今回のブログでは、Bluemix上でGitHubのサンプルコード、Twilioを使ったブラウザフォンを動かしてみたいと思います。
Twilio Clientとは、VoIP通信を行うTwilioの機能でして、WebRTCを基盤にしてブラウザやスマホ(iOS,Android)などのスピーカーとマイクを使って通話ができるアプリの開発ができます。
特徴としては、アプリ間だけではなく、電話回線(PSTN)と接続を行い一般電話(黒電話も)や携帯電話への発信はもちろん、今回作るウェブ電話アプリに電話をかけるとブラウザから着信も可能です。
これによって、ブラウザやスマホのアプリが普通の「電話器」のように機能することになります。
Twilioが初めての方は、下記のリンクをご覧ください。
・Twilio:http://twilio.kddi-web.com/
・Twilio Clientのドキュメント:https://jp.twilio.com/docs/api/client
■ この記事では
・Bluemixの環境設定 ・TwiML Apps(Twilio Client Application)作成 ・TwiML Appと電話番号(050)の連携 ・サンプルコードの修正 ・アプリのデプロイ&確認■ まず、Bluemixの環境設定
下記のブログを参考にし、Bluemixにブラウザ電話アプリをデプロイしてください。 [① BluemixのGITによるソースコードの管理。](http://qiita.com/joohounsong/items/dce81860732695df6c44) [② BluemixとGitHubの連動 - Twilioを使ったブラウザ電話アプリをBluemixにデプロイ] (http://qiita.com/joohounsong/items/4cd9a4fc3fd597fe87e9)■ BluemixやTwilioのアカウントが必要です。
・Bluemixアカウント(新規登録で30日間無料でご利用いただけます。) [Bluemixの新規登録はこちら](https://console.ng.bluemix.net/registration/) ・Twilioアカウント(新規登録で無料枠(トライアルアカウント)あり) [Twilioの新規登録はこちら](https://jp.twilio.com/try-twilio/kddi-web)■ TwiML Apps作成
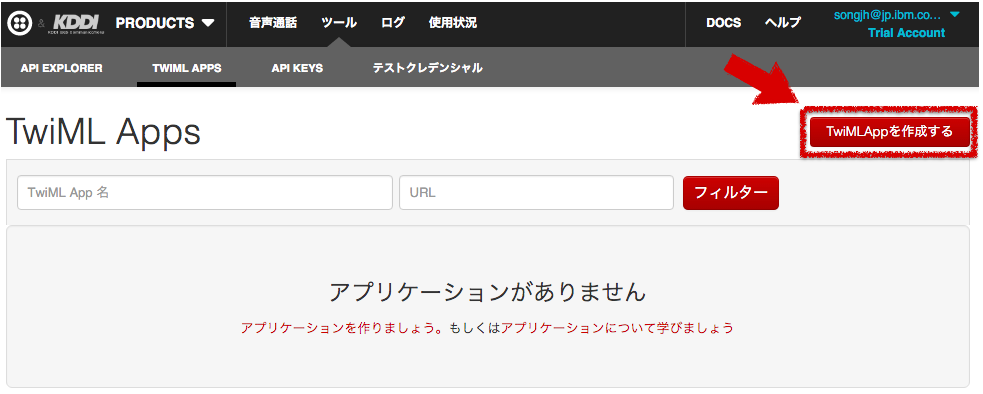
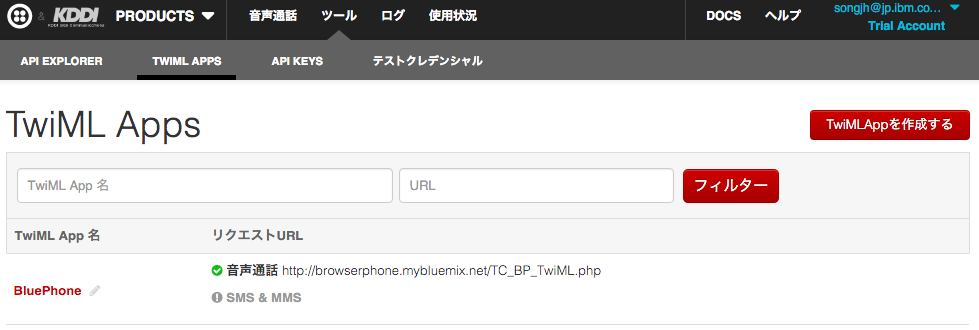
これから作成する「TwiML Apps」は、Twilio Clientを使ってアプリを開発する際に必要なものです。 Twilioは、TwiML AppsのSidやフレンドリーネーム(Client ID)でアプリを特定し、通信に必要な[ケイパビリティトークン](https://jp.twilio.com/docs/api/client/capability-tokens)を発行します。 このTwiML Appsは、1アカウント1000個まで作成できますが、RESTを使って動的な作成が可能ですので、アプリのユーザー数と関係なく、アプリを運営することも可能です。 詳細は、[REST API:APPLICATION](https://jp.twilio.com/docs/api/rest/applications)をご覧ください。1。Twilioログイン → ツール → TWIAML APPS → TwiMLAppを作成する

