イントロダクション
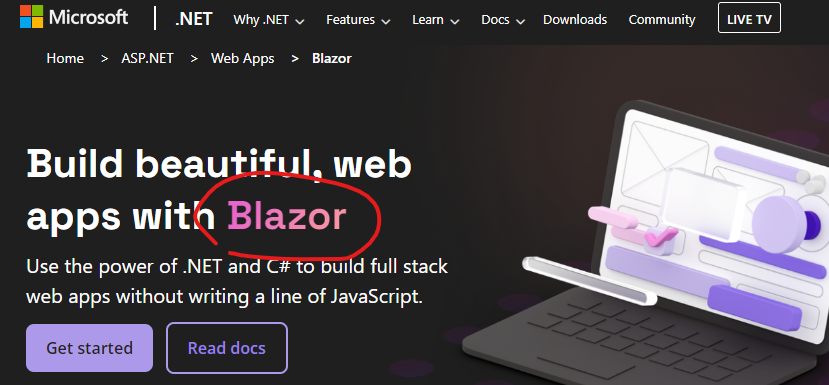
最近は、Web ページ上でテキストをグラデーション付きで表示するの、流行っているのでしょうか?
https://dotnet.microsoft.com/download/dotnet

この流行に乗るべく、上図のようにテキストをグラデーション表示する Blazor コンポーネントを作ってみました!
Razor クラスライブラリとして作る
作成する Blazor コンポーネントは Razor クラスライブラリのプロジェクトとして作成し、任意の Blazor アプリケーションプロジェクトから参照して使えるようにしたいと思います。ライブラリの名前は "GradatedText" としましょう。対象とする .NET のバージョンですが、今日現在の最新版は 2022年11月にリリースされた .NET 7 であるものの、.NET 6 も 2024年11月12日までサポートされる長期サポート対象 (LTS, Long Term Support) なので、.NET 6 を対象としましょう。.NET 6 対象の Razor クラスライブラリは、.NET 7 の Blazor アプリケーションからも普通に使えますので。ということで、下記コマンドを実行して、"GradatedText" Razor クラスライブラリのプロジェクトを作成します。
> dotnet new razorclasslib -n GradatedText -f net6.0
...
続けて、この Razor クラスライブラリのプロジェクトフォルダに、GradatedText.razor Razor コンポーネントファイルを新規作成しましょう。
> cd ./GradatedText
> touch GradatedText.razor
GradatedText.razor をテキストエディタで開き、以下のようにマークアップします。
<span class="gradated-text">
@ChildContent
</span>
@code {
[Parameter]
public RenderFragment? ChildContent { get; set; }
}
ここでやっていることは単純で、GradatetText コンポーネントの子コンテンツを gradated-text CSS クラスが付与された <span> 要素でくるんでレンダリングするだけですね。詳細は公式ドキュメントサイトの 「子コンテンツのレンダリング フラグメント」(下記リンク先)を参照ください。
続けて CSS スタイルファイルを用意します。この GradatedText コンポーネント内の要素に適用したい CSS スタイルを定義するので、Razor コンポーネントのファイル名 + ".css" というファイル名で CSS スタイルファイルを作成します。
> touch GradatedText.razor.css
GradatedText.razor.css をテキストエディタで開き、以下のように CSS スタイル定義を記述します。
.gradated-text {
display: inline-block;
background: linear-gradient(128.87deg,#9780e5 14.05%,#e666cc 89.3%);
background: -webkit-linear-gradient(38.87deg,#9780e5 14.05%,#e666cc 89.3%);
-webkit-background-clip: text;
background-clip: text;
-webkit-text-fill-color: transparent;
text-fill-color: transparent;
}
上記 CSS スタイル定義が、この GradatedText コンポーネントのキモで、同コンポーネント内の gradated-text CSS クラスが適用されている要素に対しテキストをグラデーション表示するようスタイル定義するものですね。CSS でテキストをグラデーション表示する方法については、下記リンク先のサイトの説明を参照しました。
こうして作成された、Razor コンポーネントのファイル名 + ".css" のファル名の CSS スタイル定義は、その基の名前の Razor コンポーネントにのみ適用されます。この仕組みについて詳しくは公式ドキュメントサイトの 「CSS の分離」(下記リンク先) を参照ください。
以上で GradatedText コンポーネントの実装は終わりですね。なお、dotnet new razorclasslib ~ コマンドで作成した Razor クラスライブラリプロジェクトには、デモンストレーション用にいくつか既にコンポーネントや JavaScript ファイルなどが追加されていますので、しかしそれらは不要ですから、削除しておきます。
> rm ./Componen.*
> rm ./ExampleJsInterop.cs
> rm ./wwwroot -r
動作を確認
早速動作確認してみましょう。
動作確認用の Blazor WebAssembly プロジェクトを作成し (プロジェクト名は "BlazorWasmApp1" としてみました)、続けて GradatedText Razor クラスライブラリプロジェクトを参照するよう、いま作成した Blazor WebAssembly プロジェクトにプロジェクト参照を追加します。
> cd ..
