本家Scratch3.0で、ネコがベルに触れるとmicro:bitにつないだLEDが点灯します。本家なところが重要。https://t.co/hVPN38yaFu pic.twitter.com/6oO2WtdKEO
— くろやなぎ ひろあき (tw) (@kuroyanagi_css) December 13, 2020
micro:bitでLEDを制御する電子工作
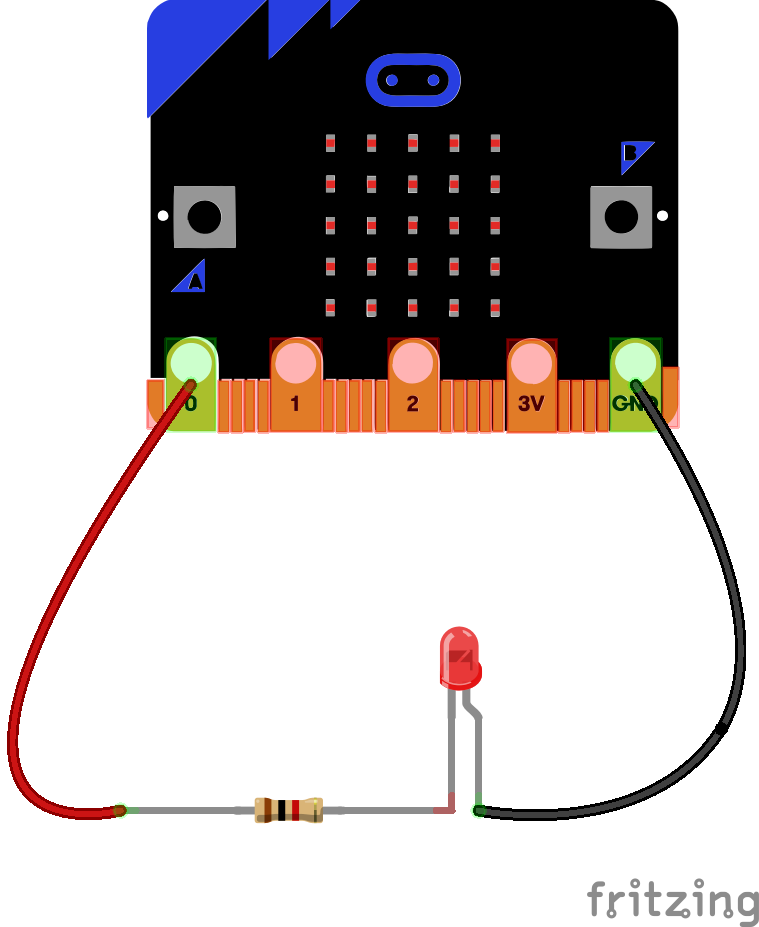
micro:bitにつないだLEDをオン・オフさせるプログラミングは試したことがあるかと思います。

引用:https://support.microbit.org/support/solutions/articles/19000101863-connecting-an-led-to-the-micro-bit
今回、100円ショップで購入した電池ボックス付きのLEDイルミネーションライトとオーディオ用イヤホン延長コードを使って、回路を組み立てました。micro:bitの出力端子では、10個のLEDを明るく光らせるほどの電力供給ができませんので、トランジスタを使用しました(出力端子に直接つないでも半分くらいの暗さで点灯します)。
