JavaScriptとは、
- Webページに様々な機能を追加するためのプログラミング言語、
- (例)、複雑なエフェクトやアニメーション、コンテンツの動的な書き換え、サーバーとのデータのやり取りなどでJavascriptが使われています。

変数
- 様々な文字列や数値を入れておく箱

●変数の書き方
let 変数名 = 数値、文字列など;
const 変数名 = 数値、文字列など;
※ = は代入演算子と呼ぶ、
右側の数値や文字列データを左側の変数に入れます。これを「代入する」と言います。
代入した数値や文字列データのことを、変数の「値」と言います。
●letは値を再代入できる (後から置き換えることができる)
※constは再代入できない
let name = '太郎さん';
console.log(name);
name = '花子さん';
console.log(name);
constを使うメリット
constで定義した変数は、letで定義した変数のように後から再代入されることがありません。そのため、変数の定義に const を使うことで let と比べて以下のようなメリットがあります。コードの量が増えるほど、このメリットは大きくなります。
- コードを書くとき、うっかり別の値を再代入してしまう間違いが防げる
- コードを読むとき、値が再代入される可能性を考えなくてよい
文字列
"..."(ダブルクォーテーション)または '...'(シングルクォーテーション)で囲まれたテキストが文字列データです。
- (1)シングルクォーテーションとダブルクォーテーションを組み合わせる
ダブルクォーテーション"..."の間にシングルクォーテーション'を書けば、そのまま表示されます。
逆に、シングルクォーテーション'...'の間にダブルクォーテーション"を書けば、そのまま表示されます。
これを利用すれば、シングルクォーテーションあるいはダブルクォーテーションを文字列として扱えます。
console.log("Hello ' World!"); //「Hello ' World!」と表示される
console.log('Hello " World!'); //「Hello " World!」と表示される
エスケープを使う
- '...' の中に ' を文字として入れたい場合は、記号 \ を直前に付けます。
console.log('Hello \' World!'); //「Hello ' World!」と表示される
テンプレート文字列
- 以下のように、複数行の文字列を``(バッククォート、またはバックティック)で挟みます。
const numbers = `123
456
789`;
console.log(numbers);
----------------------------
const name = '太郎';
const hello = `こんにちは、${name}さん`;
console.log(hello);
関数
- 関数とは、処理をひとまとめにして名前を付けたものです。
- 関数には、大きく2つの種類があります。
1.JavaScriptにデフォルトで用意されている関数
2.自作関数
関数の基本形
- 関数を定義するときにはまず基本となるのが、function(関数)です。
これに続けて関数に付ける名前を書き、 { } の中に処理を書きます。関数名は、変数と同じく識別子です。そのため、名前を付ける際は4.2 変数で説明した「識別子の命名ルール」を守ってください。
関数の書式は、以下のとおりです。なお、関数内部({ と } で挟まれた部分)に処理を書くときは、コードを見やすくするため、インデントを入れます。
-------------------------
function 関数名() {
処理
}
-------------------------
function helloConsole() { // 関数を定義する
console.log('こんにちは!');
}
