日本語プログラミング言語「プロデル」を使って、デスクトップ天気ガジェットを作ってみます。
今回は、無料で使えるお天気WebAPIとYahoo!ジオコーダAPIを利用して、指定場所の天気を表示するツールを作ってみます。
このツール作りを通じて、プロデル上でWebAPIを呼び出したりJSON形式のデータを取り扱う方法を紹介いたします。
なおプロデルや開発環境の使い方については、マニュアルをご覧下さい。
使用するWebAPI
OpenWeatherMapというお天気WebAPIを利用します。
指定したURLに天気を調べたい場所を指定してアクセスすることで、その場所の天気情報を取得できます。
天気情報を取得するには、アカウントを登録した際に発行されるAPIキーが必要です。
2017年1月現在は、無料アカウントを登録すると発行されるAPIキーを使って、現在の天気や気温、5日後までの予報を得られます。まずは「Sign Up」からアカウントを登録してください。(なお登録後APIキーが利用できるまでに10分ほどかかります)
プロデルでWebAPIを呼び出すには
WebAPIは、WebブラウザがWebサーバとデータを送受信する際に使用するHTTP RESTを使っていることがほとんどです。OpenWeatherMapやこの後に出てくるYahoo!ジオコーダAPIもHTTP RESTの中のGETメソッドを使えば情報を得られます。
プロデルで、HTTP RESTの中のGETメソッドを呼び出すには、「HTTP」種類の「取得する」手順を使います。
天気を調べる
まずは、OpenWeatherMapを使って、ローマ字表記の地名からその場所の現在の天気を調べるプログラムを作ってみます。
OpenWeatherMapでは、問い合わせの結果がJSON形式で表されています。そのため、プロデルでJSON形式を扱うために「Web関連機能プラグイン(Twitter/JSON)」を使います。
Web関連機能プラグインには、「JSON形式」種類があります。これを使うことで、JSON形式で書かれたテキストを、プロデル上の扱える配列や辞書に変換して、プログラムで使うことができます。
次のプログラムでは、新宿区(Shinjuku,jp)の天気を取得しています。
「Produire.Web.dll」を利用する
「http://api.openweathermap.org/data/2.5/weather?q=Shinjuku,jp&units=metric&APPID=xxxxxxxxxxxxxxxxxxxxxxxxxxx」をHTTPで取得して内容とする
JSON形式として内容を読み取ってWとする
Wの「weather」の1の「main」を報告する
「天気:[Wの「weather」の1の「main」]」を報告する
「現在:[Wの「main」の「temp」]℃」を報告する
※APPID=「xxxx・・・」の部分は、アカウント登録の際にメールやログイン後のページで確認できるAPPIDに置き換えて下さい
天気情報は、W変数に辞書形式で格納されています。

なお、APIから取得したJSON形式のソースは、『「内容」変数を報告する』と書くことで見ることができます。
必要な情報が格納されている位置は、OpenWeatherMapのドキュメントを見たりしたり、プロデルデザイナの「調査ウィンドウ」を見たりすることで分かるかと思います。「調査ウィンドウ」については末尾で紹介します。
天気表記を日本語化する
OpenWeatherMapから得られたJSON形式の結果には、天気の状態や気温、日の出・日の入りなどの情報が書かれています。