トランジスタやカーボン抵抗は、電子パーツショップで購入できます。部品代の割に送料の方が高いのですが、通販でも購入できますよ。
必要なもの
- Scratch3.0動作環境(要Bluetooth)
- micro:bit本体(v1) - v2が欲しい・・・
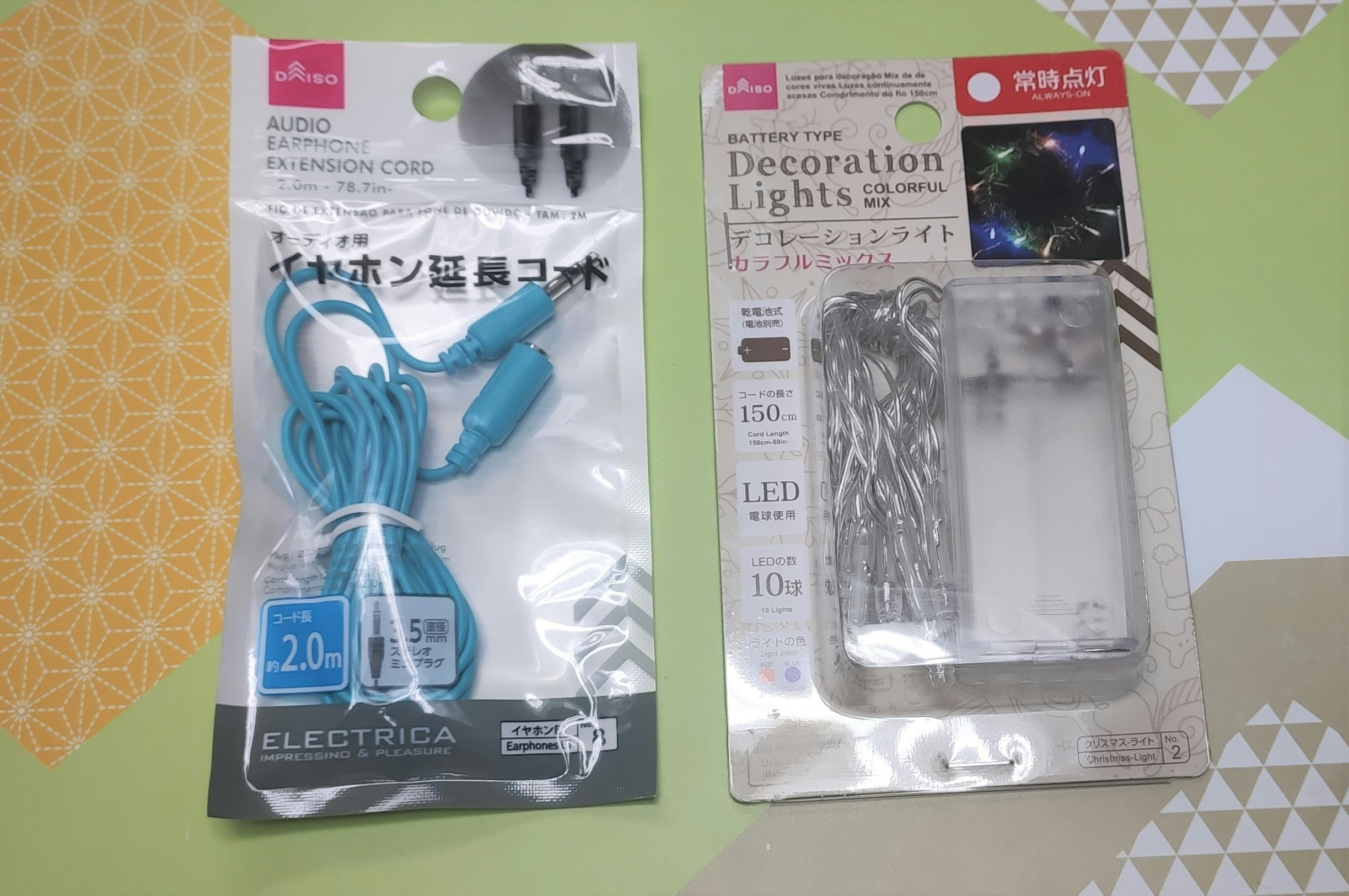
- デコレーションライト(常時点灯) - ダイソー
- オーディオ用イヤホン延長コード(ステレオ) - ダイソー
- トランジスタ 2SC1815 - RPEパーツ
- カーボン抵抗(炭素皮膜抵抗)1/4W 220オーム - 手元にあったもの
- 単三乾電池2本
- リード線
- 工具一式
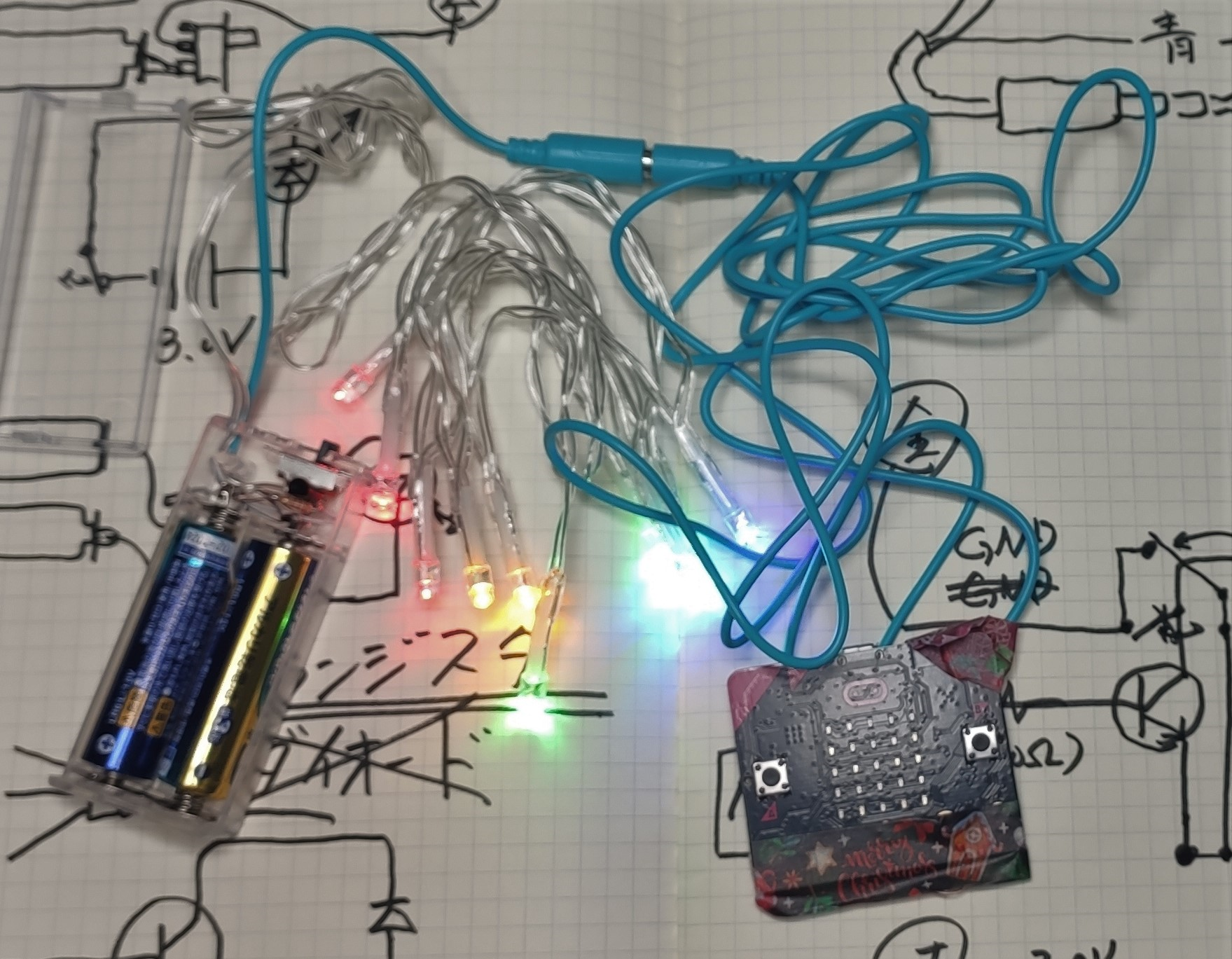
完成品
デコレーションライトの電源・スイッチの配線を加工し、イヤホン延長コードで、micro:bitと接続しています。
