はじめに
こんにちは!
ジョニー と申します。
未経験からエンジニア転職を目指して、日々学習をしています。
この度、kodora-co-driver を開発しました。
サービス名 : kodora-co-driver
▼ サービスURL
▼ Githubリポジトリ
アプリ名の由来
アプリ名「kodora-co-driver」は、自動車レースのラリー競技にインスピレーションを受けています。自動車競技において、ラリー競技では、助手席に座る「コ・ドライバー」がドライバーをサポートし、ナビゲーションや戦略面で非常に重要な役割を果たしています。このように、ドライバーをサポートする存在として、このアプリがユーザーにとって頼れるコ・ドライバーのような役割を果たしてほしいという願いを込めて「kodora-co-driver(コドラ)」という名前を付けました。
開発背景
私は長距離ドライブが趣味で、暇さえあれば毎回500~600kmの距離を半日かけてドライブを楽しんでいました。この経験から「これらの機能により、ドライブがさらに便利で楽しいものになる」と感じた4つの主要機能を実装しました。具体的には、おすすめスポット検索、ルート検索、イベント一覧、道の駅スタンプラリーです。これらの機能により、ユーザーは最適なドライブルートを見つけたり、興味のあるスポットやイベント情報を簡単に取得でき、道の駅を訪れる楽しみも増します。
こだわった点
Google認証
新規登録のハードルを下げるためにGoogle認証を導入しました。これにより、ユーザーはメールアドレスやパスワードを手入力する手間を省き、初めてのユーザーも気軽にアプリを利用し始めることができます。また、セキュリティ面でもGoogleの信頼性が加わるため、安心してコドラを利用していただけます。
Google Maps APIとOpenAI APIを組み合わせ作成したおすすめのスポット一覧機能
