概要
SCSSのrandom関数を使ってparticle(粒子)を大量に生成する。
正確言うと、要素自体はemmetで生成して、SCSSで要素のスタイルを定義する。
コード
particles.css
body {
background: #000;
margin: 0;
padding: 0;
}
.main-container {
height: 100vh;
left: 0;
position: absolute;
width: 100vw;
}
.particle {
background: #fff;
position: absolute;
}
@for $i from 1 through 10000 {
.particle:nth-child(#{$i}) {
$size: random(2) + px;
height: $size;
width: $size;
$x: random(10000);
left: percentage($x/10000);
$y: random(10000);
top: percentage($y/10000);
}
}
particles.html
.particle*10000 はemmetで展開してます。
展開に10数秒の処理時間がかかるので、ここも何かのパッケージを導入して解決したい。
<!DOCTYPE html>
<html lang="ja">
<link rel="stylesheet" href="particles.css" />
<head>
<meta charset="UTF-8" />
<title>Document</title>
</head>
<body>
<div class="main-container">
.particle*10000
</div>
</body>
</html>
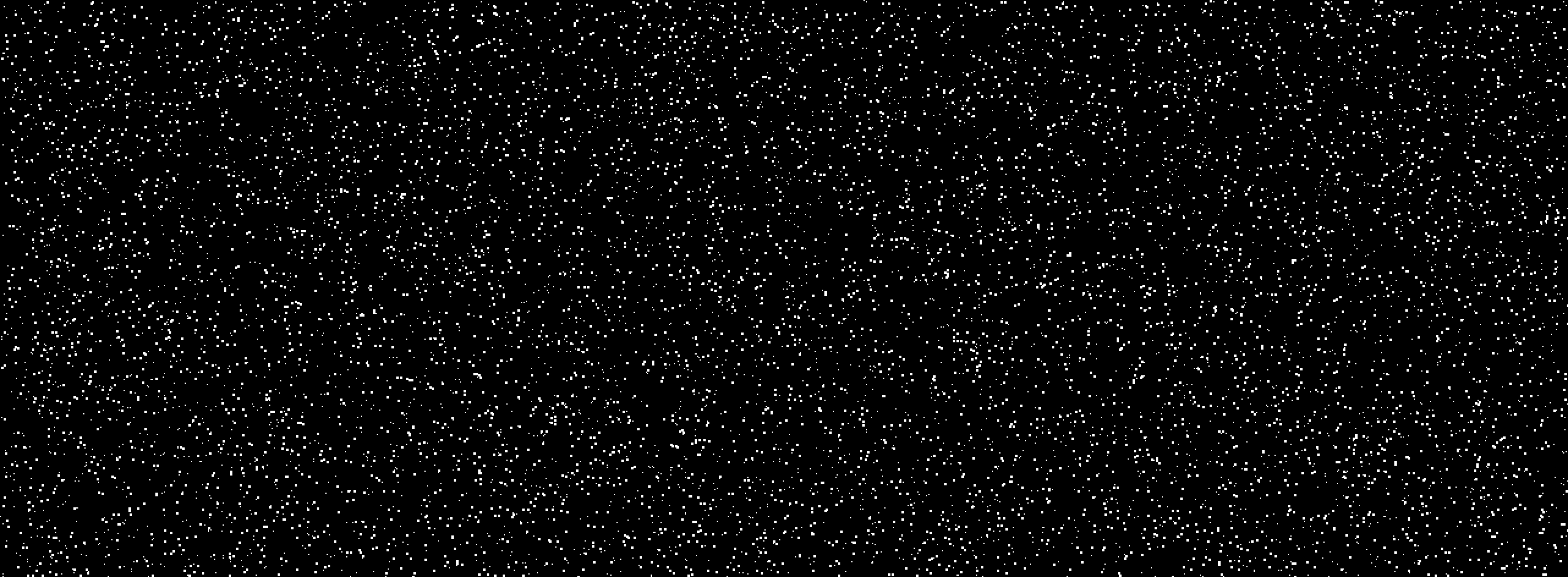
結果
SCSSを初めて使ったが、random関数で無茶苦茶に大量のルールセットを定義できるのは、表現の範囲がまるで変わってくる。
次はうにょうにょ動かすアニメーションも定義してみたい。