
今年の8月8日、rinna社のテクノロジーから生まれた様々なプロダクトをAPIで試すことができるrinna Developersをα版として公開しました。
rinna Developersでは、rinnaが提供しているプロダクトの説明や使い方、ご自身のAPI管理まで、rinna APIを活用した開発に関する情報の取得や管理ができます。
今現在、rinnaがだしているプロダクト、詳細はこちら。
こちらの記事では、「Japanese Stable Diffusion」をインストールして使える説明が詳しく書いてありますので、ご自身の環境で実施したい方は、こちらの記事を参考にしてください。
【日本語を呪文に使える】Japanese Stable Diffusionのインストール

このブログでは、先日rinna社が公開した、日本語に特化した画像生成モデル「Japanese Stable Diffusion」とそのモデルを使用したAPIも公開してあるので、APIを簡単に実行できる「Postman」を使って、試してみたいと思います。
今回公開されたモデルはHugging FaceやGitHubに公開されているので、皆さんの環境や方法で自由にご利用いただけます。
すでにいろんな方が、Cloudサービスやrinna社が公開してあるText to Image API(Japanese Stable Diffusionは、Text to Image - v2)を使って、試していただきましたが、rinna社が提供している様々なAPIを試していただきたく、rinna DevelopersのAPIを中心にご紹介できればと思います。
先日、モデルの公開をtwitterで投稿をしたところ、多くの方が興味を持ってくれたので、開発者の皆さん及びご興味のある方は、ぜひ、お試しいただけたらなと思ってます。
本日、日本語に特化した画像生成モデル「Japanese Stable Diffusion」を公開しました!
— joohoun (@joohounsong) September 9, 2022
日本語のキャプション付き画像を用いて追加学習することで、日本語に特化した画像生成モデル「Japanese Stable Diffusion」は、Hugging Faceやgithubにて公開してあります!https://t.co/AQBPKlflF3
ようこそ、rinna Developersへ
TOP画面のメニューの「sign in」から、rinna idを取得してログインします。

rinna APIを選択