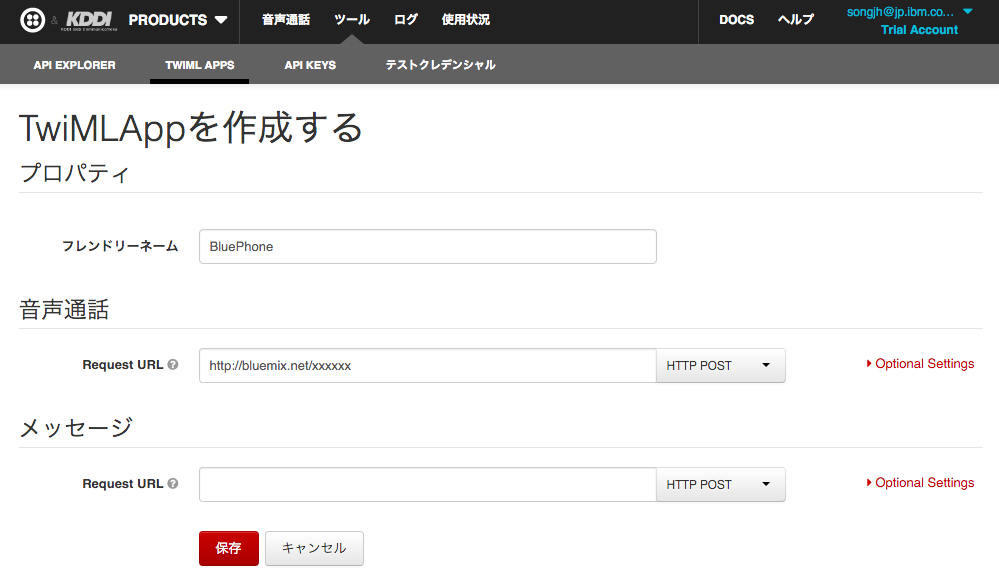
2。「フレンドリーネームと音声通話のRequest URL」設定
※ Request URLは、下記の手順(③)にてBluemixに配置されている「TwiML」のURLを設定。

3。BluemixのTwiML URL確認
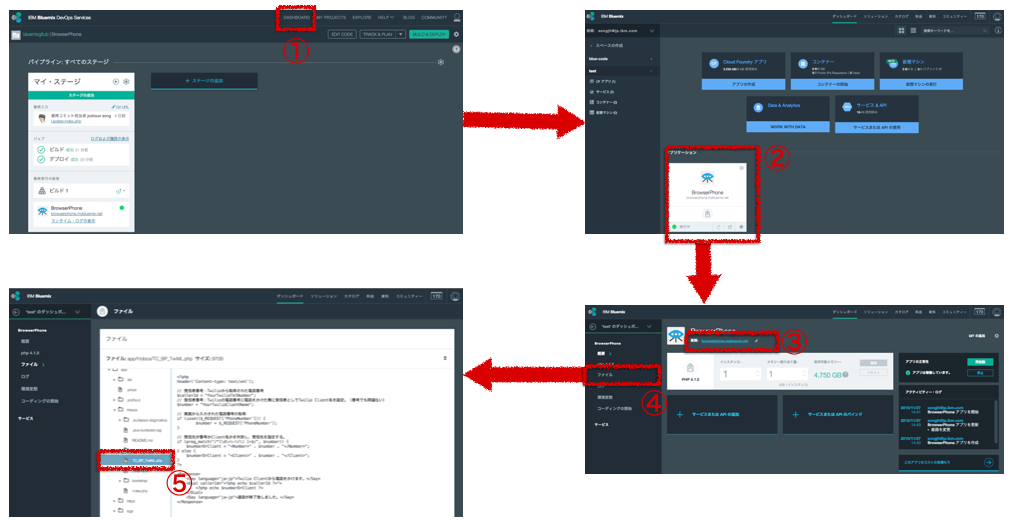
① Bluemixのダッシュボードに移動
② 対象アプリケーションを選択
③ アプリケーションのURLを確認
④ アプリケーションのhtdocsの配下にある「TC_BP_TwiML.php」が TwiML
※ アプリケーションのDocumentRoot
ファイル → app → htdocs

