iOS10からプッシュ通知に画像や動画などを添付したり、カスタムUIを表示したりする リッチ通知 が送れるようになりました。今回は 『メディア付きのプッシュ通知』 について説明します。
メディア付きプッシュ通知(Media Attachments)
メディア付きプッシュ通知とは
画像(GIFアニメ含む)や動画、音声をプッシュ通知に表示することができます。
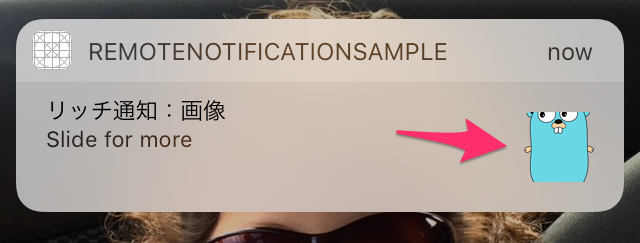
受信したプッシュ通知のバナーを下スワイプしたり、ロック画面や通知センターの通知を 3Dタッチ or左スワイプするとプッシュ通知を開くと下記のように表示/再生することができます。
GIFアニメを添付した際の見え方は下記のようになります(通知の下に出てくる「見てみる」「あとで」のボタンはアクション実行型プッシュ通知という別の仕組みです。また別途説明します)。
ステマ pic.twitter.com/z77UiUBAP3
— hideyuki nanashima (@jollyjoester) 2017年1月15日
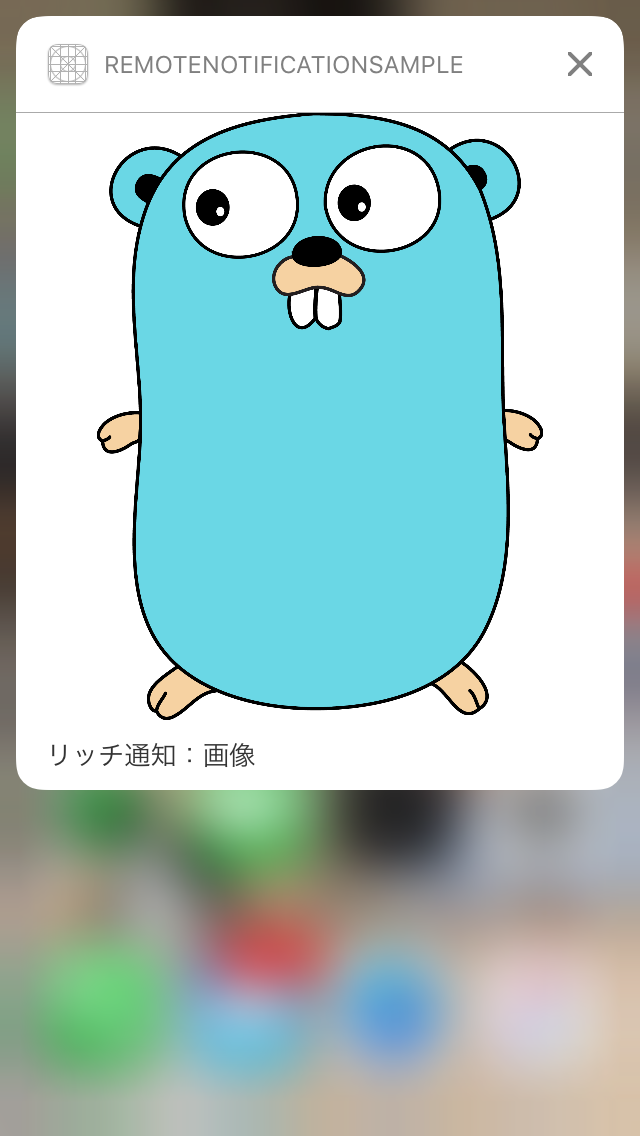
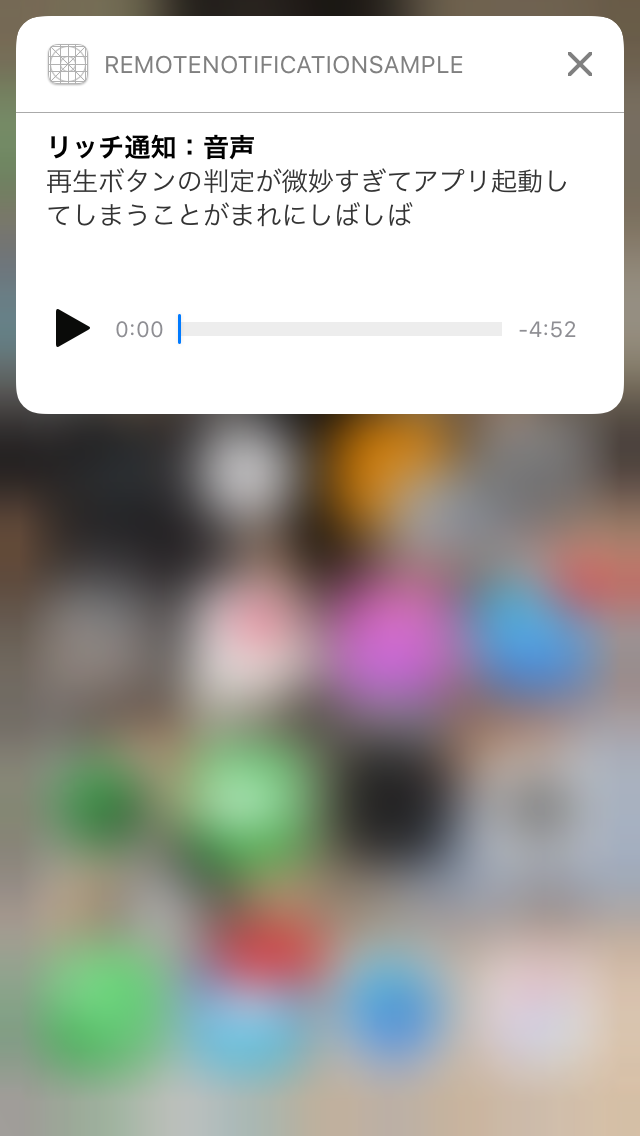
他のメディアもそれぞれ下記のように見えます。
| 画像 | 音楽 | 動画 |
|---|---|---|
 |
 |
 |
メディア付きプッシュ通知の仕組み
メディア付きのプッシュ通知はNotification Service ExtensionというExtensionを実装することで実現することができます。
ざっくりとした仕組みは下記です。