helloConsole(); // 関数を呼び出す
-------------------------
関数の「引数」や「戻り値(返り値)」を指定する
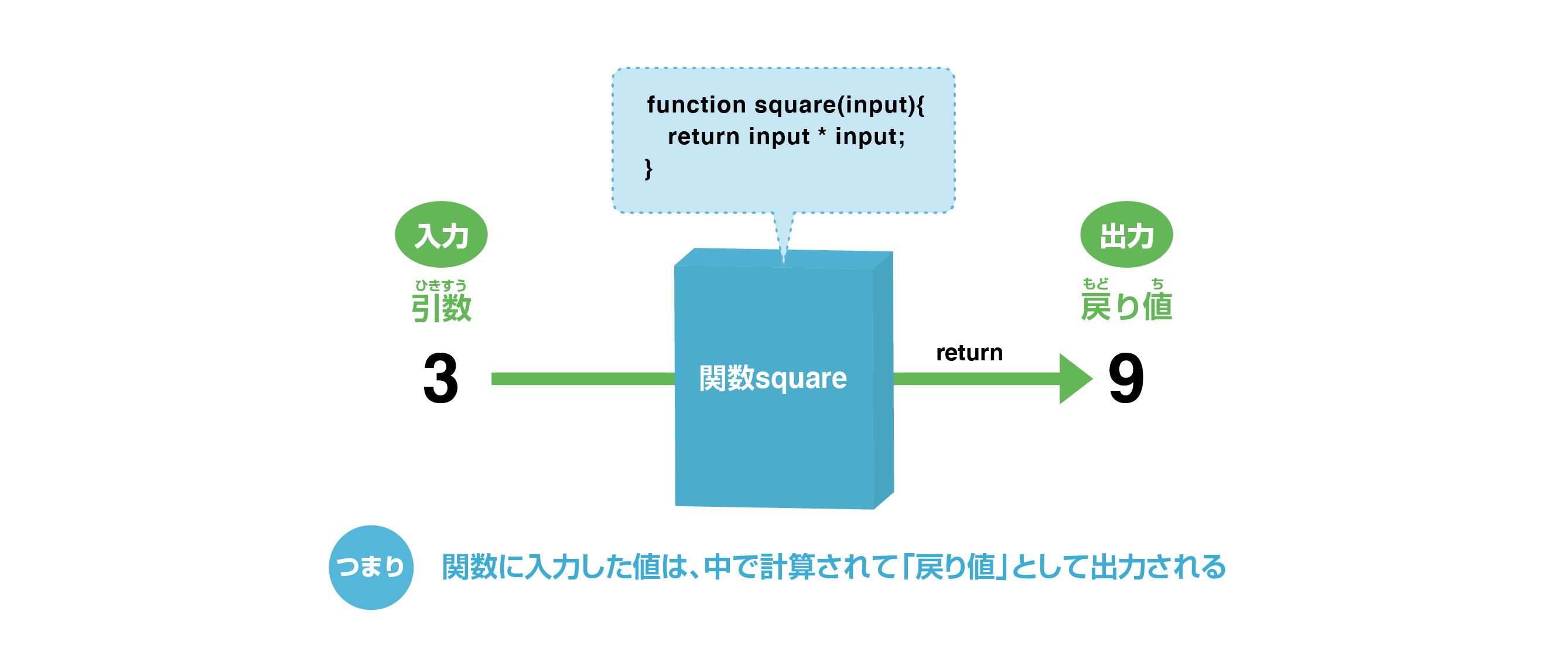
- 関数には、値(入力)を受け取って処理結果(出力)を返す仕組みがあります。入力を 引数(ひきすう)、出力を 戻り値(または返り値) と言います。

関数に対して引数を渡したい場合、( )の中に引数名を入れます。
その際、一度に複数の処理が可能で、引数と引数の間を「,」で区切りつつ、引数を並べることができます。これによって、同じ処理をするにしても、渡した引数の値に応じて結果を少しずつ変えられます。
また、この関数を実行した結果を呼び出し元で使いたい場合は、return というキーワードを使います。
returnの後に、関数の中で実行した結果の値を書きます。この値のことを、戻り値 と言います。戻り値は関数の呼び出し元に渡されて、関数の実行結果を呼び出し元から使えるようになります。
--------------------------------------------------
function 関数名(第1引数, 第2引数, ...) {
処理
return 戻り値;
}
--------------------------------------------------
/// 引数を受け取る関数 ///
function helloConsole(name) { // 関数を定義する
console.log(`こんにちは、${name}さん!`);
}
helloConsole('太郎'); // 関数を呼び出す
--------------------------------------------------
/// 戻り値を返す関数 ///
function greeting() {
const hour = new Date().getHours(); // 現在の時間を取得
if( hour <= 11 ) {
return 'おはようございます。';
}
return 'こんにちは。';
}
const aisatu = greeting();
console.log('太郎さん、' + aisatu);// 太郎さんという文字列と変数の値をコンソールに表示する
console.log('花子さん、' + aisatu);// 花子さんという文字列と変数の値をコンソールに表示する[
--------------------------------------------------
/// 引数を受け取り、戻り値を返す関数 ///
function findSquareArea(length) { // 関数を定義する
return length * length; // 引数を2乗した値を、戻り値として返す
}
const result = findSquareArea(5); // 戻り値をresult変数に代入する
console.log(result); // result変数の値を、コンソールに表示する
/// or ///
function findSquareArea(length) { // 関数を定義する
const area = length * length; // 引数を2乗した値を、area変数に代入する
return area; //area変数の値を、戻り値として返す
}
const result = findSquareArea(5); // 戻り値をresult変数に代入する
console.log(result); // result変数の値を、コンソールに表示する
--------------------------------------------------
function add(x, y) { // 関数を定義する
const sum = x + y; // 引数を足し算した値を、sum変数に代入する
