本記事は、StrongLoopの「LoopBack」を使って、databaseをAPI化させる手順を紹介しています。
※ 本記事では、「ClearDB MySQL Database」を使いますので、Bluemixの米国リージョンで作業を行ってください。
今回やること
初めにローカルにLoopBackをインストールし、どんな動きをするのか、何ができるのかを試してみます。
そのあと、Bluemix上に「ClearDB MySQL Database」を作成して「StrongLoop MySQL Connector」を使ってローカルで生成した、data sourceやmodelをMySQLと連動して、そのデーターをAPIで操作してみたいと思います。
・StrongLoop API Document:https://apidocs.strongloop.com/
Bluemix新規登録
・新規登録から30日間無料で使えます。
・この期間間、Bluemixと連携されている100以上のAPIやIBMのサービスがほとんど無料で使えます。
Bluemix新規アカウント取得はこちら
前提条件
・Node.jsとnpmのインストール
参考サイト:https://docs.npmjs.com/getting-started/installing-node
・CF CLI(Cloud Foundry Command Line Interface)のインストール
インストールは、Bluemixのダッシュボードで確認できます。
作業手順
・StrongLoopインストール
・ローカル環境にLoopBackアプリケーション生成(基盤)
・StrongLoop MySQL connectorインストール
・Bluemixにランタイム(Node.js)とMySQL作成
・LoopBackモデル生成
・ローカルのLoopBackアプリをBluemixにデプロイ
StrongLoopインストール
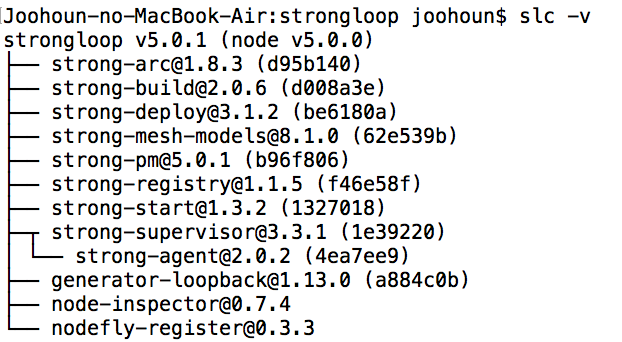
npm install -g strongloop
slc -v
ローカル環境にLoopBackアプリケーション生成(基盤)
※ 私のアプリケーション(ディレクトリ)名は「joohoun-loopback」です。
mkdir <directory>
cd <directory>
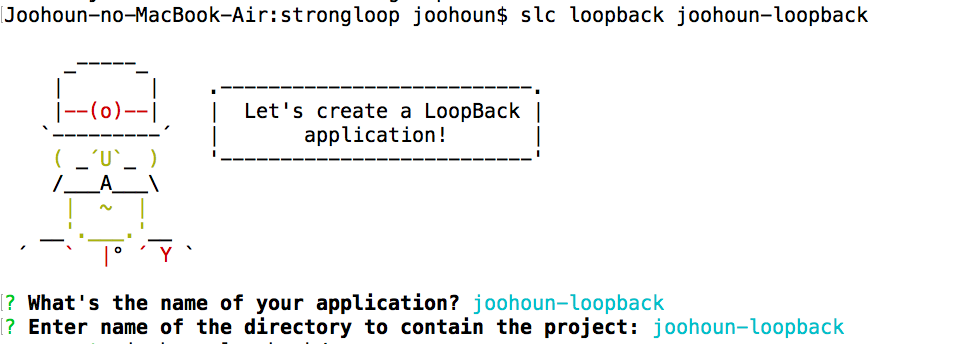
slc loopback <アプリケーション名(ディレクトリ名を入れる)>
① 下記の画面が出力される