- 表示したいメディアをWeb上に配置してURLを取得する(リッチ通知の表示にはURLが必要)
- プッシュ通知のペイロードに表示したいメディアのURLを含めて送信する
- プッシュ通知を受信すると通知のバナーを表示する前に
Notification Service Extensionが起動されるので、ペイロード中のURLを用いてメディアをダウンロード&tmp領域に保存する - メディアが保存が完了したらメディアと共に通知が表示される
メディア付きプッシュ通知の実装
通常のプッシュ通知の準備ができてない方はまずプッシュ通知を究める!その①〜普通のプッシュ通知の実装の仕方〜をご覧ください。
Notification Service Extensionの作成
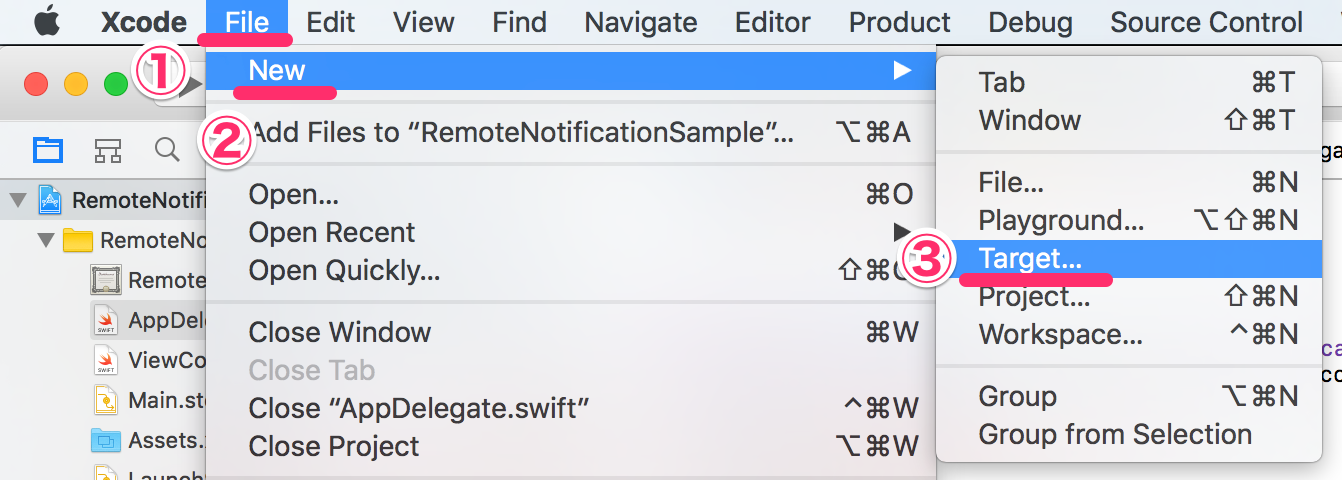
XcodeのメニューのFile -> New -> Target...をクリックします。
iOS -> Notification Service Extension -> Nextをクリックします。

任意のProduct Nameを入力してFinishをクリックします。
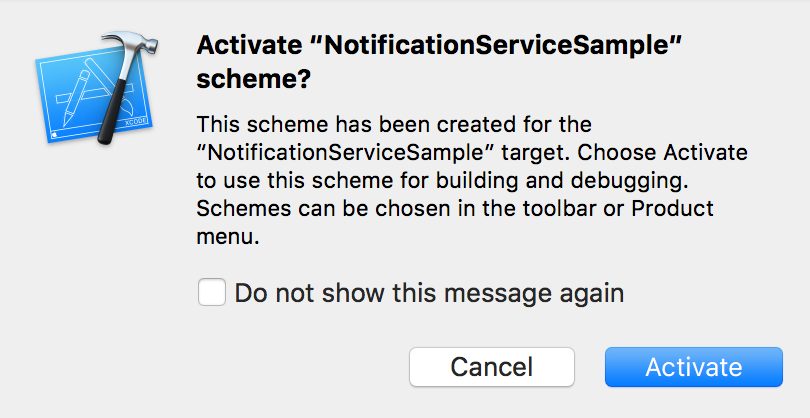
下記のようなダイアログが出てきたらActivateをクリックします。
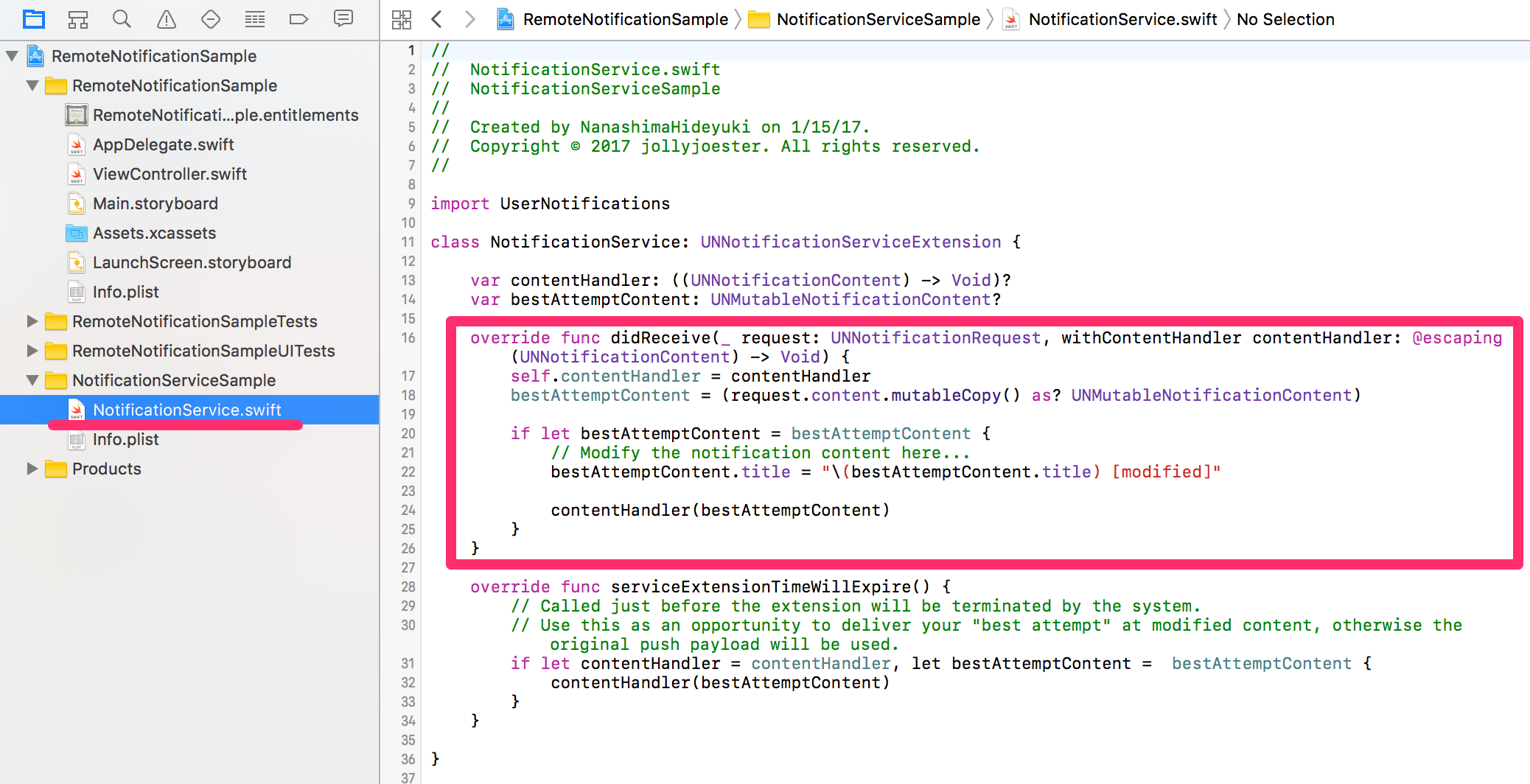
Notification Service Extensionのフォルダができます。メディア付きプッシュ通知に必要な処理はこの時作成されるNotificationService.swiftのdidReceiveメソッド内に実装していきます。
