今回の記事では、StrongLoop Arcの使い方を紹介します。
”StorngLoop Arcは、StrongLoopのAPIをGUIで管理することができるプラットフォームです。”
先日公開した、”StrongLoopのLoopBackを使ってBluemix上のdatabaseをAPIで操作(CRUD)”では、StrongLoop LoopBackを使ってmodelをAPI化しましたが、今回はArcを使ってAPI生成やdatasourceの生成などの作業をGUIで行う内容になります。
今回やること
ローカルに「StrongLoop、LoopBack」をインストールし、Arcでdatasourceやmodelを生成した後、Bluemixの「ClearDB MySQL Database」と連動させ、データーをAPIで操作します。
環境の準備
※ ローカルでインストールなどを行うさいには、root権限で行ってください。
※ Bluemixのリージョンはダアッシューボードから「米国南部」を選択してください。

前提条件
・ローカルにNode.jsやnpmがインストールされていること
・Bluemixアカウント
・新規登録から30日間無料で使えます。
・この期間間、Bluemixと連携されている100以上のAPIやIBMのサービスがほとんど無料で使えます。
Bluemix新規アカウント取得はこちら
Bluemix → Node.jsランタイム作成
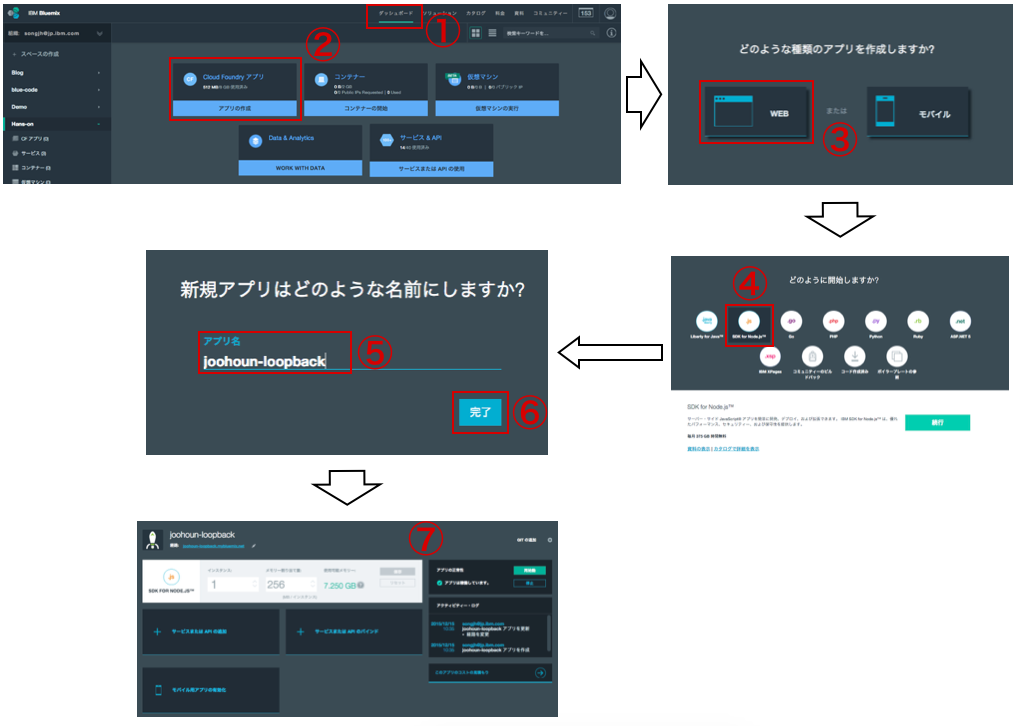
① ダッシュボードに移動
② Cloud Foundry アプリ選択
③ WEB選択
④ SDK Node.js 選択と実行
⑤ アプリ名入力(先ほど作成したStrongLoopアプリと同じ名)
⑥ 完了
⑦ Node.jsアプリが生成されていることが確認できます。

