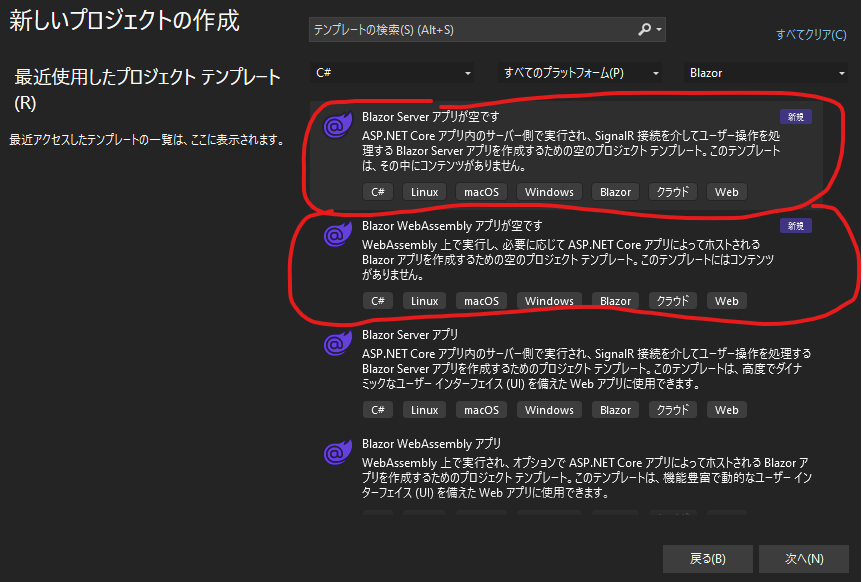
.NET 7 で新しく追加された Blazor プロジェクトテンプレート "Blazor アプリが空です"
いきなり日本語訳が酷いんですが、.NET 7 で新しく追加されたプロジェクトテンプレートとして、"Blazor アプリが空です" プロジェクトテンプレートがあります。
...これ、正しい訳としては "空の Blazor アプリ" ですよね。
さておき。
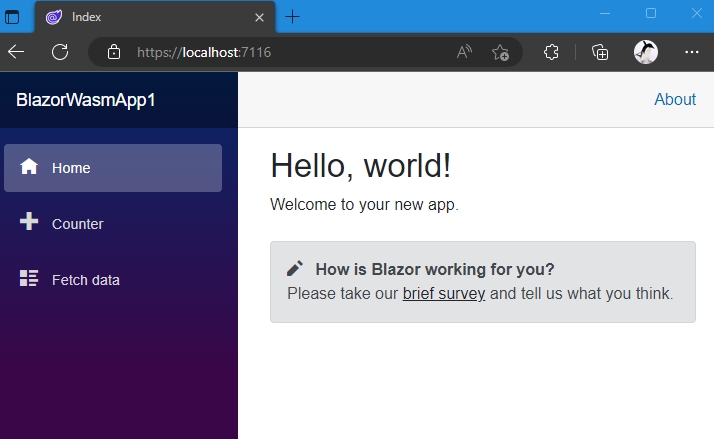
従来の "Blazor アプリ" プロジェクトテンプレートを使って新規作成された Blazor アプリには、CSS フレームワーク Twitter Boostrap が仕込まれていたり、ナビゲーションペインを含む共通レイアウトコンポーネントや、カウンター、データ取得、といった実装が詰め込まれていたりします (下図)。
しかし実際的な Blazor アプリケーションプロジェクトを新規に立ち上げるときは大抵、これらの実装は削除してから開発を始めることになるでしょう。まぁ、Bootstrap の仕込みは残すことはあるかもしれません。しかし実際的な Blazor アプリ開発においては、このプロジェクトテンプレートが生成したナビゲーションペインを含む共通レイアウト実装は、おそらくそのまま使うことはないでしょう。
ということで、「そういう余計なものはインストールされていない、素の状態のプロジェクトテンプレートが欲しいんだ!」 という要望はかねてより少なくなかったようで、結果、.NET 7 でついに、Microsoft から公式に・.NET SDK に標準で、"空の Blazor アプリ" プロジェクトテンプレートが提供されるに至ったようです。
この "空の Blazor アプリ" プロジェクトテンプレートで生成される Blazor アプリケーションプロジェクトでは、ルーティング先のページは "/" にマップされる Index.razor ひとつだけで、それも、h1 要素で "Hello, world!" と書かれただけのシンプルなものです。
@page "/"
<h1>Hello, world!</h1>
共通レイアウトコンポーネントも、ただ main 要素で囲まれただけの Body テンプレートのレンダリングがぽつんとあるだけ。
@inherits LayoutComponentBase
<main>
@Body
</main>
