import React from "react";
import { useForm } from "react-hook-form";
import "./App.css";
function App() {
const { register, handleSubmit, formState: { errors } } = useForm();
const onSubmit = (data) => {
console.log(data);
};
return (
<div className="App">
<h1>React Hook Form Example</h1>
<form onSubmit={handleSubmit(onSubmit)}>
<div>
<label>Name:</label>
<input type="text" {...register("name", { required: true })} />
{errors.name && <p>This field is required.</p>}
</div>
<div>
<label>Email:</label>
<input type="email" {...register("email", { required: true, pattern: /^\S+@\S+$/i })} />
{errors.email && <p>Please enter a valid email address.</p>}
</div>
<button type="submit">Submit</button>
</form>
</div>
);
}
export default App;
JavaScript基礎文法
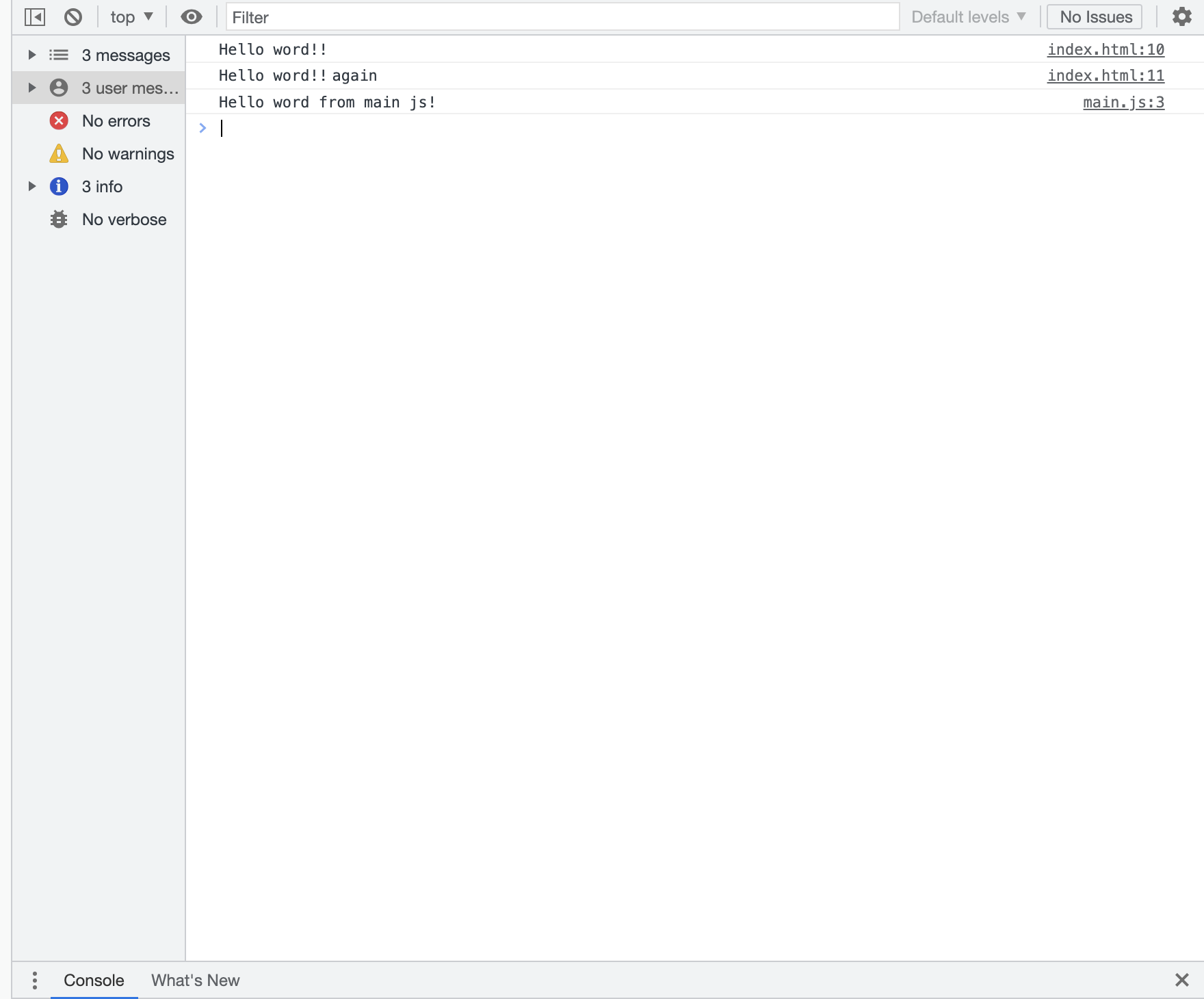
- コンソール画面にてHello word!!表示
index.htmlファイル作成
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<script>
'use strict'
console.log('Hello word!!')
console.log('Hello word!! again')
</script>
<script src="js/main.js"></script>
</body>
</html>
※'use strict' = 厳密なエラーチェックができる
別ファイルから実行してみよう
※コピーしてテキストをクリックして、下記コマンドでコピーされる
option + シフト + 下矢印
main.jsファイル作成
'use strict';
console.log('Hello word from main js!');

※index.htmlファイルからmain.jsファイルの順番で読み込みがされている
エラーを修正してみよう
index.htmlファイル修正、main.jsにコードを書いていく
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<script src="js/main.js"></script>
</body>
</html>
文字列を扱ってみよう
main.js修正
'use strict';
console.log('Hello word from main js!');
console.log("Hello word from main js!");
// シングルコーテションでもダブルコーテーションでも両方使用可能
console.log('it's me!');
// it's me!と記載したい場合はシングルコーテーションだとエラーになる
console.log("it's me!");
// タブルコーテーションだとエラーに発生しない
console.log('it\'s me!');
// バックスラッシュを使用すると直後は文字列として扱われエラーにならない
console.log('Hel\nlo wo\trd');
// (\n = 改行)、(\t = タブ = 行間を開ける)
console.log('Hello' + 'word');
// 文字列の連結,Hellowordと表示される
数値の計算をしてみよう
四則演算
// 四則演算
console.log(10 + 3);
console.log(10 - 3);
console.log(10 * 3); //掛け算
console.log(10 / 3); //割り算
console.log(10 % 3); //余り1
console.log(10 ** 3); //1000(10の3乗)
// 算数と一緒で計算される順番が変わってくる
console.log(2 + 10 * 3); //32
console.log((2 + 10) * 3); //36
定数を使ってみよう
定数 ( const )
定数 = プログラムの中で値に付けられる名前のことを定数という
右の値を左の定数に割り当てる、数学の = という意味ではない
値を割り当てることを代入という
// 定数 = プログラムの中で値に付けられる名前のことを定数という
console.log(150 * 140);
console.log(150 * 140);
const price = 150;
// 右の値を左の定数に割り当てる、数学の = という意味ではない
// 値を割り当てることを代入という
console.log(price * 140);
console.log(price * 140);
変数を使ってみよう
変数 ( let )
// 定数 const
// 変数 let(値を再代入するから)
let price = 150;
console.log(150 * 140);
console.log(150 * 140);
price = 150;
console.log(150 * 140);
console.log(150 * 140);

変数を使った計算をしてみよう
変数 ( 計算 )
let price = 500;
// price = price + 100;
price += 100; //600
// price = price * 2;
price *= 2; //1200
// price = price + 1;
// price += 1;
price++; //1201
// price -= 1;
price--; //1200
console.log(price);
---
1200
---
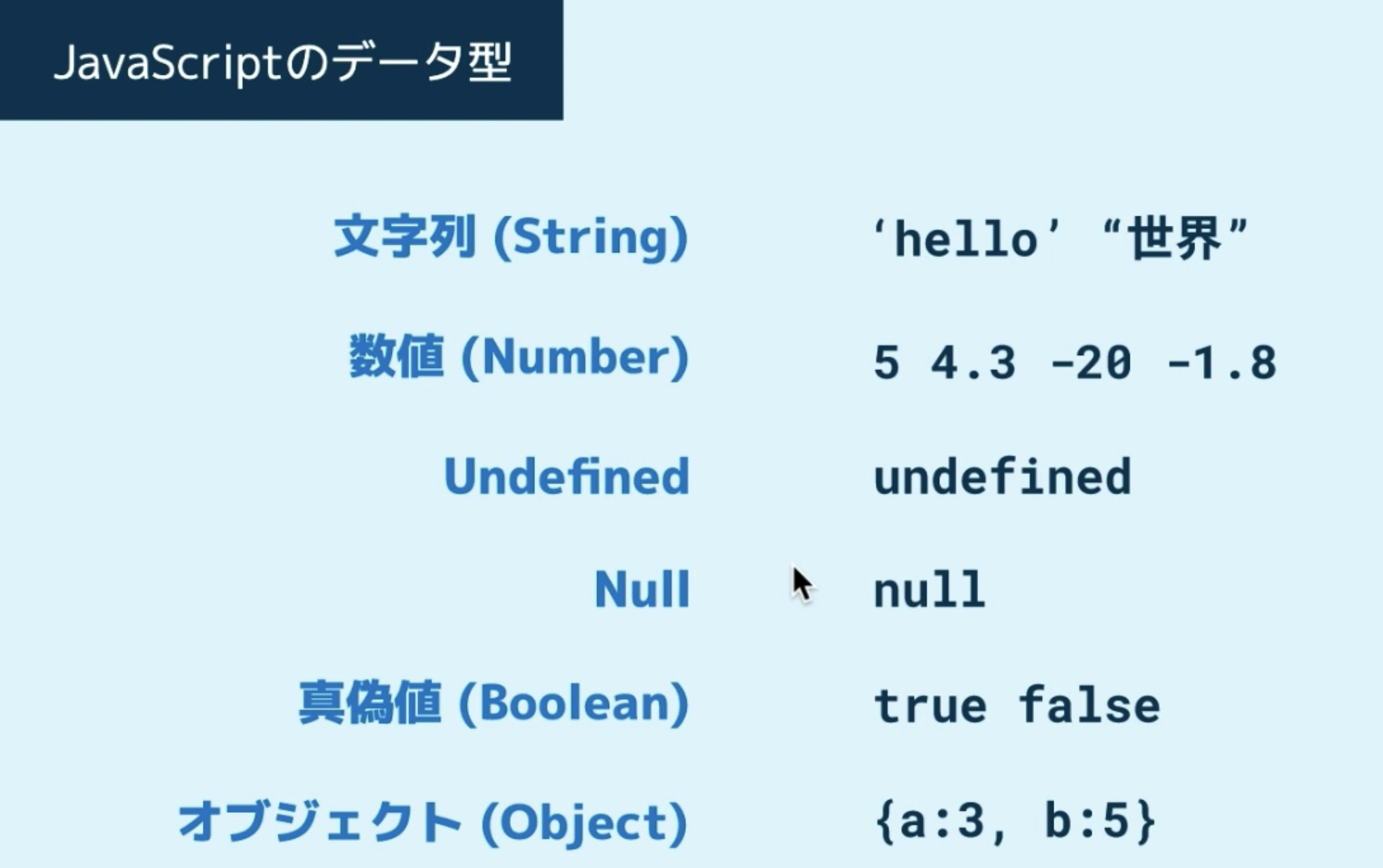
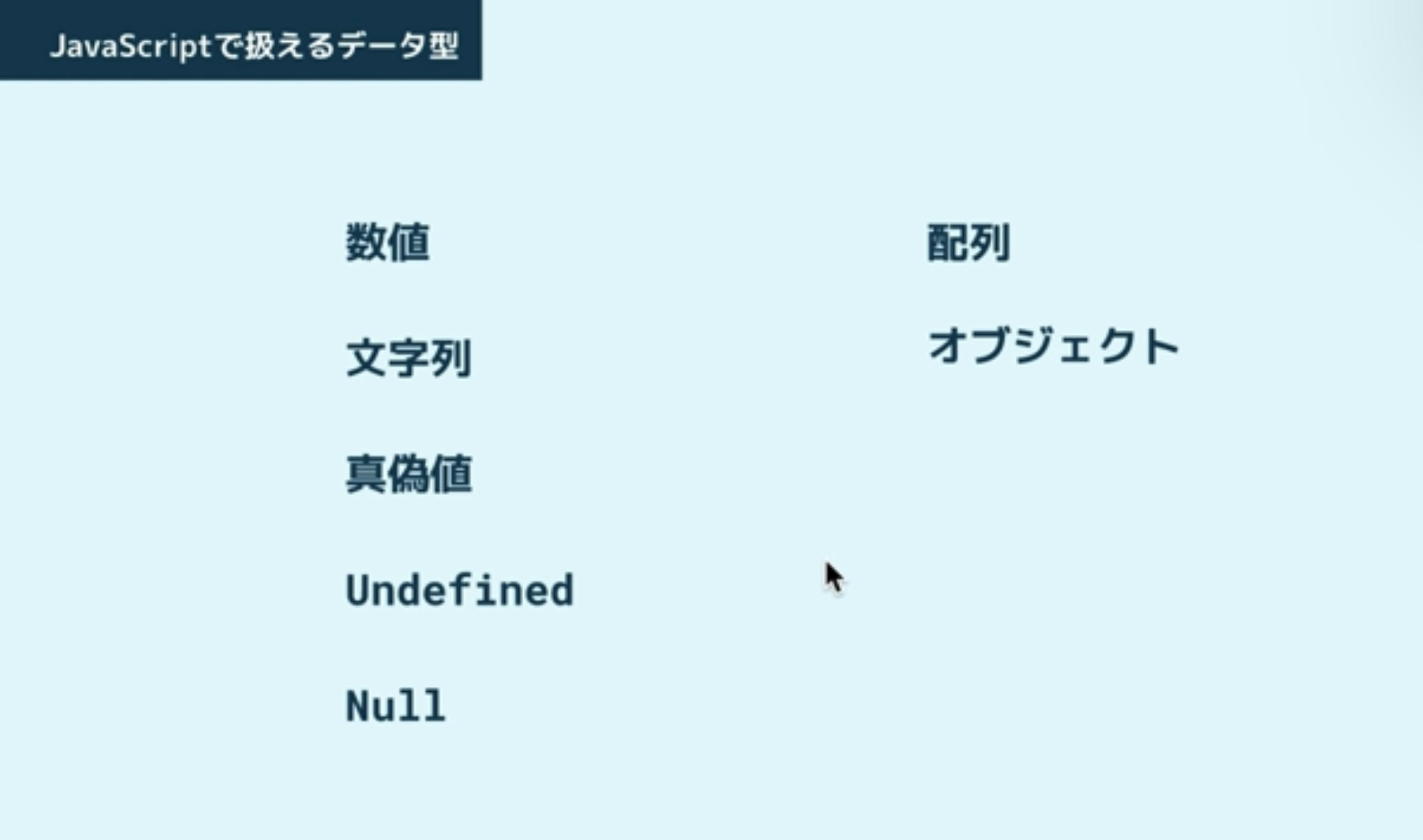
データ型について見ていこう
undefined
null定義されていない、宣言したけど値が代入していないなど
値がないこと
console.log(typeof 'hello'); //string
console.log(typeof 5); //number
console.log(typeof ture); //boolean
console.log(typeof undefined); //undefined
console.log(typeof null); //object
// undefined = 定義されていない、宣言したけど値が代入していないなど
// null = 値がないこと