メニューのproductsから、現在公開されているrinna APIと簡単な説明が確認できます。
ページのdescriptionを確認して、興味のあるAPIを選んで試してみるのはいかがでしょうか。
今回は、「Text to Image API」を選択します。

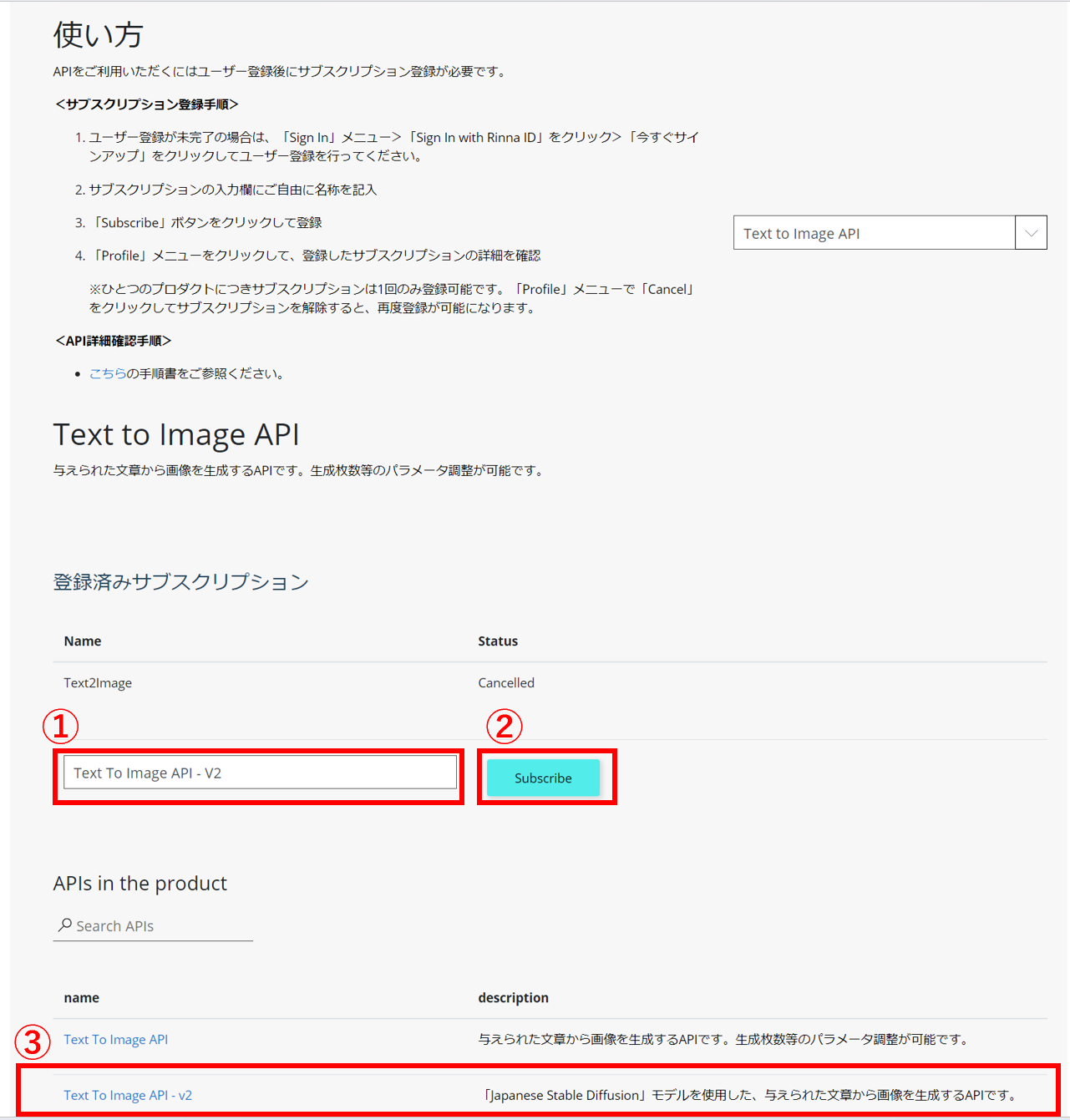
APIの確認とAPI Subscription登録
それぞれのAPIを選択すると、APIの詳細画面に遷移します。この画面でAPIのSubscriptionを登録して、API Keyを取得できます。
① 管理用のAPI名を入力します。
② Subscribeすると自分のAPI管理ページ(Profile)に遷移します。
③ Text to Imageは、今現在、「Text to ImageとText to Image - v2」2つのAPIを公開しており、モデルが違います。今回は、「Japanese Stable Diffusion」モデルを試したいので、Text to Image - v2を選びます。
※ API Kyeは「Text to Image」一つで、両方使えます。(EndPointで分かれています。)

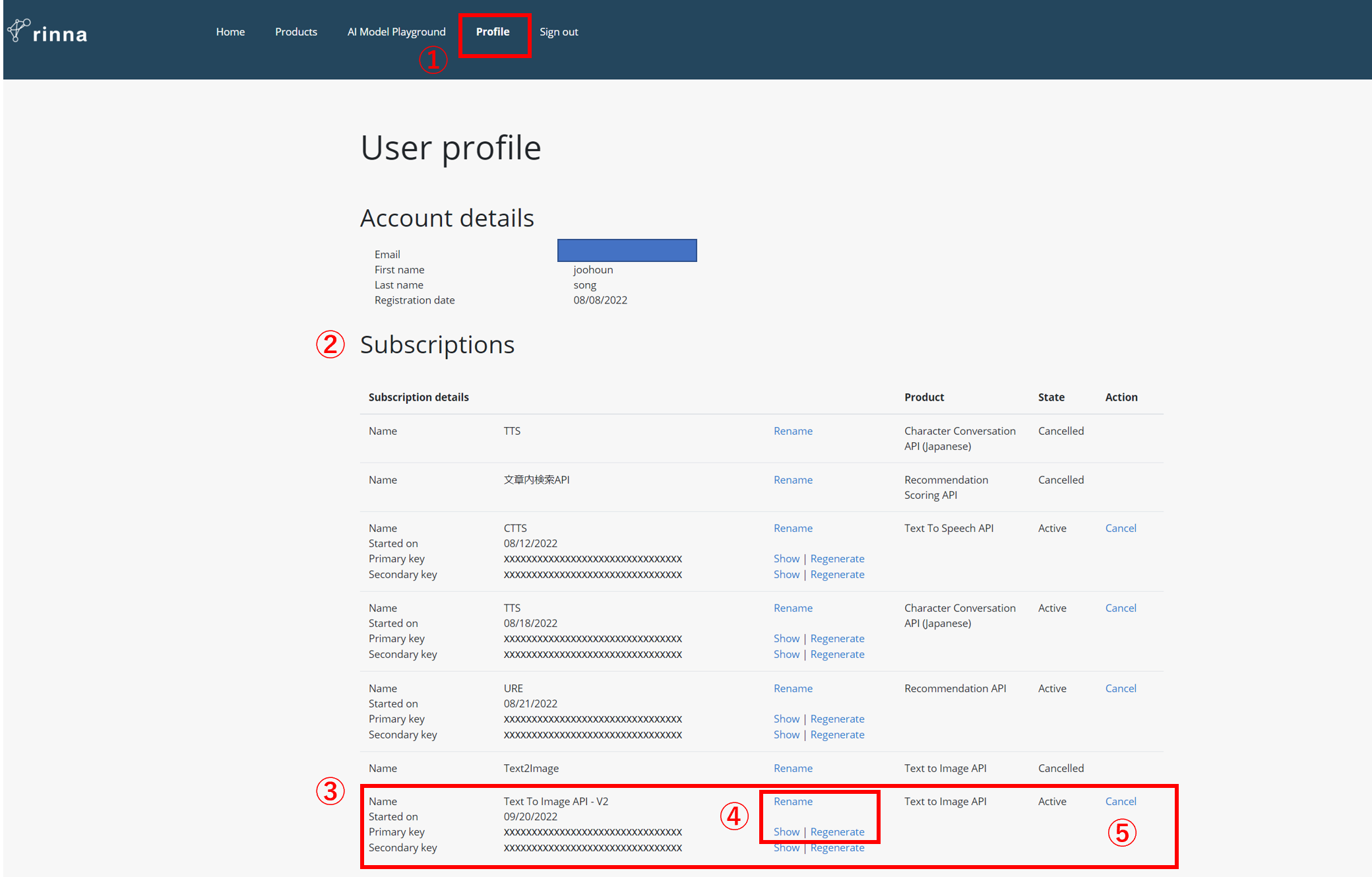