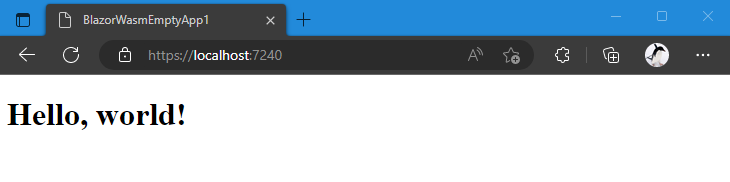
下図は実行結果です。
このように、.NET 7 から使えるようになった "空の Blazor アプリ" プロジェクトテンプレートを使うことで、新規 Blazor アプリケーションの開発開始時に、"既存の実装のあちこちを削除しまくる" という不毛な作業に煩わされることなく、スッと本質的な実装に着手していけますね。
実は .NET Core 2.1 の時代、Blazor 公式リリース前から存在していた "最小の" プロジェクトテンプレート!
さてところで。
今をさかのぼること4年前、今の .NET がまだ .NET Core と呼ばれていてバージョンは 2.1 だった時代、Blazor WebAssembly がまだ "実験的プロジェクト" とされていた頃に、実はすでに、余計なものはインストールされていない、素の状態の Blazor プロジェクトを生成するプロジェクトテンプレートが存在していました。
それが "Blazor Minimum Project Templates" です。
このプロジェクトテンプレートは、.NET SDK に標準で入っているわけではないため、別途、"dotnet" CLI を使って nuget.org 経由で、開発環境にダウンロード、インストールしておく必要があります。下記はこのプロジェクトテンプレートをインストールするコマンド例です。
dotnet new install Toolbelt.AspNetCore.Blazor.Minimum.Templates
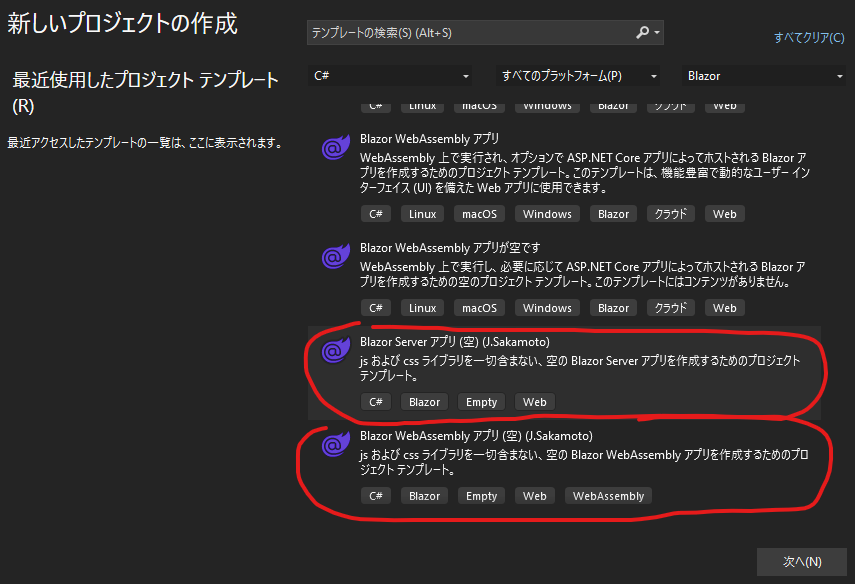
ひとたび、上記コマンドにて "Blazor Minimum" プロジェクトテンプレートを開発環境にインストールしたあとは、引き続き dotnet CLI でプロジェクト新規作成するときはもちろんのこと、Visual Studio の "新しいプロジェクトの作成" ダイアログにもこのテンプレートが出現し (下図)、ここからプロジェクト新規作成することもできます。
上図のとおり、"Blazor Minimum" プロジェクトテンプレートの日本語訳は、"Blazor アプリ (空)" となっています。しかし原題の英語表記は "Minimum" なので、どちらかといえば "最小の" プロジェクトテンプレートとも訳せるでしょう。
.NET 7 標準の "空の" プロジェクトテンプレートと、nuget.org にある "最小の" プロジェクトテンプレート、その違いは?