② そのままEnter(アプリケーション名を変更する場合は、変更後「Enter」)

・インストール完了確認
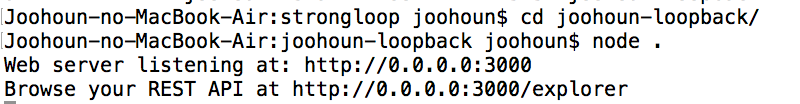
cd <directory>
node .
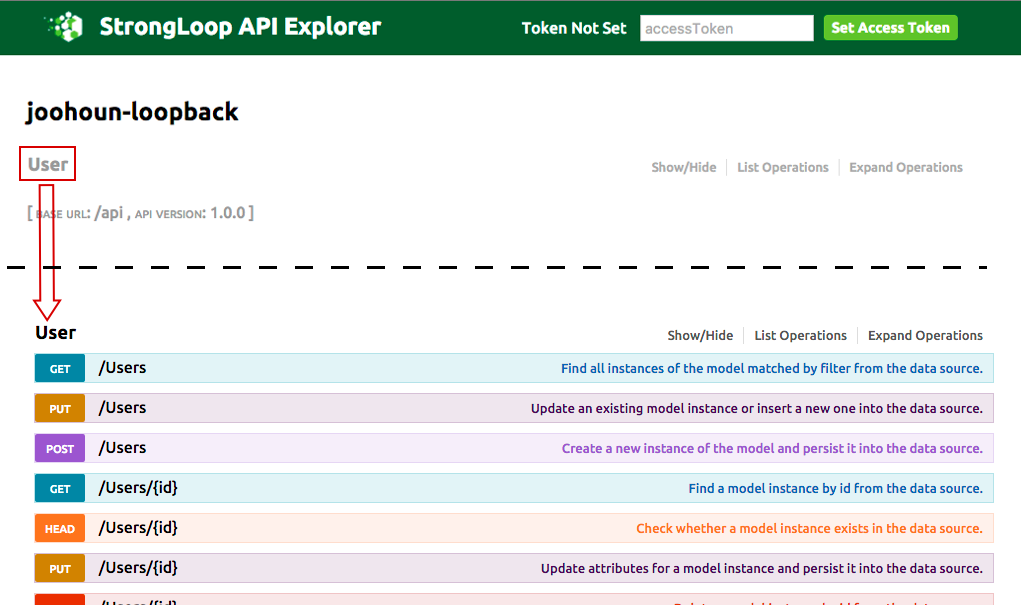
ここで、http://0.0.0.0:3000/explorerをブラウザにて実行してみましょう。
表示された画面の「User」をクリックすると、下記のようにAPIが表示されます。
APIのエンドポイントは、URL(http://0.0.0.0:3000)+ BASE URL(/api)+ Model(Users)

StrongLoop MySQL Connectorインストール
StrongLoop Connectは、データーベースだけではなく、REST APIやEmailなどとも連動できます。
今回は、Database connector(MySQL)を使って、BluemixのMySQLサーバーと連動させます。Database Connectorは、MySQLだけではなくMongo DBやOracleなどのConnectorも提供されています。
詳細は、こちらのリンクをご覧ください。
https://docs.strongloop.com/display/public/LB/Connecting+models+to+data+sources
cd <directory>
npm install --save loopback-connector-mysql
data source 生成
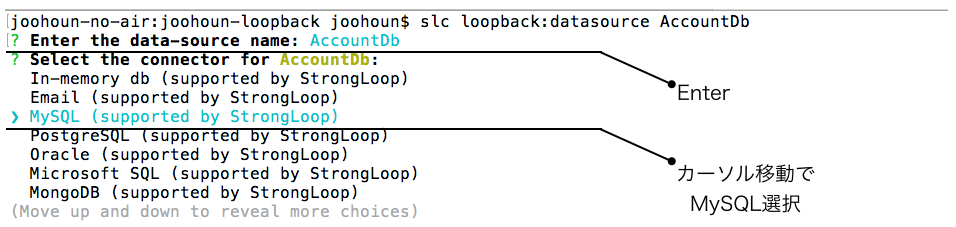
slc loopback:datasource AccountDb
data source名はデフォルトのまま「Enter」をして、Connectorタイプで「MySQL」を選択。
BluemixにNode.jsとMySQL作成
下記の手順に従って、Bluemix上に「Node.js」と「MySQL」を作成します。
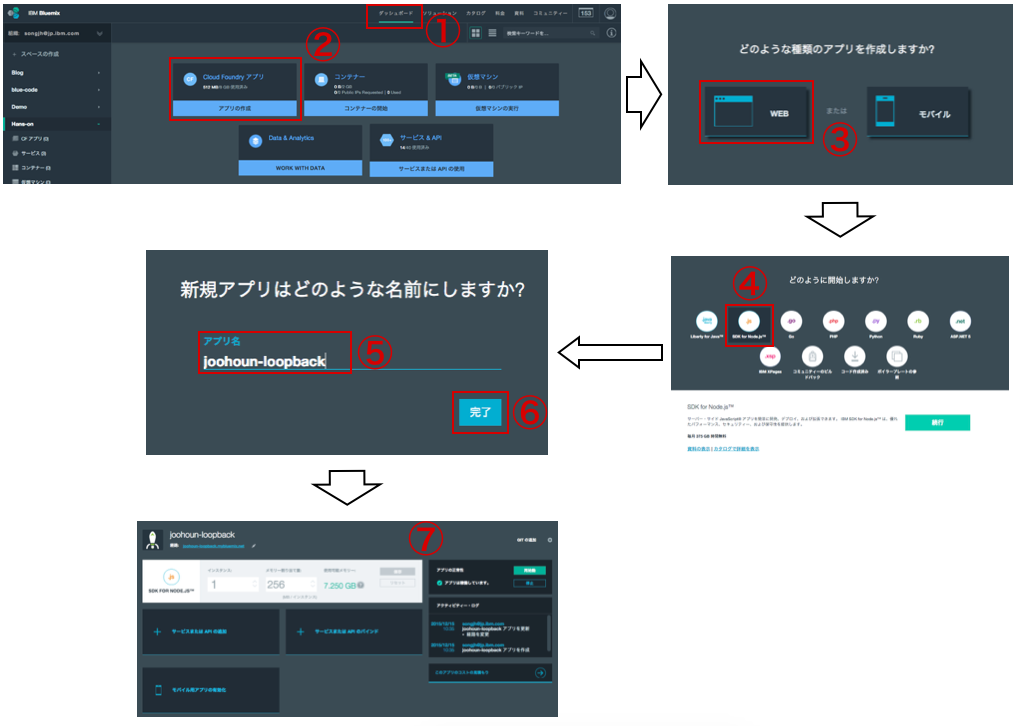
Node.js生成
① ダッシュボードに移動
② Cloud Foundry アプリ選択
③ WEB選択
④ SDK Node.js 選択と実行
⑤ アプリ名入力(先ほど作成したStrongLoopアプリと同じ名)
⑥ 完了
⑦ Node.jsアプリが生成されていることが確認できます。

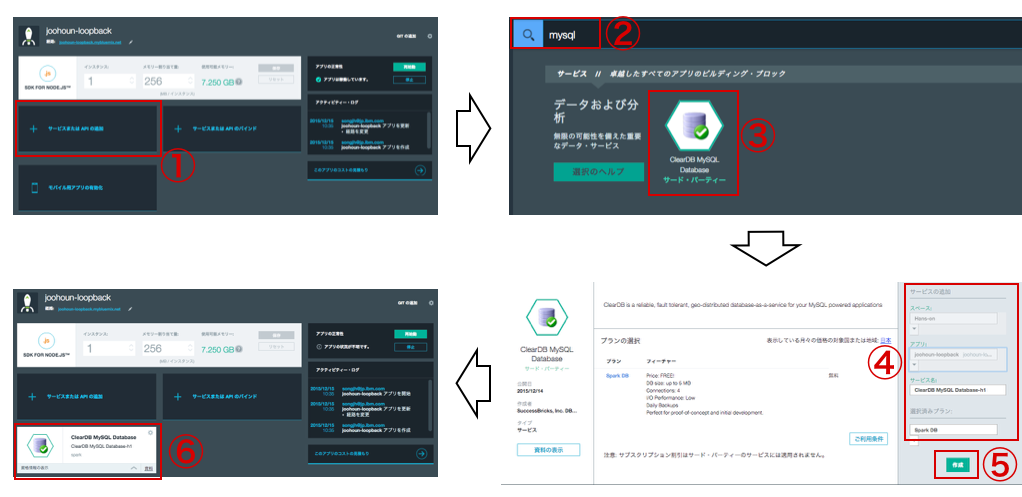