4。TwiML AppsのRequest URLに設定するBluemixアプリのURL
上記、「3-③のURL」+ 「3-④のTwiMLファイル名」の組み合わせ。
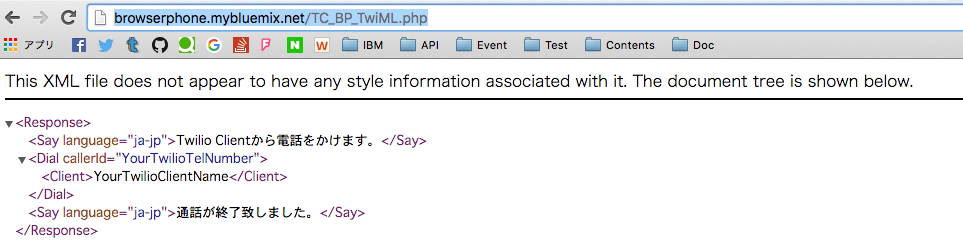
今回(私の場合)は、http://browserphone.mybluemix.net/TC_BP_TwiML.php
(このURLを、Request URLに設定)
このURLをブラウザで実行し、下記のようにTC_BP__TwiML.phpの内容が表示されると正常

5。TwiML App 作成完了
上記、「2。「フレンドリーネームと音声通話のRequest URL」設定」のRequest URLに「④」で取得されたURLを設定し、保存をすると下記のように今回作成した「TwiML Apps(BluePhone)」の音声通話部分のURLが変更されたことを確認できる。

■ TwiML Appと電話番号の連携
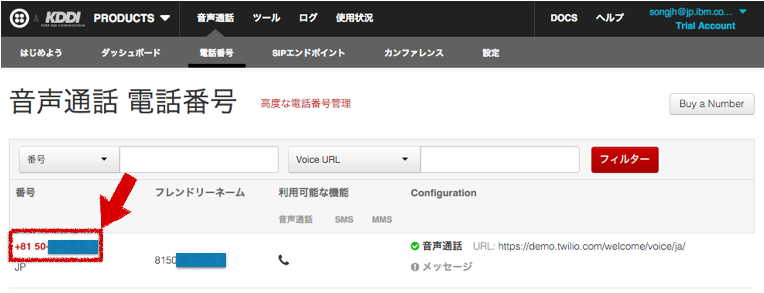
TwiML Appと電話番号を連携することによって、電話番号(050)に着信があった場合、今回のブラウザフォンアプリ(ウェブ)に着信されることになります。なお、ブラウザフォンから電話をかける際の発信者番号として連携電話番号(050)が相手に表示されることになります。1。Twilioの電話番号を確認
メニュー:音声通話 → 電話番号 → 連携する電話番号選択(クリック)

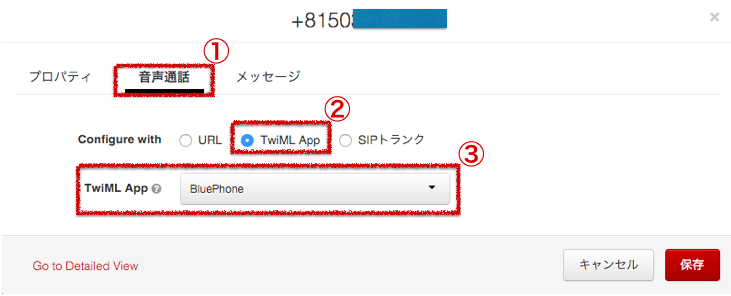
2。電話番号に「TwiML App」を設定
① 音声通話選択
② TwiML App選択
③ リストから先ほど作成した「TwiML App」選択