これら "空 (Empty)" と "最小 (Minimum)" のプロジェクトテンプレートは、いずれもほぼ素の状態、各種 CSS フレームワークなどは一切含まれない Blazor プロジェクトを生成するという点は同じです。しかしそれでも両者にはそれぞれの特徴・違いがあります。
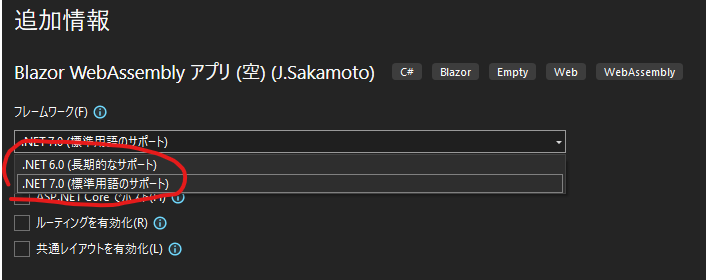
違い 1. "最小の" プロジェクトテンプレートは .NET 6 もサポート
"最小の" プロジェクトテンプレートは、生成する Blazor プロジェクトの .NET のバージョンを、.NET 6 か .NET 7 かを選べます (下図)。
いっぽう、.NET 7 標準の "空の" プロジェクトテンプレートは、.NET 6 は選べず、.NET 7 限定となります。
違い 2. "最小の" プロジェクトテンプレートは、既定では、共通レイアウトコンポーネントもルーティングすらもない
.NET 7 標準の "空の" プロジェクトテンプレートが生成する Blazor アプリケーションプロジェクトでは、前述のとおり、ほぼ空っぽとはいえ共通レイアウトコンポーネント MainLayout.razor が用意されていたり、ルーティングの仕組みが組み込まれています。結果、.NET 7 標準の "空の" プロジェクトテンプレートによって生成される Blazor アプリケーションプロジェクトに含まれる Razor コンポーネントファイルは下記の3つとなります。
📄App.razor ... Router を実装
📄MainLayout.razor ... 共通レイアウト
📂Pages
📄Index.razor ... URL "/" にバインドされたページコンテンツ
いっぽうの "最小の" プロジェクトテンプレートはもっと徹底していて、既定では、共通レイアウトコンポーネントも、ルーティングも生成されません。 "最小の" プロジェクトテンプレートによって生成される Blazor アプリケーションプロジェクトに含まれる Razor コンポーネントファイルは App.razor ひとつだけです。
📄App.razor ... これだけ!
