前回の記事でやったこと
前回の記事でAPIを使って動的HTMLを作成することができました。
GAS で動的HTMLを作成してWebに公開する。(API連携)
https://qiita.com/jooji/items/6227821eb5f9b48e2e87
この記事でやること
この記事では、せっかくGASを使うのですからGoogleアプリと連携にチャレンジしてみたいと思います。
Googleドライブの特定フォルダ内の画像ファイルを一覧するWebページの作成
Googleドライブに写真用フォルダを作り、画像ファイルを保管しているとします。
そのフォルダの画像ファイルを一覧するWebページを作ってみたいと思います。
画像ファイルはどんどん増えたり減ったりしますので、動的にHTMLを作成する必要があります。
この記事で学習すること
- HTML内でGASを実行する方法
- HTMLのimgタグにGoogleDriveの画像ファイルを使用してブラウザに表示する方法
- HTML内に記述したGASからHTMLを書き変える方法
①HTML内でGASを実行する方法
HTML内で出力スクリプトレットタグというものを使い、そのタグ内にGASを記述します。
使い方について簡単に後述します。詳細は参考サイトをご確認ください。
- スタンダードスクリプトレットタグ
-
<?= … ?>- GASを実行します。
-
- 出力スクリプトレットタグ
-
<?= … ?>- GASを実行してその戻り値をHTMLに返します。(エスケープなし)
-
- 強制出力スクリプトレットタグ
-
<?!= … ?>- GASを実行してその戻り値をHTMLに返します。(エスケープあり)
-
参考
(いつも隣にITのお仕事)Google Apps Scriptで作るWebページにスクリプトの結果を出力して表示してみる
https://tonari-it.com/gas-web-appli-function-return/
②HTMLにGoogleDriveの画像ファイルを表示する方法
HTMLにGoogleDriveの画像ファイルを表示するには、普通のHTMLと同様にimgタグのsrc属性に画像URLを渡します。
ただ、ドライブからファイルを開いた時に表示されるURLをそのままimgタグに渡しても表示できません。
下記のどちらかの形式に変換してHTMLに記述する必要があります。
<img id="source" src="https://drive.google.com/uc?export=view&id=FILE_ID"><img id="source" src="https://drive.google.com/uc?id=FILE_ID&.png">
FILE_IDの部分はファイルidに置き換えます。
参考
(Google Apps Script試行錯誤Blog)Google Drive内の画像ファイルをHTMLのimgタグで表示したい
https://www.pre-practice.net/2018/08/google-drivehtmlimg.html
③HTML内に記述したGASからHTMLを書き変える方法
output.appendでbodyの中にアペンドしていくか、書き換えしたい箇所に出力スクリプトレットタグを使います。
output.append
<h1>これはテストページです。</h1>
<?
output.append('<h2>これはテストページです。</h2>');
?>
<h3>これはテストページです。</h3>
output.append結果
出力スクリプトレットタグ
<h1>これはテストページです。</h1>
<h2><?= new Date(); ?></h2>
<h3>これはテストページです。</h3>
出力スクリプトレットタグ結果
参考
(いつも隣にITのお仕事)
Google Apps ScriptでWebアプリケーションにスプレッドシートの値を出力する
https://tonari-it.com/gas-web-appli-spreadsheet-append/#toc4
実装
ここまでの基本を踏まえて下記のように書きました。
index.html
<!DOCTYPE html>
<html>
<head>
<base target="_top">
</head>
<body>
<?
function getFileListInFolder() {
var folder_id = 'フォルダーID';
var folder = DriveApp.getFolderById(folder_id),
files = folder.getFiles(),
list = [];
while(files.hasNext()) {
var buff = files.next();
list.push([buff.getId()]);
};
return list;
}
var myData = getFileListInFolder();
for(var i=0; i<myData.length; i++){
output.append('<div><img id="source" src="https://drive.google.com/uc?id=' + myData[i] + '&.png"></div>');
};
?>
</body>
</html>
folder_idには画像ファイルが保存されたGoogleドライブのフォルダのidを入力します。
getFileListInFolder関数では、
files変数にGoogleDriveのフォルダに保存されているファイルオブジェクトをまるっと取得して、ファイルidをlist配列にpushしていき、list配列を戻り値として返しています。
その関数の実行結果をmyData配列に入れて、myData配列の要素数だけループします。
ループ内の、output.append('<div><img id="source" src="https://drive.google.com/uc?id=' + myData[i] + '&.png"></div>');では、divタグに囲われたimgタグを生成しています。
main.gs
フォルダ―の中のファイルのファイルidを取得し配列に入れます。
配列の要素数だけループを回しながらoutput.append()でimgタグを生成するようにしました。
function doGet() {
return HtmlService.createTemplateFromFile("index").evaluate();
}
前回の記事では、HtmlService.createHtmlOutputFromFile(filename)を使いましたが今回は若干異なったステートメントになっています。
GASが含まれたhtmlを実行するには、createHtmlOutputFromFileを使うことが出来ないため、HtmlService.createTemplateFromFile().evaluate()メソッドを使います。
参考
(いつも隣にITのお仕事)GASでWebページを作るときにHTMLとCSSを別ファイルに記述する方法
https://tonari-it.com/gas-web-html-css-scriptlet/
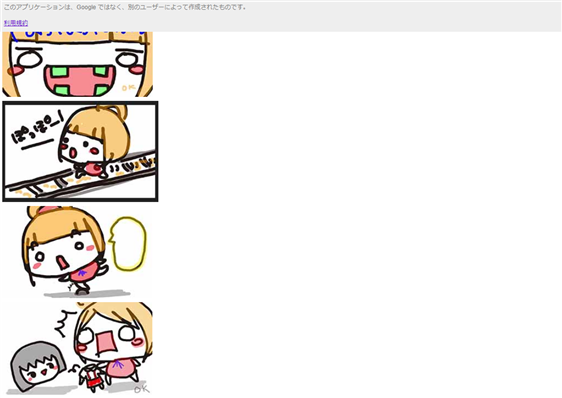
結果

画像を表示できました。
次回はVue.jsを使ってスライドショー化してみたいと思います。
参考
(公式)HTMLサービス:テンプレート
https://developers.google.com/apps-script/guides/html/templates
※スクリプトレットについて
(公式)HTML Service: Best Practices
https://developers.google.com/apps-script/guides/html/best-practices