アカウントのAPIを確認&管理する
上で「Subscribe」すると、アカウントのプロファイル画面に遷移します。
この画面で、登録済みのAPIの確認や管理ができます。
① ログインできていれば、TOPメニューに「Profile」が表示され、この管理画面に移動できます。
② 登録済みAPI一覧を確認できます。
③ 今回追加した「Text to Image API」が確認できます。
④ Rename:管理用のAPI名を変更できます。
Show:API Keyを確認できます。(PrimaryとSecondaryがありますが、どちらか一つを使います。)
Regenerate:API Keyを再発行します。
⑤ Cancel:APIを削除します。

ここまで出来たら、rinna APIを使う準備完了となります。
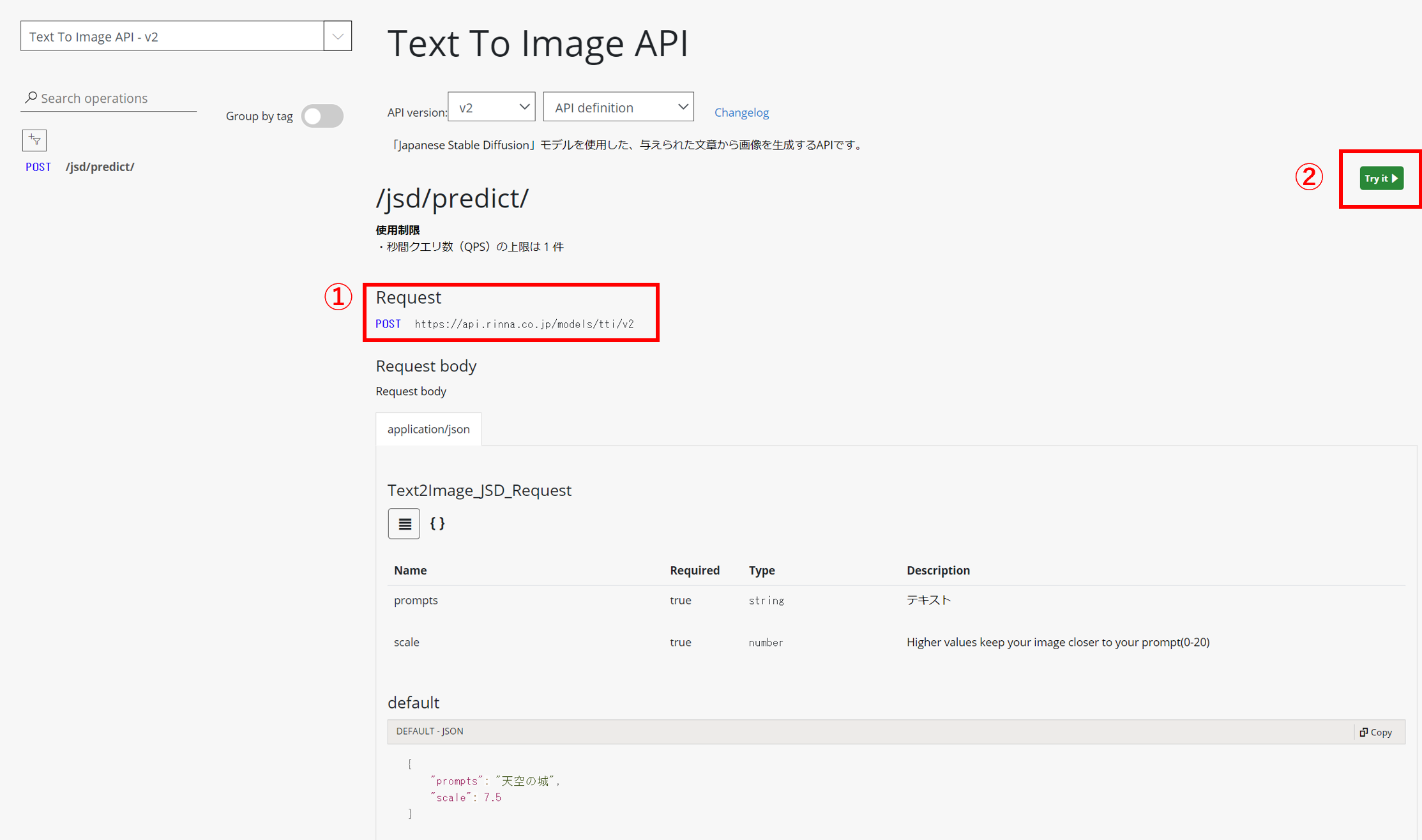
rinna DevelopersでAPIを試す(try it)
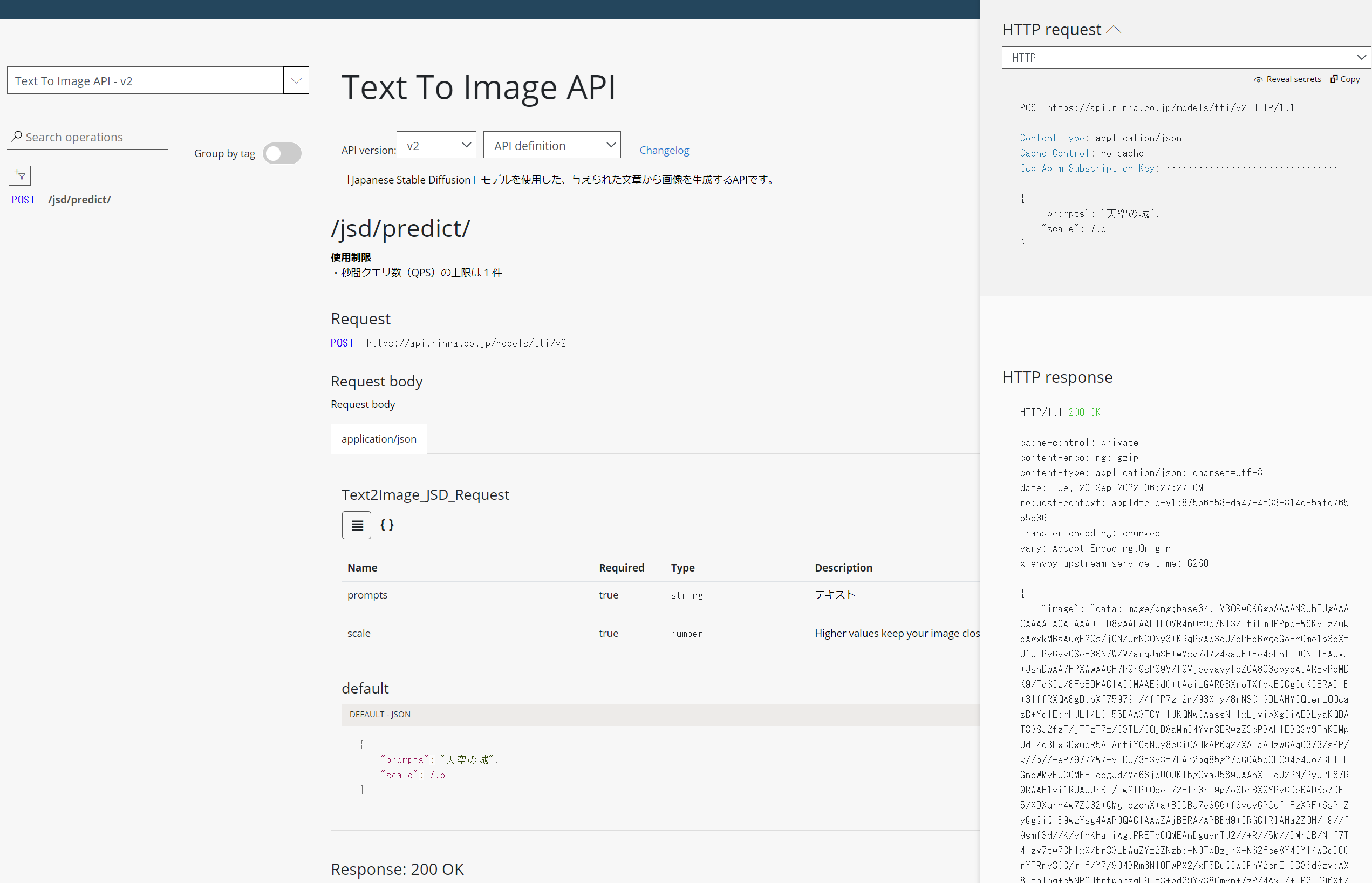
上記の「APIの確認とAPI Subscription登録」でAPIを選択すると、API Docsに遷移します。