数字からなる文字列を扱ってみよう
NaN
NaN = not a number, 数値にしようと思ったができなかった5という文字列と3という数字をかけても15になる、文字列と文字列でも同じ
parseIntという命令文、5(文字列)を10進数に変換する
console.log('5' * 3); // 15
console.log('5' - '3'); // 2
// 5という文字列と3という数字をかけても15になる、文字列と文字列でも同じ
console.log('5' + 3); // 53
// 足し算の場合は上記のようにうまくいかない
console.log(parseInt('5', 10) + 3); // 8
// parseIntという命令文、5(文字列)を10進数に変換する
console.log(parseInt('hello', 10)); // NaN
// NaN = not a number, 数値にしようと思ったできなかった
比較演算子を使ってみよう
false
true
const price = 1200;
console.log(price > 1000); //true
console.log(price < 1000); //false,より小さい
console.log(price >= 1000); //true,~以上
console.log(price <= 1000); //false,~以下
console.log(price === 1000); //false,~等しい
console.log(price !== 1000); //true,~で異なる
// false <- 0, null, undefined, ''(空文字), false
// true <- それ以外
console.log(Boolean(0)); //false
console.log(Boolean('hello')); //true
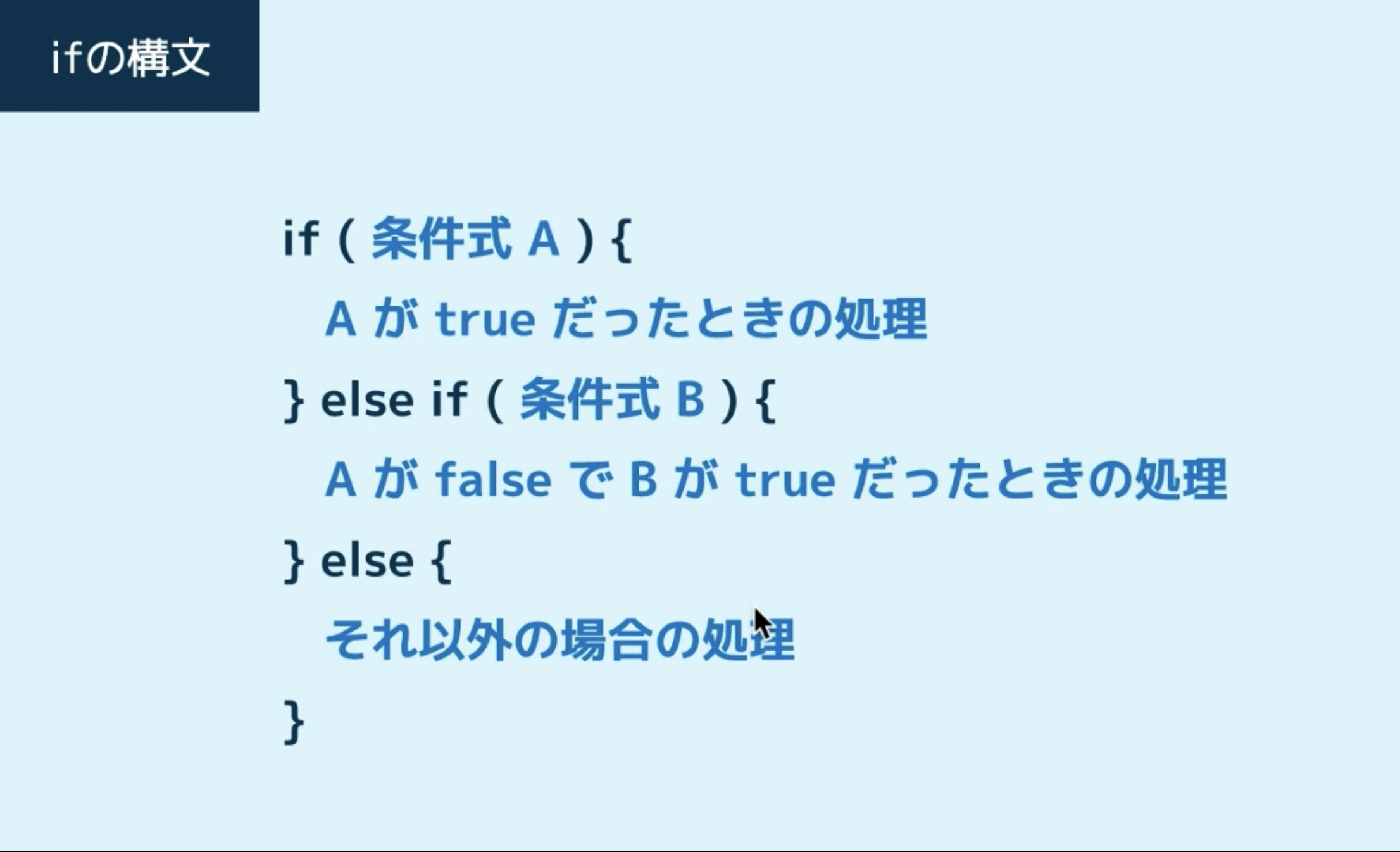
ifで条件分岐をしてみよう
if
else if
else
const score = 50;
if (score >= 80) {
console.log('Great!');
} else if (score >= 60) {
console.log('Good.');
} else {
console.log('OK...');
}

条件演算子を使ってみよう
条件演算子
: = の後にfalse文を記入する
const score = 50;
// if (score >= 80) {
// console.log('Great!');
// } else {
// console.log('OK...');
// }
score >= 80 ? console.log('Great!') : console.log('OK...');
// : = の後にfalse文を記入する

論理演算子を使ってみよう
&& なおかつ (AND)
|| もしくは (OR)
! ~ではない (NOT)
const score = 60;
const name = 'taguchi';
// if (score >= 50) {
// if (name === 'taguchi') {
// console.log('Good job!');
// }
// }
// && なおかつ (AND)
// || もしくは (OR)
// ! ~ではない (NOT)
if (score >= 50 name === 'taguchi') {
console.log('Good job!');
}
switchで条件分岐をしてみよう
case
const signal = 'pink';
// if (signal === 'red') {
// console.log('Stop!');
// } else if (signal === 'yellow') {
// console.log('Caution!');
// } else if (signal === 'blue'){
// console.log('Go!');
// }
switch (signal) {
case 'red':
console.log('Stop!');
break;
case 'yellow':
console.log('Caution!');
break;
case 'blue':
case 'green':
console.log('Go!');
break;
default:
console.log('Wrong signal!');
break;
}
forを使ったループ処理をしよう
for
テンプレートリテラル = ``(バックコーテーション)
値を埋め込みたいところで,${}としてあげて
この中に値や計算式を入れると文字列に変換してくれます
for (let i = 1; i <= 10; i++){
// console.log('hello');
// console.log('hello' + i);
console.log(`hello ${i}`)
}
// まずはhelloと10回表示する
// + i 、1つずつ10回表示される
// テンプレートリテラル = ``(バックコーテーション)
// 値を埋め込みたいところで,${}としてあげて、
// この中に値や計算式を入れると文字列に変換してくれます。
Whileを使ったループ処理をしよう
while文、
指定した条件が満たされている間、特定の処理を繰り返すfaleseになると条件が止まる
// let hp = 100;
// while (hp > 0) {
// console.log(`${hp} HP left!`);
// hp -= 15;
// }
let hp = -50;
do {
console.log(`${hp} HP left!`);
hp -= 15;
} while (hp > 0);
// faleseになると条件が止まる
continue、breakを使ってみよう
continue(ループを1回スキップさせる)
break (ループを途中で終了させる)forやwhile文で特定の回だけ処理をスキップしたい
for (let i = 1; i <= 10; i++) {
// if (i === 4) {
// if (i % 3 === 0){
// continue;
// }
if (i === 4) {
break;
}
console.log(i);
}
// forやwhile文で特定の回だけ処理をスキップしたい
// continue = ループを1回スキップさせる
// break = ループを途中で終了させたい場合
関数で処理をまとめてみよう
function
同じコードが何度も出てくる場合に使用する
function showAd() {
console.log('--- Ad ---');
}
showAd();
console.log('Tom is great!');
console.log('Bob is great!');
showAd();
console.log('Steve is great!');
console.log('Richard is great!');
showAd();
引数を使ってみよう
場所によってここに表示する文言だけ変えたい時に使用
関数を呼び出す時に値を渡さなかった時にデフォルト値をmessgeにしてできる
messageの=右に値を書く
function showAd(message = 'Ad') { // 仮引数
console.log('----------');
console.log(`--- ${message} ---`);
console.log('----------');
}
showAd('Header Ad'); // 実引数
console.log('Tom is great!');
console.log('Bob is great!');
// showAd('Ad');
showAd();
console.log('Steve is great!');
console.log('Richard is great!');
showAd('Footer Ad');
// 関数を呼び出す時に値を渡さなかった時にデフォルト値をmessgeにしてできる
// messageの=右に値を書く
returnで値を返してみよう
return
合算したい場合に、returnを使用する
function sum(a, b, c) {
// console.log(a + b + c)
return a + b + c
}
const total = sum(1, 2, 3) + sum(4, 5, 6);
console.log(total);
// 数値を合算したい場合に、returnを使用する
関数式を使ってみよう
関数宣言、関数式
// function sum(a, b, c) {
// // console.log(a + b + c)
// return a + b + c
// }
const sum = function(a, b, c) {
return a + b + c;
};
const total = sum(1, 2, 3) + sum(4, 5, 6);
console.log(total);


アロー関数
より短く書けるのがアロー関数
// const sum = function(a, b, c) {
// return a + b + c;
// };
// const sum = (a, b, c) => a + b + c;
// const total = sum(1, 2, 3) + sum(3, 4, 5);
// console.log(total);
// const double = function(a) {
// return a * 2;
// };
const double = a => a * 2;
console.log(double(12));
※ 引数が一つの場合は、()も奪ってあげる
スコープについて理解しよう
同じ定数名で違う値を理解することができる
const x = 2;
function f() {
// const x = 1;
console.log(x);
}
f();
console.log(x);
コードをブロックで囲っておこう
複数のスクリプト(script)を読み込んだ時の挙動を見ていこう
<body>
<script src="js/main.js"></script>
<script>
'use strict';
{
const x = 300;
console.log(x);
}
</script>
</body>
</html>
{
const x = 100;
console.log(x);
}
JavaScriptオブジェクト編
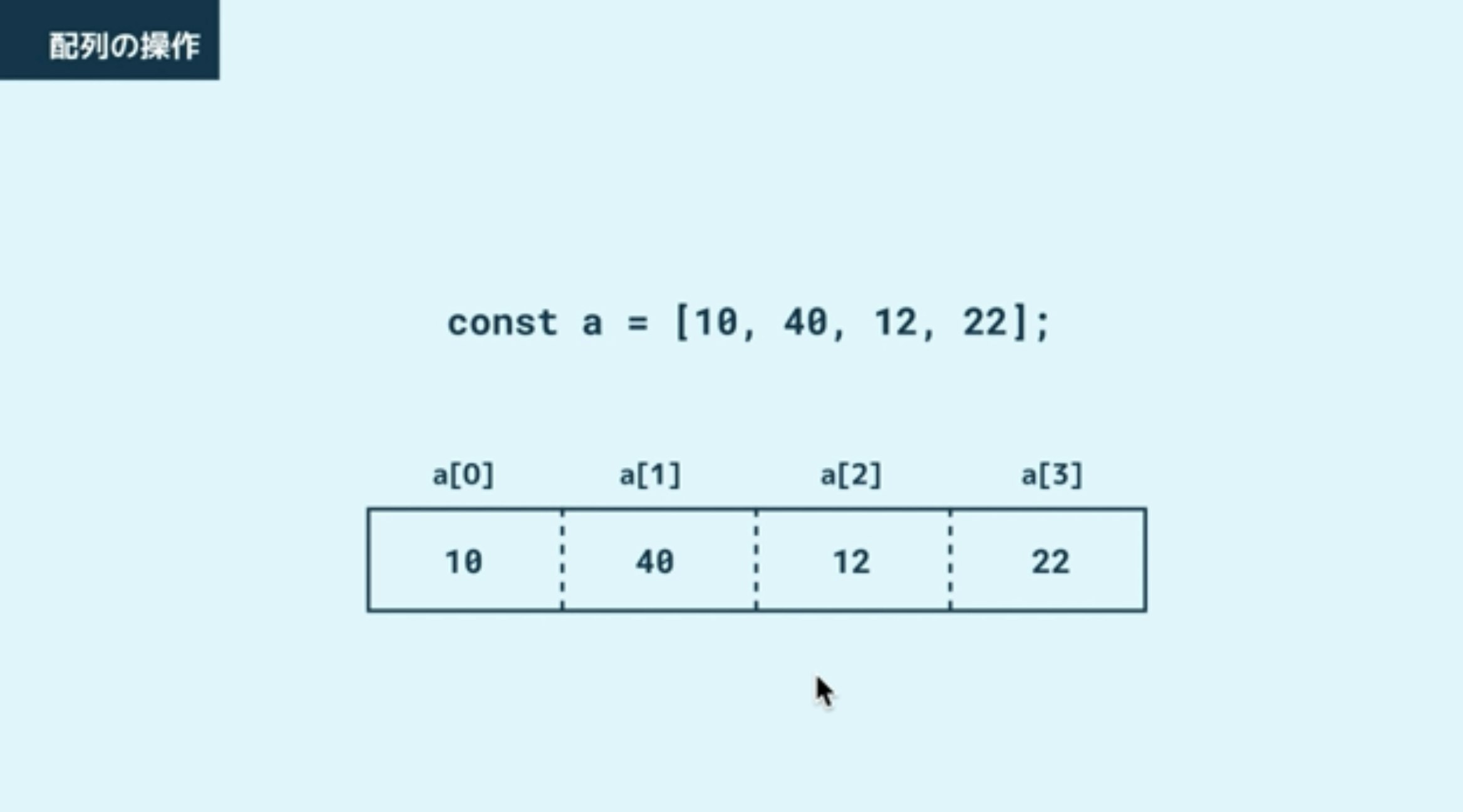
配列を作ってみよう
[...]
// const score1 = 80;
// const score2 = 40;
// const score3 = 70;
const scores = [80, 40, 70];
console.log(scores);
配列の要素にアクセスしてみよう
length
配列はconst使用可能
{
const scores = [80, 40, 70];
// console.log(scores[1]);
/// scoreの真ん中の要素だけを取得した場合
// scores[2] = 44;
// console.log(scores);
//scores = 10; // これはだめ、あくまでも配列への代入はできるので注意
console.log(scores.length); // length = 配列の数
}
配列とループ処理を組み合わせてみよう
配列の全ての要素に何かしらの処理を行う
インデックス = 0,1,2,3,4の数のことを表している
scores.lengthを入力することで、scoresの数が増加されても対応できる
{
const scores = [80, 40, 70, 30];
// console.log(`Score: ${scores[0]}`);
// console.log(`Score: ${scores[1]}`);
// console.log(`Score: ${scores[2]}`);
// for (let i = 0; i < 3; i++){
for (let i = 0; i < scores.length; i++) {
console.log(`Score: ${i}: ${scores[i]}`)
}
}
配列の要素を変更してみよう
配列から削除する場合は、1つずつしか削除できない
{
const scores = [80, 40, 70, 30];
scores.push(60, 50);
scores.shift();
// 40,70,30,60,50
for (let i = 0; i < scores.length; i++) {
console.log(`Score: ${i}: ${scores[i]}`)
}
}