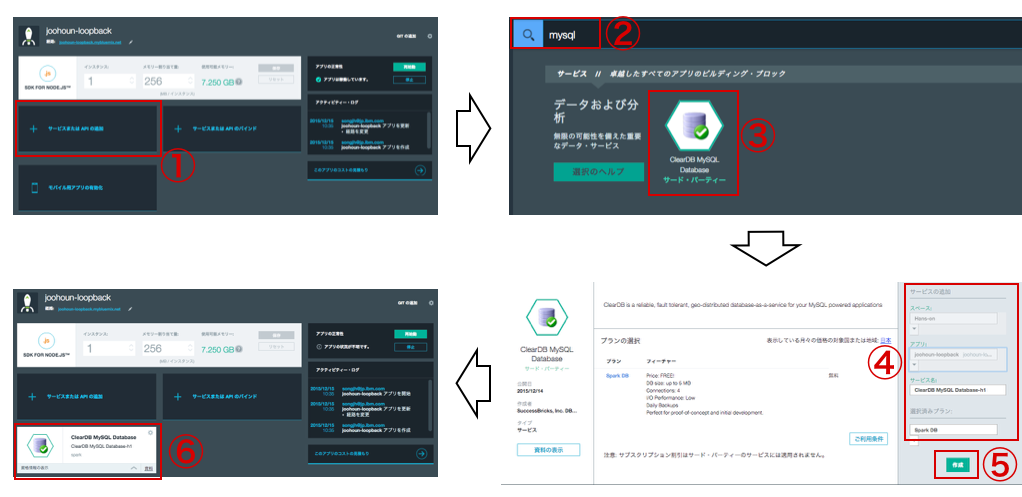
Bluemix → ClearDB MySQL Database作成
① サービスまたは APIの追加
② 検索バーにて「mysql」検索
③ 表示された「ClearDB MySQL Database」選択
④ 作成される内容(スペースなど)を確認
⑤ 「作成」クリック
⑥ 先ほど、作成した「Node.jsアプリ」に「ClearDB MySQL Database」が追加されたのを確認。

Local → StrongLoopインストール
npm install -g strongloop
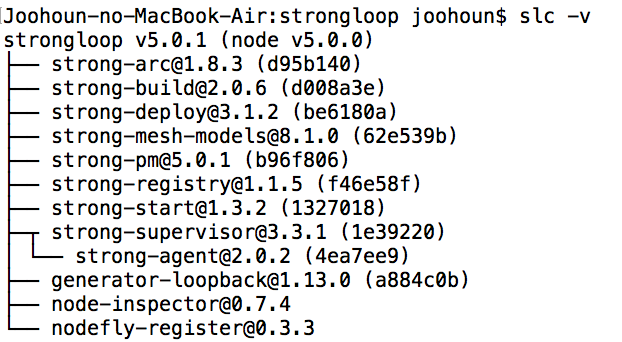
slc -v
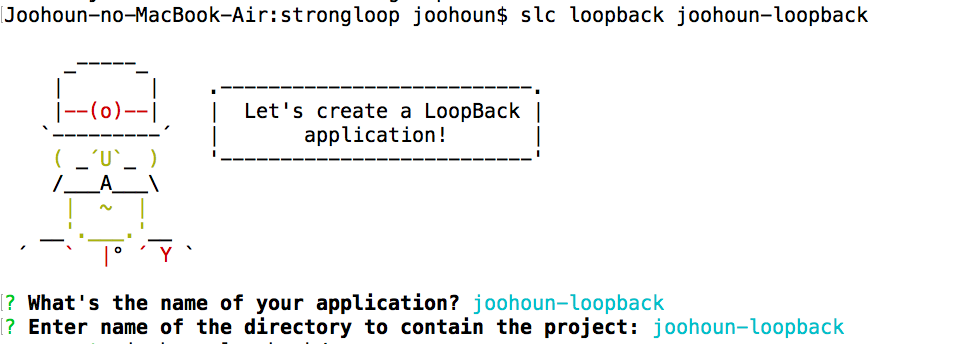
Local → LoopBackアプリ生成
※ LoopBackアプリ名は、自由です。
・「joohoun-loopback」は、私のLoopBackアプリ名です。
・下記の「app-directory」には、皆さんのアプリ名や作業フォルダー(ディレクトリ)名を自由に入れてください。
mkdir app-directory
cd app-directory
slc loopback app-directory
・下記の画面が表示されると、アプリケーション名やディレクトリ名を設定します。
変更が不要な方は、「Enter」でデフォルト値を設定してください。