Notification Service Extensionの実装
具体的な実装イメージは下記となります。
import UserNotifications
class NotificationService: UNNotificationServiceExtension {
var contentHandler: ((UNNotificationContent) -> Void)?
var bestAttemptContent: UNMutableNotificationContent?
// リッチ通知のプッシュ通知を受け取るとdidReceiveが呼ばれる
override func didReceive(_ request: UNNotificationRequest, withContentHandler contentHandler: @escaping (UNNotificationContent) -> Void) {
self.contentHandler = contentHandler
bestAttemptContent = (request.content.mutableCopy() as? UNMutableNotificationContent)
if let notificationData = request.content.userInfo["notification-data"] as? [String: String] {
if let urlString = notificationData["attachment-url"], let fileURL = URL(string: urlString) {
URLSession.shared.downloadTask(with: fileURL) { (location, response, error) in
if let location = location {
// メディアファイルをダウンロードしてtmpに保存
let tmpFile = "file://".appending(NSTemporaryDirectory()).appending(fileURL.lastPathComponent)
let tmpUrl = URL(string: tmpFile)!
try? FileManager.default.moveItem(at: location, to: tmpUrl)
if let attachment = try? UNNotificationAttachment(identifier: "hoge", url: tmpUrl, options: nil) {
// メディアをtmp
self.bestAttemptContent?.attachments = [attachment]
} else {
// メディアの添付に失敗
self.bestAttemptContent?.body = "メディア添付に失敗した時の通知の文言"
}
}
contentHandler(self.bestAttemptContent!)
}.resume()
} else {
// URLの取得に失敗したときの処理
contentHandler(self.bestAttemptContent!)
}
} else {
// JSONペイロードからメディアのデータが取得できなかったときの処理
contentHandler(self.bestAttemptContent!)