ClearDB MySQL Database作成
① サービスまたは APIの追加
② 検索バーにて「mysql」検索
③ 表示された「ClearDB MySQL Database」選択
④ 作成される内容(スペースなど)を確認
⑤ 「作成」クリック
⑥ 先ほど、作成した「Node.jsアプリ」に「ClearDB MySQL Database」が追加されたのを確認。

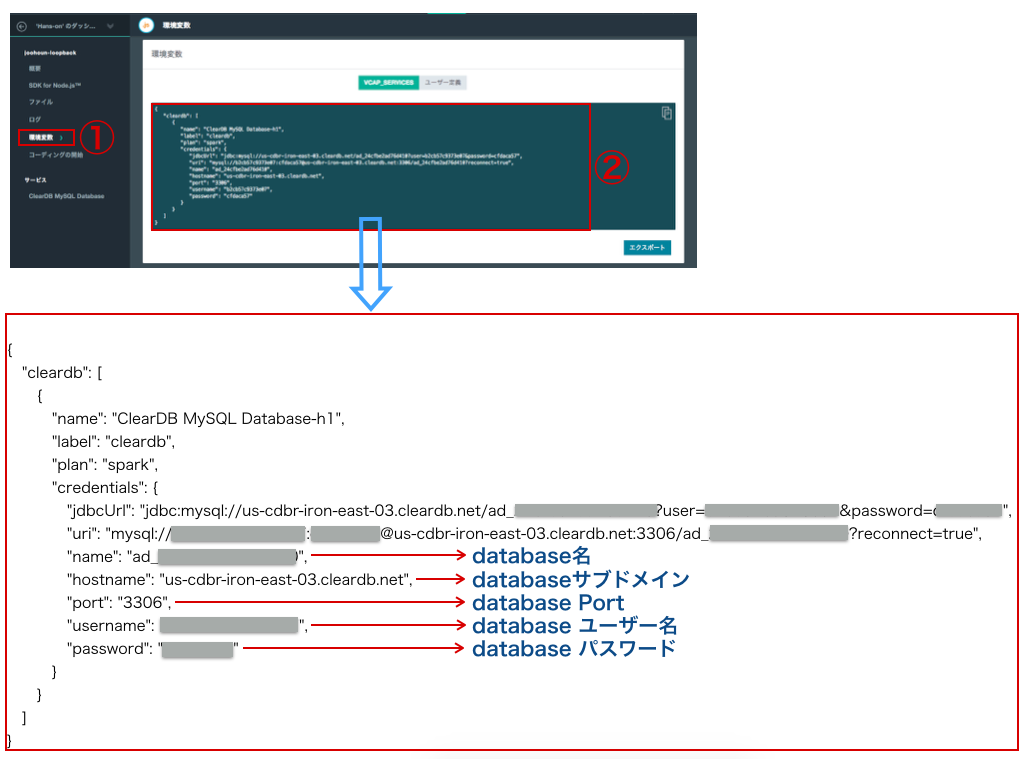
・環境変数から取得したBluemixのDatabase情報設定
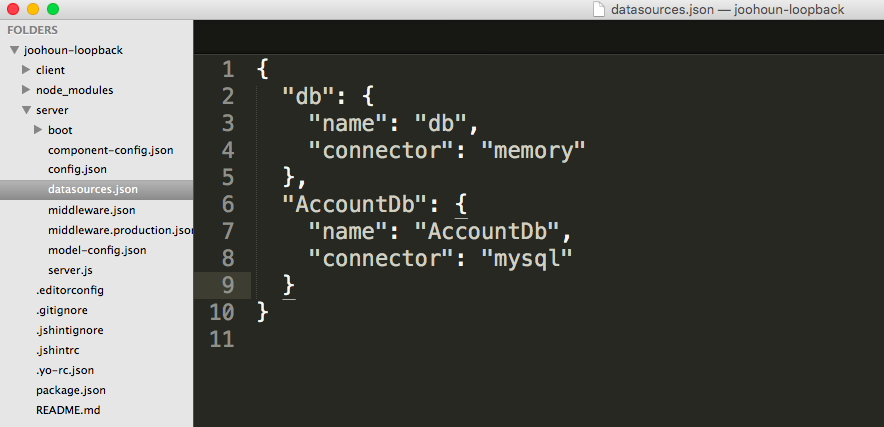
設定ファイル:server/datasources.json
ローカルに作成した、LoopBackアプリの「datasources.json」を開くと下記のようになっている。

・設定内容
下記のコードの「 < ... >」部分をBluemixのMySQL情報を設定。
{
"db": {
"name": "db",
"connector": "memory"
},
"AccountDb": {
"host": "<database_subdomain>.cleardb.net",
"port": 3306,
"database": "<database>",
"password": "<password>",
"name": "AccountDb",
"user": "<username>",
"connector": "mysql"
}
}
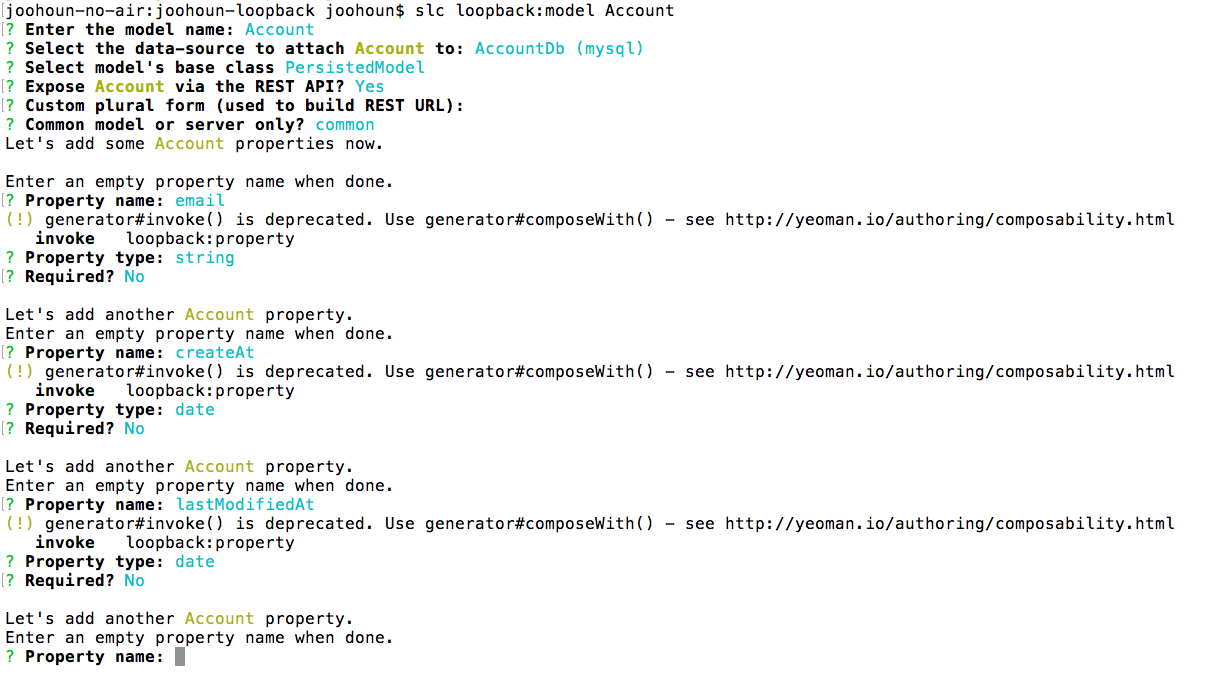
slc loopback:model Account
下記の内容で、Modelを作成します。(Nameなどはみなさん自由に作れます。)

※ 下記のリンクからStrongLoopで提供されている"auto-migrate"ツールも使えます。
LoopBack-Auto-migrate
・DBのスキーマを追加
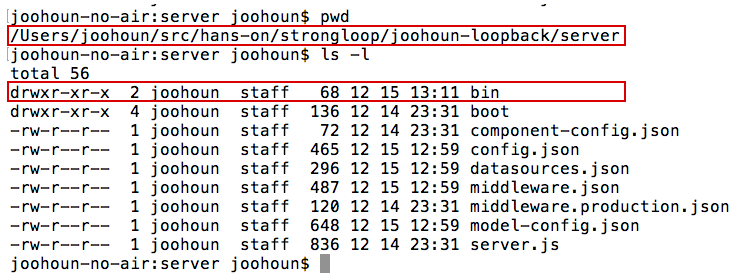
cd server
mkdir bin
下記のように、serverフォルダーに「bin」フォルダーが生成されていることを確認

・automigrate.js生成
上記で生成した「bin」フォルダーに下記の内容で「automigrate.js」ファイルを作成。
var app = require('../server');
var accounts = [
{
email: 'foo@bar.com',
createdAt: new Date(),