アプリケーションのインストールが完了したら、下記のコマンドで生成したアプリケーションのディレクトリに移動してください。
cd app-directory
・LoopBackアプリ動作確認
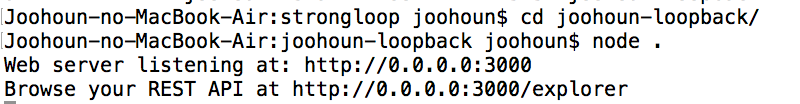
node .
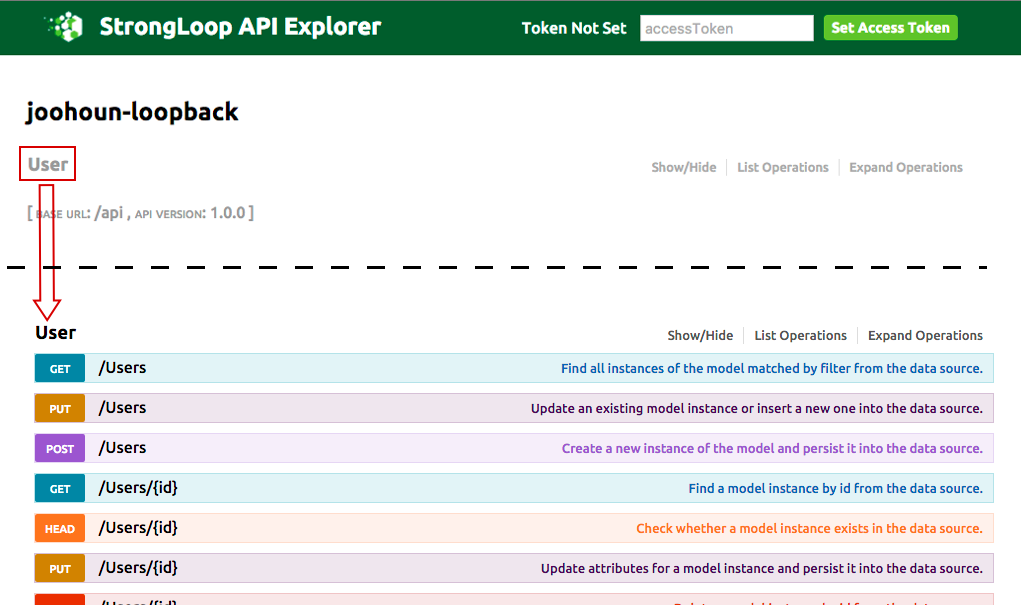
ここで、http://0.0.0.0:3000/explorerをブラウザにて実行してみましょう。
表示された画面の「User」をクリックすると、下記のようにAPIが表示されます。
APIのエンドポイントは、URL(http://0.0.0.0:3000)+ BASE URL(/api)+ Model(Users)

Local → StrongLoop MySQL Connectorインストール
StrongLoop Connectは、データーベースだけではなく、REST APIやEmailなどとも連動できます。
今回は、Database connector(MySQL)を使って、BluemixのMySQLサーバーと連動させます。Database Connectorは、MySQLだけではなくMongo DBやOracleなどのConnectorも提供されています。
詳細は、こちらのリンクをご覧ください。
https://docs.strongloop.com/display/public/LB/Connecting+models+to+data+sources
cd app-directory
npm install --save loopback-connector-mysql
ここまでの作業で、StrongLoop LoopBackを使うことができ、datasourceやmodelを生成して様々なデーターをAPIで操作できるようになります。それに必要なdatasourceやmodelの生成や管理を「StrongLoop Arc」を使えばGUIで行うことができます。
LoopBackアプリケーションの動作確認まで終わったら、先ほど起動した「Web Server」を終了してから下記の手順に移動してください。
StrongLoop Arc
※ LoopBackアプリケーションフォルダーで作業を行います。
※ StrongLoop Arcに画面が遷移される際に、StrongLoopアカウントを聞かれますので、ログイン画面の右下にある「新規登録」からStrongLoopのアカウントを取得してください。
slc arc
datasource作成
BluemixのClearDB MySQL Databaseを設定します。
① Add New Data Source クリック
② Datasource Name設定(自由)
③ DataBase User Name設定
④ DataBase Password設定
⑤ DataBase Host設定
⑥ DataBase Port設定
⑦ DataBase Name設定
⑧ StrongLoop Connector設定(今回は、MySQL)
⑨ 設定内容を保存
⑩ DataBaseとの接続テスト(成功したら、「Test Connection」ボタンの横に「Success」が表示される。
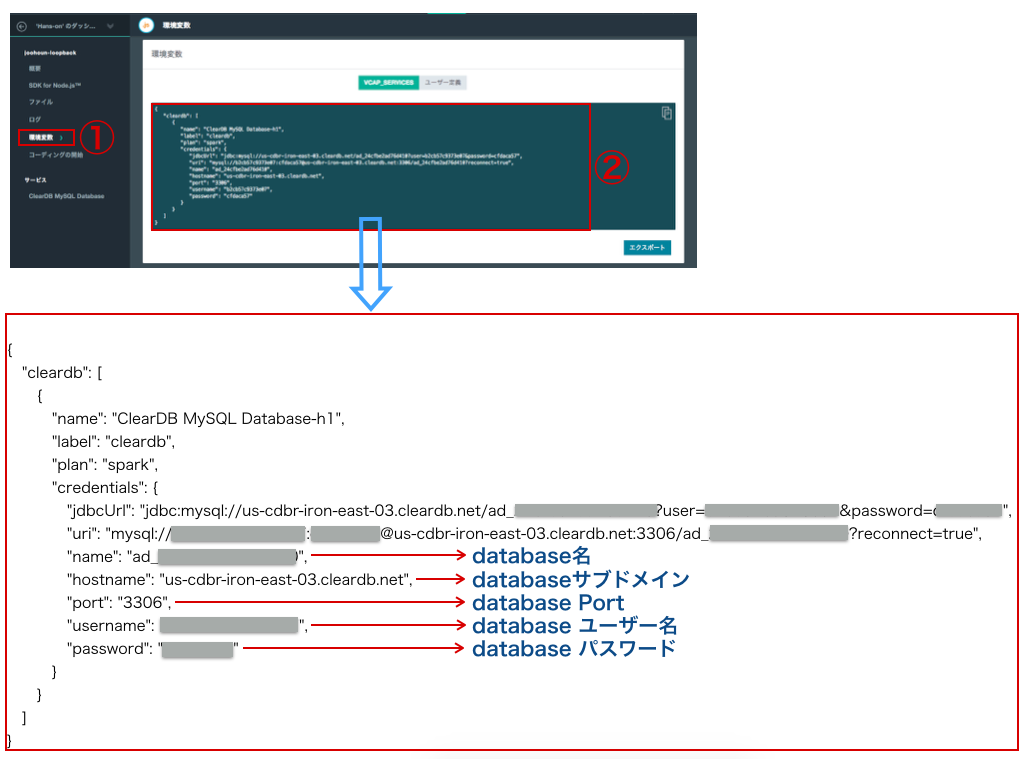
・下の画面は、Bluemixのダッシュボードになります。
今回、作成したBluemixの「Node.jsアプリ」に移動して左のメニューから「環境変数」を選択してください。
なお、画面の番号は、Arcの画面(イメージの上)と合わせましたので、それぞれ該当する番号に情報を入力してください。