イヤホン延長コードのプラグを抜けば、デコレーションライトは、元のとおり、スイッチでオン・オフできます。
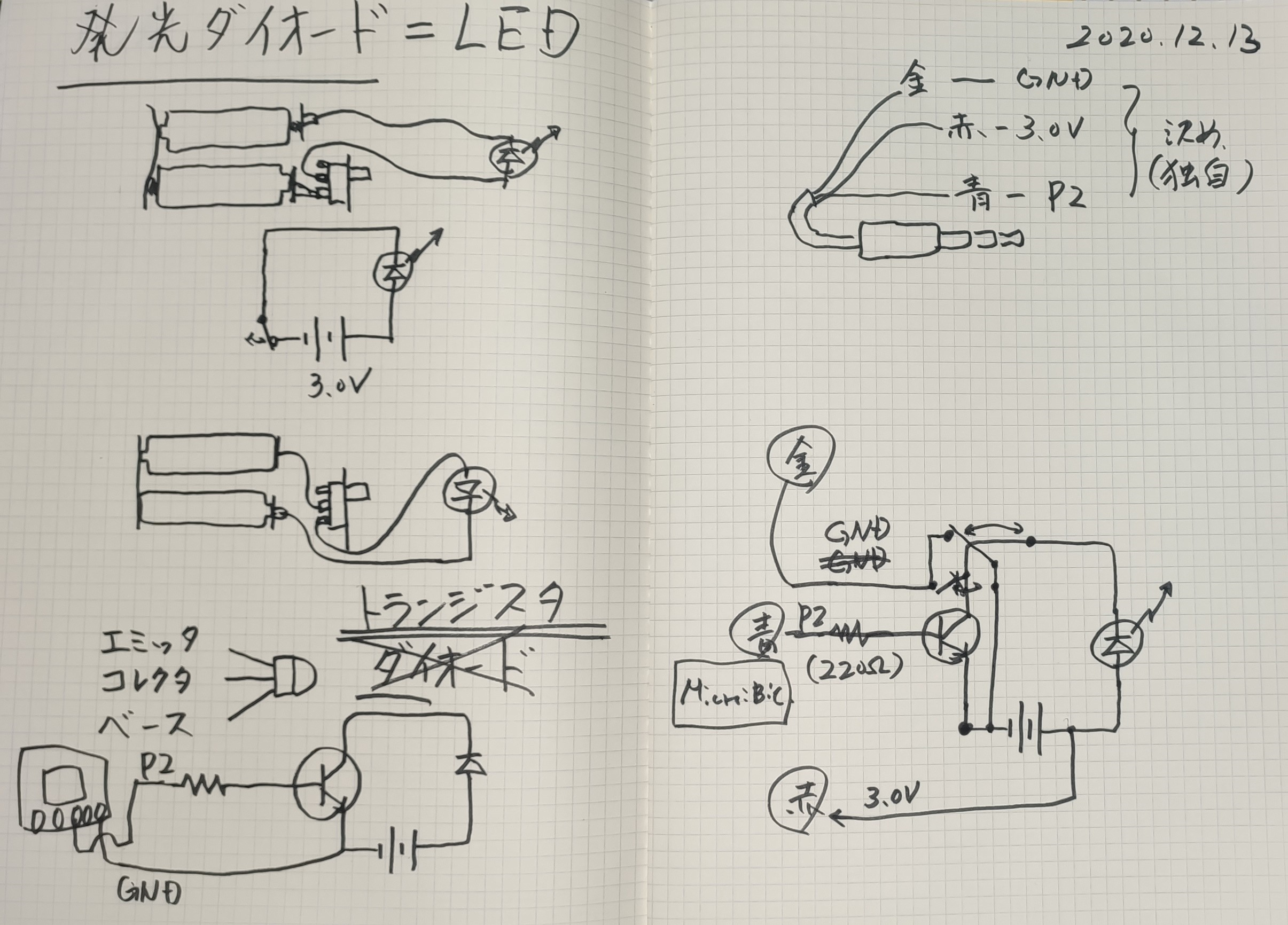
回路図
デコレーションライトのスイッチへは、電池ボックスのプラス側が接続されていましたが、トランジスタのスイッチング作用を利用する為、マイナス側をスイッチの中央の端子に接続しています。
スイッチの切り替えにより、LEDのマイナス側、もしくは、micro:bitのマイナス側(GND)に接続されます。

※ あとで調べたら、ベースをプルダウンした方がより良いようです(ベースとGNDとを抵抗でつなぐ)。
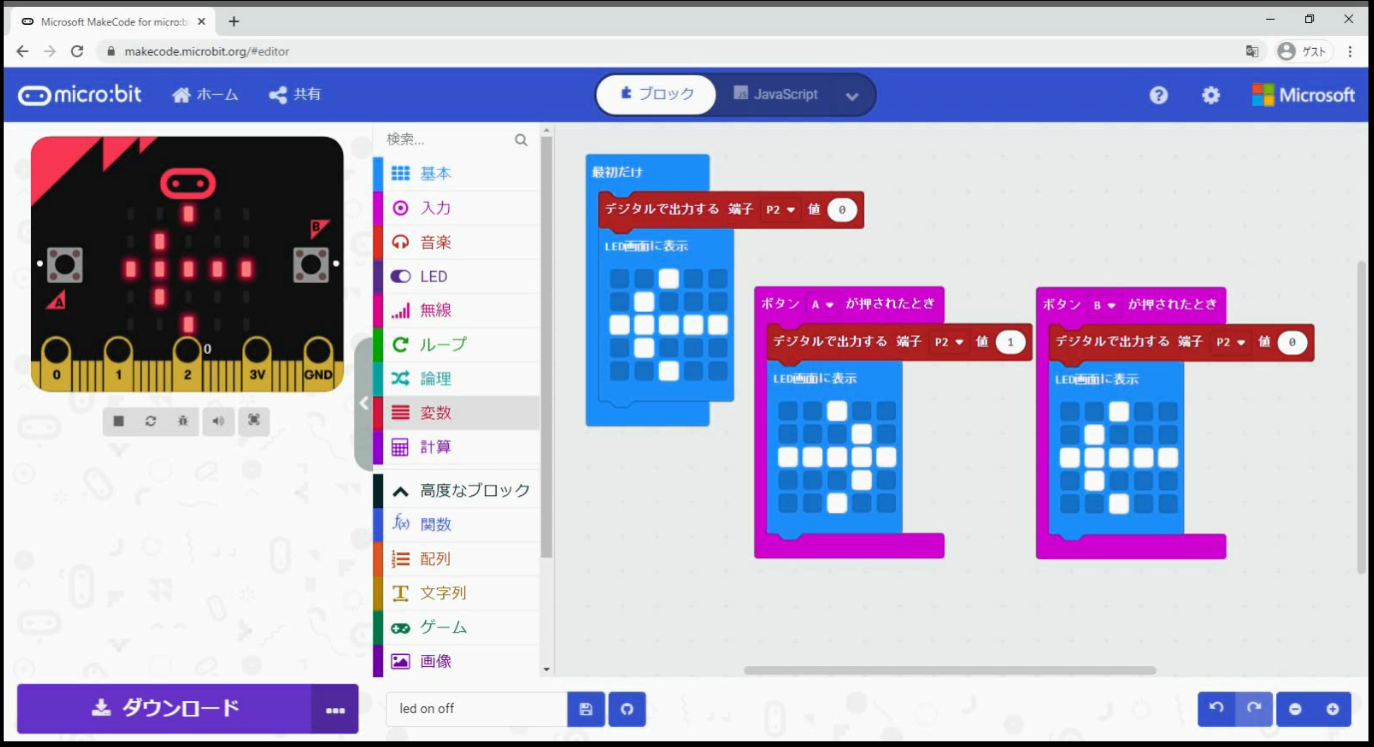
MakeCodeによるプログラミング
micro:bitの端子P2がトランジスタのベースに接続されていますので、端子P2をデジタル出力にして、そののHi-Lowを切り替えます。ボタンAを押すとHi(1)になり、ボタンBを押すとLow(0)になります。