① 選択されたAPIのEndPointの確認ができます。
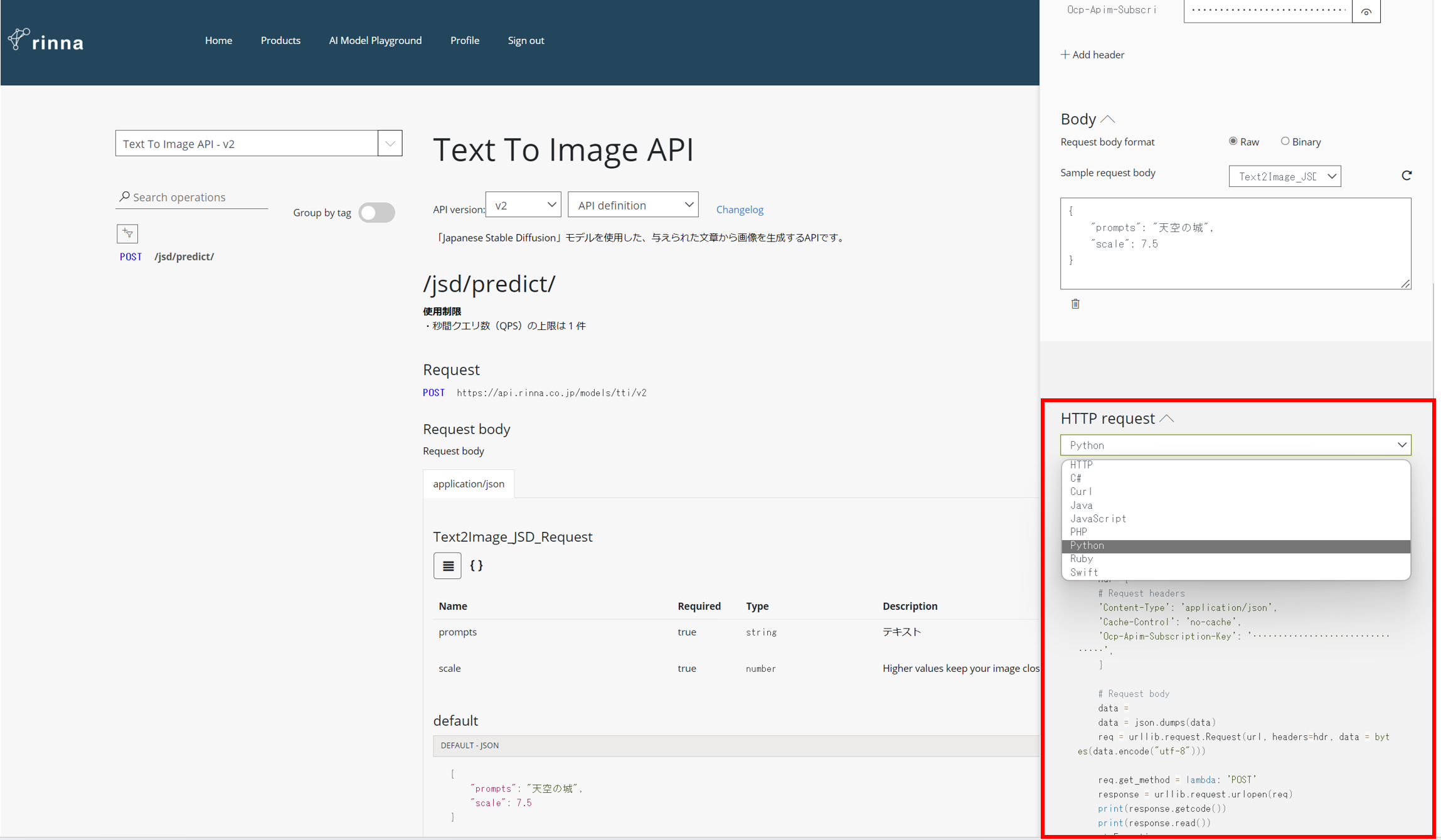
② 「try it」から、APIを試したり、様々なプログラミング言語のサンプルコードや設定方法などが確認できます。

※「try it」の「HTTP request」から選択可能な言語やCLIなどの確認もできます。

Postmanを準備する
Postmanは、API開発用コラボレーションプラットフォームとして、APIの開発に必要な機能を幅広く提供しています。今回のようにAPIを試す際にも有効に使えます。
Postmanが初めての方は、Postmanで検索するといろんな情報が出てきますが、そのなか、WorkSpaceの生成方法や使い方が親切に説明されている記事を見つかりましたので、共有します。
Postmanを使ってrinna APIをたたいてみる。
最初にご自身のPostman Workspace > Collactionsに移動してください。
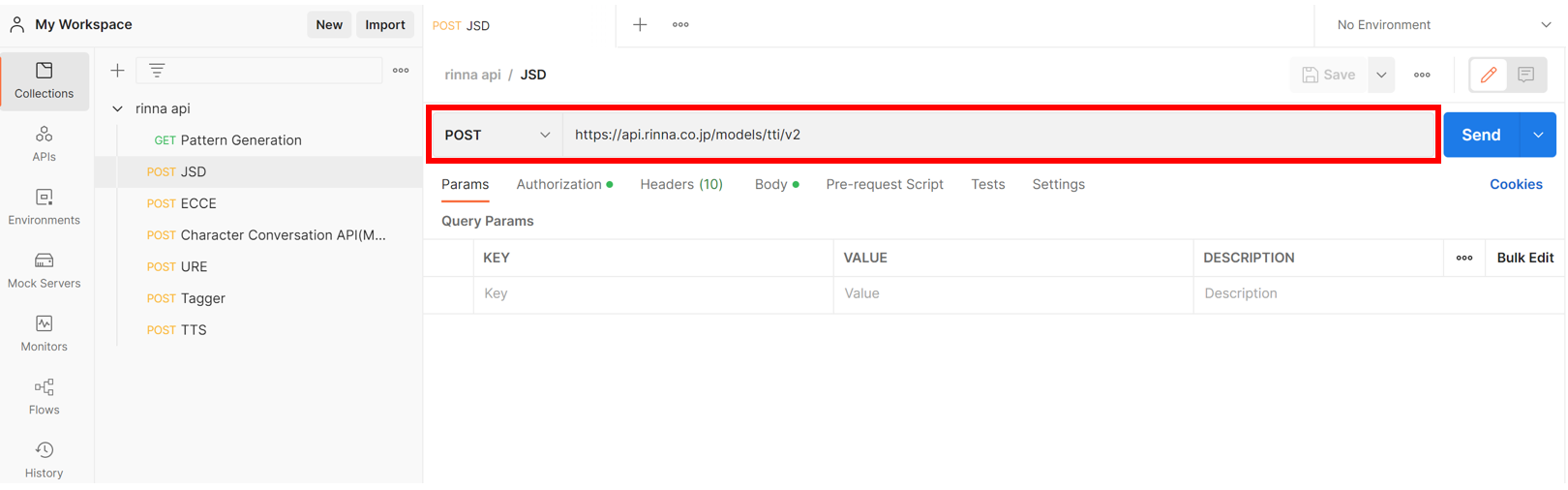
EndPoint設定
上記の手順「rinna DevelopersでAPIを試す(try it)」で確認できる、rinna APIのEndPoint(Request)の「https://」から始まる、文字列を設定します。