lastModifiedAt: new Date()
},
{
email: 'baz@qux.com',
createdAt: new Date(),
lastModifiedAt: new Date()
}
];
// ~/server/datasources.jsonの「accountDb configuration」
var dataSource = app.dataSources.AccountDb;
// Account modelのautomigrates
dataSource.automigrate('Account', function(err) {
if (err) throw err;
// ~/common/models/Account.jsonのAccount model
var Account = app.models.Account;
var count = accounts.length;
accounts.forEach(function(account) {
// Account tableにデーター挿入
Account.create(account, function(err, record) {
if (err) return console.log(err);
console.log('Record created:', record);
count--;
if (count === 0) {
console.log('done');
dataSource.disconnect();
}
});
});
});
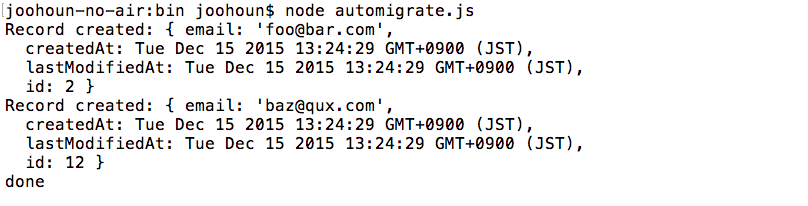
ここまで出来たら、実行!
node server/bin/automigrate.js
・ここまで出来たら、データーの確認をしてみましょう。
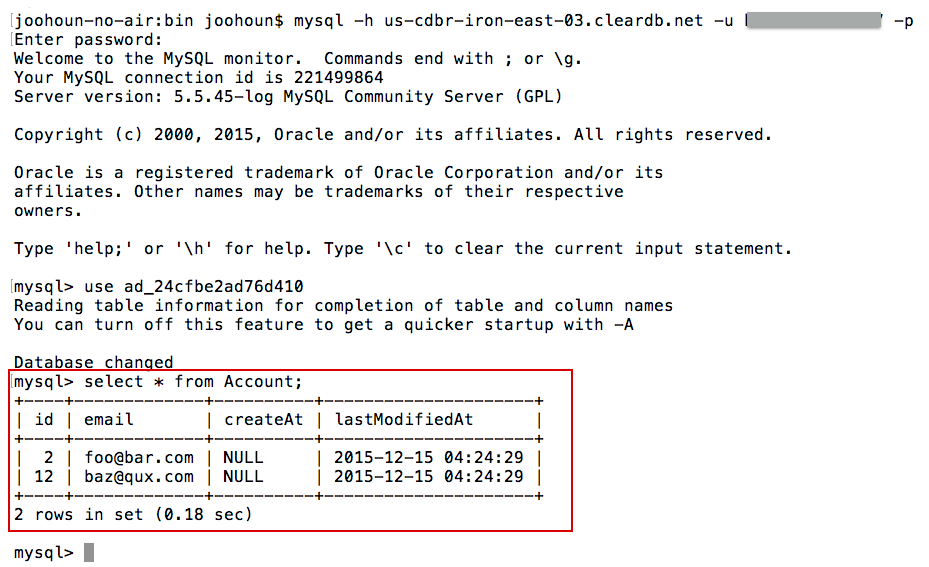
まず、BluemixのMySQLにレコードが挿入されているかを確認。
※ 私は、mysqlコマンドにてBluemixのMySQLに接続します。
mysql -h <database_host> -u <username> -p
・次は、LoopBackの内容を確認。
slc run
※ 実行の際にエラーで実行できない場合は、下記のコマンドでプロセス終了後再実行
・エラー内容
"Error: listen EADDRINUSE 0.0.0.0:3000"
ps -ax | grep node
[Result]
1301 ttys000 0:01.90 node .