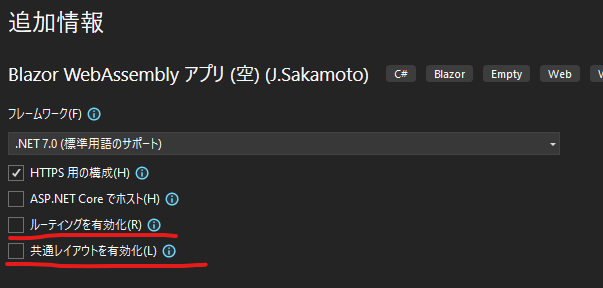
なお、"最小の" プロジェクトテンプレートでも、オプション指定することで、ルーティングを有効化したり、共通レイアウトを有効化したりして、Blazor アプリケーションプロジェクトを生成することができます (下図)。
違い 3. "最小の" プロジェクトテンプレートは、Blazor WebAssembly の読み込み中表示がリッチ (.NET 7 の場合)
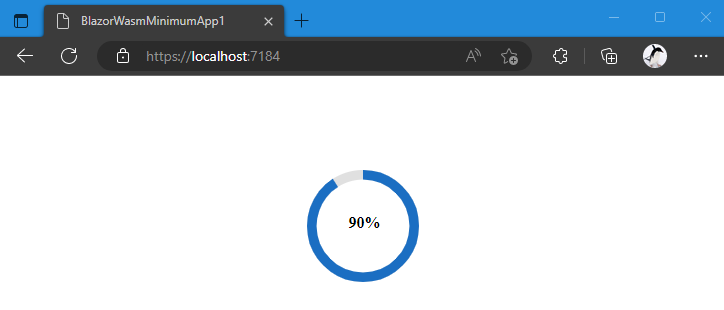
.NET 7 からは、Blazor WebAssembly アプリの起動時の読み込み中表示に、進行状況をパーセント表示できるようになりました。そのため、.NET 7 の Blazor WebAssembly プロジェクトを標準のプロジェクトテンプレートから生成、実行すると、下図のようにリッチな読み込み中表示が実装されています。
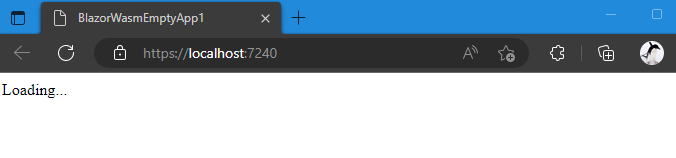
しかし .NET 7 標準の "空の" プロジェクトテンプレートから生成した Blazor アプリケーションでは、この読み込み中のパーセント表示も省かれてしまい、ブラウザのページ表示上左上に "Loading..." というテキストが表示されるだけとなります。
いっぽうの "最小の" プロジェクトテンプレートでは、.NET 7 の Blazor WebAssembly アプリケーションプロジェクトを生成した際には、パーセント表示付きのリッチな読み込み中表示を実装して生成されます。
たしかに素の状態の Blazor アプリケーションプロジェクトは欲しいだろうけれども、せっかくのパーセント表示付き読み込み中表示まで簡素にしたいわけではないだろう、との意図から、このようなプロジェクトを生成する仕様になっているのですね。
まとめ
以上、.NET 7 から使えるようになった、.NET SDK に標準備え付けの "空の" Blazor アプリケーションプロジェクトテンプレートと、.NET 6 でも使える "最小の" Blazor アプリケーションプロジェクトテンプレートの紹介と比較でした。
これらのプロジェクトテンプレートをうまく活用して、デモンストレーション用アプリや、学習用の最小サンプルプログラムの作成などをちゃっちゃっと作れるようになるといいですね。
また、これらプロジェクトテンプレートは GitHub 上で公開されています。なので、これら "空の" "最小の" プロジェクトテンプレートの GitHub リポジトリを clone して、「ほぼ素の状態なんだけど、自分がよく使う ○○ というライブラリだけは組み込み済み」の自家製プロジェクトテンプレートを作って活用 することも、もとが素の状態のプロジェクトであることから、そう難しくはないでしょう。
以上、どうぞ楽しい Blazor プログラミング生活を!