天気の状態は、英語表記と天気状態番号で書かれています。英語表記は使いづらいので、天気状態番号に対応した日本語の説明を作っておき、取得後に天気状態番号に対応した日本語表記で天気を表示させます。
天気状態番号とその日本語の天気表記との対応は、OpenWeatherMapのAPIドキュメントに書いてあるものをYahoo!翻訳で翻訳して作りました。
次のプログラムでは、予め「天気表記」という辞書を作っておきます。
そして、先ほどのW変数に格納された天気状態番号から対応する日本語表記を取得します。
天気表記を代入する
「天気:[天気表記(Wの「weather」の1の「main」)]」を報告する
天気表記を代入する手順
天気表記={
200=「小雨による雷雨」,201=「雨による雷雨」,202=「豪雨による雷雨」,210=「小さい雷雨」,211=「雷雨」,
212=「激しい雷雨」,221=「ぼろぼろの雷雨」,230=「小さい霧雨による雷雨」,231=「霧雨による雷雨」,232=「ひどい霧雨による雷雨」,
300=「光度霧雨」,301=「霧雨」,302=「ひどい強さ霧雨」,310=「光度霧雨雨」,311=「霧雨雨」,
312=「ひどい強さ霧雨雨」,313=「シャワー雨と霧雨」,314=「ひどいシャワー雨と霧雨」,321=「シャワー霧雨」,
500=「小雨」,501=「穏やかな雨」,502=「ひどい強さ雨」,503=「非常にひどい雨」,504=「最大の雨」,
511=「凍るような雨」,520=「光度シャワー雨」,521=「シャワー雨」,522=「ひどい強さシャワー雨」,531=「ぼろぼろのシャワー雨」,
600=「小雪」,601=「雪」,602=「大雪」,611=「みぞれ」,612=「シャワーみぞれ」,
615=「小雨と雪」,616=「雨と雪」,620=「小さいシャワー雪」,621=「シャワー雪」,622=「ひどいシャワー雪」,
701=「霧」,711=「煙」,721=「もや」,731=「砂、塵旋風」,741=「霧」,
751=「砂」,761=「ちり」,762=「火山灰」,771=「スコール」,781=「竜巻」,
800=「晴天」,801=「ほとんど雲でない」,802=「千切れ雲」,803=「壊れた雲」,804=「曇った雲」,
900=「竜巻」,901=「熱帯低気圧」,902=「ハリケーン」,903=「寒冷」,904=「高温」,
905=「風が強い」,906=「ひょう」,951=「落ちつき」,952=「軽風」,953=「軟風」,
954=「和風」,955=「疾風」,956=「雄風」,957=「強風、強風」,958=「強風」,
959=「厳しい強風」,960=「嵐」,961=「暴風」,962=「ハリケーン」
}
終わり
住所から緯度経度を調べる
OpenWeatherMapでは天気を調べたい場所を、「Shinjuku,jp」のような英字表記の地名か、緯度経度で指定する必要があります。
そこで、天気を調べたい場所も日本語の地名で指定できるようにYahoo!ジオコーダAPIを利用して、日本語表記の地名から緯度経度を取得し、その緯度経度から天気を調べる仕組みを作ってみたいと思います。
Yahoo!ジオコーダAPIも「デベロッパーネットワーク」にて事前にアプリケーションIDを取得しておく必要があります。お持ちのYahoo!IDでテスト用のアプリを登録してアプリケーションIDを取得して下さい。
次のプログラムでは、鎌倉市の緯度経度を取得します。
「Produire.Web.dll」を利用する
住所は、「鎌倉」
「https://map.yahooapis.jp/geocode/V1/geoCoder?query=[住所]&appid=XXXXXXXXXXXXXXXXXXXX&output=json」をHTTPで取得して内容とする
JSON形式として内容を読み取ってGとする
