突っ込めばファイルの設置は完了です。
<dockerコンテナを格納するディレクトリ名>/
+docker-compose.yml
+db/
+www/
+html/
+wp-content/
+themes/
+ダウンロードしたWPテーマ一式
ちなみにSassの構成はこんな感じです。(画像は第一階層までですが。。)

より詳しくはこちらのページに詳細に記されているので、そちらも併せてご覧ください。
これで残すはphpStormの設定のみとなりました。
phpStormでのSassウォッチャーの登録
いよいよrphpStormの出番です。
まずはダウンロードしたテーマを含めたプロジェクトを作成します、(ここは割愛します。)
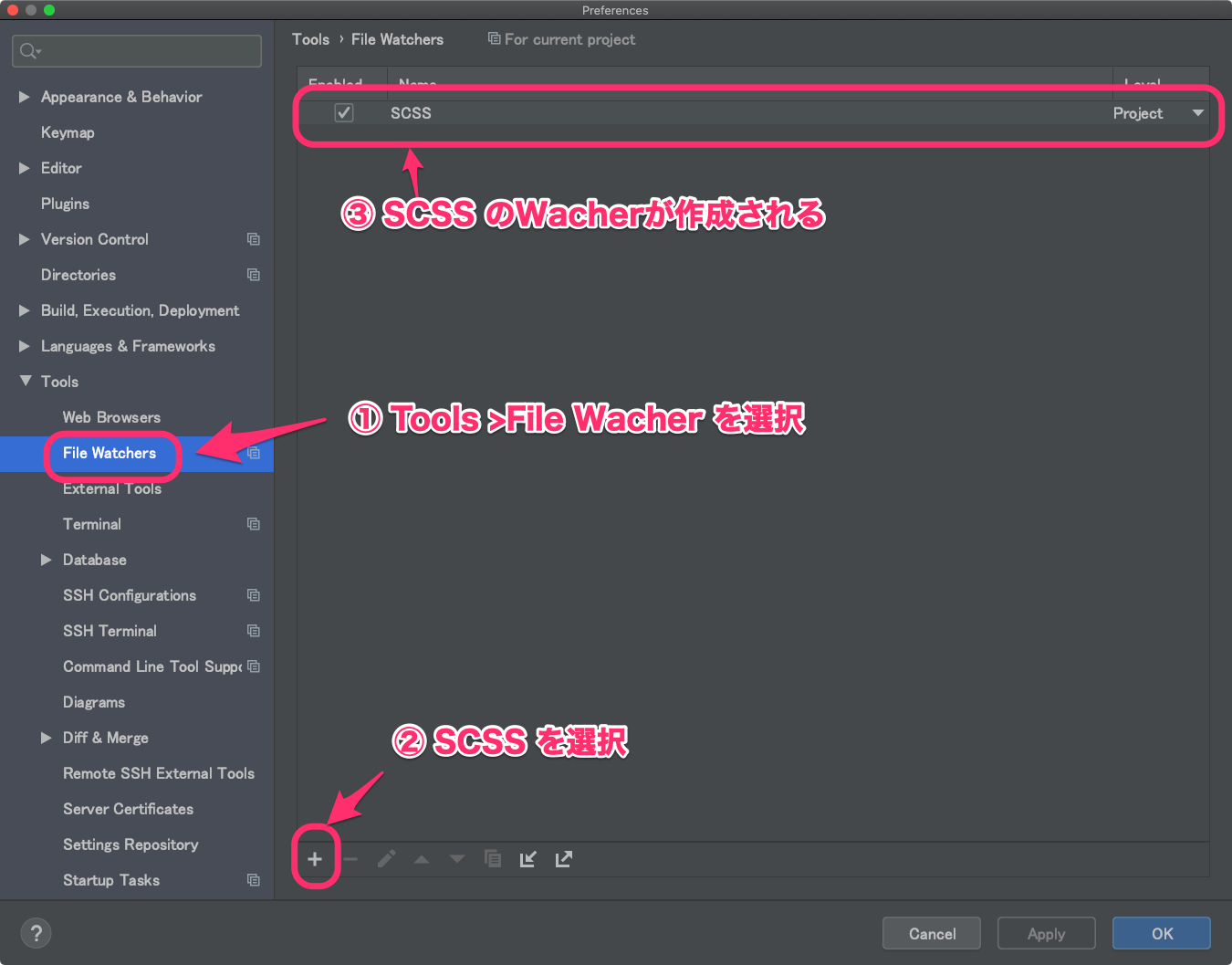
続いて、メニューバーの "Preferences" より Tools > File Watcher を選択します。
左メニューの下あたりにある+ボタンを押して "SCSS" を選択。これでウォッチャーが作成されます。

続いて右上にある、今作成したウオッチャー "SCSS" をダブルクリック。
すると以下のような詳細設定のウインドウが表示されます。
ここで若干の設定を行います。
- File type : SCSS Style Sheet を選択
- Scoop : デフォルトでは Project File となっていて、このままでも問題はなさそうですが、自分は右の ... ボタンを押して Sass のディレクトリを指定しました。
- Program : sass
特に注意すべきは以下の2点です。
Arguments
Sassファイルを更新し、そのコンパイル先となる style.css は 一つ上のディレクトリの直下にある style.css なので以下のように変更をします。
$FileName$:$FileNameWithoutExtension$.css
↓
$FileName$:../$FileNameWithoutExtension$.css
Output paths to refresh
先ほどと同様に一つ上のディレクトリにアウトプットされるように訂正します。
$FileNameWithoutExtension$.css:$FileNameWithoutExtension$.css.map
↓
$FileNameWithoutExtension$.css:../$FileNameWithoutExtension$.css.map
mapファイル自体がいらない、として空白にしてもデフォルトの場所に保存されてしまうようなので
style,css と同じディレクトリを向くようにします。
あとはsassファイルを保存する度にコンパイルするように、Advancced Optionsから
一番上の "Auto-Save edited..." にチェックを入れてあげます。
これで コマンド+Sで scssファイルの保存をする度にコンパイルし、style.css を更新してくれます。
そのしたの "Trigger the watcher on external changes" は他のエディタで変更がされた場合にも
コンパイルするかどうかの項目ですが、これは任意でチェックを入れてください。
自分の場合は phpStorm で完結させたいのでどちらでもいいかな、って感じでとりあえずONにしてます。
ここまでの設定が終わったら "OK" を押してウィンドウを閉じます。
続けてウォッチャー作成のPreference画面で "Apply" を押してから "OK" を押せば全ての準備が完了です。
試しに背景色とか何かしらわかりやすい scss ファイルを変更して保存をしてみてください。
その後、ブラウザで表示されているWordPressをリロードすると変更が反映されているはずです。
以上で今回のテーマは完結となります。
実際はここから作る事になるので、まだ入り口に過ぎませんが。。
私のやりたかった事に対して断片的な情報ばかりで一連の流れで説明したものが無かったので
備忘録も兼ねて書かせていただきました。
また個人的にブランクもありSassはまだ経験が浅いので内容が薄くなってしまっていますが、ご容赦ください。。
言葉足らずな部分も多分にあるかもしれませんが、同じような事をやろうとしている方にとって役立ったら幸いです。