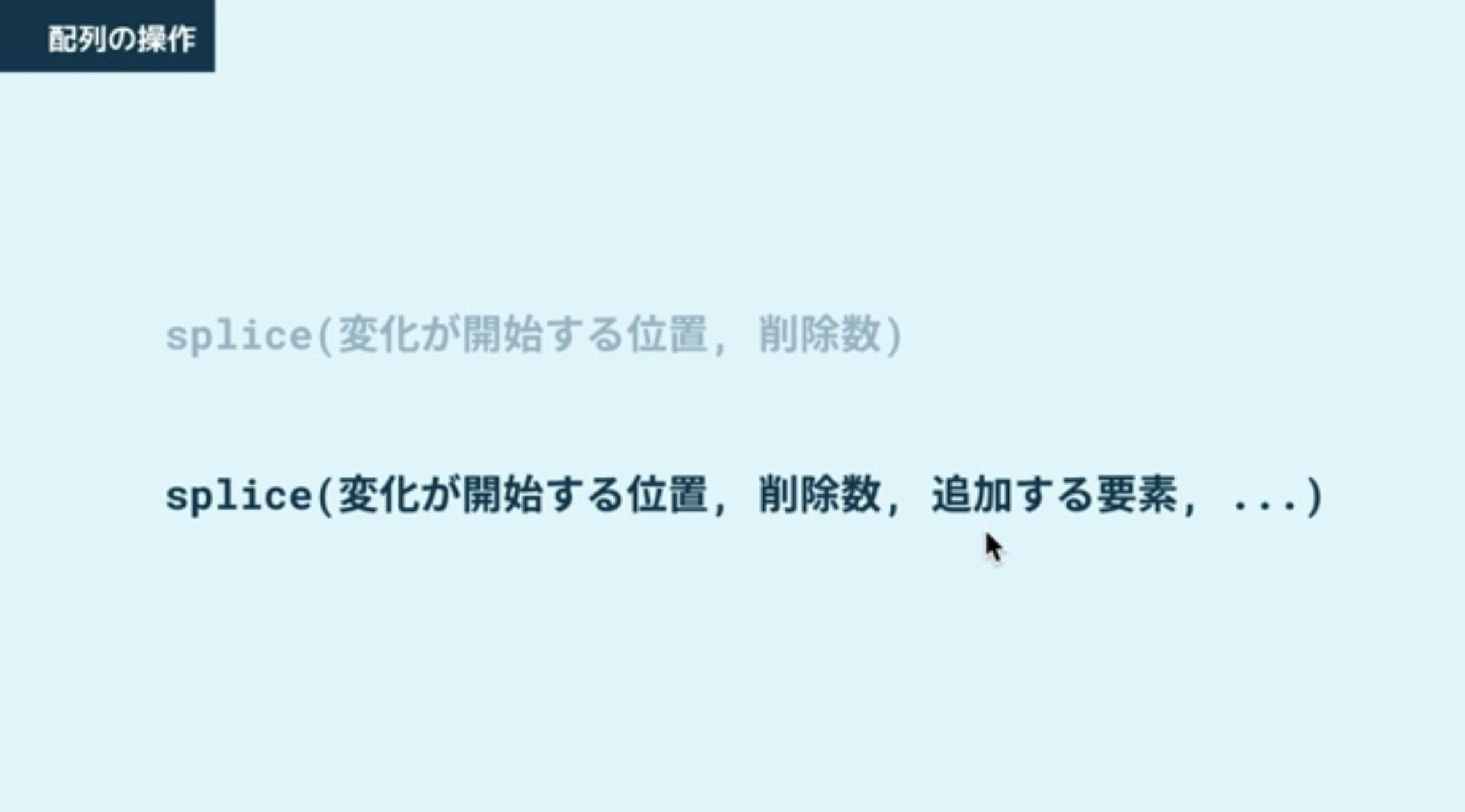
splice()で配列を変更してみよう
途中の要素を削除,追加する
{
const scores = [80, 90, 70, 30];
scores.splice(1, 1, 40,50);
for (let i = 0; i < scores.length; i++) {
console.log(`Score: ${i}: ${scores[i]}`)
}
}





スプレッド構文を使ってみよう
配列に中で別の配列を展開できる
[...] = スプレッド構文
関数の引数でもよく使用する
{
const otherScores = [10, 20];
const scores = [80, 90, 40, 70, ...otherScores];
// console.log(scores);
function sum(a, b) {
console.log(a + b);
}
sum(...otherScores);
// sum(10, 20);
}
分割代入を使ったみよう
配列の中身を別々の定数にする
[...] = レスト構文
値の交換に使用する
{
const scores = [80, 90, 40, 70];
const [a, b, c, d] = scores;
console.log(a);
console.log(b);
console.log(c);
console.log(d);
const [a, b, ...others] = scores;
console.log(a);
console.log(b);
console.log(others);
//[...]はレスト構文と呼ばれ、このように分割代入と一緒に使うと、こちらで割り当てた
//以外の要素をここで指定した名前の配列に格納してくれます
let x = 30;
let y = 70;
[x, y] = [y, x];
console.log(x);
console.log(y);
}
forEach()を使ってみよう
for文 = 配列の全ての要素に対して処理をする
forEachを使うともっとスッキリ書くことができるforEach()とし、アロー関数を使用して引数を設定
配列の要素を名前で一つずつ受け取りブロックの中で使うことができる
scoresの要素が順番にscoreに入ってきて要素がなくなるまで処理してくれる
{
const scores = [80, 90, 40, 70];
// scores.forEach((score) => {
scores.forEach((score, index) => {
console.log(`Score ${index}: ${score}`);
});
}
// indexを引数で渡すことで、2つ目の引数でscoreがscoresの中で
// 何番目かという情報を受け取ることができる
map()を使ってみよう
配列の各要素に何らかの処理をして別の配列を作る
引数が1つの場合は、()を省力できる、return1行の場合は省略してOK
const prices = [180, 190, 200];
// const updatePrices = prices.map((price) => {
// return price + 20;
// });
// console.log(updatePrices);
const updatePrices = prices.map(price => price + 20);
console.log(updatePrices);
}
// map()ではこの関数で返された値を使って別の配列を作って返してくれるので今回はupdatePricesという定数を受け取る
// 引数を渡せば処理の中で使うことができて、処理結果をreturnすることで新しい配列が作られる
// pricesの各要素をpriceで受け取って、そこに20を足した上で新しい要素を作って返してくれる
filter()を使ってみよう
配列の要素をチェックして、条件に合うものだけを抽出して別の配列として取得する
条件式がtrueだったらtrue、falseだったらfalseを返しているので今回の条件式自体をreturnすることができる(今回は省略)
{
const numbers = [1, 4, 7, 8, 10];
const evenNumbers = numbers.filter(number => {
if (number % 2 === 0) {
return true;
} else {
return false;
}
});
// 偶数の要素だけを別の配列として抽出する
// 要素は今回numberで取り出すことにして、そのnumberがある条件に合致するときはtrue、
// そうでない時はfalseを返し、trueを返した要素だけが抽出される
const evenNumbers = numbers.filter(number => number % 2 === 0);
console.log(evenNumbers);
// 条件式がtrueだったらtrue、falseだったらfalseを返しているので、
// 今回の条件式自体をreturnすることができる。
}
オブジェクトを作ってみよう
値に名前を付けて管理することができるもの
{
// const point = [100, 180];
// const point = {x: 100, y: 180};
const point = {
x: 100,
y: 180, //カンマは入れても入れなくても良い
};
console.log(point);
}
// _peoto_: object(コンソール画面に出てくる)
// javascriptが内部的に作成しているものなので気にしなくて良い

プロパティを操作してみよう
プロパティ変更、追加、削除
{
const point = {
x: 100,
y: 180,
};
point.x = 120;
// point['x'] = 120; //初回で定義した数値を更新する
// console.log(point.x);
// console.log(point['y']);//文字列にしても大丈夫
point.z = 90; //プロパティ追加
delete point.y;//プロパティ削除
console.log(point);
}
オブジェクトを操作してみよう
スプレッド構文はオブジェクトを展開するために使うことができる
分割代入とレスト構文もオブジェクトに対して使うことができる
{
const otherProps = {
r: 4,
color: 'red',
}
const point = {
x: 100,
y: 180,
...otherProps,
};
console.log(point);
const {x, y, ...others} = point;
console.log(x);
console.log(y);
console.log(others);
}
// othePropsという名前のオブジェクトがあって、
// そのプロパティをそのままpointに追加したかったとします。
// その場合、スプレッド構文を使って...otherPropsとすればOK
// 分割代入とレスト構文もオブジェクトに対して使うことができる
// xとyを定数とする、その場合は分割代入を使用し、const{}としてpointを代入
// こちらにオブジェクトのキーと同じ定数名を使ってあげれば、そのキーの値が代入される
// 残りのプロパティはオブジェクトのまま取り出したいという場合はレスト構文を使う
Object.key()を使ってみよう
オブジェクトのプロパティを列挙する
配列やオブジェクトは自由に組み合わせ複雑なデータ構造を作成できるオブジェクトにはforEach()は使えない
配列にはforEach()が使える
{
const point = {
x: 100,
y: 180,
};
const keys = Object.keys(point);
keys.forEach(key => {
console.log(`Key: ${key} Value: ${point[key]}`);
});
// Object.keys(point)とするとpointの全てのキーを配列で取得できるので、
// それをkeysという定数にまずは入れてあげましょう。
// 結果、キーが配列で取得でき、配列にはforEachが使える
// それぞれの要素をkeyという名前で受けとってconsoleに表示する
// Value: ${point[key]} = 文字列で表示されているのでこうやって書く
const points = [
{x: 30, y: 20},
{x: 10, y: 50},
{x: 40, y: 40},
];
console.log(points[1].y); //50
}
変数を代入してみよう、挙動を理解しよう
配列やオブジェクトの値を丸ごとコピーする場合は、
スプレッド演算子が使用する配列やオブジェクトなどの要素を展開して、別の配列やオブジェクトにまとめるための構文です。
配列やオブジェクトを簡単に結合したり、コピーしたりすることができる
配列を展開する場合は「...」を、オブジェクトを展開する場合は「...{}」を使用します。
{
// let x = 1;
// let y = x;
// x = 5;
// console.log(x); // 5
// console.log(y); // 1
// let x = [1, 2];
// let y = x;
// x[0] = 5;
// console.log(x); // [5, 2]
// console.log(y); // [5, 2]
let x = [1, 2];
let y = [...x];
x[0] = 5;
console.log(x); // [5, 2]
console.log(y); // [1, 2]
}