Lは、Gの「Feature」の1の「Geometry」の「Coordinates」を「,」で区切ったもの
「緯度:[L(2)] 経度:[L(1)]」を報告する
実行すると、鎌倉の緯度経度が表示されます。住所を変えると結果の緯度経度も変化します。
指定した住所の天気を調べる
緯度経度の情報をOpenWeatherMap APIに渡せば、日本語で指定した任意の場所の天気を調べられるようになります。
「Produire.Web.dll」を利用する
住所は、「鎌倉」
「https://map.yahooapis.jp/geocode/V1/geoCoder?query=[住所]&appid=XXXXXXXXXXXXXXXXXXXX&output=json」をHTTPで取得して内容とする
JSON形式として内容を読み取ってGとする
Lは、Gの「Feature」の1の「Geometry」の「Coordinates」を「,」で区切ったもの
「http://api.openweathermap.org/data/2.5/weather?lat=[L(2)]&lon=[L(1)]&units=metric&APPID=xxxxxxxxxxxxxxxxxxxxxxxxxxx」をHTTPで取得して内容とする
JSON形式として内容を読み取ってWとする
「天気:[Wの「weather」の1の「main」]」を報告する
「現在:[Wの「main」の「temp」]℃」を報告する
デスクトップガジェットのデザイン
次は実際に、天気ガジェットを作っていこうと思います。
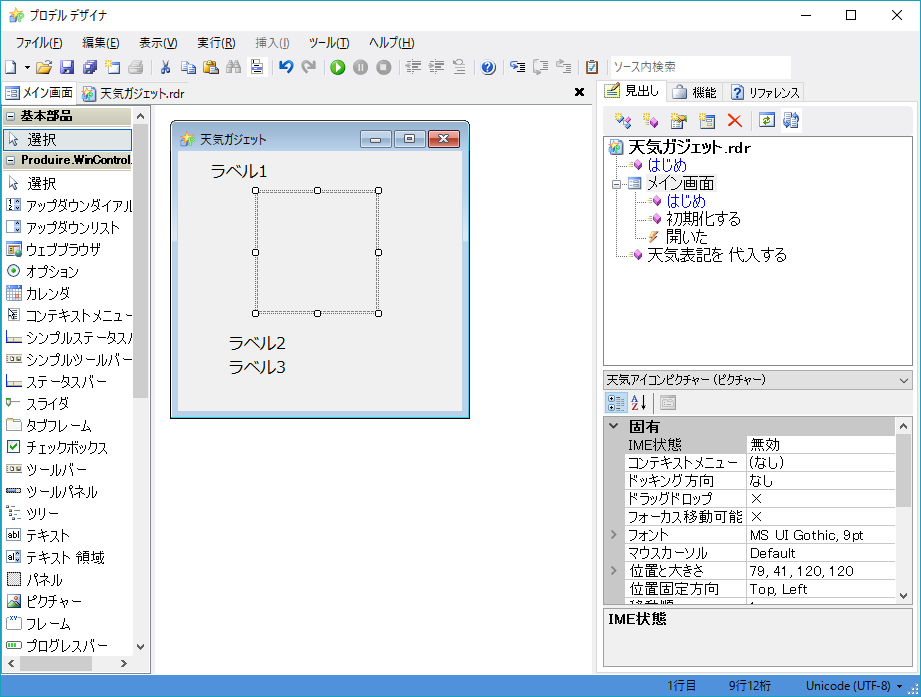
プロデルの開発環境である「プロデルデザイナ」では、画面のデザインをフォームデザイナによって作成できます。
ここでは天気のアイコンを表示する「ピクチャー」部品と、地名・天気・現在気温を表示する「ラベル」部品を貼り付けます。
「Produire.Web.dll」を利用する
住所は、「京都」
天気表記を代入する
メイン画面を表示する
待機する
メイン画面とは
ウィンドウを継承する
はじめの手順
初期化する
ーー貼り付けた部品に対する操作をここに書きます
終わり
初期化する手順
ーー自動生成された手順です。ここにプログラムを書き加えても消える場合があります
この内部領域大きさを{284,260}に変える
この内容を「現在の天気」に変える
気温ラベルというラベルを作る
その位置と大きさを{47,205,68,24}に変える
その内容を「ラベル3」に変える
そのフォントを「メイリオ,12」に変える
その移動順を4に変える
そのドラッグドロップを×に変える
天気状態ラベルというラベルを作る
その位置と大きさを{46,181,68,24}に変える
その内容を「ラベル2」に変える
そのフォントを「メイリオ,12」に変える
その移動順を3に変える
そのドラッグドロップを×に変える
天気アイコンピクチャーというピクチャーを作る
天気アイコンピクチャーを初期化開始する
その位置と大きさを{79,36,120,120}に変える
その自動調整を「拡大縮小」に変える
その移動順を1に変える
そのドラッグドロップを×に変える
天気アイコンピクチャーを初期化終了する
ラベル1というラベルを作る
その位置と大きさを{28,9,68,24}に変える
その内容を「ラベル1」に変える
そのフォントを「メイリオ,12」に変える
その移動順を2に変える
そのドラッグドロップを×に変える
終わり
終わり
天気情報を表示する
ウィンドウのデザインが終わったら、OpenWeatherMap APIで取得した結果をそれぞれのラベルに設定するプログラムを作ります。