Text to Image V2は、POSTでやりとりをします。
Postmanで「Add request」すると、デフォルト「GET」になっているので「POST」に変えてrinna APIのEndPointを設定します。

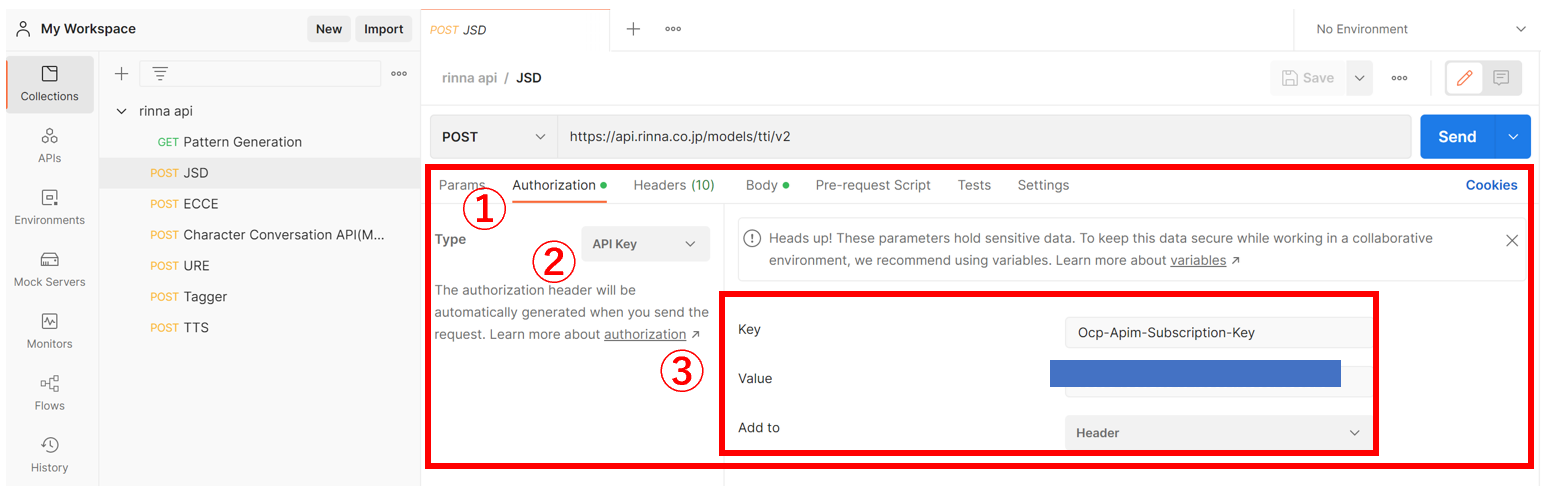
API認証キー設定
rinna APIにアクセスするための認証キーを設定します。
① Authorizationに移動
② Type:API Keyを選択
③ Value:SubscribeのAPIから確認できます。
Key、Add to:上記手順「rinna DevelopersでAPIを試す(try it)」の「try it」> 「HTTP Request」を参考にして入力してください。

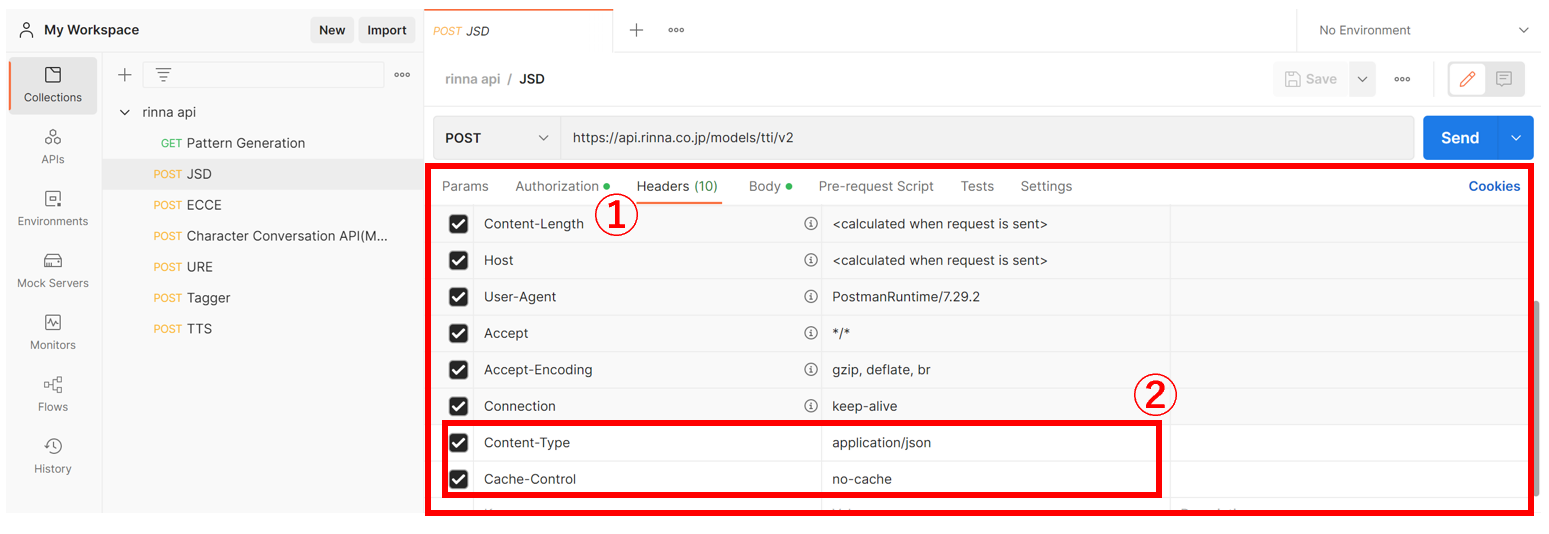
Header情報追加
① Headeraに移動
② 上記手順「rinna DevelopersでAPIを試す(try it)」の「try it」> 「HTTP Request」を参考にして、「Content-Type」と「Cache-Control」を追加します。