文字列を操作してみよう
strに対してforEach()を使うことはできない
{
const str = 'hello';
console.log(str.length);
// 文字数を表示する
//str.substring(開始位置, 終了位置);
console.log(str.substring(2, 4));
//部分文字列を取得する (ll)が表示される
console.log(str[1]); // e が表示される
// 文字列の対して配列のような記法を使うと、個々の文字にアクセスできる
}
join()、split()を使ってみよう
/で繋いで一つの文字列にする
分割代入を使って別々の定数に代入します
{
const d = [2019, 11, 14];
// 年月日を表す配列があって、/で繋いで一つの文字列にする
console.log(d.join('/')); // 2019/11/14
// dに対してjoin()命令を使って、引数に結合するときの文字列を渡してあげる
console.log(d.join('')); // 20191114
// 間に何も入れない場合
const t = '17:08:24';
console.log(t.split(':'));
// 文字列を区切り文字のところで分割して、それを配列にしたときに使用
const [hour, minute, second] = t.split(':');
console.log(hour);
console.log(minute);
console.log(second);
//分割代入を使って別々の定数に代入します
}
数値を操作してみよう
合計と平均値を求めるにはforEach()を使用する
小数点以下を切り捨てる
7 四捨五入
{
const scores = [10, 3, 9];
let sum = 0;
scores.forEach(score => {
sum += score;
// scoresのそれぞれの要素をscoreとして次の処理をしなさいと書く
// 最初にsumという変数を用意して、そこにscoreの数値を足してあげる
});
const avg = sum / scores.length;
// 平均ですがsumをscoresの要素数で割れば良いのでlengthキーワードを使う。
console.log(sum); // 22
console.log(avg); // 7.3333333
console.log(Math.floor(avg)); // 7 小数点以下を切り捨てる
console.log(Math.ceil(avg)); // 8 小数点以下を切り上げる
console.log(Math.round(avg)); // 7 四捨五入
console.log(avg.toFixed(3)); // 7.333 指定した桁数に数値を丸める、小数点以下三桁まで表示
console.log(Math.random()); // 乱数を生成、0以上、1未満のランダムな数値を生成
}
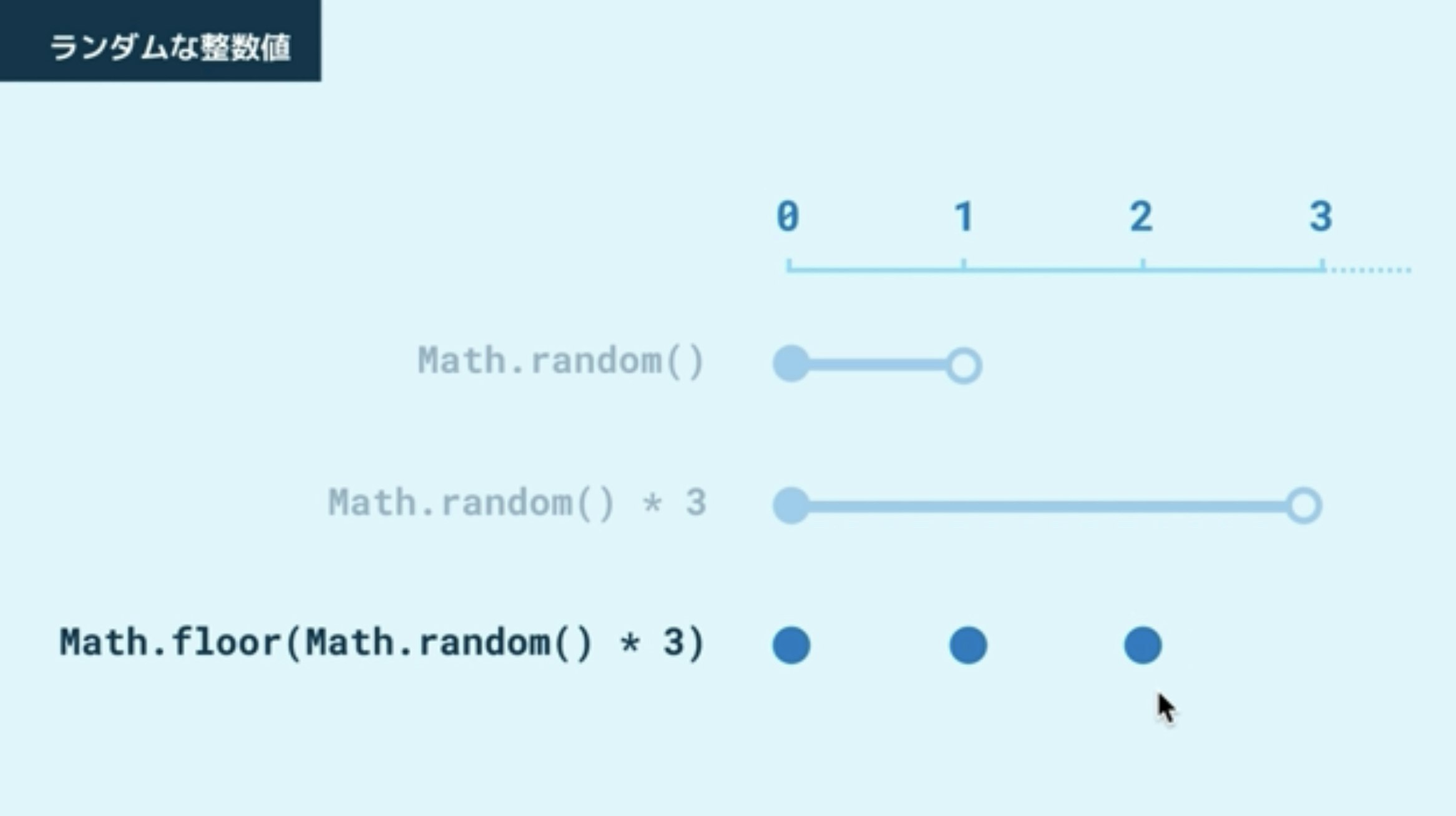
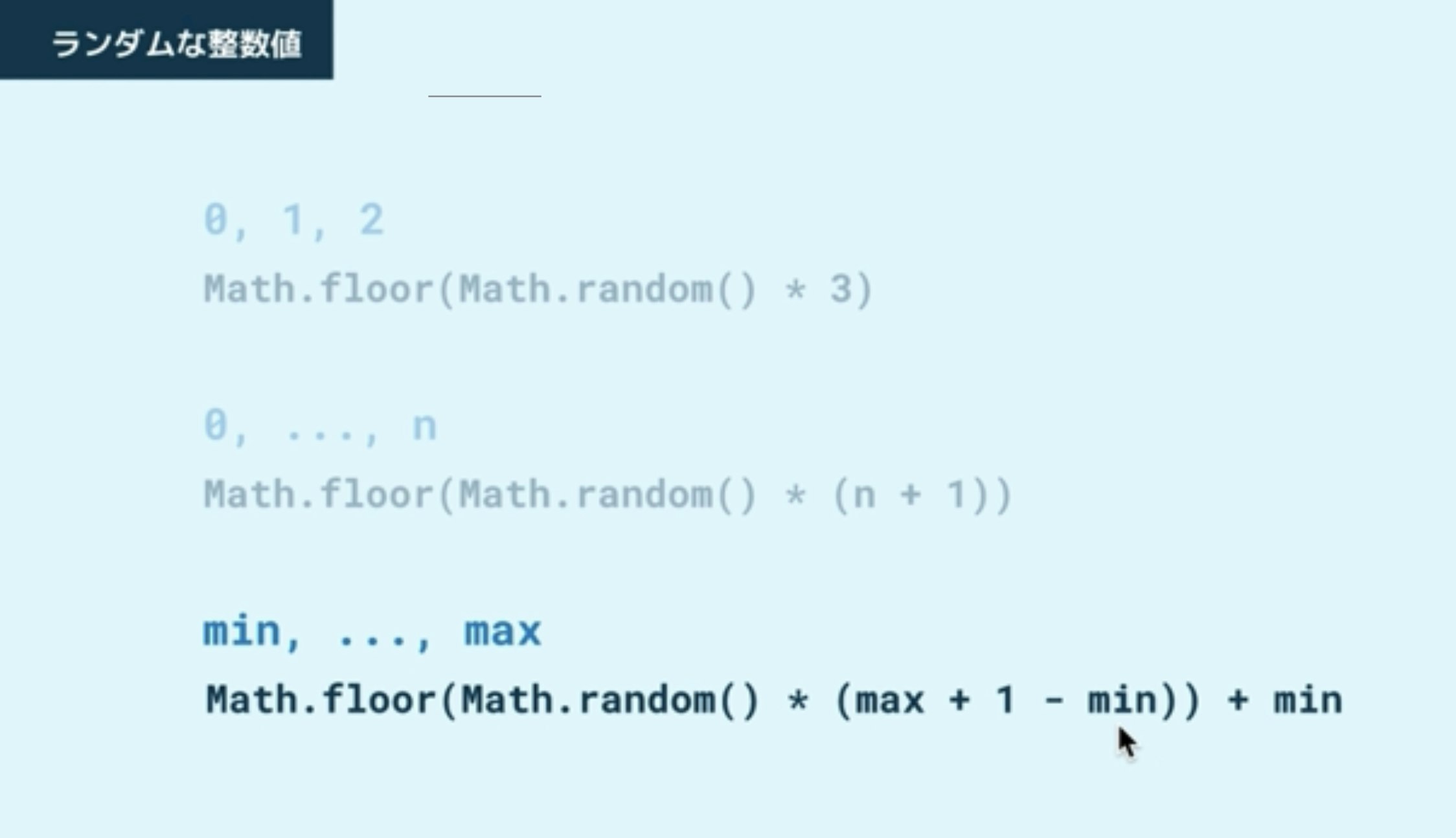
ランダムな整数値を作ってみよう
サイコロを作りたい場合は、1から6までのランダムな整数が必要
Math.random()を他の命令と組み合わせる。
{
// console.log(Math.random());
// 0, 1, 2
// Math.floor(Math.random() * 3)
// 0, ..., n
// Math.floor(Math.random() * (n + 1))
// min, ..., max
// Math.floor(Math.random() * (max + 1 - min)) + min
console.log(Math.floor(Math.random() * 6) + 1);
}


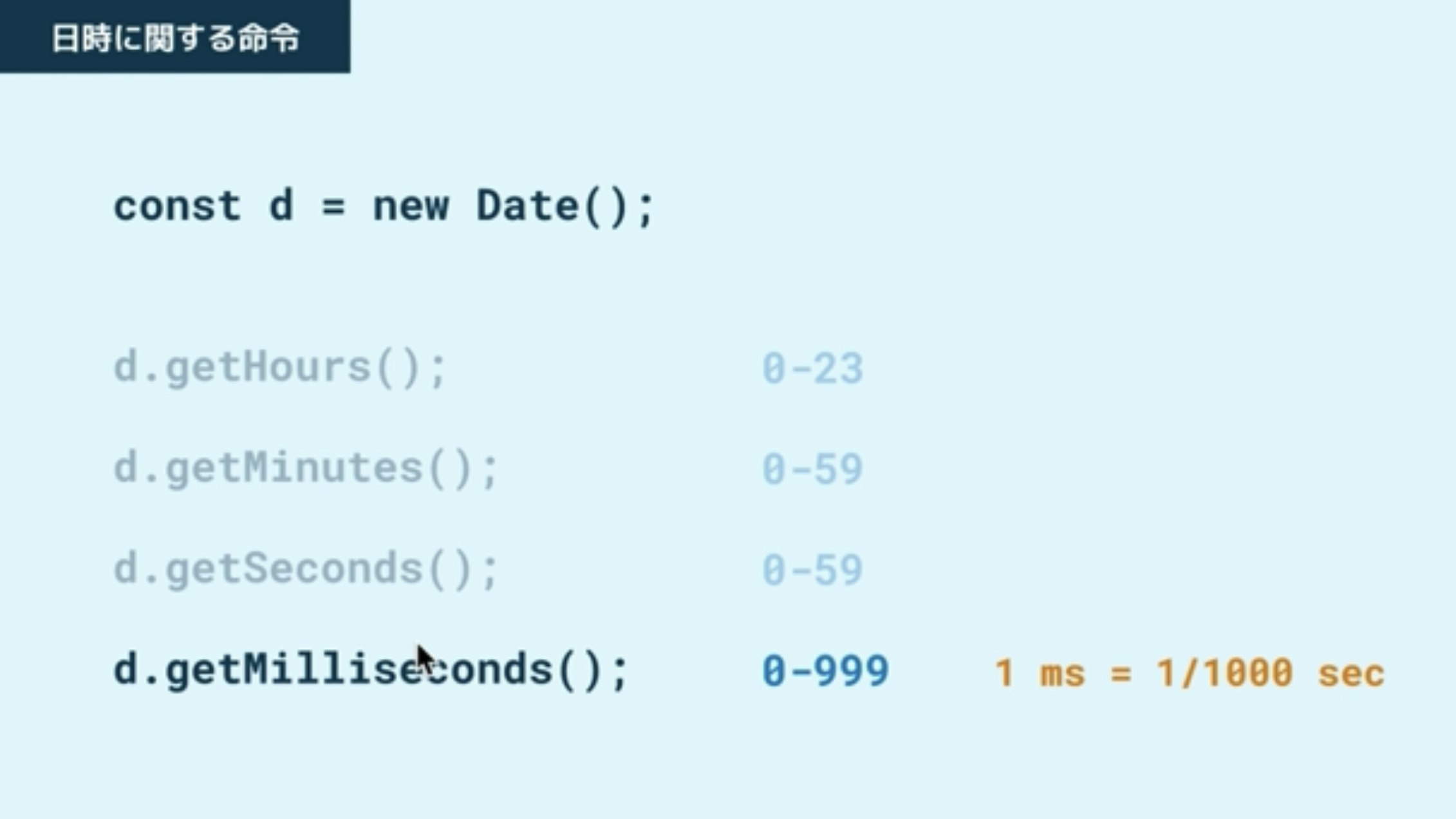
現在日時を扱ってみよう
UTC
{
const d = new Date();
// console.log(d);
console.log(`${d.getMonth() + 1} 月 ${d.getDate()} 日`);
}



特定の日時を扱ってみよう
setHours,setDate
{
const d = new Date(2019, 10); // 2019/11/01 00:00:00
// 特定の日時を表す値を作るときは、引数に年月日を渡す
d.setHours(10, 20, 30); // 2019/11/01 10:20:30
d.setDate(31); // 2019/12/01 10:20:30
d.setDate(d.getDate() + 3); // 2019/12/04 10:20:30
console.log(d);
}
alert()、confirm()を使ってみよう
警告や確認のダイアログを表示する方法
ユーザーに確認を求める(confirm)
true = 削除、false = キャンセル
{
alert('hello');
// 警告表示、okボタンを押してダイアログを消す
const answer = confirm('削除しますか?');
if (answer) {
console.log('削除しました');
} else {
console.log('キャンセルしました');
}
}
// ユーザーに確認を求める(confirm)
// ダイアログが表示され、キャンセル、OKがあるが、どちらかが押させれたかは、返り値で取得する
// answerという定数で受け取る、true = 削除、false = キャンセル
setlnterval()を使ってみよう
一定時間ごとに処理を実行するための命令(セットインターバル)
関数を引数として渡す場合は関数名だけで書く
タイマー機能
{
let i = 0;
function showTime() {
console.log(new Date());
i++;
if (i > 2) {
clearInterval(intervalId);
}
}
// タイマーを止める処理、
const intervalId = setInterval(showTime, 1000);
// 1000ミリ秒、1秒ずつ繰り返される
}
setTimeout()を使ってみよう
指定した時間の後に1回だけ処理を実行する
{
let i = 0;
// カウンター用の変数を用意する
function showTime() {
console.log(new Date());
const timeoutId = setTimeout(showTime, 1000);
i++;
if (i > 2) {
clearTimeout(timeoutId);
}
}
// 連続して呼び出すことで、setInterval()のように繰り返し処理を行う
showTime();
}
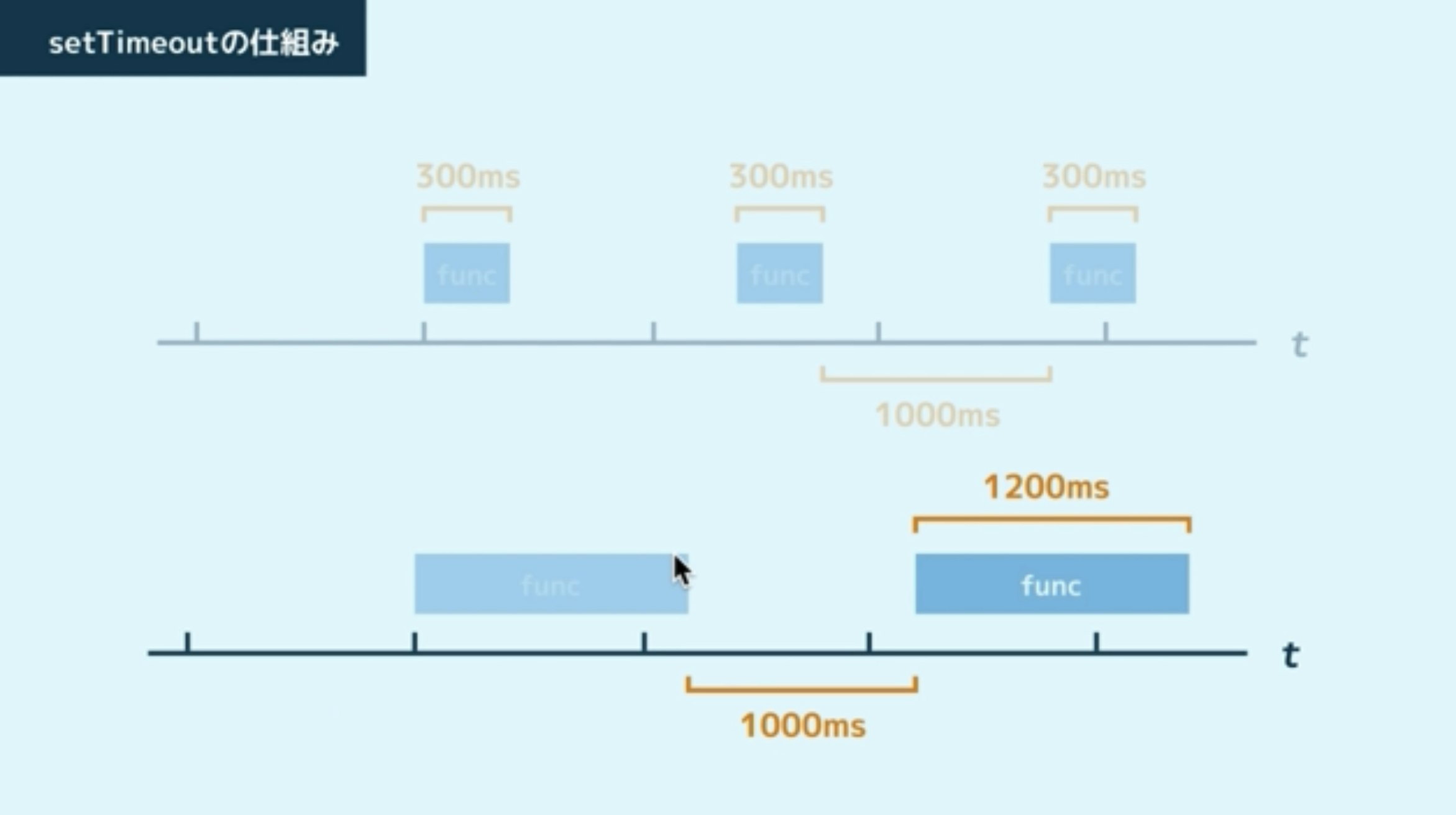
タイマー処理の違いを理解しよう
setlntervalは処理が重なる
setTimeoutは処理が重ならない
画像参照
システムに負荷をかけない場合は、setTimeout使用する
{
let i = 0;
function showTime() {
console.log(new Date());
const timeoutId = setTimeout(showTime, 1000);
i++;
if (i > 2) {
clearTimeout(timeoutId);
}
}
showTime();
}