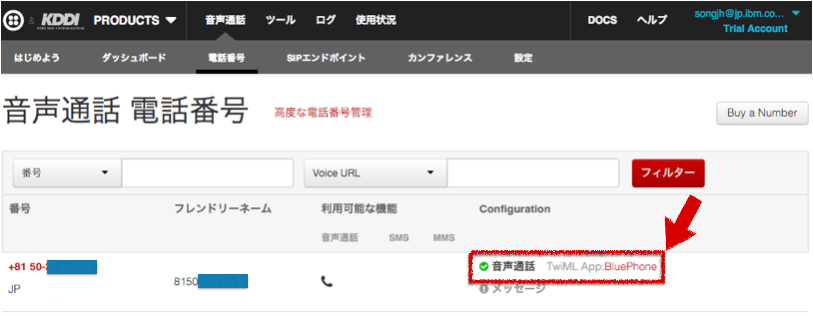
3。設定完了確認
「音声通話 → 電話番号」に移動すると、音声通話のURLがTwiML Appネームに変わったことが確認できます。

これで、Twilio側の設定(準備)は完了です。
■ サンプルソースコードの修正
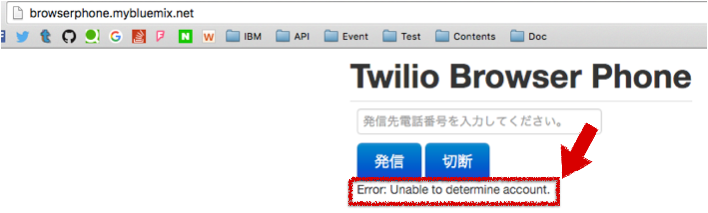
まず、修正前のブラウザフォンアプリをウェブで確認してみると、下記のようにエラーが発生していることをわかる。 ※ Twilio Clientは、アプリケーションが実行される際にTwilioと通信が可能なケイパビリティトークンを生成するようになっているけど、アカウント情報なが不明なので、トークンの発行が出来なかったためエラーを出します。このケイパビリティトークンの生成必要な情報は、こちら。
・Account Sid
・Auth Token
・TwiML App Sid(Twilio Application Sid)

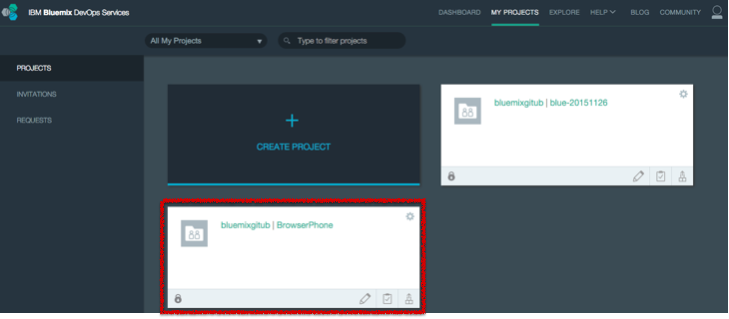
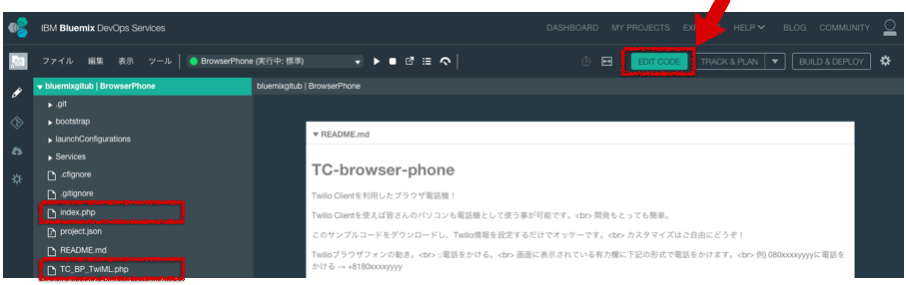
修正のため、まず、IBM Bluemix DevOps Serviceに接続をし、プロジェクトを選択。