4116 ttys002 0:00.01 grep node
kill -9 1301 -> PID 1301を終了
・起動されたらLoopBack Explorerに接続
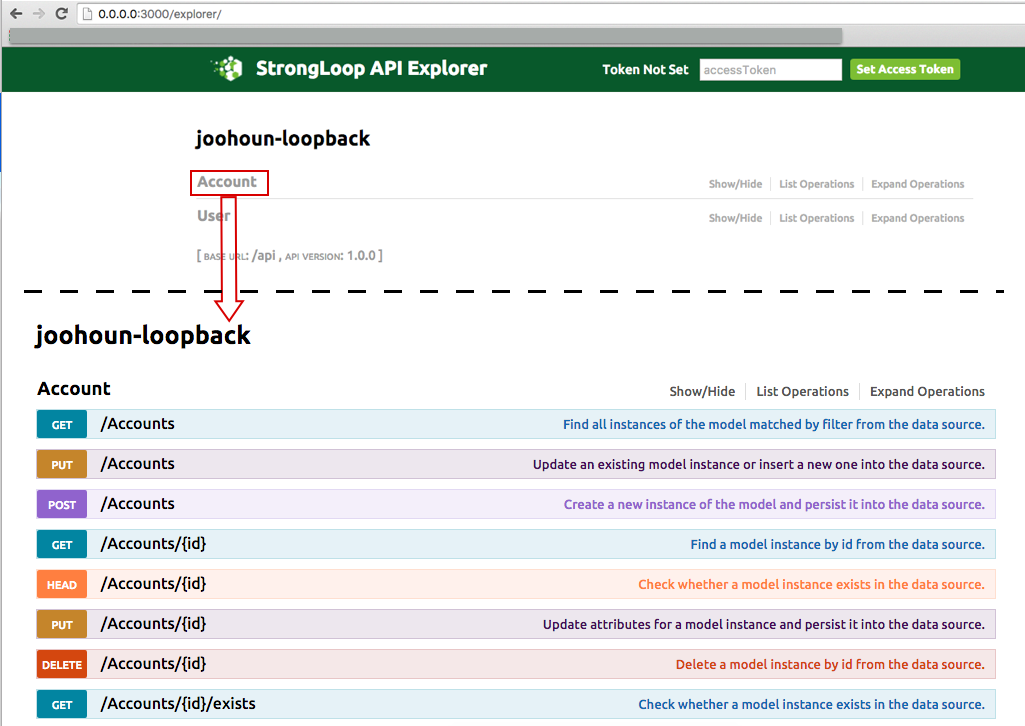
http://0.0.0.0:3000/explorer
・Accountが生成されていることが確認できる。
この時点で、APIのエンドポイントが生成されている状態になります。

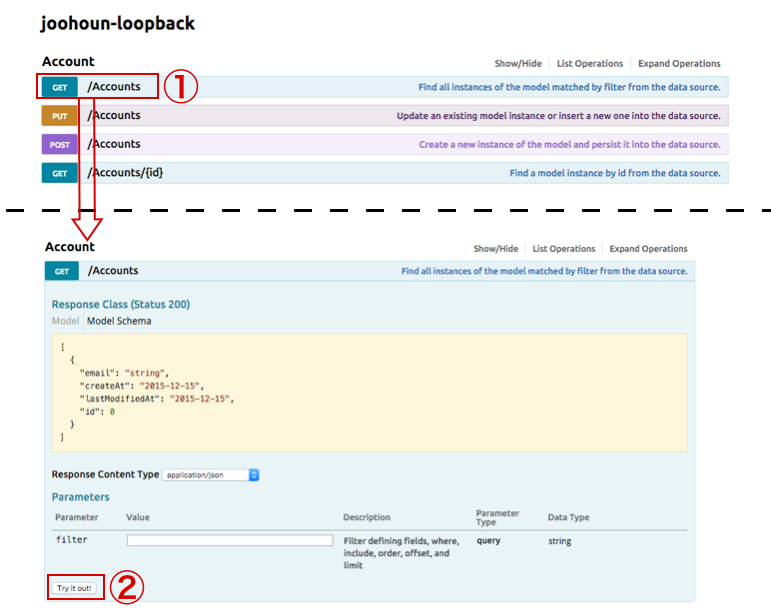
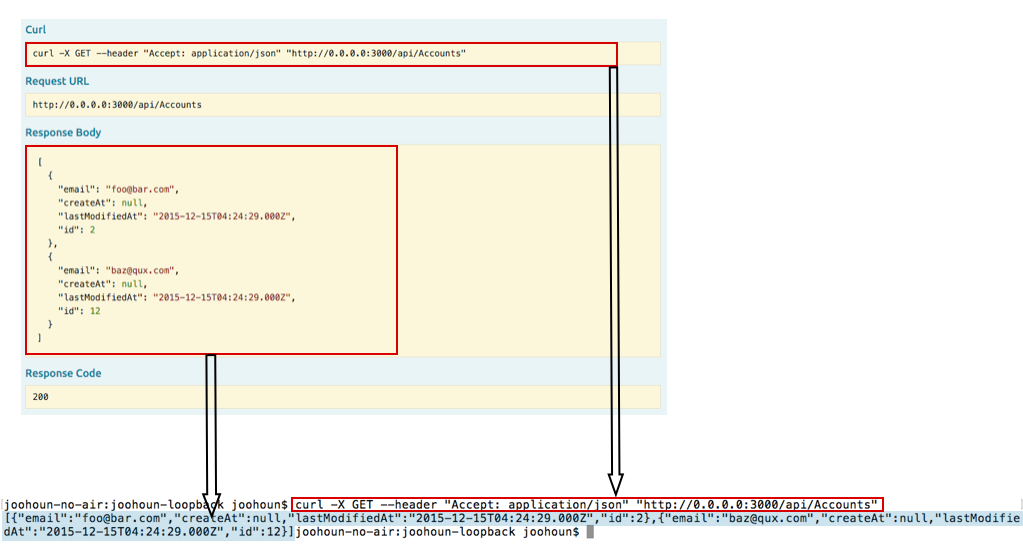
・DBの中身を見てみましょう。
① GETを選択
② 「Try it Out」選択

MySQLコマンドでセレクトした、BluemixのDB内容と同じであることと、作成されたModelのAPIを実行して結果が表示されていることが確認できる

