背景
CMSといえばWordpressという時代が長きにわたって続いていますが、
- コードがプログラマーフレンドリーではなく開発が辛い
- スケールを考慮して複数サーバーやCMSで環境構築しようとすると設定が面倒
- 脆弱性が多くメンテナンスコストが高い
- Wordpressで実現してる要件のほとんどは静的サイトで代替できるものが多い
このあたりに積年のフラストレーションがあり、
そろそろ脱WordpressのためNetlify CMSを試してみました。
料金
- CDNとして静的サイトをホスティングするだけならいつまでも無料
- その他機能(認証・ユーザー・チーム利用・フォーム)にはフリーミアムな料金設定がある
Getting Started
Hugo (Golang)
GatsbyJS (React)
の2つのStatic Site Generatorがありますが、今回はGatsbyJSを選択しました。
"Deploy to Nelify" > GithubのOauth認証を許可 > リポジトリ作成 & Netlifyにデプロイ
まで行えます。
デプロイされると、自動的にエンドポイントが生成され、
サイトを閲覧できるようになっています。
CMSログインユーザーの追加
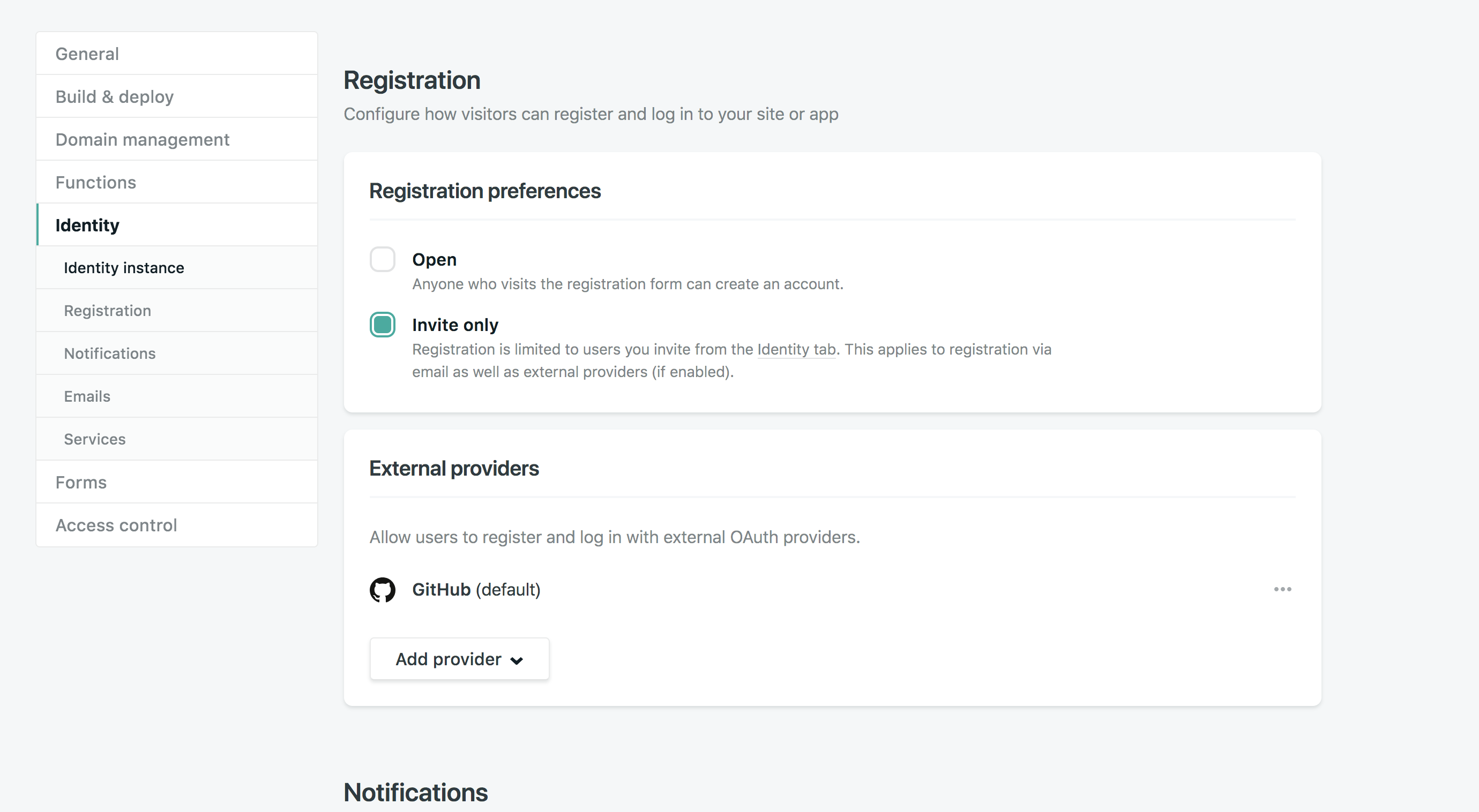
Settingタブ > Identity から
- Registration preferences → Invite Only
- External providers → Githubを追加
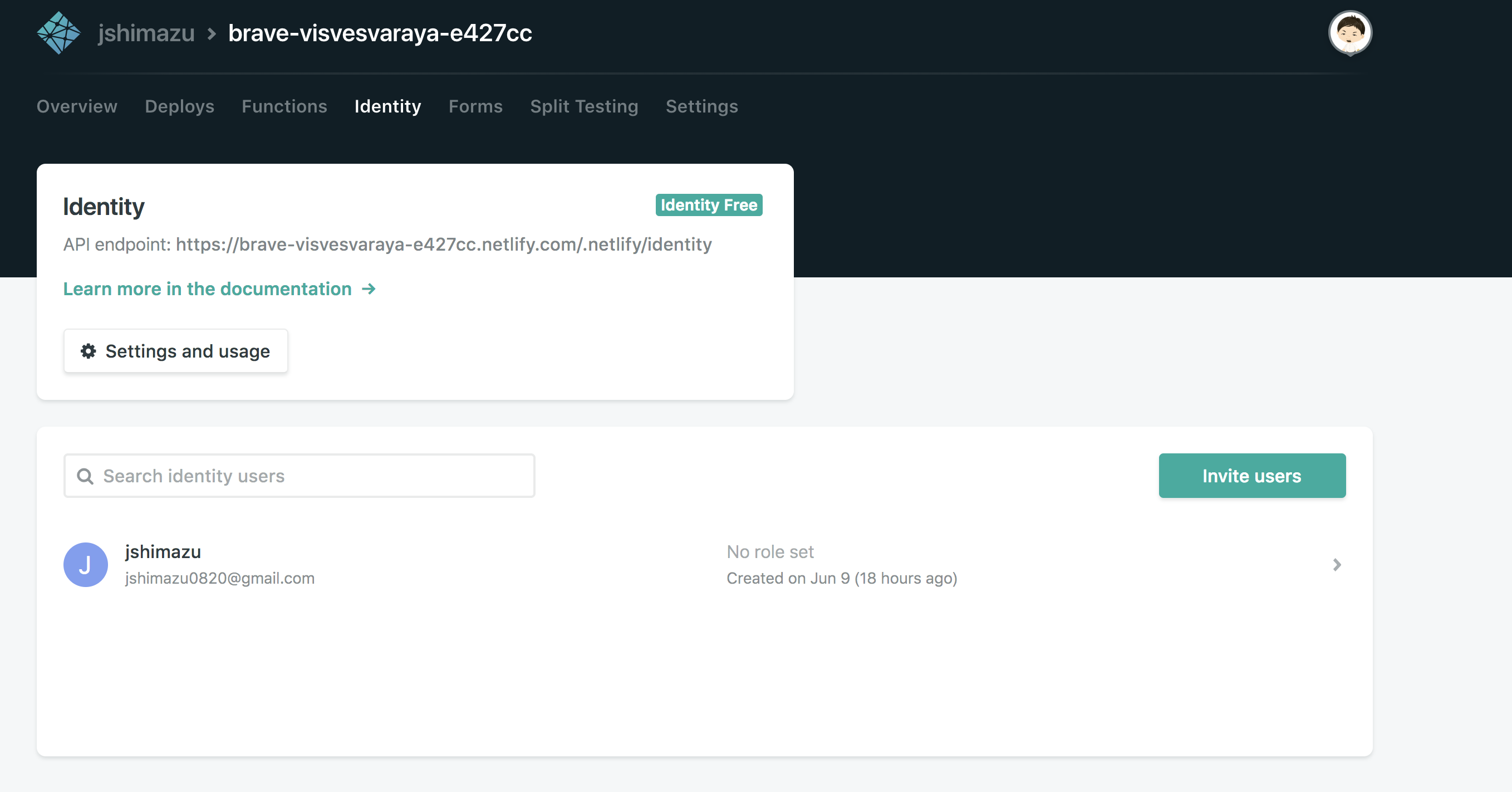
Indentityタブから
Invite Usersでログイン可能にするアカウント(Github)を招待します。
これで
{サイトURL}/admin
でアクセスするとログインできるようになります。
サイトの編集
WYSIWYGエディタで編集後、"Publish" でサイトへ反映されます。
(CDNへのデプロイのため、反映までは2〜3分かかります)
その他の機能
実際の現場で必要になりそうな機能を調べてみました。
カスタムドメインの割り当て