> dotnet new blazorwasm -n BlazorWasmApp1
...
> cd ./BlazorWasmApp1
> dotnet add reference ../GradatedText
...
GradatedText コンポーネントを簡素に使用できるよう、この Blazor WebAssembly プロジェクト内の _Imports.razor をテキストエディタで編集し、GradedText プロジェクトの名前空間を開いておきます。
...
@using GradatedText
準備が整ったので、Blazor WebAssembly の既定のプロジェクトテンプレートによって生成された、Index.razor の中で、GradatedText コンポーネントを使ってみましょう。グラデーション表示したいコンテンツを <GradatedText> で囲むだけです。具体的には、下記 h1 タグの箇所を、
...
<h1>
Hello, world!
</h1>
...
下記のように書き換えてみました。
...
<h1>
<GradatedText>Hello, world!</GradatedText>
</h1>
...
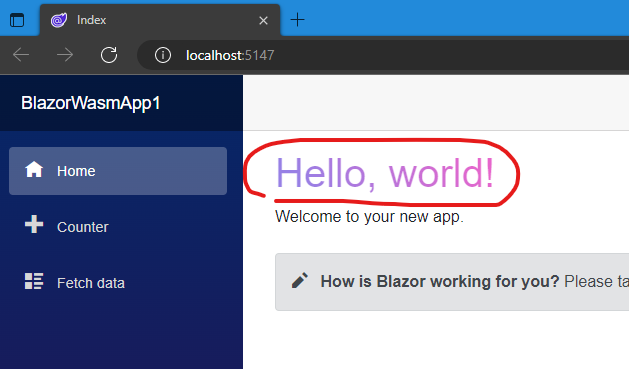
これでファイルを保存し、実行してみると...
> dotnet watch
...
テキストがグラデーション表示されるようになりました!
NuGet パッケージ化する
以上で再利用可能な GradatedText コンポーネントは実装できたのですが、しかし実際にこの GradatedText コンポーネントをあちこちの Blazor アプリケーションプロジェクトから使いたいというときに、これら GradatedText Razor クラスライブラリプロジェクトのソースファイル一式をコピーしてきてプロジェクト参照を追加して使うのはナンセンスですよね。
そこで、この GradatedText Razor クラスライブラリを NuGet パッケージ化しましょう。
NuGet パッケージとは、つまるところ、.NET の DLL や各種必要ファイル (今回のケースですと .css ファイルとか) を Zip 形式のアーカイブに圧縮収録して、ファイル名の拡張子を ".nupkg" にしたファイルです。で、.NET SDK の仕組みにより、プロジェクトが必要とする NuGet パッケージをそのパッケージ名 (パッケージ ID) から NuGet パッケージの所在 ("パッケージソース") に取りに行って利用可能となるカラクリですね。
Razor クラスライブラリプロジェクトから NuGet パッケージを生成するのは簡単です。以下のように対象となるライブラリがあるフォルダで、dotnet pack コマンドを実行するだけです(下記実行例)。なお、リリース構成でビルドしてパッケージ化するよう、-c Release のオプション指定を忘れずに。
> cd ../GradatedText
> dotnet pack -c Release
これで、GradatedText プロジェクトフォルダ以下、bin/Release フォルダ内に、NuGet パッケージファイル「GradatedText.1.0.0.nupkg」が生成・出力されます!
あとはお好みの共有方法・配置先に、この NuGet パッケージを配置しておけば OK です。世界中どこからでも公に参照可能にしたいなら nuget.org に発行するのがよいでしょうし、GitHub Packages などの各種パッケージリポジトリサービスに配置することもあるでしょう。組織内のファイルサーバー上の共有フォルダに .nupkg ファイルを置いておくだけでも利用できますし、Google Drive や OneDrive などのクラウドストレージサービスおよびそのローカルストレージとの同期機能を利用して共有・配付することも可能です。詳しくは、2019年に書いた下記 Qiita 記事が参考になると思います。
まとめ
ということで、テキストをグラデーション表示する Blazor コンポーネントを作り、NuGet パッケージにして再利用できるようにしてみました。今回の作例、GradatedText コンポーネントは、名前空間の変更や、各種 NuGet パッケージメタデータ (Copyright とか説明とかパッケージアイコンとか) の付与、README ドキュメントの用意など、諸々調整を済ませた上で、nuget.org に一般公開しました (下記リンク先)。
ソースコード類一式は下記リンク先 GitHub リポジトリで公開しています。
まぁ、実際のところは、テキストをグラデーション表示したいというだけなら、こんな大仰なパッケージを使わずに、ささっと CSS を書いて適用して終わりだとは思います😅。でもまぁ、とにかく、これでグラデーションテキストの流行の波に乗れた、ってことでいいですよね!?
Happy Coding :)