Google Maps APIやOpenAI APIを活用し、リアルタイムで正確なルート情報やスポット情報を提供します。これにより、ユーザーは常に最新の情報をもとに、最適なドライブプランを立てることができ、目的地までの道のりや途中の寄り道もスムーズに楽しめます。
道の駅スタンプラリー機能
実際に道の駅を訪れることで、スタンプをランダムに獲得でき、単なる情報提供にとどまらず、ドライブの冒険心を掻き立てるゲーム性を盛り込みました。これにより、ドライバーは訪れる喜びを感じながら、他のユーザーとは異なるスタンプをコレクションし、道の駅を巡る楽しみが一層深まります。また、一度獲得したスタンプはリロードしても保持されるため、スタンプ集めを継続的に楽しむことができます
機能一覧
| トップ画面 | ログイン画面 |
|---|---|
 |
 |
| 4つのメイン機能が一目でわかるようにし、すぐに機能が使えるような動線にしました。 | Google認証を用意しました。できるだけログインしなくとも利用できるようにしており、道の駅スタンプラリー機能、新規投稿機能以外は全てログインせずに使用できます。 |
| おすすめのスポット一覧 | おすすめのレストラン、休憩所、食事処検索 |
|---|---|
 |
 |
| おすすめのスポット一覧ボタンをhoverすると3つの機能が表示されるようにしました。 | 検索したい住所を入力して検索ボタンをクリックするとおすすめのスポットとスポットの魅力的な説明文を提示します。 |
| ルート検索 | 道の駅スタンプラリー機能 |
|---|---|
 |
 |
| 目的地を入力すると、現在地から目的地までの所要時間や経路を表示します。 | ユーザーが道の駅を訪れたことをアプリに伝えていただくとスタンプを付与します。 |
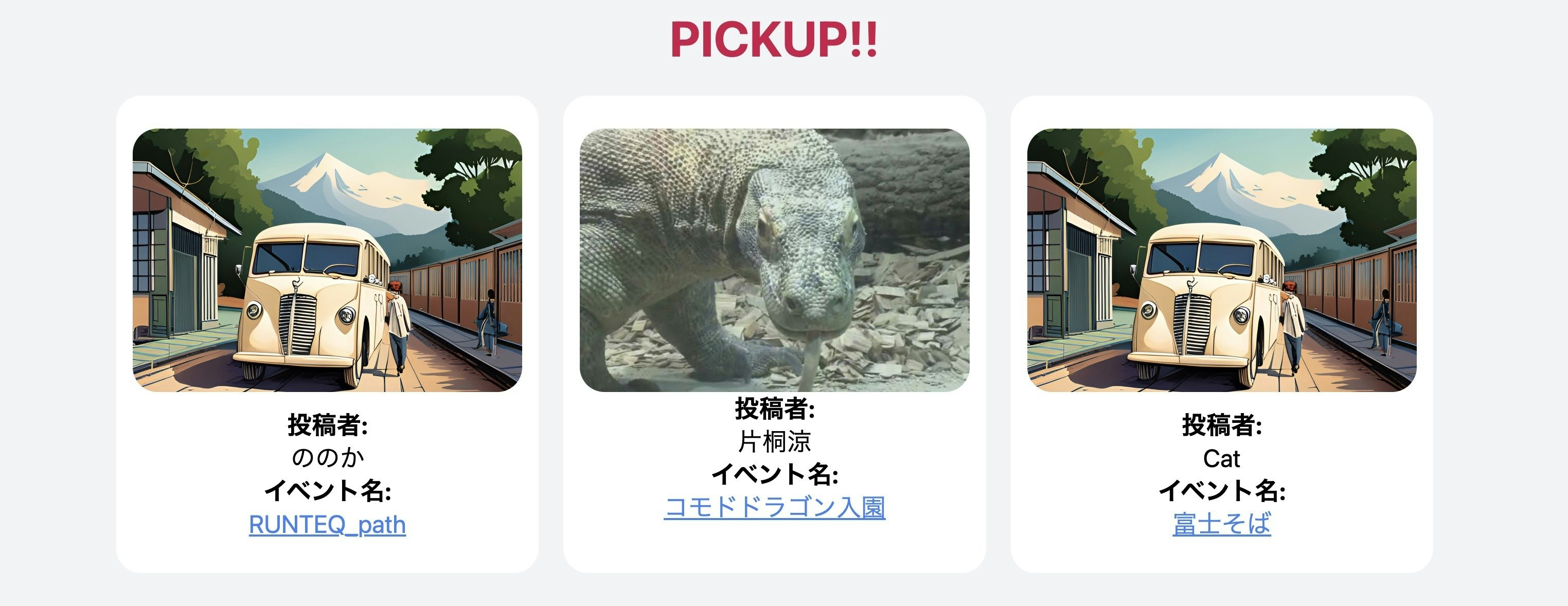
| イベント一覧 | イベントピックアップ機能 |
|---|---|
 |
 |