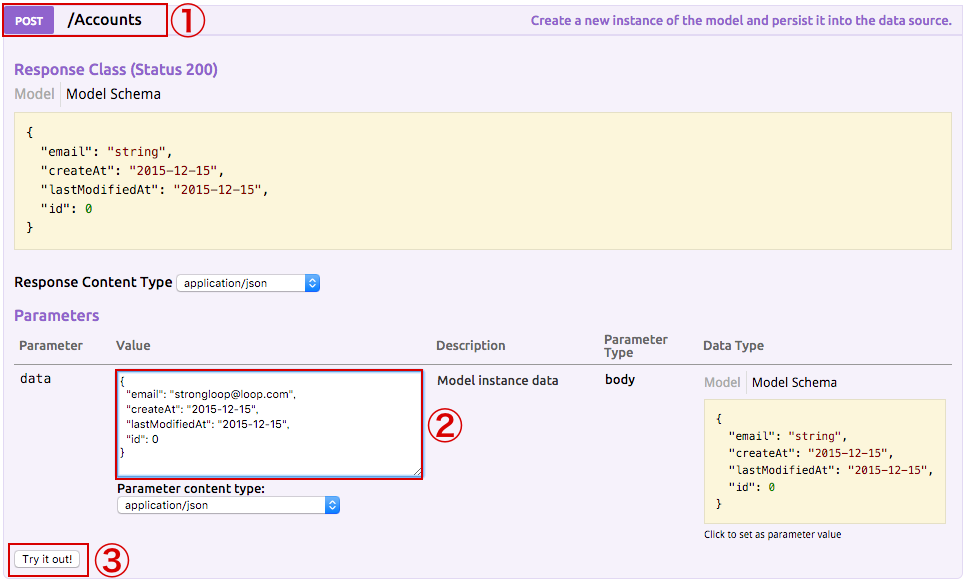
・次は、POSTでレコードを追加してみる。
① POSTを選択
② 挿入するデーターを設定
③ 「Try in Out」クリック

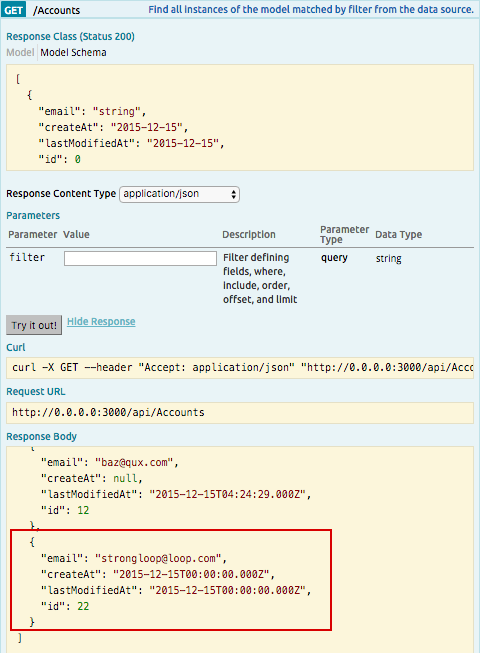
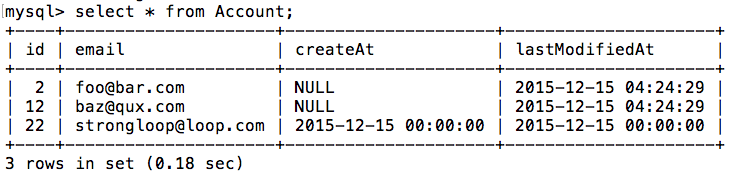
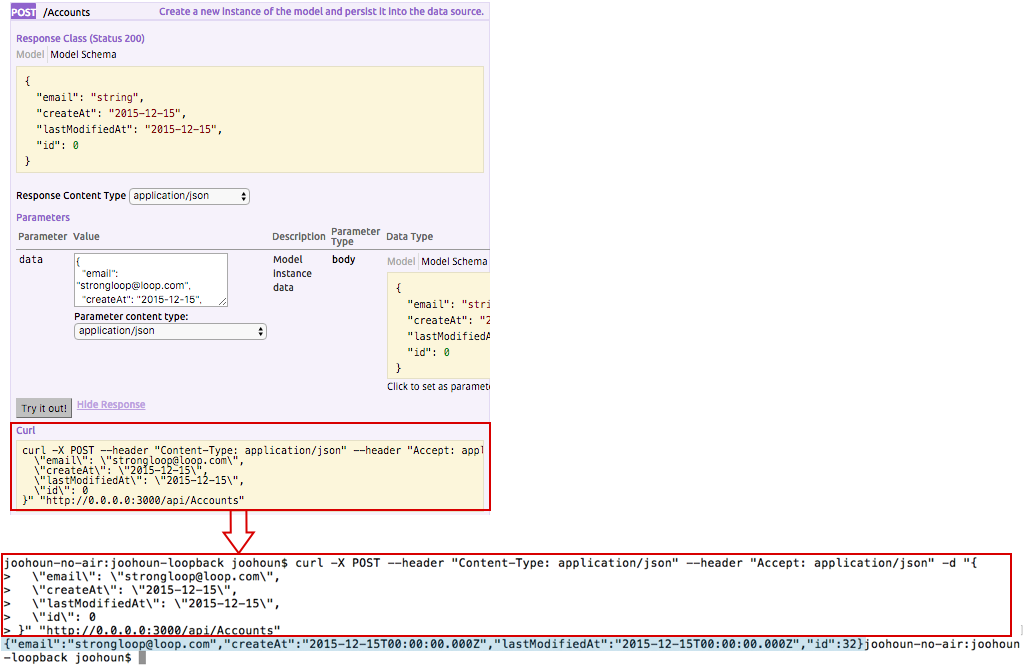
・挿入されたデーターを確認。
・生成されたAPIでデーターを挿入してみる。
POSTの「Curl」をそのまま、ターミナルにて実行するとデーターの挿入ができる。
確認は、上記の「GET」や「MySQL:Select」で。

ここまで出来たら、データーの削除や修正など試してみてください。
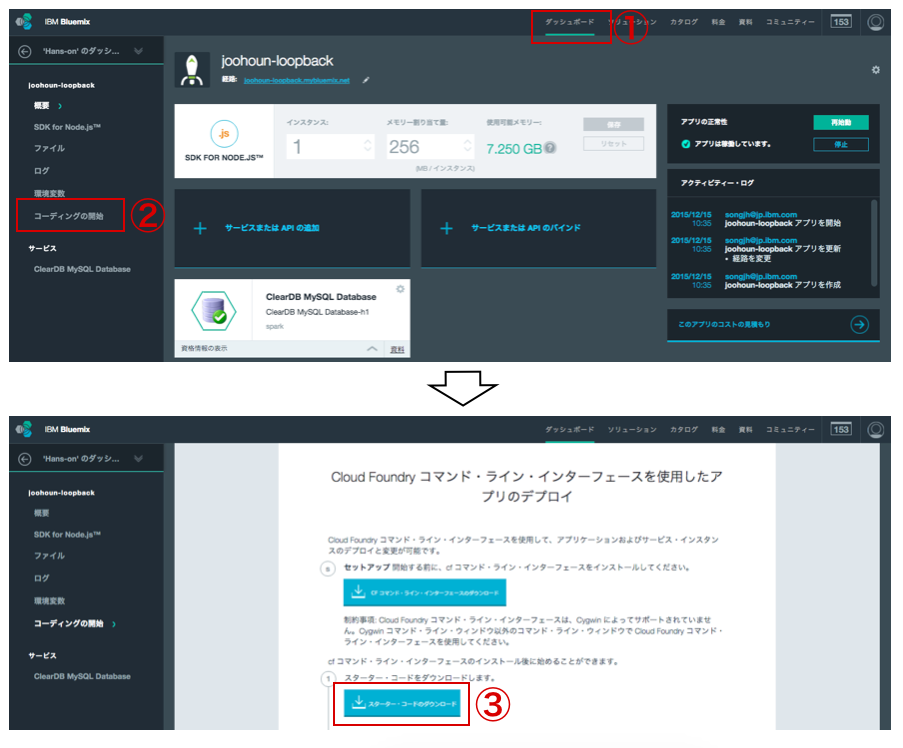