例外処理を使ってみよう
開発者が想定していなかった理由で起きるエラーを例外という
{
// const name = 'taguchi';
const name = 5;
try {
console.log(name.toUpperCase());
} catch (e) {
console.log(e);
}
// 例外を置きそうな箇所をtryで囲ってあげる、catchで続けて
// catchに対して引数を渡してあげると、例外が起きた場合、その例外に関する情報をこの名前で扱えるようになる
console.log('Finish!');
}
// ユーザーから名前を受け取って、それを大文字にするという処理を考えてみよう
// 開発者が想定していなかった理由で起きるエラーを例外という
オブジェクトが複数ある場合を考えよう
クラスという仕組みについて見てみよう
{
const posts = [
{
text: 'JavaScriptの勉強中…',
likeCount: 0,
},
{
text: 'プログラミング楽しい!',
likeCount: 0,
},
];
// 投稿は複数あるので、配列作成、その中に文章と、いいねの数を管理するようなオブジェクトを複数入れてあげる
function show(post) {
console.log(`${post.text} - ${post.likeCount}いいね`);
}
// 関数を使って、postsを受けっとたら、そのpostsのtextとlikeCountプロパティを表示する
// テンプレートリテラルを使って表示する、あとはこれを呼び出せばいいので、最初の投稿を表示したいならposts[0]としてあげればいい
show(posts[0]);
}
// クラスという仕組みについて見てみよう
// 匿名で文章を投稿できるSNSを作っていこう
メソッドを使ってみよう
関数をオブジェクトの中に入れる
クラス = オブジェクトをテンプレート化できる
メソッド = 関数をプロパティの値にした場合、その関数をメソッドと呼ぶ
{
const posts = [
{
text: 'JavaScriptの勉強中…',
likeCount: 0,
// show: function() {
// console.log(`${this.text} - ${this.likeCount}いいね`);
// },
// キーをshowとしてあげて値はこちらの関数にしてあげましょう。
// こちらの関数にはshowというキーでアクセスすることができる
// 同じオブジェクト内のプロパティにアクセスするには、thisというキーワードを使用する
// 関数をプロパティの値にした場合、その関数をメソッドと呼ぶ
show() {
console.log(`${this.text} - ${this.likeCount}いいね`);
},
},
{
text: 'プログラミング楽しい!',
likeCount: 0,
show() {
console.log(`${this.text} - ${this.likeCount}いいね`);
},
},
];
// show(posts[0]);
posts[0].show();
posts[1].show();
}
// オブジェクトではプロパティの値をとして、関数を持たせることができる。
// オブジェクトにメソッドをつけるのはいかにも面倒ですし、処理の内容が変わったら全ての箇所を変更する必要があります。
// そこでjavascriptでは、このようなオブジェクトをテンプレート化できるクラスという仕組みが用意されている
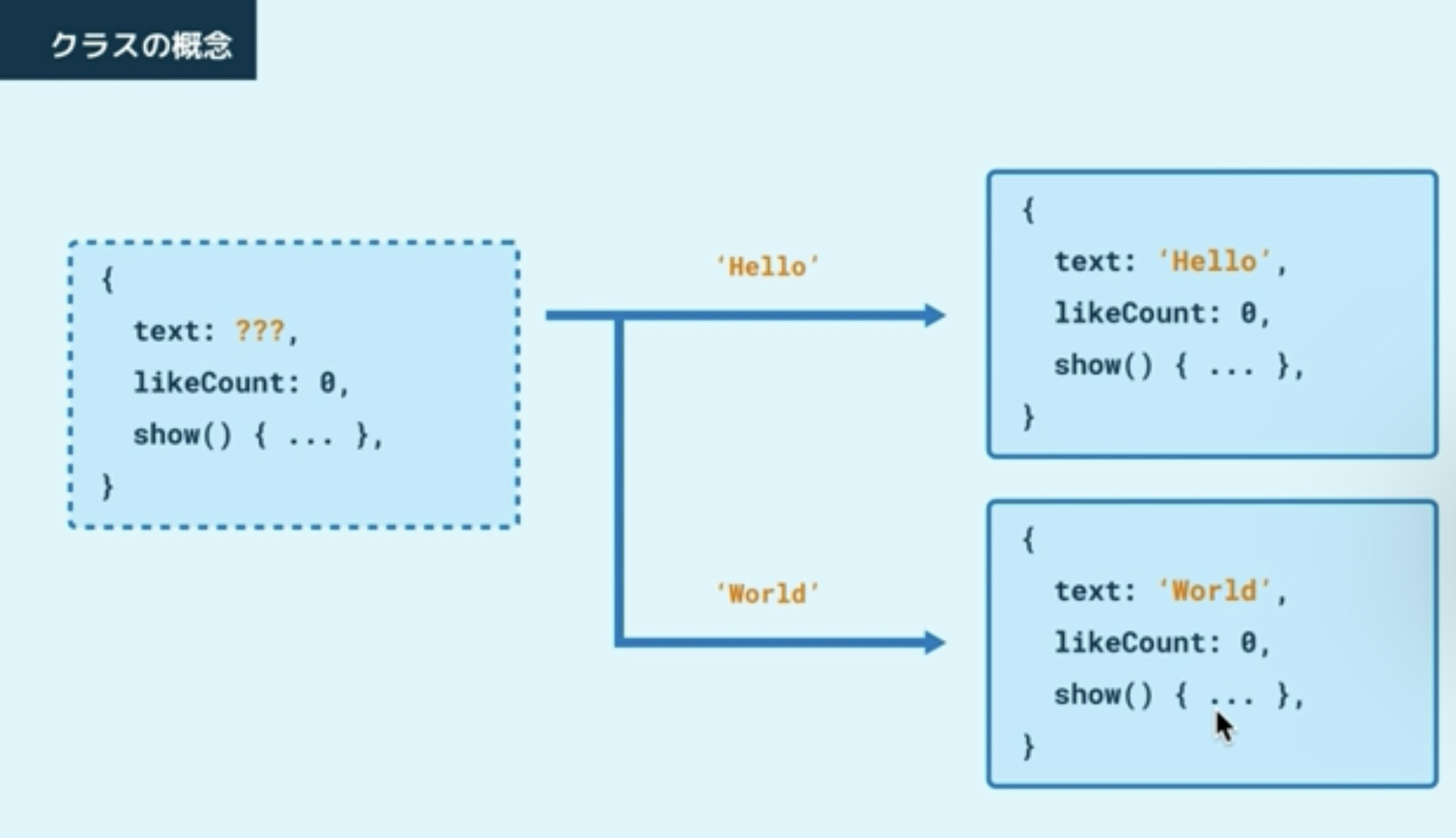
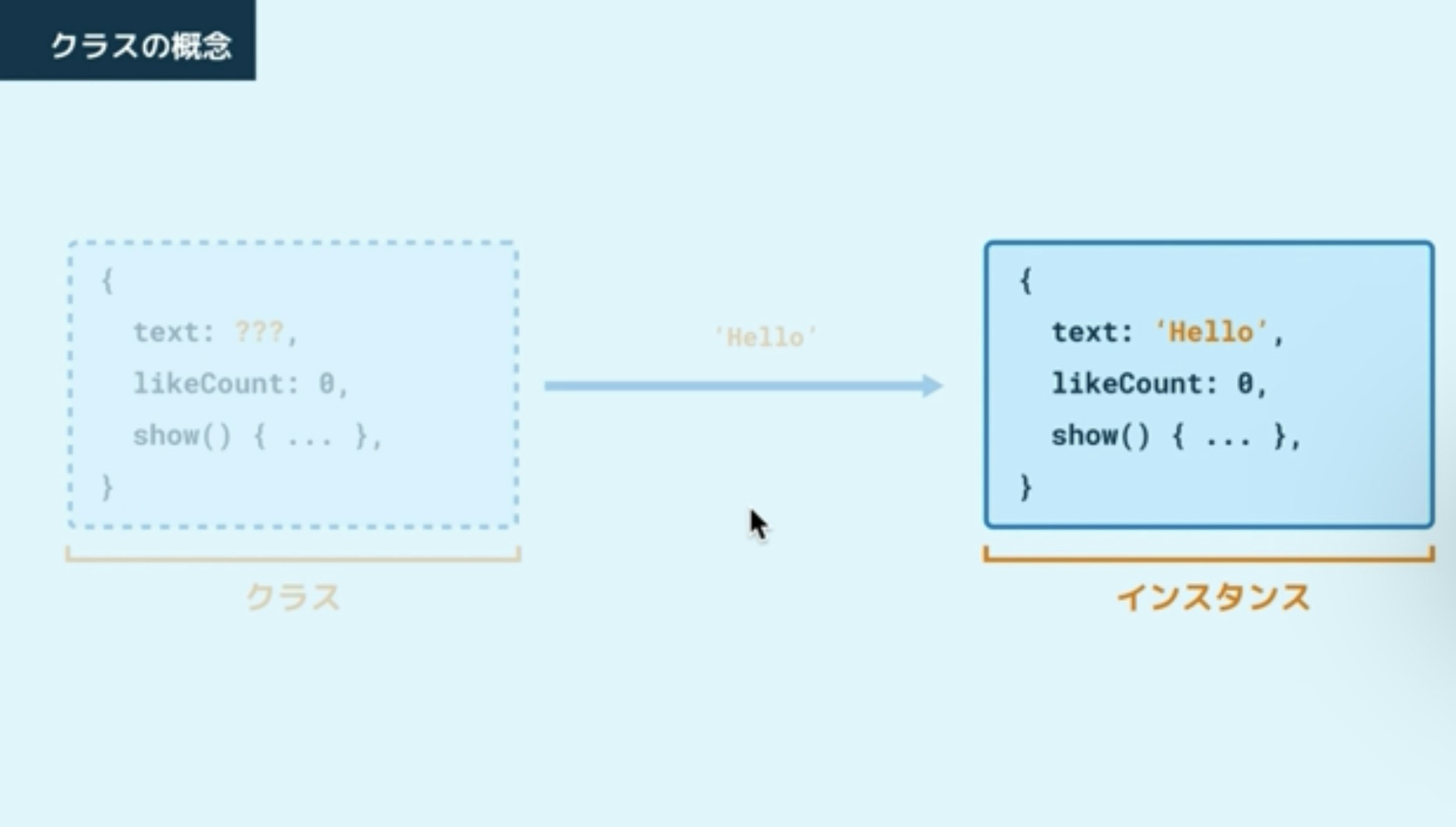
クラスの概念を理解しよう
/// クラスから作成されるオブジェクトをインスタンスと呼ぶ、
/// クラスの作り方ですが、classというキーワードの後にクラス名を好きにつけてあげる
/// constructor()という特殊なメソッドで初期化する
/// この初期化処理でインスタンスのプロパティがセットされるのですが、このクラスから作られるインスタンスをクラス内ではthisというキーワードで表現する
/// こちらのテキストに関してはインスタンスごとに違う値にしたいので、constructor()に引数を渡すことにして、それをセットする。
/// constructor()以外のメソッドについてはそのまま書いてあげればOK
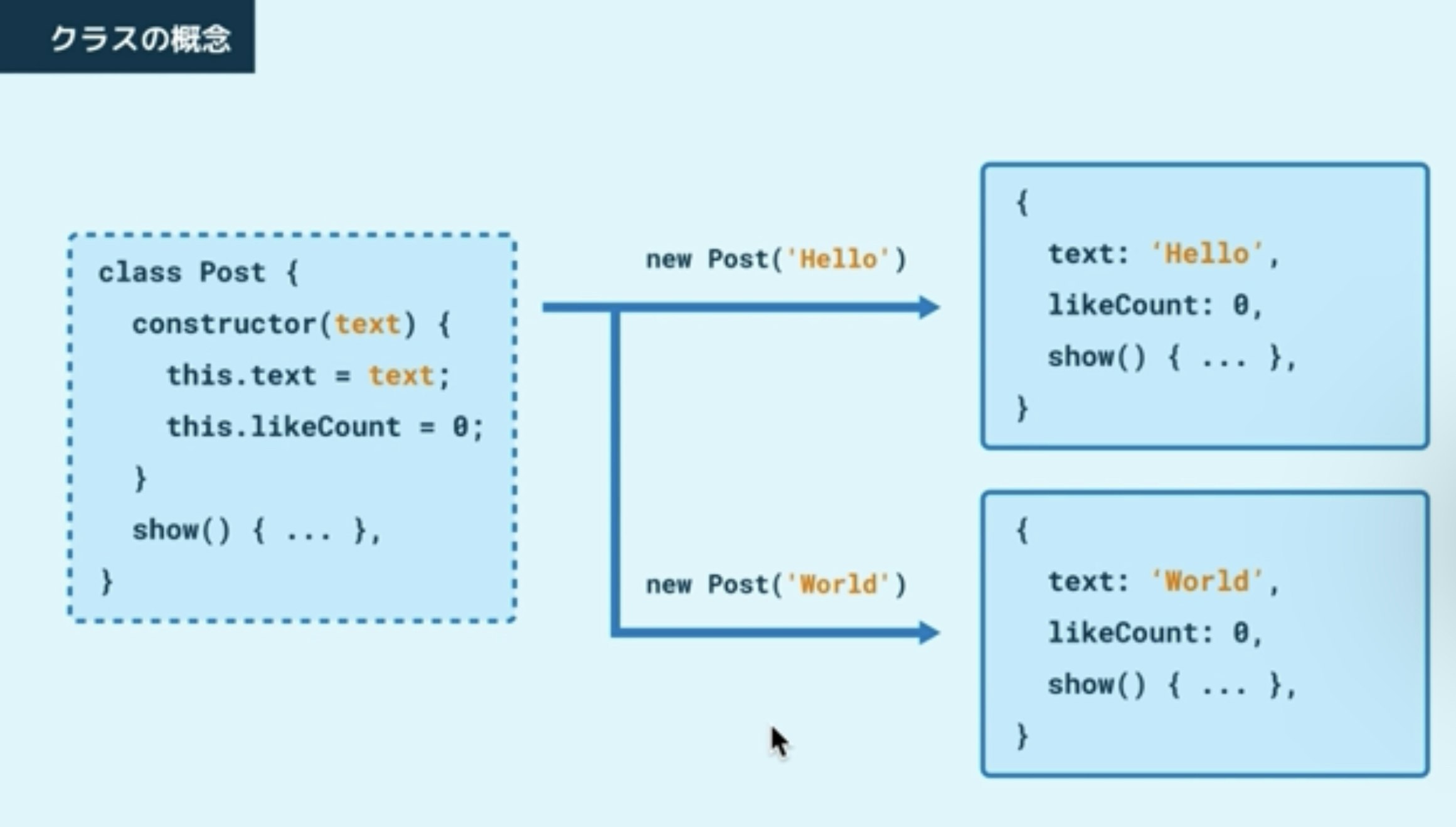
インスタンスの作り方
/// newというキーワードに続けてクラス名を書いてあげて、()の中に埋め込みたい独自の値を入れてあげる
/// そうするとここに書かれた値がconstructor()の引数に渡されて、その内容でインスタンスが作れるという仕組みになる
/// あとは同じようにnewキーワードを使って、いくつでもインスタンスを作ることができる。