ここまでは、トランジスタのスイッチ作用を利用して、LEDをオン・オフさせる一般的な電子工作です。
本家Scratch3.0からmicro:bitの制御をする
ご存じの通り、Scratch3.0には、micro:bitと接続できる拡張機能があります。
→ Scratch - micro:bit (https://scratch.mit.edu/microbit)
ただし、この拡張機能(本家)には、端子P2をデジタル出力として利用するブロックが用意されていません。そのため、例えば、Microbit More (Yengawa Lab)のようなサードパーティが開発した独自のScratch3.0動作環境が必要です。
今回は、Scratch3.0の拡張機能(本家)をそのままに、micro:bitのファームウェア側だけを独自にプログラミングして、端子P2を制御できるようにしました。
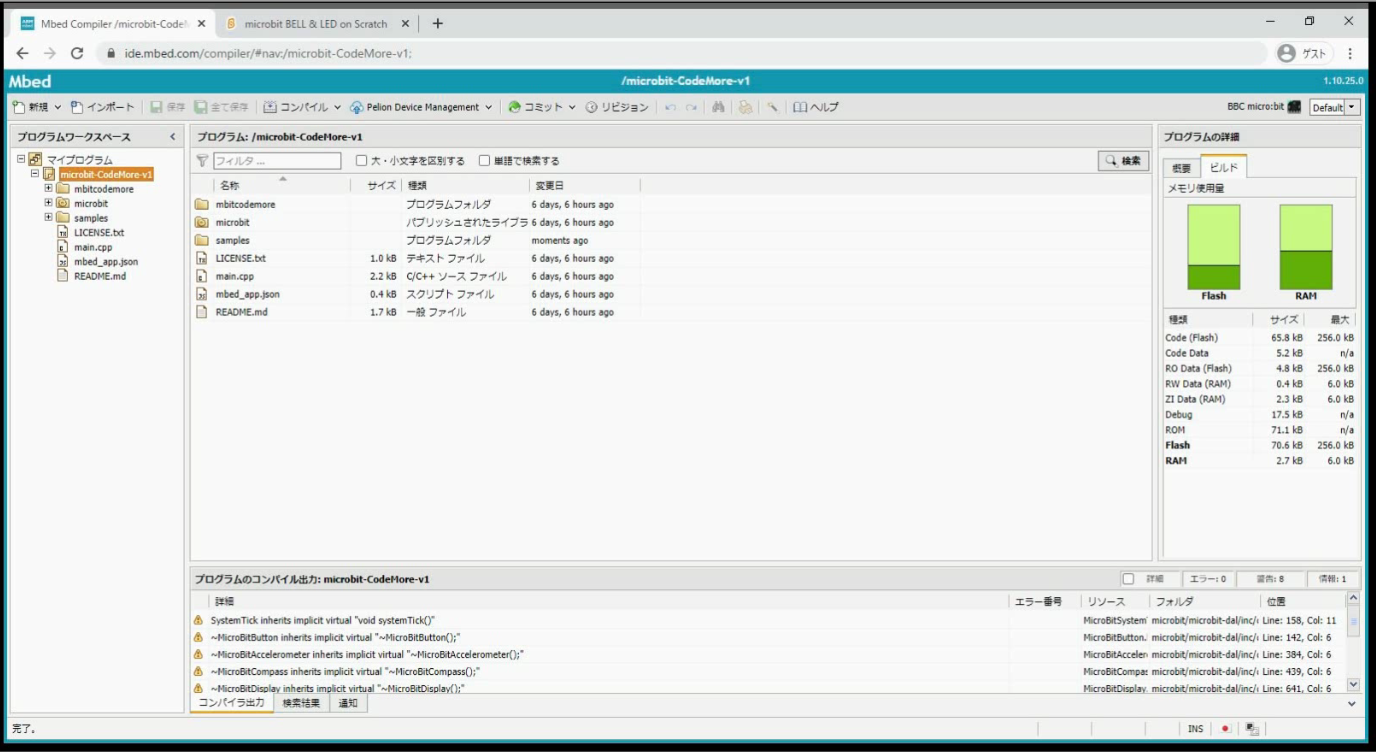
Arm Mbed開発テンプレート - microbit-CodeMore-v1