ここでは、メイン画面を開いた際に最初に実行される「開いた時の手順」を作り、住所・天気状態・気温をそれぞれのラベルへ設定します。
メイン画面とは
//・・・・・つづきに
開いた時の手順
「https://map.yahooapis.jp/geocode/V1/geoCoder?query=[住所]&appid=xxxxxxxxxxxxxxxxxxxxxxxxxxx&output=json」をHTTPで取得して内容とする
JSON形式として内容を読み取ってGとする
Lは、Gの「Feature」の1の「Geometry」の「Coordinates」を「,」で区切ったもの
場所名=Gの「Feature」の1の「Name」
住所ラベルの内容は、場所名
「http://api.openweathermap.org/data/2.5/weather?lat=[L(2)]&lon=[L(1)]&units=metric&APPID=xxxxxxxxxxxxxxxxxxxxxxxxxxx」をHTTPで取得して内容とする
JSON形式として内容を読み取ってWとする
天気状態ラベルの内容は、「[天気表記(Wの「weather」の1の「id」)]」
気温ラベルの内容は、「現在気温:[Wの「main」の「temp」]℃」
終わり
終わり
天気アイコンを表示する
最後に「ピクチャー」部品に天気の状態をアイコンで表示するようにします。
アイコン画像は、OpenWeatherMapに予め用意されている画像を使います。
「ピクチャー」部品は、画像の読み込み元としてURLを直接指定できますので、天気情報からアイコン画像の番号を取得して、その番号から画像のURLを作ります。「ピクチャー」部品の「開く」手順で、表示する画像のURLを指定します。
メイン画面とは
開いた時の手順
//・・・・・つづきに
天気アイコンURLは、「http://openweathermap.org/img/w/[Wの「weather」の1の「icon」].png」
天気アイコンピクチャーへ天気アイコンURLを開く
終わり
終わり
天気ガジェットの完成
上記の「天気ガジェット.rdr」のそれぞれのプログラムをつなぎ合わせて、また上記で書いた「天気表記を代入する手順」をプログラムの末尾に加えたら天気ガジェットの完成です。
WebAPIの結果をプロデルデザイナで解析する方法
OpenWeatherMap APIやYahoo!ジオコーダAPIの結果には、今回使用したもの以外の情報も多く含まれています。
それらの情報の意味は、WebAPIの公式ドキュメントに書かれていますが、プロデルデザイナで手軽に眺めてみるのも良いかと思います。
WebAPIの結果をJSON形式として「読み取る」手順で読み取ると、その結果はプロデルの配列型または辞書型で格納されています。
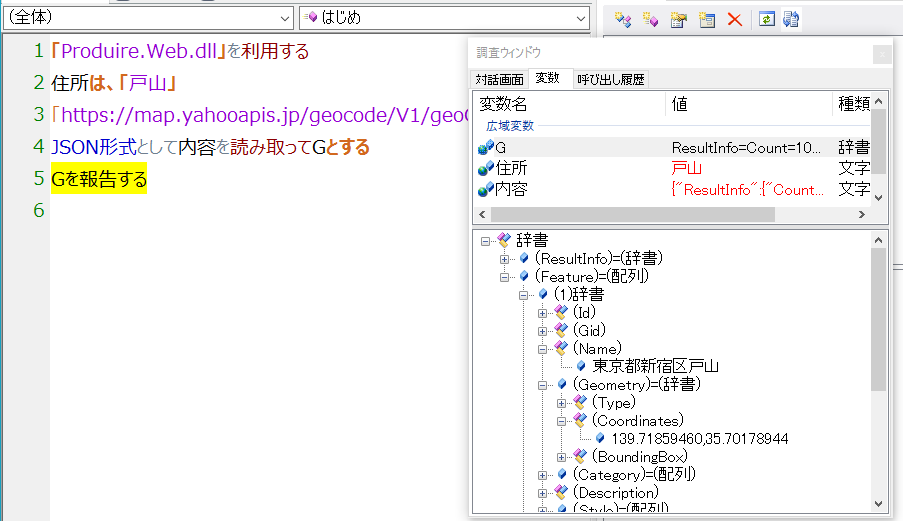
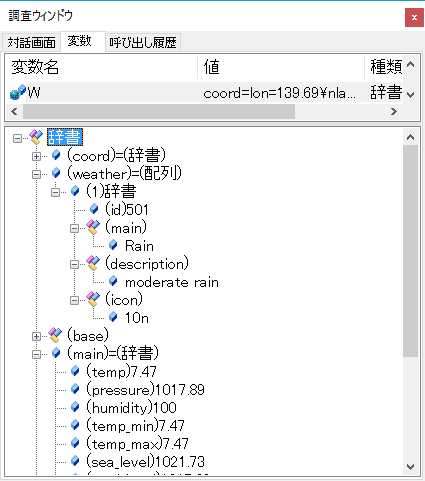
プロデルデザイナでは、実行中に変数の内容を「調査ウィンドウ」で確認できますので、JSON形式を読み取った結果も「調査ウィンドウ」で、ツリーで確認できます。
読み取った後の行に「停止行を設定する」(F9)などしてプログラムを一時停止させ、「調査ウィンドウ」を開くことで、次のような画面で、WebAPIの結果を解析できます。
まとめ
今回は、お天気WebAPIを呼び出して結果を得る、ということだけでなく、実際にそれを利用したデスクトップガジェットを作ってみました。
現在では様々なWebサービスがREST形式のWebAPIとして提供されていますので、WebAPIを使って気軽でちょっと便利なツールを作ってみるのはいかがでしょうか。