クラスを作ってみよう
クラス = オブジェクトをテンプレート化できる仕組みのこと
{
class Post {
constructor(text) {
this.text = text;
this.likeCount = 0;
}
// クラスを作っていきたいので、class post {}
// プロパティについてはconstructor()という特殊なメソッドで初期化する
// クラスから作成されるインスタンスはthisで表現するので,thisのtextプロパティがこちらだよと書きます。
// このようにすることでインスタンスのプロパティがセットされます。
// インスタンスごとに違う値にしたいのでconstructor()に引数を渡してそれをセットする
show() {
console.log(`${this.text} - ${this.likeCount}いいね`);
}
}
const posts = [
new Post('JavaScriptの勉強中…'),
new Post('プログラミング楽しい!'),
];
// postsの中のオブジェクトをクラスのインスタンスにする
posts[0].show();
posts[1].show();
}
カプセル化を理解しよう
プロパティは直接操作せずにメソッドを介して操作する
{
class Post { // インスタンス
constructor(text) {
this.text = text;
this.likeCount = 0;
}
show() { // メソッド
console.log(`${this.text} - ${this.likeCount} likes`);
}
like() { // メソッド
this.likeCount++;
this.show();
}
}
const posts = [
new Post('JavaScriptの勉強中…'),
new Post('プログラミング楽しい!'),
];
posts[0].like();
// posts[0].likeCount++;
// posts[0].likeCount++;
// posts[0].likeCount++;
// posts[0].likeCount++;
// posts[0].show();
// posts[1].show();
}
静的メソッドを使ってみよう
静的メソッドではインスタンスをつくらずに呼び出すので、thisを使うことができない
{
class Post {
constructor(text) {
this.text = text;
this.likeCount = 0;
}
show() {
console.log(`${this.text} - ${this.likeCount} likes`);
}
like() {
this.likeCount++;
this.show();
}
// 静的メソッド
// thisは使えない
static showInfo() {
console.log('Post class version 1.0');
}
}
// これらをクラスから直接呼び出す静的メソッドにしたい場合は、staticというキーワードをつけてあげる
const posts = [
new Post('JavaScriptの勉強中…'),
new Post('プログラミング楽しい!'),
];
// posts[0].like();
Post.showInfo();
// クラスから直接呼び出すことができる
}
// 今まではこのようにインスタンスから呼び出していましたが、インスタンを介さずに直接クラスから呼び出すメソッドも定義できます
// そのようなメソッドは静的メソッドと呼ばれている
// 個々のオブジェクトであるインスタンスとは直接関係ないけれども、投稿に関する機能を作りたい場合に便利
// では今回クラス自体の説明を表示するためのshowInfo()というメソッドを作る
// 静的メソッドではインスタンスをつくらずに呼び出すので、thisを使うことができない
クラスを拡張したい場合を考えよう
重複するコードが多い場合はクラスの継承という仕組みを使う
{
class Post {
constructor(text) {
this.text = text;
this.likeCount = 0;
}
show() {
console.log(`${this.text} - ${this.likeCount} likes`);
}
like() {
this.likeCount++;
this.show();
}
}
class SponsoredPost {
constructor(text, sponsor) {
this.text = text;
this.likeCount = 0;
this.sponsor = sponsor;
}
show() {
console.log(`${this.text} - ${this.likeCount} likes`);
console.log(`... sponsored by ${this.sponsor}`);
}
like() {
this.likeCount++;
this.show();
}
}
const posts = [
new Post('JavaScriptの勉強中…'),
new Post('プログラミング楽しい!'),
new SponsoredPost('3分動画でマスターしよう', 'dotinstall'),
];
posts[2].show();
posts[2].like();
}
// スポンサー付きの投稿を管理できるクラスを作ってみる
クラスの継承
{
class Post { // 親クラス
constructor(text) {
this.text = text;
this.likeCount = 0;
}
show() {
console.log(`${this.text} - ${this.likeCount} likes`);
}
like() {
this.likeCount++;
this.show();
}
}
class SponsoredPost extends Post { // 子クラス
constructor(text, sponsor) {
super(text);
this.sponsor = sponsor;
}
show() {
super.show();
console.log(`... sponsored by ${this.sponsor}`);
}
}
const posts = [
new Post('JavaScriptの勉強中…'),
new Post('プログラミング楽しい!'),
new SponsoredPost('3分動画でマスターしよう', 'dotinstall'),
];
posts[2].show();
posts[2].like();
}
JavaScript Dom編
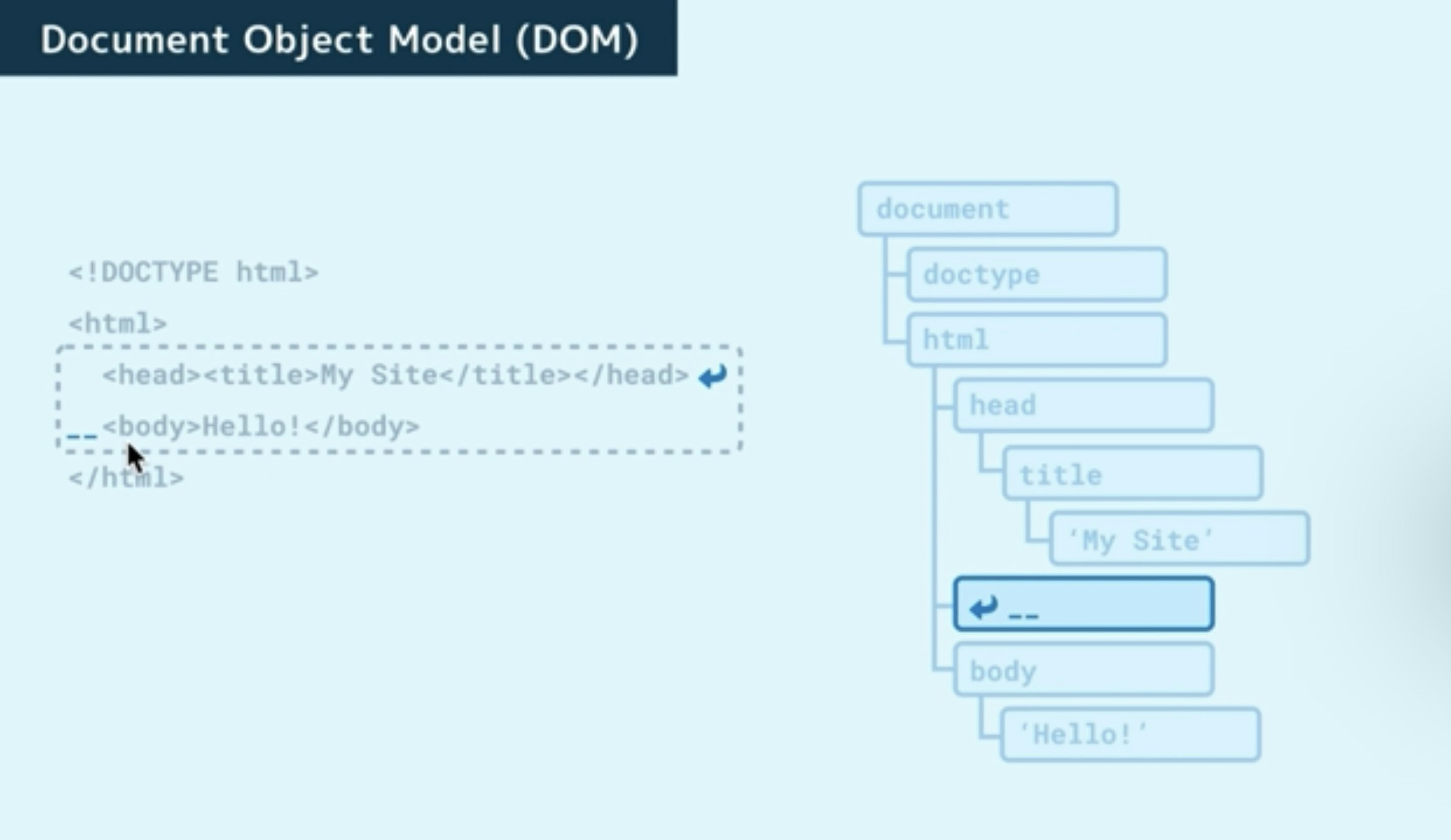
DOMについて理解しよう
- DOMを理解する前に、ブラウザの仕組みを理解しておく必要がある。
- ブラウザですが、HTMLを読み込むと実は内部的にDOMと呼ばれるデータ構造が作れれ、その内容に応じてページが描画される
- そしてこのDOMをJSで操作することで様々な機能を作ることができる
- buttonをクリックしたらpの内容を1から6までのランダムな整数値で書き換えてあげればサイコロを作ることもできる
- JSが操作しているのは、あくまでもDOMであってHTMLの方ではない
- JSで内容が書き換えられたとしても、HTMLファイルが書き換えられるわけではない
- 大元にdocumentがきて、その下にHTML構造通りのデータがぶら下がっています。
- Node に種類あり、 documentとdoctypeは少し特殊なのですが、それ以外の HTMLの要素を表すNodeは要素 Node、Element Node 、 Text や空白、もしくは改行は Text Node と呼ぶ
- Node 同士の関係には親子や兄弟といった用語がある
- head からすれば html は親なので Parent Node 、 title は子 Node なので Child Node になる