次の画面で、「EDIT CODE」を選択。
今回修正するファイルは、「index.php、TC_BP_TwiML.php」の二つです。

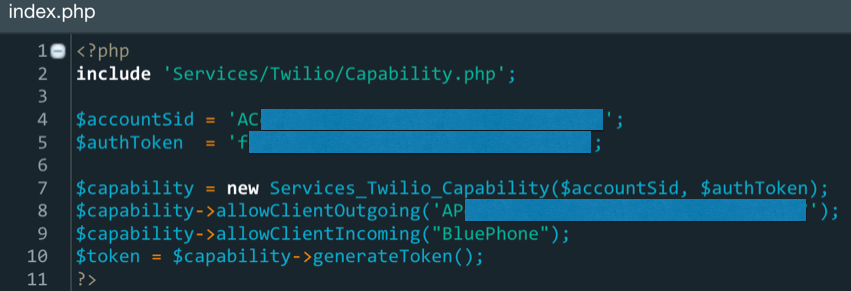
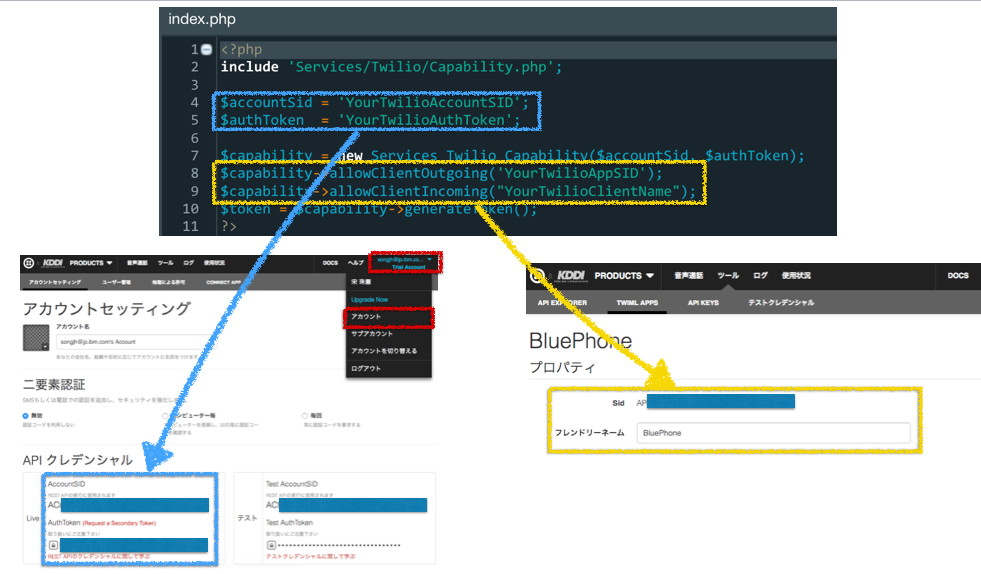
・index.phpを設定
○ TwilioのAccount情報設定(AccountSID、AuthToken)
▶︎ メニュー:Twilioのダッシュボード → 右上のアカウント名クリック → アカウント
下記画面の「空色」の枠の値をそれぞれ設定。
▶︎ YourTwilioAccountSID:AccountSID
▶︎ YourTwilioAuthToken:AuthToken
○ TwiML App情報設定(AppSID、ClientName)
▶︎ メニュー:Twilioダッシュボード → ツール → TWIML APPS → 該当するTwiML App
下記画面の「黄色」の枠の値をそれぞれ設定。
▶︎ YourTwilioAppSID:Sid
▶︎ YourTwilioClientName:フレンドリーネーム

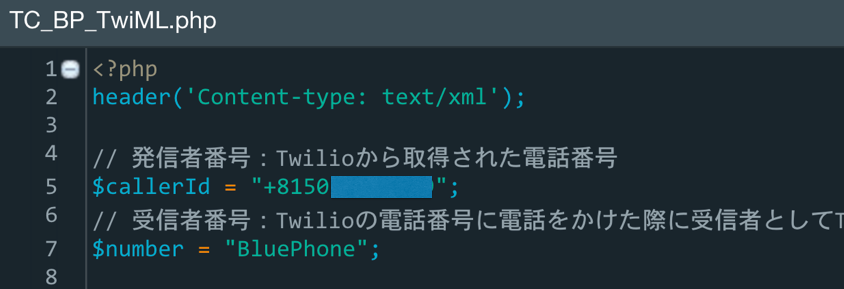
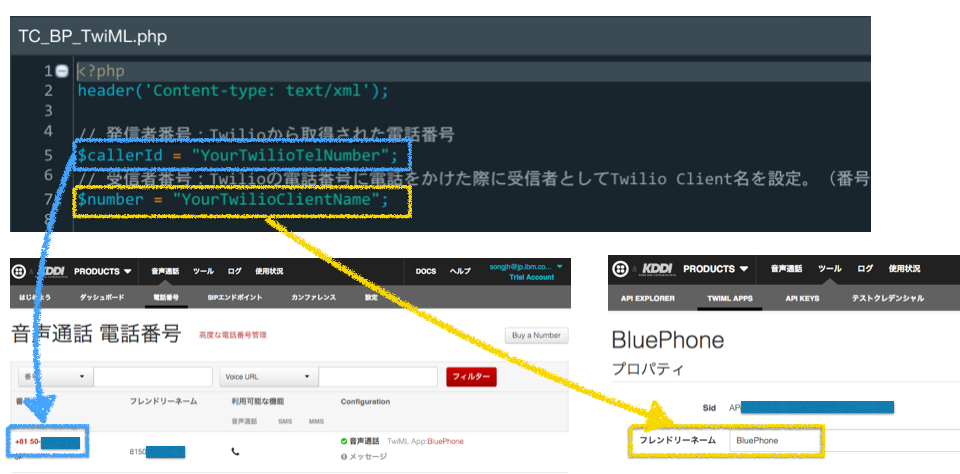
・TC_BP_TwiML.phpを設定
○ Twilioの電話番号設定(発信者番号)
※ 先ほど、TwiML Appと連携させたTwilioの電話番号を設定
▶︎ メニュー:Twilioのダッシュボード → 音声通話 → 電話番号
下記画面の「空色」の枠の値をそれぞれ設定。
▶︎ YourTwilioTelNumber:電話番号(+81 50-xxxx-yyyy)
※ 電話番号の設定形式:+8150xxxxyyyy
○ TwilioのClientネーム設定(フレンドリーネーム)
▶︎ メニュー:Twilioのダッシュボード → ツール → TWIML APPS → 該当するTwiML App
下記画面の「黄色」の枠の値をそれぞれ設定。
▶︎ YourTwilioClientName:フレンドリーネーム