}
}
// didReceiveの処理が30秒を超えると呼ばれる。
override func serviceExtensionTimeWillExpire() {
if let contentHandler = contentHandler, let bestAttemptContent = bestAttemptContent {
bestAttemptContent.body = "メディアのダウンロードがTimeoutになったときの通知の文言"
contentHandler(bestAttemptContent)
}
}
}
エラー処理
メディアのダウンロードなどに失敗したときなどはメディアが表示できません。メディアありきの文言になっていたりするとおかしなプッシュ通知になってしまいますので文言だけの通知に適した内容に差し替えたりすることもできます。
またメディアのダウンロードには制限時間(約30秒)があり、制限時間を超えると同じくメディアが表示されません。その場合はserviceExtensionTimeWillExpireメソッドが呼ばれるのでその中で同じく文言だけの通知に適した内容に差し替えるなどすると良いでしょう。(contentHandler()が30秒呼ばれないとserviceExtensionTimeWillExpireが呼ばれるようです。contentHandler()を実装し忘れたりするとserviceExtensionTimeWillExpireがもれなく呼ばれることになります。)
プッシュ通知のペイロード
上記実装は下記のペイロードを送信することを前提とした実装です。aps内の"mutable-content": 1はリッチ通知を送る際に必須のものです。メディアのURLを送っている"notification-data"以下は任意の形式です。アプリ側の実装と合わせて自由に設計してください。
{
"aps": {
"alert": "メディア付きリッチ通知だよ",
"mutable-content": 1
},
"notification-data": {
"attachment-url": "メディアのURL"
}
}
(余談:メディアのダウンロードの際もATSの制約を受けます。httpsでアクセスできる場所にメディアを置いておくと良いでしょう(私はAWS S3に配置して公開してます。またATSの例外設定などをする場合はExtension内にある'Info.plist'に記述します。)
添付したメディア(画像/動画/音声)の判別
基本的にはtmp領域に保存した際の URLの拡張子 でiOSが自動的に判断して出し分けてくれます。なので添付したメディアファイルの種類を正しく表した拡張子がついたURLを用いることをお勧めします。拡張子がないURLを使わざるをえない場合でも後述するファイルタイプのヒントを設定するオプションなどを使えば正しく表示することができます。
サポートされてるメディアファイルの種類とサイズ
下記のページの Supported File Type に記載されています。けっこうでかいサイズまでサポートされていますが、ダウンロードの時間切れになると表示ができないので小さめのファイルを意識すると良いかもしれません(通信の速さにもよりますが2MBくらいまでは安定して表示された感触でした。)
オプションなど
UNNotificationAttachmentの初期化の際にオプションを設定することもできます。オプションは現在のところ下記の4つがあります。この中だとGIFアニメや動画の何秒目の部分をサムネイルにするか設定できるUNNotificationAttachmentOptionsThumbnailTimeKeyが嬉しいですね!
| オプション名 | 内容 |
|---|---|
| UNNotificationAttachmentOptionsTypeHintKey | メディアファイルの種類についてのヒント。UTI(Uniform Type Identifier)形式で指定する。拡張子なしのURLを使うときなどに使う。 |
| UNNotificationAttachmentOptionsThumbnailClippingRectKey | 画像や動画添付の場合、プッシュ通知に表示されるサムネイルの表示領域を設定する。 |
| UNNotificationAttachmentOptionsThumbnailTimeKey | GIFアニメや動画添付の場合に何秒目の部分をサムネイルとして表示するかを設定する。 |
| UNNotificationAttachmentOptionsThumbnailHiddenKey | サムネイルを非表示にするか否かの設定。trueを設定すると非表示になる。 |
ちなみにサムネイルとは下記の部分です。
オプションを設定する場合は、必要なオプションを[AnyHashable: Any]のDictionaryに入れてUNNotificationAttachmentを初期化する際にoptionsに渡します。
let options: [AnyHashable: Any] = [
UNNotificationAttachmentOptionsTypeHintKey : kUTTypeJPEG,
UNNotificationAttachmentOptionsThumbnailClippingRectKey : CGRect(x: 0, y: 0, width: 1, height: 1).dictionaryRepresentation,
UNNotificationAttachmentOptionsThumbnailTimeKey:2,
UNNotificationAttachmentOptionsThumbnailHiddenKey : true
] as [String : Any]
if let attachment = try? UNNotificationAttachment(identifier: "hoge", url: tmpUrl, options: options)
{ ...
以上、何か間違い、質問等あればコメントで教えてください!
次はリッチ通知(カスタムUI付き)について書く予定です。
参考文献
https://developer.apple.com/reference/usernotifications/unnotificationserviceextension
https://developer.apple.com/reference/usernotifications/unnotificationattachment