model作成
① Add New Model クリック
② Model名設定(自由)
③ Datasource 選択
④ 画面の下にある「+New Property」を選択し、Propertiesを入力(DBカラム)
⑤ 内容を保存
⑥ Datasource(BluemixのMySQL)と同期

この作業が終わったら、BluemixのMySQLを確認してみてください。
下記のように、BluemixのMySQLに今回作成したModel(テーブル)が生成されていることが確認できます。

Arcで生成したModelのAPIを確認
① 実行アイコンクリック
② Playクリックすると「http://localhost:3000」が表示されるので、URLをクリック
③ http://localhost:3000/explorer に接続
※ 「②」のURLに接続した後、URLの後ろに「/explorer」を付けて実行
④ 作成したModel(BlueModel)のAPIが表示される。
ここまで作業が終わったらAPIでデーターを操作することができるようになります。
なお、このAPIは先ほど設定したBluemixのMySQLと連動されていますので、APIを実行することでBluemixのMySQLに反映されます。
生成されたAPIを操作してみましょう。
データーの挿入(POST)
① explorerから「POST」をクリック
② Model Schemaをクリックすると、data「Value」に入力項目がコピーペーされます。
③ データーを入力
④ Try it out! クリック
⑤ 結果とAPIのエンドポイントが確認できるのでこのAPIを公開(グローバル)するとどこでもAPIによるデーターの挿入ができる。

Curlコマンドでデーターを入れてみる。
※ 上記の画面に表示されている、Curlコマンドをコピーして他のデーターを入れてみましょう。
下記のように、データーが挿入されたのをAPI実行結果として確認できる。

BluemixのMySQL DBを確認してみる。
データーの取得(GET)
① explorerから「GET」をクリック
② Try it out! クリック
③ APIのエンドポイントが確認できるのでこのAPIを公開(グローバル)するとどこでもAPIによるデーターの取得ができる。
④ 検索結果が表示される

Curlコマンドでデーターを取得してみる。
※ 上記の画面に表示されている、Curlコマンドをコピーしてそのままターミナルなどで実行。

まとめ
今回の記事では、前回の「StrongLoop LoopBack」の内容をGUIで操作できる「StrongLoop Arc」を紹介しました。
StrongLoop Arcを使うとコマンドでの操作も少ないので非エンジニアの方々も簡単にDBのデーターをAPI化させることができるかと思います。
これで、今回作成したBluemixのMySQLデーターをAPIで操作することが可能になります。
クエリを実行する方法ではなく、APIを使ってDBを操作するデーターの新たな形で、既存のデーターや新しいデーターを必要によってより多くの人々に利便性のある形で提供できるようになるかと思います。
Bluemixコミュニティ
※ Bluemixに関する技術関連情報や最新情報、イベント告知、Bluemixユーザーコミュニティの皆さんからの最新記事などを配信しています。
下記のリンクから「Bluemix」の「今」をフォローできます!
・Facebook : Bluemixユーザーグループ
・Qiita : Bluemix Qiitaページ
・Slack : Bluemix User Group(BMXUG)の交流用
・stackoverflow : stackoverflow(コミュニティQ&A)
・Twitter : @ibm_ecod_japan