だいたいここに書いてあります
-
サブドメイン(xxxx.hogehoge.com)を割り当てたい場合
所有ドメインのDNSレコードのCNAMEに自動で割り振られたエンドポイントを設定する -
ルートドメイン(hogehoge.com)を割り当てたい場合
Recommended: Use a DNS provider that supports CNAME flattening, ANAME or ALIAS records for root domains, and alias your root domain to [your-site-name].netlify.com. We recommend using NS1, or Netlify’s built-in DNS for this purpose.
Alternative: Create an A record pointing your root domain to our load balancer’s IP address 104.198.14.52.
おすすめ:
ANAMEレコードの仕様に対応するDNSプロバイダを利用するか
NetlifyへのALIASレコード設定をサポートする
NS1 Netlify’s built-in DNS を使う
他の方法:
104.198.14.52をAレコードに設定してもらえればNetlifyの方のロードバランサでマッピングしますがパフォーマンスは落ちます
Basic認証
環境変数
NODE_ENVなど環境変数を設定できます。
https://www.netlify.com/docs/build-settings/#build-environment-variables
Webhook
ビルドのタイミングでWebhookを実行できるようです(未検証)
所感と課題
- UIはシンプルでわかりやすい
- デプロイにタイムラグがある、と言う点だけ利用者に納得してもらえれば普通にCMSとしての利用は十分なレベル
- Wordpressだとプラグインで行っていた動的処理(PVランキングやコメント機能など)をWebhookや外のAPIに切り出して実装できればWordpressを駆逐できるかもしれない。