APIをBluemixに公開しましょう。
① Bluemixのダッシュボードに移動
② コーディングを開始
③ スターター・コードをダウンロード

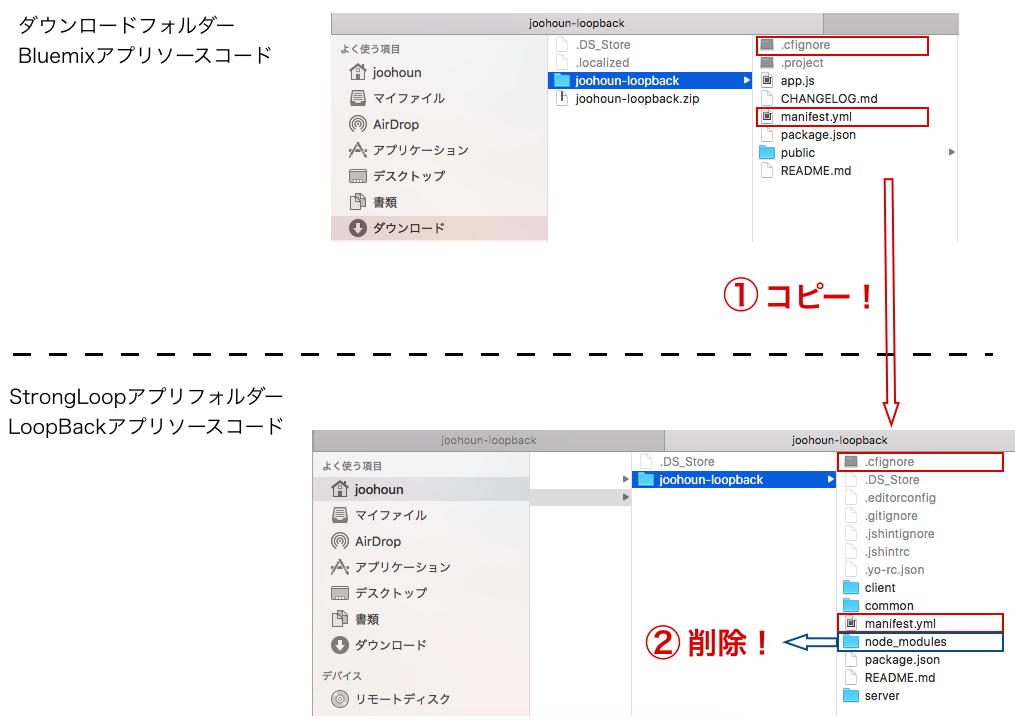
ファイル構成
① 下記の2つのファイルを「Bluemixアプリ」から「StrongLoopアプリ」にコピーします。
1。manifest.yml
2。.cfignore ← 非表示フィルなので、ご注意ください。表示されない方はコマンド(cp)
で。
② StrongLoopアプリフォルダーの「node_modulesフォルダー」を削除
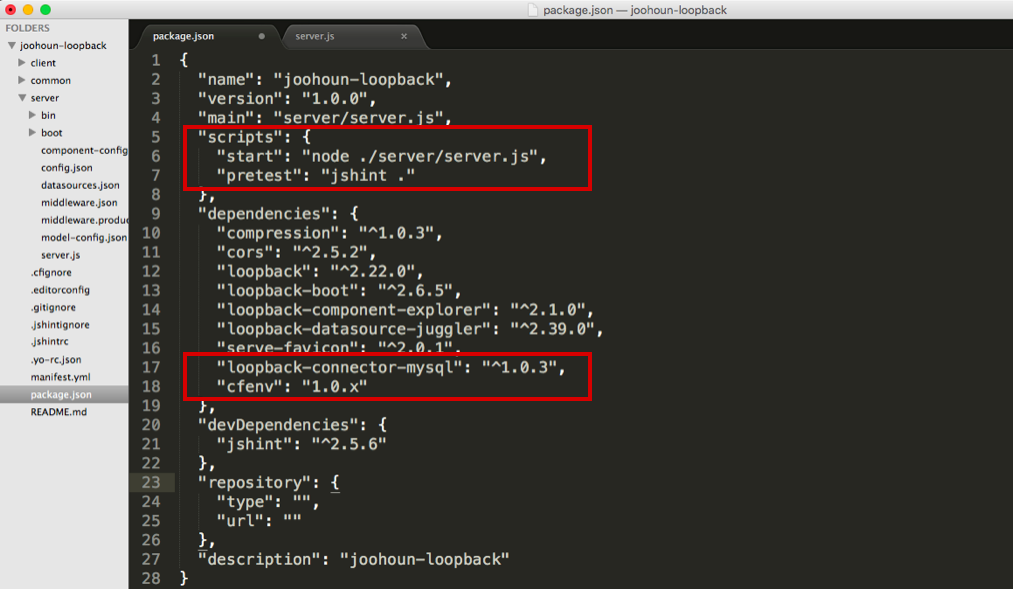
StrongLoopアプリのファイルを編集します。
"scripts": {
"start": "node server/server.js",
"pretest": "jshint ."