MicroBit Moreのソースコードはpxt-scratch-microbit-moreとしてGitHubで公開されていますが、これを流用して、Arm Mbed IDE オンラインで、簡単にプログラミングとコンパイルができるようにした microbit-CodeMore-v1というテンプレートがGitHubで公開されています。
Arm Mbed オンライン IDE を開いて、プログラムをインポートすれば、すぐにプログラミングとコンパイルができます(HEX形式ファイルをダウンロードできる)。
https://ide.mbed.com/compiler/
端子P2をデジタル出力としてHi-Lowを切り替える
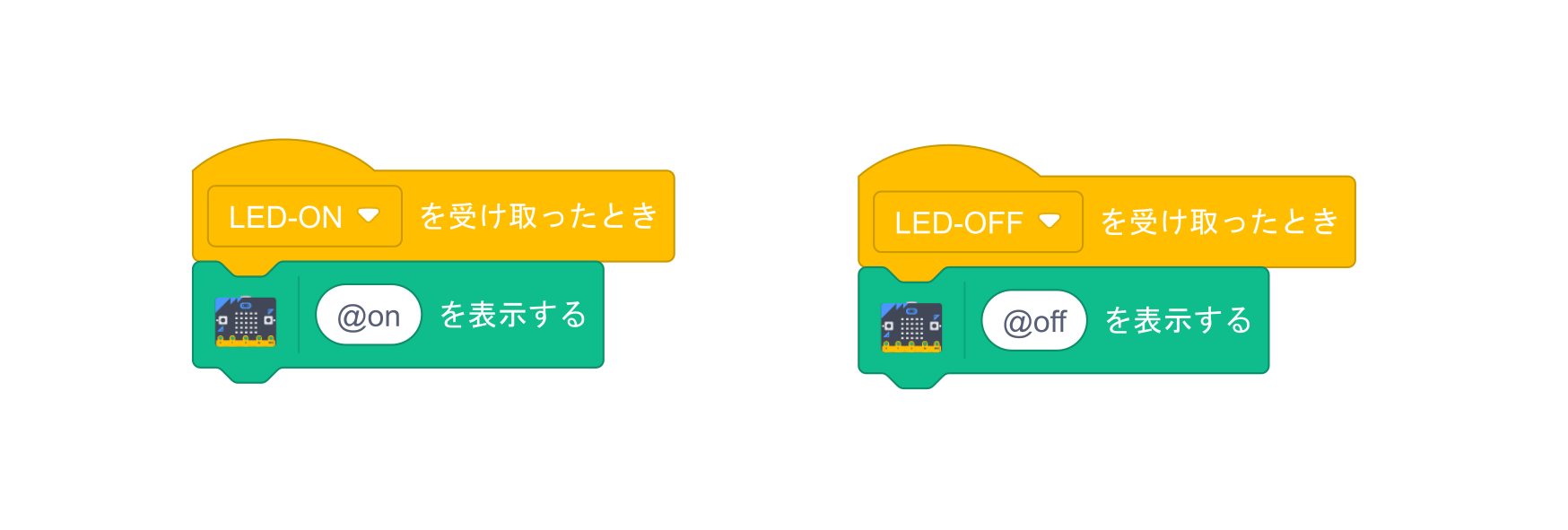
micro:bitの端子P2をデジタル出力として、Hi-Lowを切り替えるには、main.cppを次のようにプログラミングします。これは、Scratch3.0の拡張機能のテキスト表示ブロック(「〇〇を表示する」)で送られてくるテキスト(ManagedString)の最初の文字が"@"の場合、micro:bit側での処理を横取りして(onDisplayTextCommand)、独自にプログラミングできます。