■ アプリのデプロイ&確認
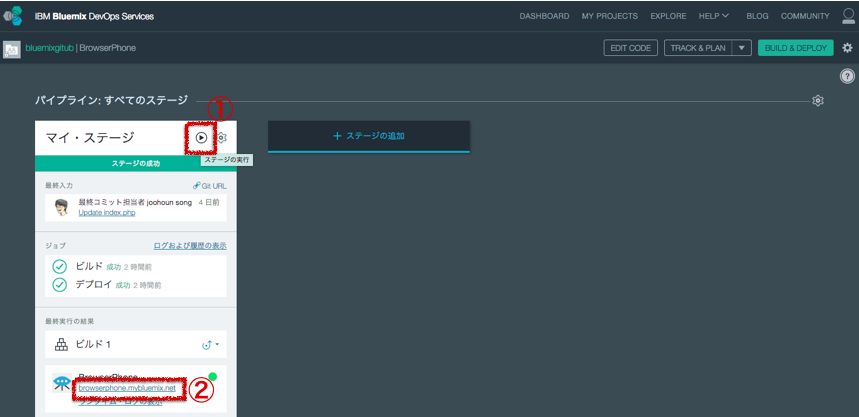
ここまでで、全ての準備ができましたので、デプロイして結果を確認してみたいと思います。 ① 修正されたファイルを保存 ② BUILD&DEPLOY クリック ○ ビルド&デプロイ
① ステージ実行
② デプロイが正常に終わったら、リンクをクリックしてアプリを確認

○ 確認
先のエラーがなくなり、「架電待機」に変わっていることが確認できます。

※ アプリケーションでエラーが表示されたら再デプロイをしてから試してみてください。

■ 最後に
このように、GitHubのプロジェクトをBluemix上で運営することができます。 今回のブログでは、ブラウザでソースコードを修正しましたが、Bluemix上に生成されたGITレポジトリは「GIT URL」が設定されていますので、普通のGITコマンドでも開発を行うことができるのと、アプリケーションレポジトリとして必要な機能が揃っていますので、みなさんも試してみてください。それでは、アプリを試してみましょう!
ブラウザフォンアプリを起動して、みなさんのTwilio電話番号(050)に電話をかけてみてください。
そのあと、ブラウザに電話が着信されることが確認できるのと、今回のサンプルの入力欄に携帯電話などの電話番号を入れて、「発信」をクリッスクすると入力された電話番号に発信を行います。
※ 注意:Twilioトライアルアカウントを使っている場合、新規アカウント取得の際に認証を行った電話番号にしか発信ができませんので、注意してください。
Bluemix Qiitaページはこちら。
Bluemixを使う際のTipsはもちろん、便利な機能や最新記事などがBluemix ユーザーの皆さんから投稿されていますので、ご興味ある方は、下記のリンクからフォローへ!
http://qiita.com/tags/Bluemix