},
"dependencies": {
..
"loopback-connector-mysql": "^1.0.3"
"cfenv": "1.0.x"
..
var loopback = require('loopback');
var boot = require('loopback-boot');
// cfenvで、「Cloud Foundry」環境に接続します。
// cfenvの詳細はこちら:https://www.npmjs.com/package/cfenv
var cfenv = require('cfenv');
var appEnv = cfenv.getAppEnv();
var app = module.exports = loopback();
app.start = function() {
// web server スタート
return app.listen(appEnv.port, appEnv.bind, function() {
app.emit('started');
console.log('Web server listening at: %s', app.get('url'));
});
};
boot(app, __dirname, function(err) {
if (err) throw err;
if (require.main === module)
app.start();
});
オッケー!ここまで出来たら、Bluemixにデプロイしましょう!
cf api https://api.ng.bluemix.net
cf login -u <user_name> -o <organization> -s <space>
cf push joohoun-loopback
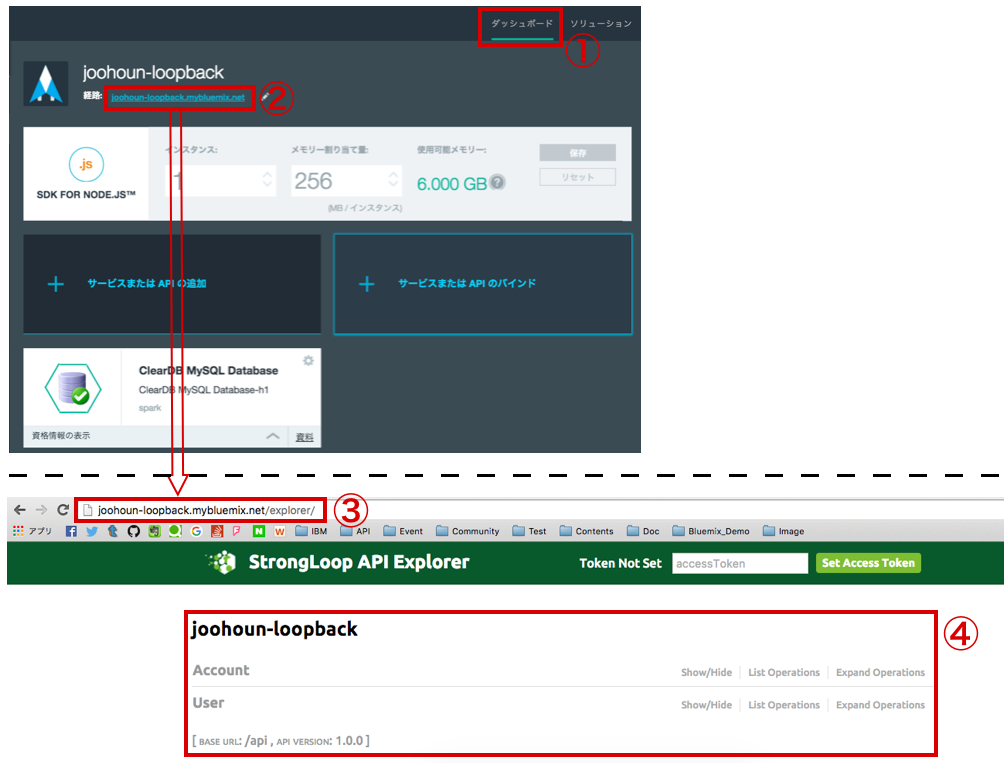
公開完了後の確認。
① ダッシュボード
② アプリのURLを確認
③ BluemixアプリURL + /explorer をブラウザで実行
④ 先ほど、ローカルで作業した画面が表示されることが確認できる。
まとめ
まず、ここまで作業が終わったら今回生成されたAPIを使ってDBのデーターを操作できるようになります。
先ほどローカルで生成されたAPIは、ウェブに公開されていなかったため外部からは接続できなかったが、Bluemix上にアプリを公開することで、外部のどこからでも接続(通信)ができる「API」ができました。
今回の資料では、StrongLoopの「LoopBack」を使いましたが、「StrongLoop Arc」はGUIを提供していて全操作(datasource、model、DB Connectionなど)をブラウザで行うことができます。
なお、Bluemixのカテゴリから「StrongLoop LoopBack Starter」ですと、手軽にStrongLoopを使うことができます。
このように、DBをAPIで操作できるようになるといろんな場面で必要にしていたサービスや様々なアイデアが形に変わるのではないかと思います。
是非、今後もBluemixとStrongLoopをお楽しみに!
Bluemixコミュニティ
※ Bluemixに関する技術関連情報や最新情報、イベント告知、Bluemixユーザーコミュニティの皆さんからの最新記事などを配信しています。
下記のリンクから「Bluemix」の「今」をフォローできます!
・Facebook : Bluemixユーザーグループ
・Qiita : Bluemix Qiitaページ
・Slack : Bluemix User Group(BMXUG)の交流用
・stackoverflow : stackoverflow(コミュニティQ&A)
・Twitter : @ibm_ecod_japan