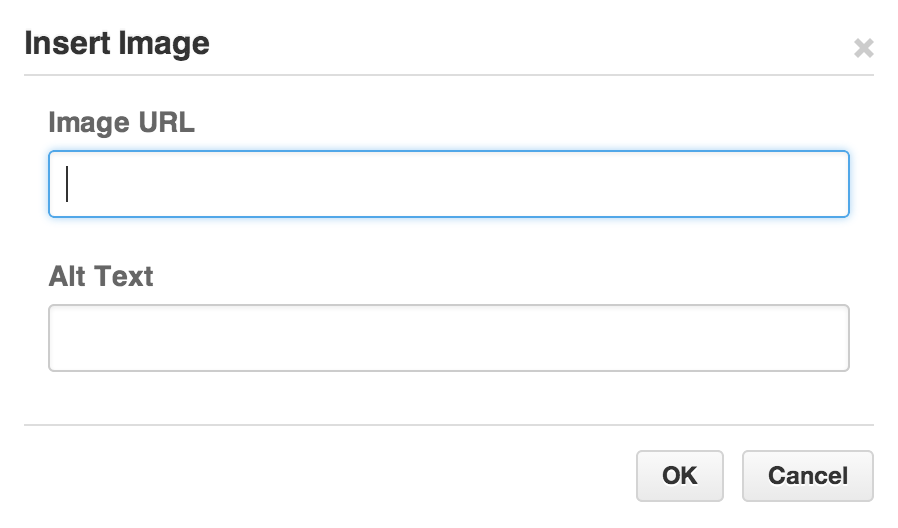
GitHubのWikiに画像を普通に貼付けるにはImageボタンを使います。
ただこれ、ImageのURLを入力するようになってます。
GoogleDriveとかDropboxに共有設定で置いた画像のURLを入れてもいいですが、複数の場所に素材が分散するのはやな感じです。
どっかGitHub内のリポジトリに画像を入れて、そのURLを入れてもいいですがWikiでしか使わない画像が他のリポジトリに混ざるのもやな感じです。
こんな場合にはWikiのリポジトリをクローンして画像を追加する方法が向いているようです。
Wikiのクローン&画像追加
リポジトリのWikiページに行きます。
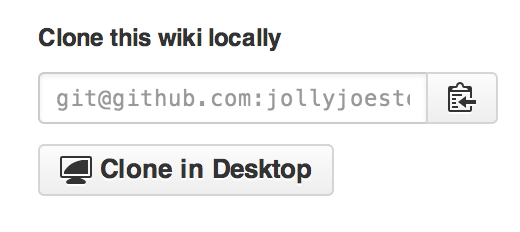
Wikiをクローンします。
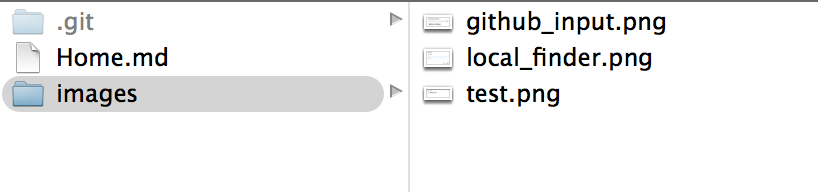
ローカルのリポジトリの中身です。
単純にmarkdownファイルが置いてあるだけなので大量にWikiを更新する際もクローンしてローカルで編集、アップすると良さげです。
ここに適当に画像を追加してcommit&push。
画像の使い方
上記test.pngを入れたいとき

※ハマったポイント
Wikiの編集時に便利なPreview機能がありますが、この方法で追加した画像はPreviewで表示されませんでした。「Save Page」で保存すると見れるようになりますが、ちょっと微妙ですね。。。
追記
当然ですが、絶対Pathで書くとWikiのpreviewでも画像表示でます。
この場合は書き方は