| 投稿されたイベントがGoogleマップ上にピンで表示されており、一目で自分が行きたいイベントが分かるようになっています。 | ランダムで投稿を3つ表示させています。 |
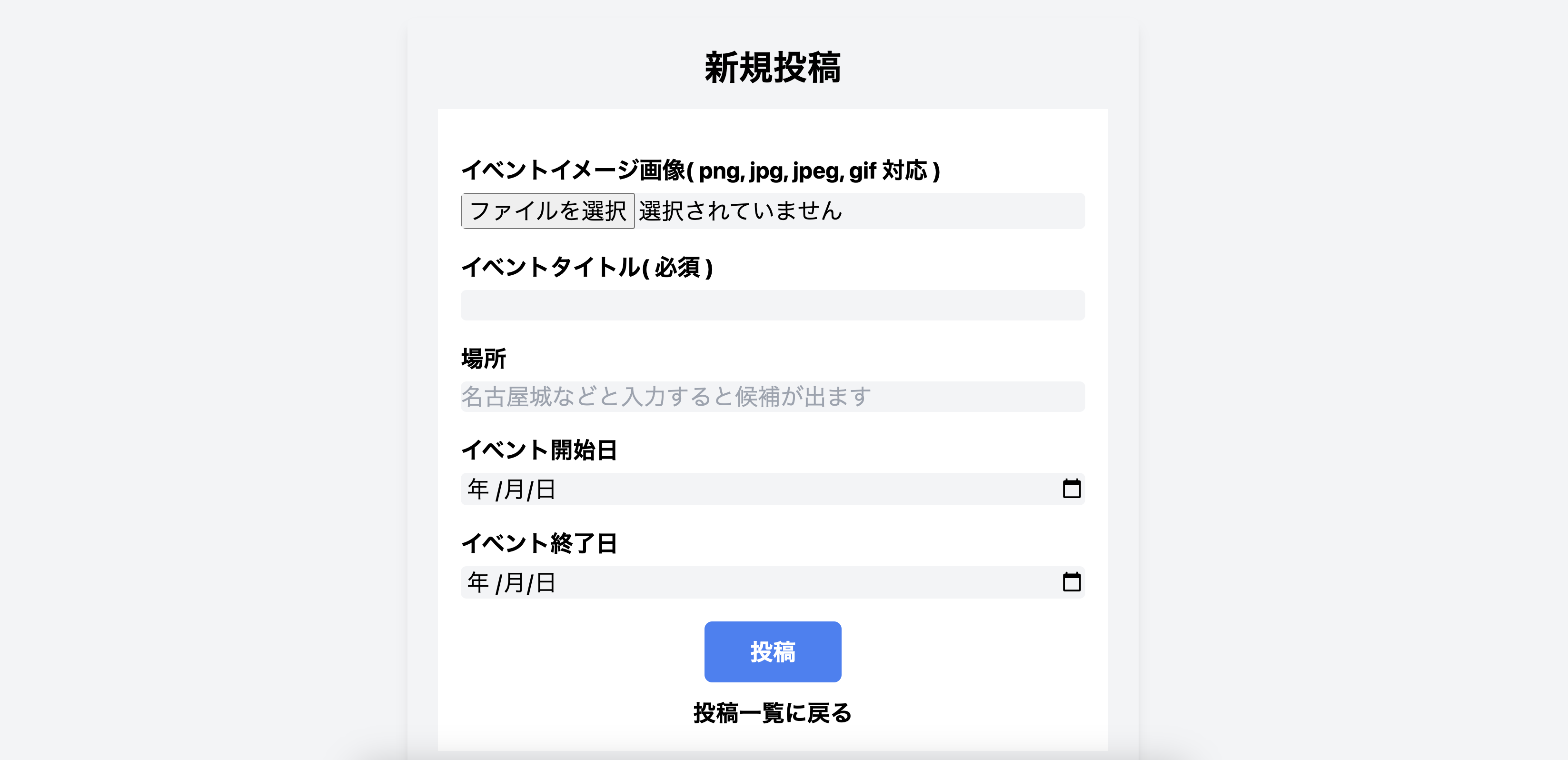
| イベント作成 | イベント詳細 |
|---|---|
 |
 |
| ローカルやマイナーなイベントの情報を収集するためにユーザー投稿形式にしています。 | イベントの開催期間などの詳細情報を掲示しています。 |
主な使用技術
| カテゴリ | 技術 |
|---|---|
| フロントエンド | JavaScript / Tailwind CSS |
| バックエンド | Ruby 3.2.2 / Rails 7.0.8 |
| データベース | PostgreSQL |
| 環境構築 | Docker |
| インフラ | Render / Amazon S3 |
| Web API | Open AI API(GPT-4o) / Google Maps JavaScript API / Google Places API / Google Geolocation API / Google Sign-In |
技術選定理由
バックエンド:Ruby on Rails
できるだけ早くサービスを提供することを目指しており、バックエンドにはスクールで学んだRuby on Railsを採用しました。
フロントエンド:Tailwind CSS,JavaScript
BootstrapやSemantic UIと比較して、Tailwind CSSは、必要なスタイルのみを生成し、最終的なCSSファイルが軽量であることや、デフォルトのスタイルに依存せず、柔軟にカスタマイズできるため採用しました。