要素を操作してみよう
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>JavaScript Basics</title>
</head>
<body>
<h1 id="target">インストール</h1>
<p>こんにちは。こんにちは。こんにちは。</p>
<p>こんにちは。こんにちは。こんにちは。</p>
<p>こんにちは。こんにちは。こんにちは。</p>
<script src="js/main.js"></script>
</body>
</html>
.textContent = 文字列代入
querySelector() = 文章内から特定の要素を取得id属性 = ある1つの要素を操作するとき
※getElementById('target')
{
function update() {
// document.querySelector('h1').textContent = 'Changed!';
// document.querySelector('#target').textContent = 'Changed!';
document.getElementById('target').textContent = 'Changed!';
}
setTimeout(update, 1000);
}
// DOMはdocumentという特殊なオブジェクトで扱うことができて、文書内から特定の要素を取得するにはquerySelector()というメソッドを使うことができる
// こちらには要素のセレクターを渡せばいいので、h1としてあげましょう。
// セレクター = スタイルを適用する箇所のこと
// そのうえで、中身のテキストは、.textContentで表現できるので、そちらに何らかの文字列を代入する
// JSでは、ある1つの要素を操作するときには、id属性もよく使われる
// idを指定して要素を探すには特殊なメソッドが用意されていて、getElementById()というメソッドを使ってもOK
複数の要素を取得してみよう
id 属性が付いていたら getElementById()
id 属性がなければ querySelector() か querySelectorAll()
'use strict';
{
function update() {
// document.getElementById('target').textContent = 'Changed!';
// document.querySelector('p').textContent = 'Changed!';
// document.querySelectorAll('p')[1].textContent = 'Changed!';
document.querySelectorAll('p').forEach((p, index) => {
p.textContent = `${index}番目のpです!`;
// forEachの復習になるますが、何番目のpを表示したい場合は2つの引数を与えてあげれば良い
// では、それぞれの要素をp、そしてその順番をindexとして、こちらでp.textContentを書き換えていく
// では、indexを使ってあげて`${index}番目のpです!`として見ましょう。
});
}
setTimeout(update, 1000);
}
// documentにある全ての要素を取得したい場合は、こちらをquerySelectorAll()としてあげる必要がある。
// 全ての要素を処理したい場合、querySelectorAll()で取得した値にはforEach()を使うことができる
// id 属性が付いていたら getElementById() 、 id 属性がなければ querySelector() か querySelectorAll() を使ってあげると良いでしょう。
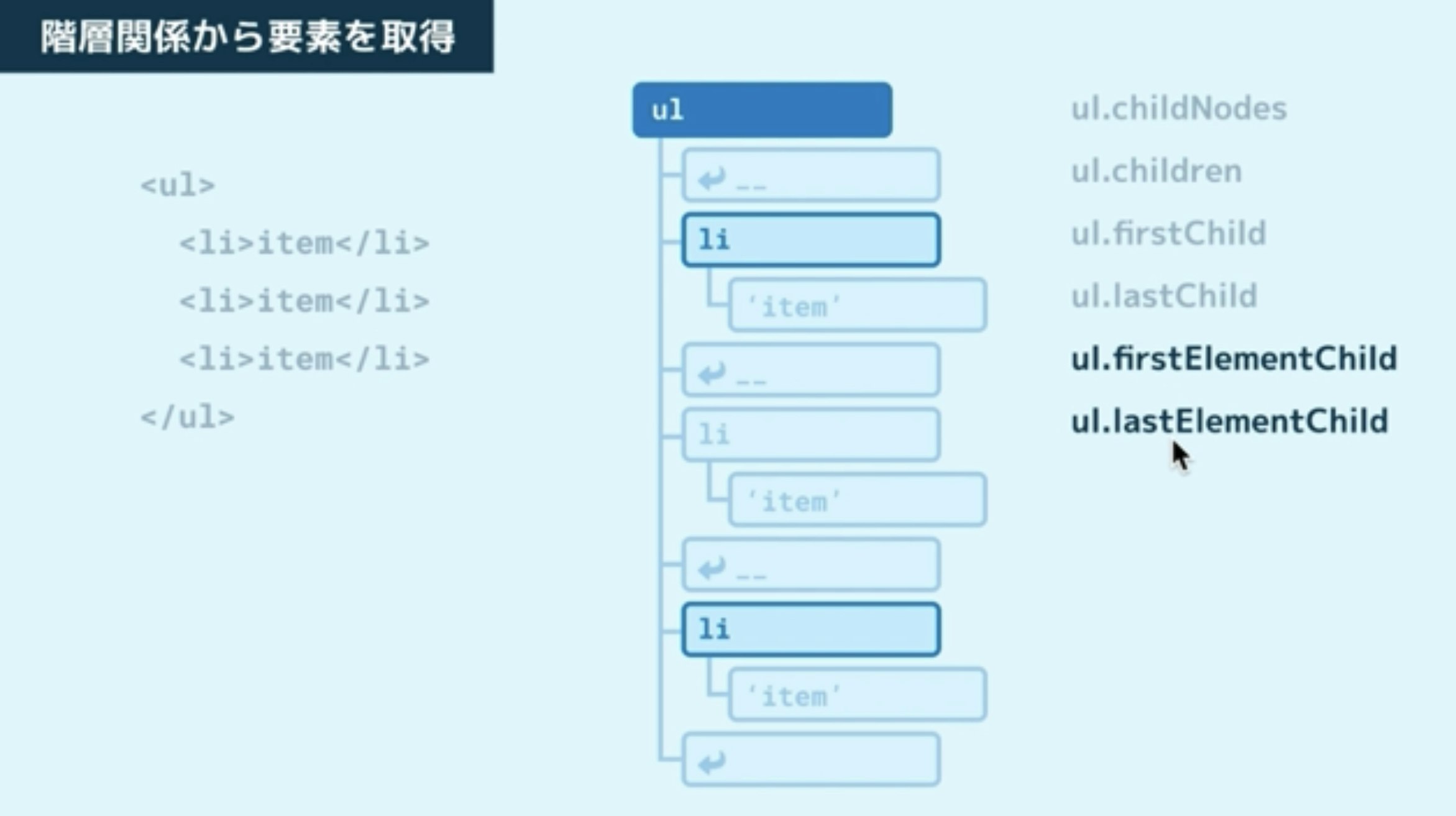
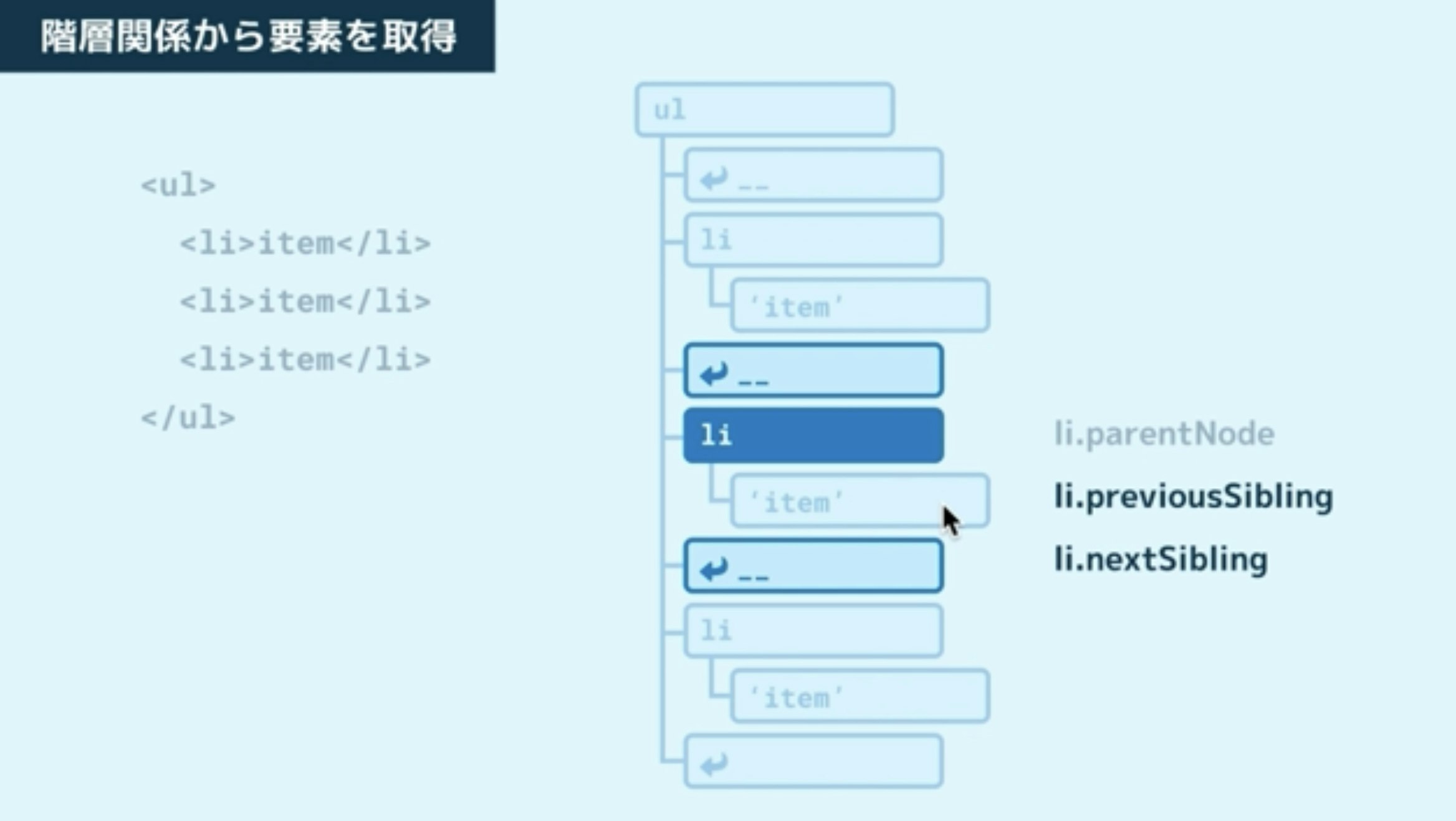
要素の取得方法を理解しよう
idやセレクタを指定するのではなくDOMツリーの階層関係から取得する
ulの全ての子 Node取得 = childNodes
liタグのみ取得 = ul.children
最初と最後の子Node取得 = ul.firstChikd or lastChild
liタグの最初と最後 = ul.firstElementChild or last...li要素から見て親 Node取得 = li.parentNode








addEventListener()を使ってみよう
buttonタグ追加
{
document.querySelector('button').addEventListener('click', () => {
document.getElementById('target').textContent = 'Changed!';
});
}
// button追加、buttonをクリックしたらmain.jsの処理が実行される
// idがついていなくて単一な要素なので、document.querySelector('button')を使用
// こちらの要素にイベントというものを設定してあげる
// こちらのメソッドですが、第1引数にイベントの種類を文字列で渡してあげる(click)
// そのうえでclickした時に実行したい処理を関数で渡してあげる。(update)
// update()関数はここでしか使っていないので、こちらの中身をアロー関数にして渡してしまいましょう。
要素の属性を操作してみよう
属性と同名のプロパティが用意されている
title,styleとか、
{
document.querySelector('button').addEventListener('click', () => {
const targetNode = document.getElementById('target');
targetNode.textContent = 'Changed!';
targetNode.title = 'This is title!';
targetNode.style.color = 'red';
targetNode.style.backgroundColor = 'skyblue';
});
}
// title属性は要素に関する補助的な情報を与えるもので、マウスホバーすると表示されます。
// 属性と同名のプロパティが用意されているので、こちらをtitleプロパティにしてthis is titleと値を設定する。
// ただ、ここで同じコードを書いているので定数にしてあげましょう。
classNameを操作してみよう
index.htmlのstyke.タグを呼び出す = className
{
document.querySelector('button').addEventListener('click', () => {
const targetNode = document.getElementById('target');
// targetNode.className = 'my-color';
targetNode.className = 'my-color my-border';
});
}
classListを使ってみよう
classList.toggleとは
指定されたクラス名が要素のクラスリストに存在する場合はクラスを削除し、存在しない場合はクラスを追加する。
{
document.querySelector('button').addEventListener('click', () => {
const targetNode = document.getElementById('target');
// targetNode.className = 'my-color my-border';
// targetNode.classList.add('my-color');
// if (targetNode.classList.contains('my-color') === true) {
// targetNode.classList.remove('my-color');
// } else {
// targetNode.classList.add('my-color');
// }
targetNode.classList.toggle('my-color');
});
}
// classList.add('my-color');としてあげれば、既存のクラスの設定にmy-colorを新しく追加してくれるので、my-colorを書く必要がない。
// 他にもclassListを使えば、ある要素に特定のクラスがついているかどうか調べることができる
// クラスを外すには,classList.removeを使用する
カスタムデータ属性を扱ってみよう
dataset.translation
{
document.querySelector('button').addEventListener('click', () => {
const targetNode = document.getElementById('target');
// targetNode.textContent = 'Dotinstall';
targetNode.textContent = targetNode.dataset.translation;
});
}
// HTMLでは、data-から始まっていれば独自の属性をつけられるので、data-translation属性を作ってあげて、値をDoinstallにしてあげる
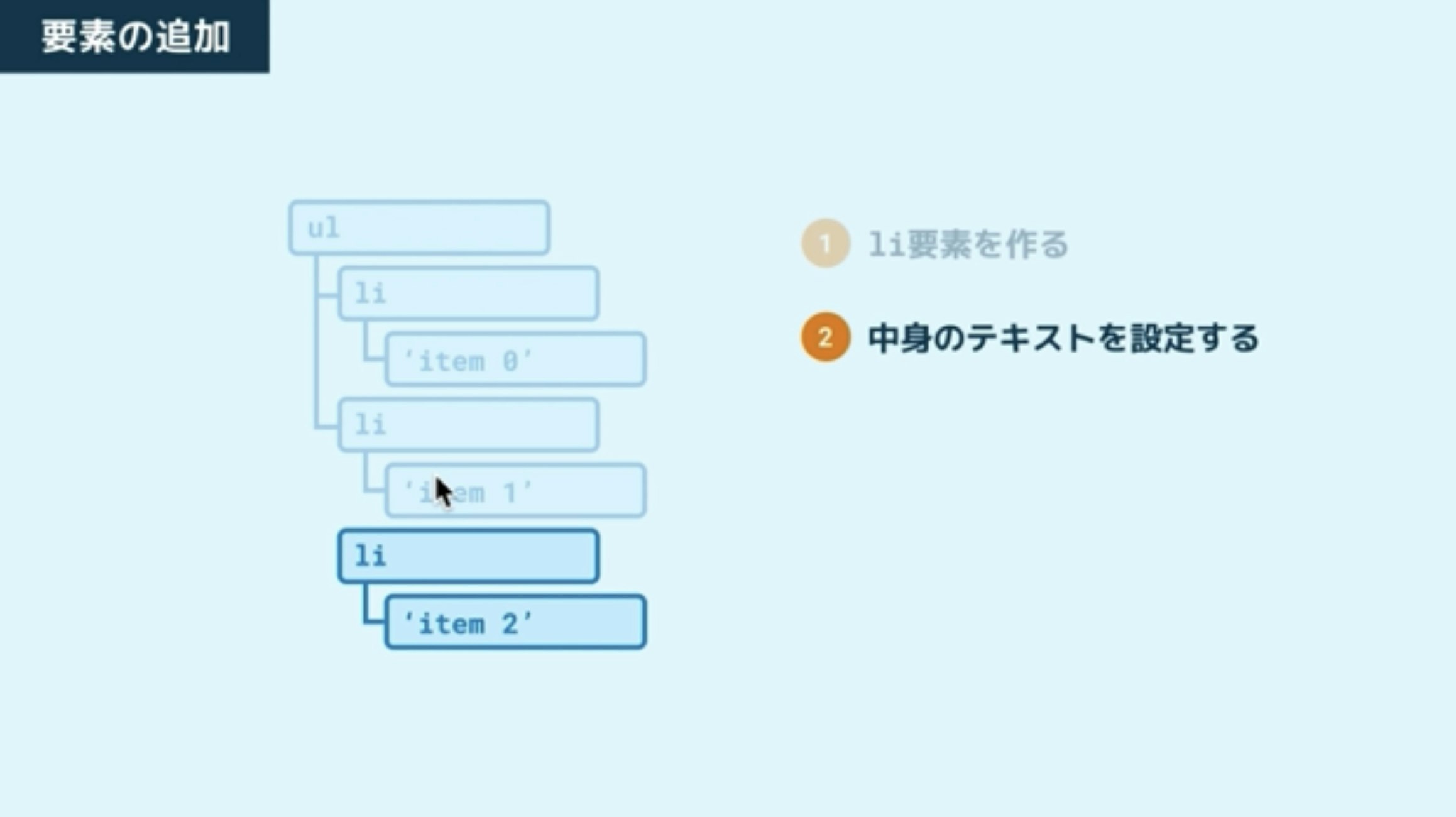
要素を追加してみよう
document.createElement = 要素を作るメソッド
appendChild = 子要素追加
{
document.querySelector('button').addEventListener('click', () => {
const item2 = document.createElement('li');
//liを作りたいので、定数はわかりやすくitem2にして、要素を作るのはdocument.createElementメソッドを使う
// 要素の名前を文字列で入れればいいので、今回だとli要素なのでliと入れてあげる
item2.textContent = 'item 2';
// これだけだと空の要素ができただけなので、textContentを使って中身のテキストを設定してあげる、中身のテキストはitem2としておく
// const ulNode = document.querySelector('ul');
const ul = document.querySelector('ul');
// あとはDOMツリーに追加すればいいのですが、まずは親要素であるul要素を取得しましょう。
// ulはquerySelector()に渡す要素名の文字列なのでulから変更できませんが、定数名の方はなんでもいいので要素名と同じにしても構いません。
ul.appendChild(item2);
// あとはulの子要素の末尾にitem2を追加すればいいので、appendChild()メソッドを使用
});
}
// 要素を追加してODMに追加してみよう


※li要素を作ります。中身のテキストを設定、DOMツリーに含まれていないので,DOMツリーに追加、
要素の複製、挿入をしてみよう
insertBefore() = 親要素に対してcopyをitem2の前に挿入
{
document.querySelector('button').addEventListener('click', () => {
const item0 = document.querySelectorAll('li')[0];
// item0を取得する、querySelectorでliを全部取得してあげて、その0番目なのでこの用意に書く
const copy = item0.cloneNode(true);
//そのうえでitem0のコピーを作りたいので定数名をコピーとしつつ、cloneNode()というメソッドを使う
// (false)を渡すと要素の中身を複製しないことになるので空のli要素が作られます。
const ul = document.querySelector('ul');
// そのうえでitem2の前に挿入したいなら、親要素とitem2が必要なので取得、親要素ですが、定数名は今回ulにする
const item2 = document.querySelectorAll('li')[2];
// item2ですが、document.querySelectorAllでliを全て取得して、それの2番目とする
ul.insertBefore(copy, item2);
// そのうえでどうするかというと、親要素に対してinsertBefore()というメソッドを使ってcopyをitem2の前に挿入してねと書いてあげる
});
}
// 要素を複製してDOMに追加する