このコードの場合、テキストが"@on"であれば、端子P2をHi(1)にし、"@off"であれば、端子P2をLow(0)にしています。
コンパイルに成功するとHEX形式ファイルをダウンロードできますので、名前を付けてダウンロードし、いつもの通り、HEX形式ファイルをmicro:bitのドライブにコピーします。
※ 初回起動時は、micro:bitのキャリブレーションが必要なため、micro:bitのLEDのドットが1周回るように、micro:bitをぐるりと回転させてください。
# include "MicroBit.h"
# include "mbitcodemore/MbitMoreStartup.h"
# include "mbitcodemore/MbitCodeMore.h"
const ManagedString CMD_ON("@on");
const ManagedString CMD_OFF("@off");
MicroBitPin P2D(MICROBIT_ID_IO_P2, MICROBIT_PIN_P2, PIN_CAPABILITY_DIGITAL);
// This handler, onDisplayTextCommmand is called, If the display text starts with '@'.
int onDisplayTextCommand(MicroBit &uBit, ManagedString &text)
{
if (text==CMD_ON)
{
P2D.setDigitalValue(1); // P2 is now HI
// Handled, return zero.
return 0;
} else if (text==CMD_OFF)
{
P2D.setDigitalValue(0); // P2 is now LOW
// Handled, return zero.
return 0;
}
ManagedString err("Err:");
text = err + text;
// Unhandled, retrun not zero.