return sum; // sum変数の値を、戻り値として返す
}
const result = add(2, 3); // 戻り値をresult変数に代入する
console.log(result); // result変数の値を、コンソールに表示する
無名関数 (匿名関数)
const 変数名 = function (第1引数, 第2引数, ...) {
処理
return 戻り値;
}
--------------------------------------------------
const add = function (x, y) { // 無名関数を定義して、変数に代入する
const sum = x + y;
return sum;
}
const result = add(2, 3);
console.log(result);
アロー関数 (functionがいらない)
- 先ほど説明した無名関数は、以下のように書き換えることができます。
const add = (x, y) => { // アロー関数を定義して、変数に代入する
const sum = x + y;
return sum;
};
const result = add(2, 3);
console.log(result);
- 上に挙げたコードでadd変数に代入している関数をアロー関数 と言います。アロー関数の基本的な書式は以下のとおりです。
(第1引数, 第2引数, ...) => {
処理
return 戻り値;
}
- {...}(ブロック)で囲まれたアロー関数本体の処理が一文で、戻り値を返すだけ場合、 {}(中括弧)を省略できます。
- {}を省略した場合、return も不要です。処理の実行結果が、そのまま戻り値となります。
- たとえば、先ほどの例は、以下のように書き換えることができます。
const add = (x, y) => x + y;
const result = add(2, 3);
console.log(result);
- また、引数が1つだけの場合、仮引数を挟む ()を省略することもできます。
- たとえば、以下のコードでdouble変数に代入しているのもアロー関数です。引数の値を2倍にして返します。
const double = x => x * 2;
const result = double(5);
console.log(result);
DOM
HTMLの動的な書き換えに関して、ここでは「DOM」について学びます。
DOMは「Document Object Model」の略で、ページ全体を <html> を根元として <body> や <div> のように枝分かれしていく、1つの木構造(階層構造)とみなしたものです。DOMツリー とも呼ばれます。
DOMは、JavaScriptでHTMLを操作するために存在します。
実は、JavaScriptはHTMLを直接操作しているのではなく、DOMを通じて操作しています。DOMはJavaScriptとHTMLの間にあります。最初のうちは、DOMとHTMLは同じものだと認識しても問題ありません。
ただし、DOMという単語はよく出てくるので、「JavaScriptがHTMLを操作するためにあるもの」という認識は持っておいてください。
DOMツリーを構成する <body> や <div> のような各要素を、DOM要素 あるいは 要素ノード と言います。ただし、本来は「DOM要素」や「要素ノード」と呼ぶべき場合でも、簡略化して単に「要素」と呼ぶことが少なくありません。
特に必要がなければ、単に「要素」と呼びます。
- DOMツリーの例
html
├ head
│ ├ title
│ ├ meta
│ └ ...
└ body
├ header
├ main
│ ├ div
│ │ └ ...
│ └ ....
└ footer
DOM操作
- JavaScriptからフォームに入力されたデータを取得したり、HTMLを変更したりすることを DOM操作 と言います。ƒ