※item0を複製して追加する、親要素から見て、こちらの要素をこの要素の前に挿入するといた手法を使っていく。
要素の削除をしてみよう
親Node.removeChild(削除するNode)
{
document.querySelector('button').addEventListener('click', () => {
const item1 = document.querySelectorAll('li')[1];
// item1を取得する、document.querySelectorAll()を使ってliを全て取得して、その1番目としてあげます。
// item1.remove();
// このitem1を削除するにはremove()メソッドを実行してあげる
// 親Node.removeChild(削除するNode)
document.querySelector('ul').removeChild(item1);
// item1要素はulなのでquerySelector()でulを取得してあげて、removeChild()を使ってitem1を削除してあげれば良い
});
}
// DOMから要素を削除してみよう
// item1を消す
input要素を操作してみよう
入力された値はvalue属性で取得できる
{
document.querySelector('button').addEventListener('click', () => {
const li = document.createElement('li');
// まずは、リストに追加するli要素を作る,要素を作るにはcreateElement使用
const text = document.querySelector('input');
// そのうえで中身のテキストをセットしたいのですが、input要素に入力された値を使いたいので、まずは要素を取得しておく
// 定数名はtextを入力してもらうので、textをしてあげてquerySelector()でinput要素を取得してあげる
li.textContent = text.value;
// そのうえでli.textContentに値を設定する
// 入力された値はvalue属性で取得できる
document.querySelector('ul').appendChild(li);
// あとはulに対して、appendChild()でliを追加してあげればOK
text.value = '';
// こちらでtextの値を空文字にしてあげて
text.focus();
// さらにフォーカスさせるにはfocus()メソッドを使う
});
}
// ユーザーから入力を受け取って要素を作ってみよう
// input,button,ulダグは準備しておく

※こうした入力部品があったとして、何かを入力してボタンをクリックしたら、下のリストに内容が追加される。
セレクトボックスを操作してみよう
色を選んで、ボタンを押したらしたのリストに追加される
{
document.querySelector('button').addEventListener('click', () => {
const li = document.createElement('li');
const color = document.querySelector('select');
// select要素で選択された値を使いたいので、とりあえず要素を取得
// 今回色を選択するので、定数名はcolorにしてquerySelector()でselect要素を取得する
li.textContent = `${color.value} - ${color.selectedIndex}`;
// あとはliのtextContentに値をセットしたいので、selectの場合valueプロパティで選択された値、そしてselectedIndexプロパティせ選択された値が何番目かを取得できるので、両方を表示する
document.querySelector('ul').appendChild(li);
//あとはこれをリストに追加すればいいのでquerySelectorでulを取得してあげて子要素の末尾にliを追加したいのでappendChild()を使用する
});
}
// 色を選んで、ボタンを押したらしたのリストに追加されるといった機能を実装する。
// sekectedIndexは0から数えるので青は1番目になるはずです。
// それから、valueの値にはタグの中身が使われるのですが、別の値にしたい場合はHTMLの方でvalue属性を指定してあげればOK
ラジオボタンを操作してみよう
{
document.querySelector('button').addEventListener('click', () => {
const colors = document.querySelectorAll('input');
// querySelectorAll()を使って全てのinput要素を取得してあげる、
// 複数の要素を取得するので。定数名はcolorsと分かりやすく複数形にしておく
let selectedColor;
// それから選択された値を保持しておきたいので変数も宣言しておきます。
colors.forEach(color => {
// colorsに対してループ処理をする、一つ一つの要素をcolorとして次の処理をしなさいと書く
if (color.checked === true) {
selectedColor = color.value;
// 要素がチェックされていたら、その値をselectedColorに代入してあげれば良い、チェックされているかどうかは、checkプロパティで調べられるので、checkedプロパティがtrueだったらselectedColorにそのcolorのvalueプロパティの値を代入する
}
});
const li = document.createElement('li');
// li要素を作って追加する
// createElement()でli要素を作る
li.textContent = selectedColor;
// そのうえでli.textContentに選択された値を入れたいので、selectedColorを代入する
document.querySelector('ul').appendChild(li);
// そこまでできたら、ulに対してliをappendChild()してあげればいい
});
}
チェックボックスを操作してみよう
ラジオボタンを同様にチェックボックスを取得していく
{
document.querySelector('button').addEventListener('click', () => {
const colors = document.querySelectorAll('input'); //複数の要素取得
const selectedColors = [];
// チェックボックスの場合、複数選択可なので、選択された値を配列で保持しておく
// 配列の内容は変わりますが、再代入されることはなのでconstで宣言する
colors.forEach(color => {
// あとはループですが、checkedプロパティで調べられるので、forEach()を使って書いていく
// 一つ一つの要素をcolorとして次の処理をしなさいと書く
if (color.checked === true) {
selectedColors.push(color.value);
// colorのcheckedプロパティがtrueだったらselectedColorsに追加したいのでpush()メソッドをつかう
// push()する値は選択された値なので、colorのvalueプロパティを使う。
}
});
const li = document.createElement('li'); // li要素を作ってDOMツリーに追加
// li.textContent = selectedColors.join(',');
// li要素のtextContentですが、selectedColorsの配列の要素を、(カンマ)区切りで設定してあげる。joinを使えばOK
li.textContent = selectedColors;
// 配列は文字列で表現されるときに、区切りになるので、区切りの場合だったらこのようにjoin()を書かなくてもOK
document.querySelector('ul').appendChild(li);
});
}
// ラジをボタンを同様にチェックボックスを取得していく
いろいろなイベントを見てみよう
ボタンをダブルクリックすると反応する
{
document.querySelector('button').addEventListener('dblclick', () => {
console.log('Double Clicked!');
});
document.addEventListener('mousemove', () => {
console.log('moved!');
});
}
イベントオブジェクトを扱ってみよう
{
document.querySelector('button').addEventListener('dblclick', () => {
console.log('Double Clicked!');
});
// document.addEventListener('mousemove', e => {
// // console.log('moved!');
// console.log(e.clientX, e.clientY);
// });
document.addEventListener('keydown', e => {
console.log(e.key);
});
}
## フォームで使われるイベントを見てみよう
{
const text = document.querySelector('textarea');
// 文章を入力するので、定数名はtextとする、querySelector()を使って、textarea要素を取得してあげればOK
// text.addEventListener('focus', () => {
// console.log('focus');
// });
// text.addEventListener('blur', () => {
// console.log('blur');
// });
text.addEventListener('input', () => {
// console.log('input');
console.log(text.value.length);
});
text.addEventListener('change', () => {
console.log('change');
});
}
フォームを送信してみよう
preventDefault() = イベントオブジェクトを渡してあげて、規定の動作をキャンセルすることができる
'use strict';
{
document.querySelector('form').addEventListener('submit', e => { //fromを取得
//そのうえでaddEventListenerとして、submitされた時にメッセージを表示してみよう
e.preventDefault();
// イベントオブジェクトを渡してあげて、規定の動作をキャンセルすることができるpreventDefault()というメソッドを実行する
console.log('submit');
});
}
// さてフォームですが、このようにボタンを中に配置しておくと、このボタンをクリックしたときにsubmitというイベントが発生します。
// フォーム送信をするとページ遷移が発生するため、一瞬だけ表示された後にページがリロードされる
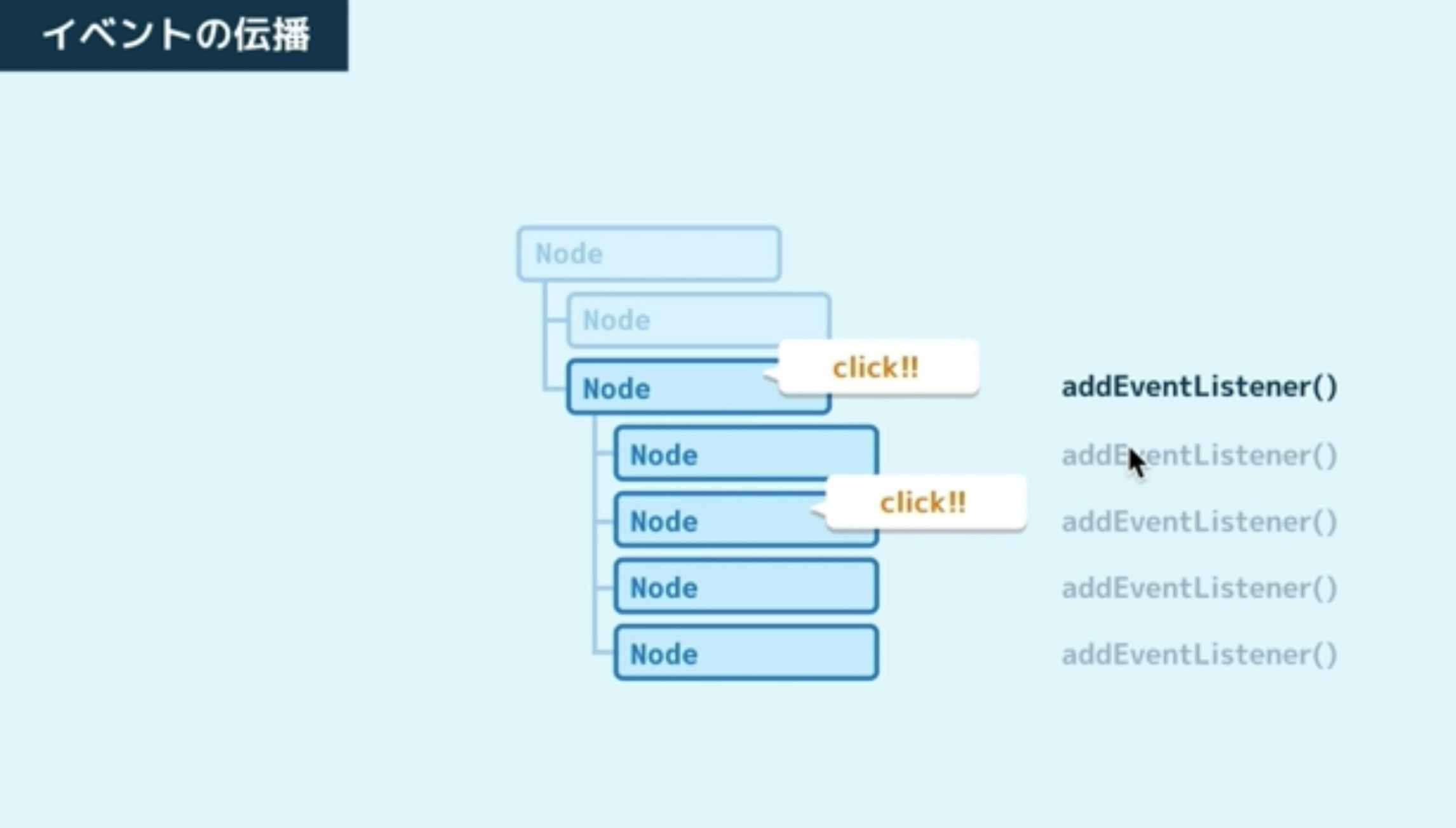
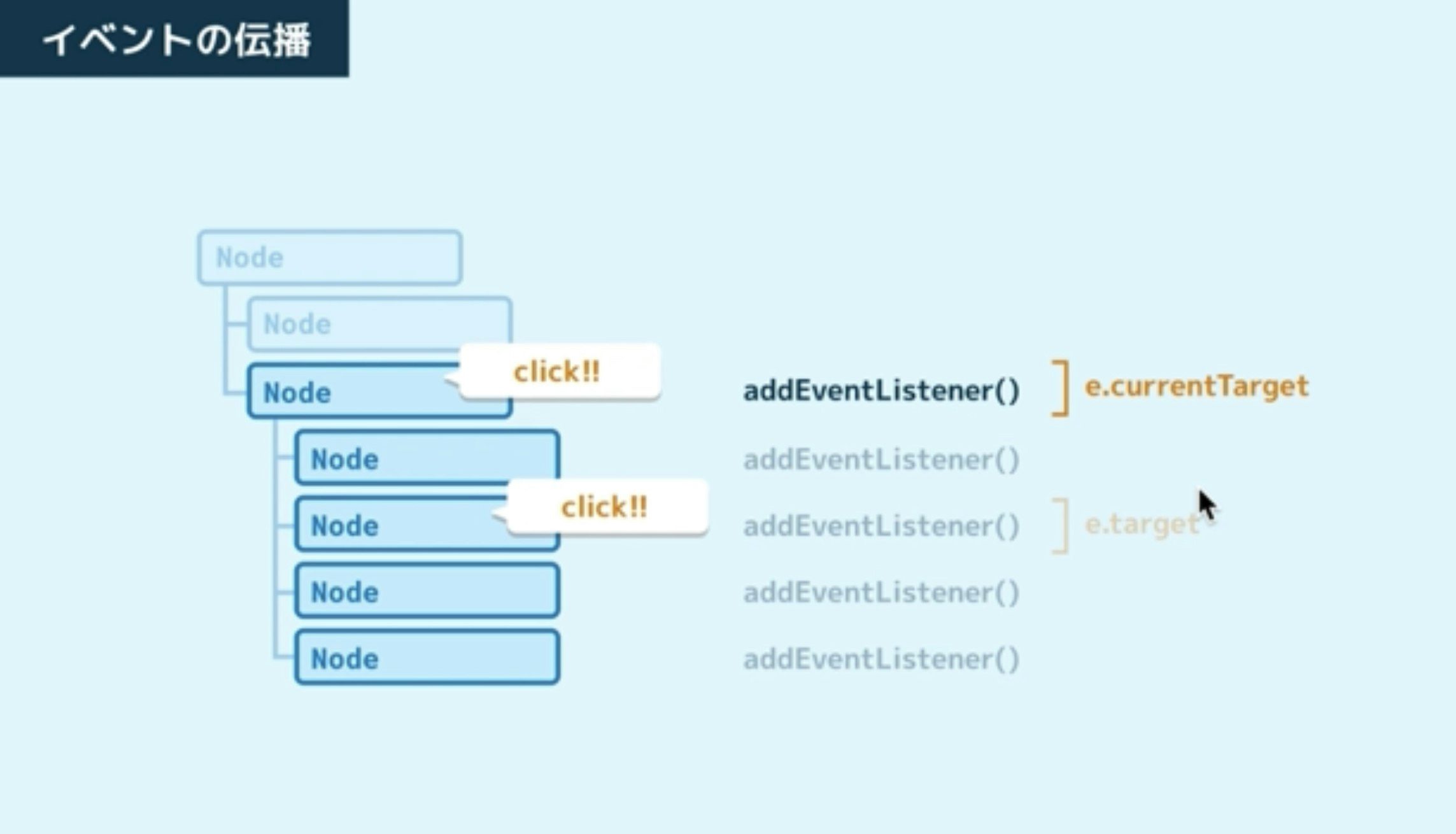
イベントの伝播を理解しよう
{
document.querySelector('ul').addEventListener('click', e => {
//ulを取得してイベント設定
if (e.target.nodeName === 'LI') {
e.target.classList.toggle('done');
}
});
}
// そのうえで先ほど、スライドで見た通り、実際にクリックされた要素はEventオブジェクトのtarget.今回はEventListenerを設定したul要素の方は、
//e.currentTargetで取得できるので、今回の場合はe.targetのほうのクラスを付け替えてあげればOK
// したがって、Eventオブジェクトを渡してあげて、e.targetがlikか一応判定しておく
// どうするかというと、e.target.NodeName === 'LI'だったらとかく
// そのうえで、e.targetのclassList.toggle()メソッドを使う
// では,doneクラスをつけたり外したりする。