return 1;
}
int main()
{
MbitMore::startMbitMoreService(onDisplayTextCommand);
}
Scratch3.0でのプログラミングと実行
Scratch3.0を開き、拡張機能からmicro:bitを選択し、micro:bitと接続します(Scratch Linkの起動を忘れずに!)。
図のように、@onや@offを表示するmicro:bit拡張機能のブロックを配置します。
※ 実際には、micro:bitに@onや@offというテキストがスクロール表示されませんが、Scratch3.0のブロック側は、スクロール表示が終了するであろう時間だけ待ちます(ブロックの処理がブロックされます)。
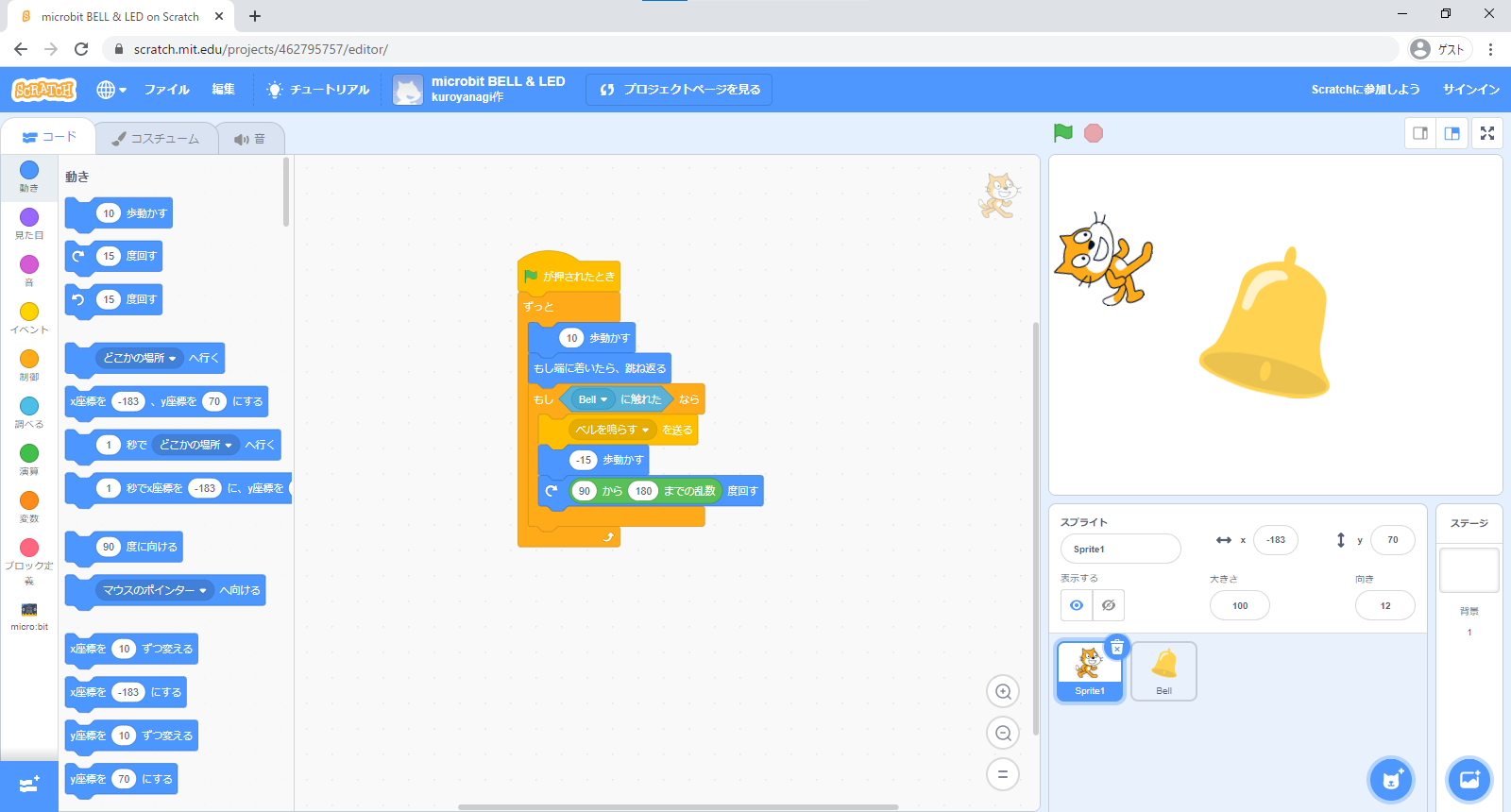
例えば、次のようなプロジェクトを作成すると、ネコがベルに触れるたびに、LEDが光ります。
https://scratch.mit.edu/projects/462795757/

おわりに
micro:bit(v1)には、Nordic nRF51822というMCUが使われており、Arm Mbed 開発環境でのプログラミングが可能です。Arm Mbed 開発環境でゼロからプログラミングするには、ライブラリの準備などが煩雑ですが、今回紹介したmicrobit-CodeMore-v1というテンプレートを使えば、比較的簡単にScratch3.0と連携させたプログラミングが可能です。
- 100円ショップで購入した材料とトランジスタを使って、micro:bitでLEDを明るく点灯させました。
- microbit-CodeMore-v1というテンプレートでHEX形式ファイルを作成しました。
- 本家Scratch3.0の拡張機能micro:bitを使って、ネコがベルに触れるたびに、micro:bitに接続したLEDを点灯させました。