また、短期間での開発を目指していたためReactなどのJavaScriptライブラリを使用せずに開発しました。Google Maps APIを使用して地図上にユーザーの現在地や目的地を表示し、ユーザーが訪れた道の駅に基づいて自動的にスタンプを取得する機能や、ユーザーが現在地から目的地までのルートを検索し、リアルタイムで確認できる機能もJavaScriptで提供しています。
開発環境:Docker
開発環境の一貫性を保つために採用しました。
インフラ:Render
UI/UXが非常に優れており、デプロイや管理が容易で、今後の運用を考えると、使いやすさとコストのバランスが取れている点が魅力的でしたのでRenderを採用しました。
画面遷移図
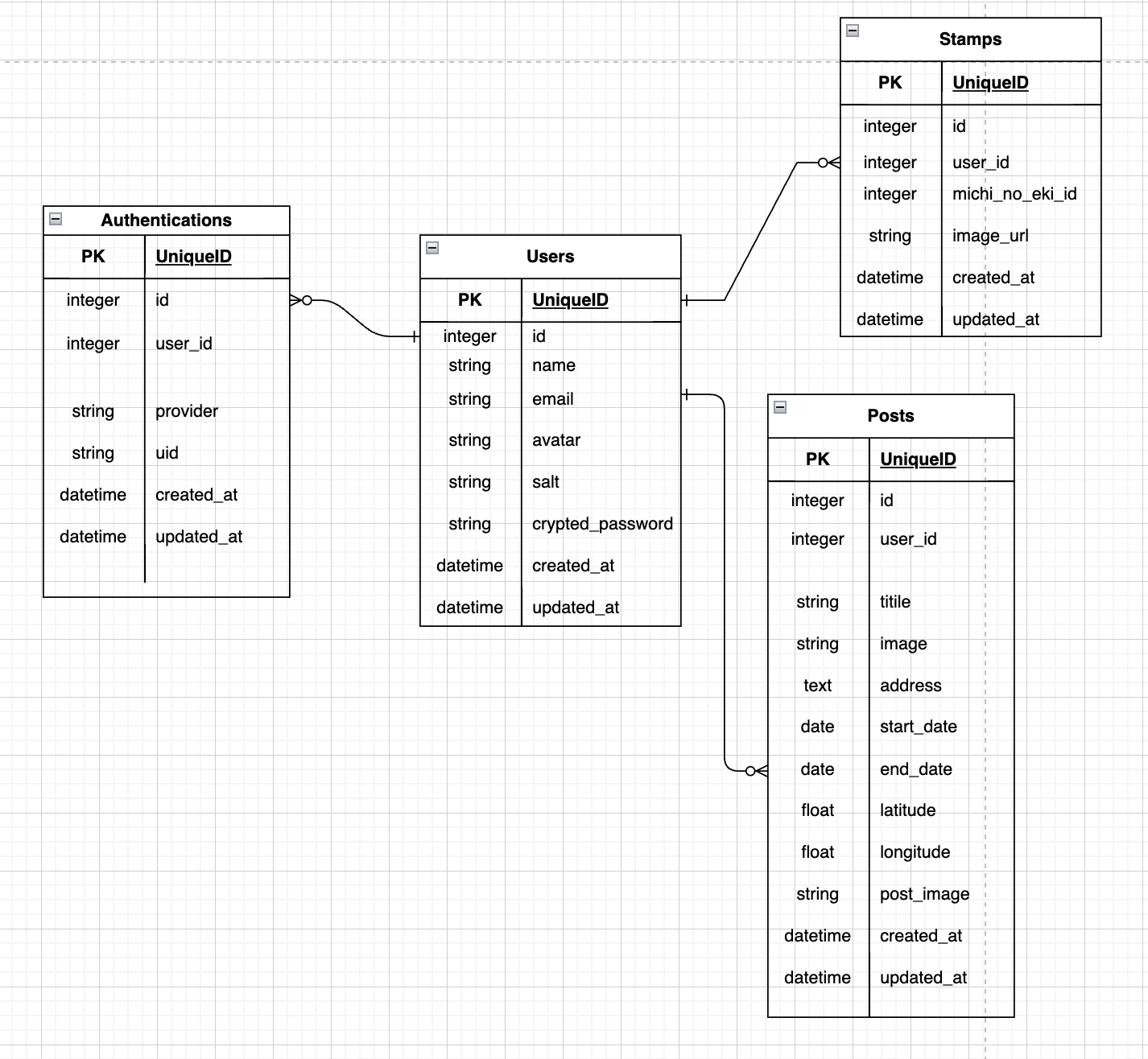
ER図
今後の開発について
テスト
開発初期はテストを実装していませんでしたが、今後、テストを追加し、機能の信頼性や安定性を向上させる予定です。
リファクタリング
コードの可読性と保守性を高めるため、リファクタリングを行っていきたいです。これにより、今後の機能追加や変更がしやすくなり、開発効率の向上を目指します。
参考にしたZenn,Qiita記事
Google認証機能
ページネーションを設定した際、tailwindcssを導入しているのでcssあたらなくて困ったとき
Tailwind CSS を導入後 cssがあたらない時の対処法
Maps JavaScript APIを使って投稿を地図上にピンで表示
Googleマップのピンをクリックすると詳細を出す
Renderデプロイ
AWS S3 導入
おわりに
無事にリリースできて、達成感と安堵の思いでいっぱいです。
スクールの同期・先輩・後輩、講師の方々、家族、友人、関わってくれた全ての方のおかげです。本当にありがとうございます。
これから個人開発される方には、この記事が少しでも参考になると嬉しいです!
長くなりましたが、お読みいただきありがとうございました🙇♀️
X(旧Twitter)もやってますので、よければフォローしてください♩