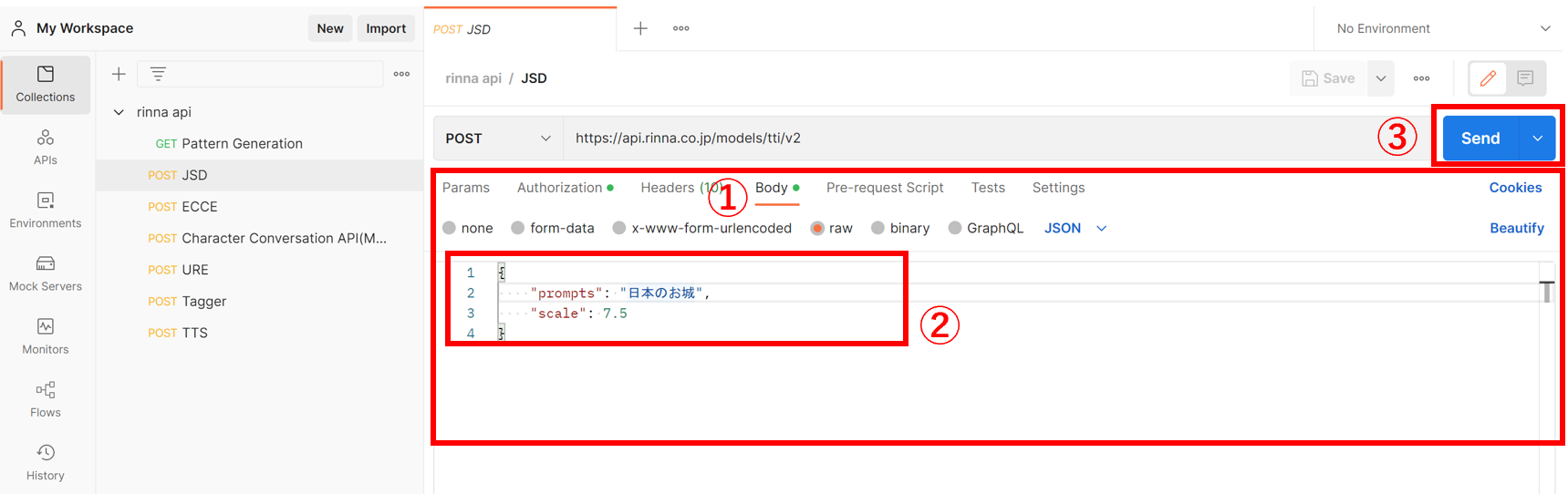
Bodyの設定とSend
① Bodyに移動します。
② 上記手順「rinna DevelopersでAPIを試す(try it)」の画面(API Docs)の「Request body」を参考にして、リクエストを送信する内容を入れます。
③ リクエストを送信する準備(設定)完了ですので、「Send」をクリック!

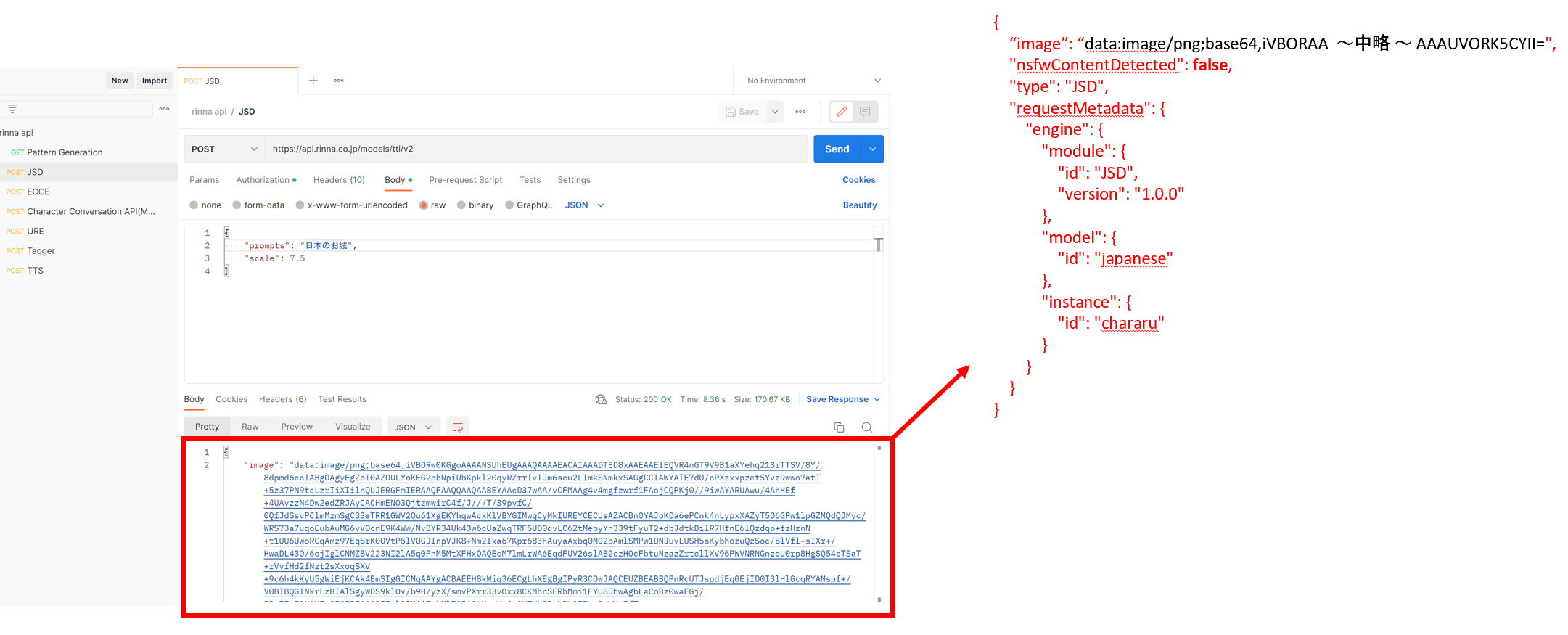
Base64文字列抽出
上記手順「rinna DevelopersでAPIを試す(try it)」(API Docs)の画面にも書いてある通り、Text to ImageのResponseは、Base64エンコード文字列となります。
今回は、使い方の説明となるので、生成された画像のBase64の文字列を画像変換(Base64デコード)してみたいと思います。
下の画像の「黒文字」が今回生成された画像のBase64文字列なので、赤の部分は不要となります。
※ 「中略」の部分は長いので、切り出す際にご注意ください。

結果確認
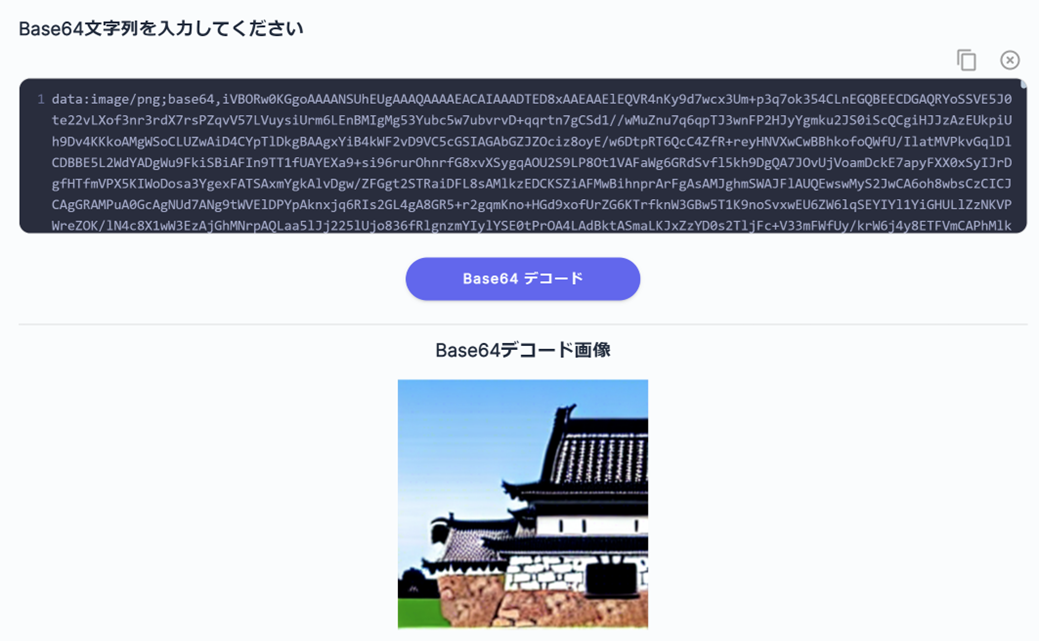
今回は、Web ToolBoxで提供されている「画像Base64デコード」を使ってみました。
上の手順「Base64文字列抽出」で取り出した、Base64エンコード文字列を入力して「Base64 デコード」すると画像が出力されます。

最後に
rinna Developersは、ブログの冒頭でも紹介したように、いまのところ「α版」として提供されていますので、UIや機能など変更となる可能性が高いです。
今後のrinna Developersのアップデートにもご期待ください!
今回は、Postmanを使って、rinnaのAPIを実行する方法を紹介しましたが、上記手順「rinna DevelopersでAPIを試す(try it)」の「trya it」から、みなさんが登録したAPIを試すことも可能です。
try it > 必要情報入力(デフォルト入力あり)> HTTP Request > HTTP > Send すると、上記、Postmanで得られた画像のBase64エンコード文字列が戻ってきます。
このように、rinnda Developersでは、別の環境構築なしでもrinna APIを試すことができるので、Text to Image以外のAPIもぜひ、試してみてください!