※この記事は、VCI Advent Calendar 2022 の2日目の記事です。
自分が VCI にアニメーション付ける時のポイントを紹介します
アニメーション作る時のポイント
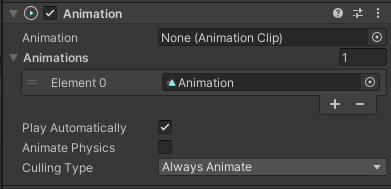
Animationコンポーネントを使う
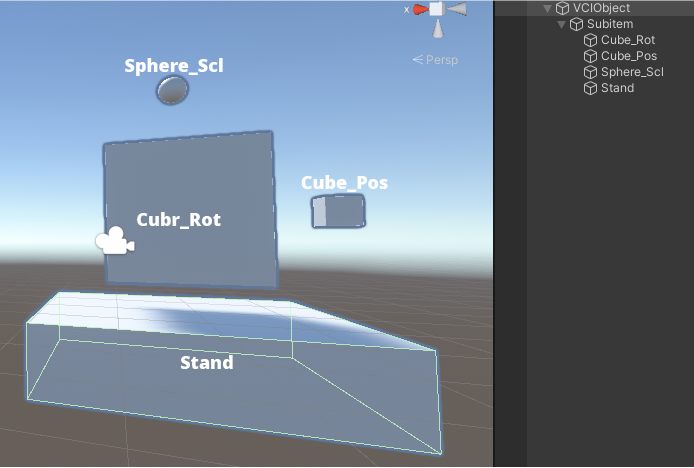
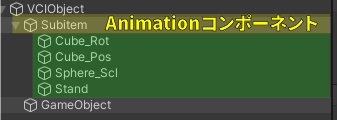
例えば以下の VCI があります

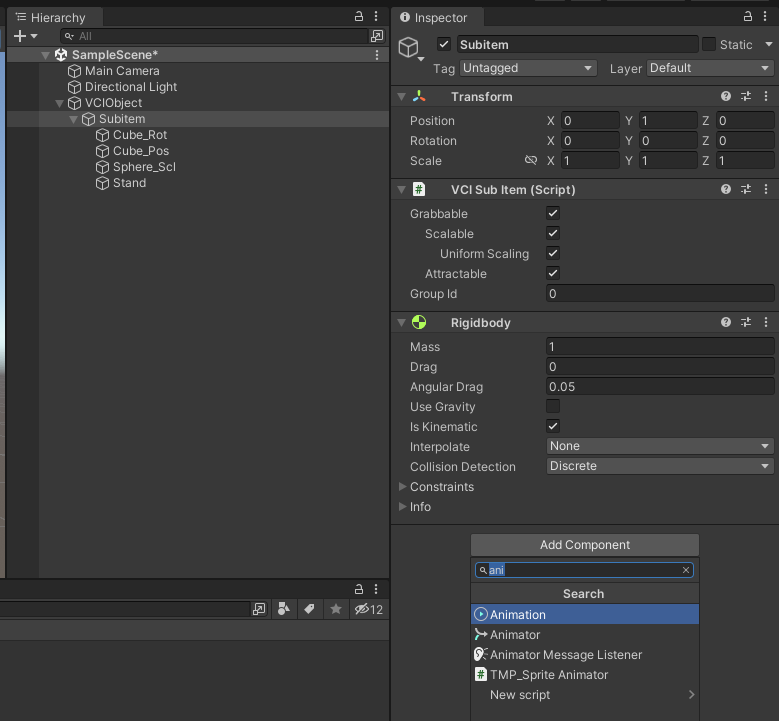
Cube_Rot Cube_Pos Sphere_Sclにアニメーション付けたい時はまずこのオブジェクトたちの親SubitemにAnimationコンポーネントをつける

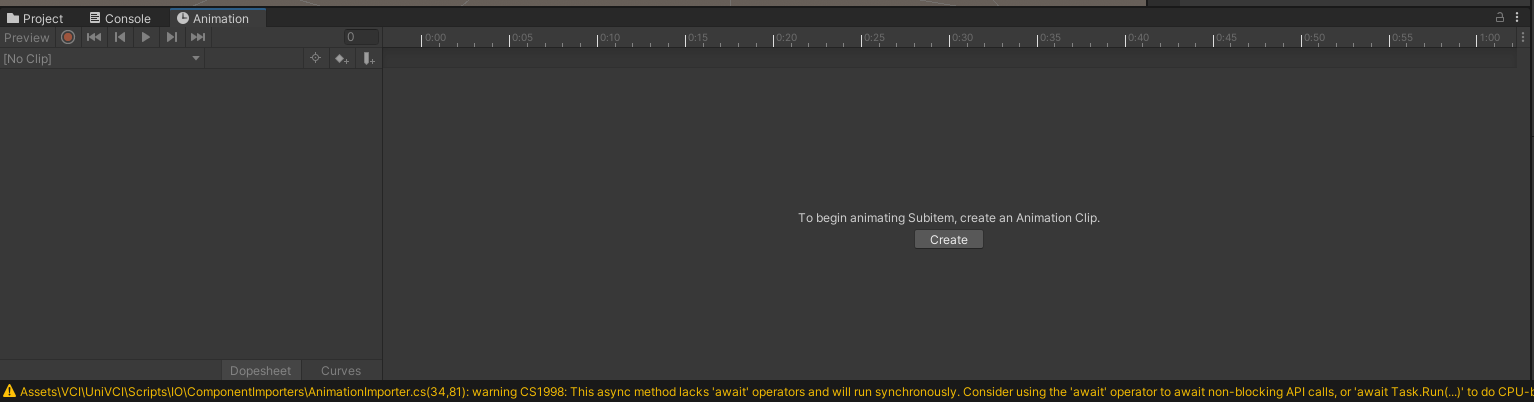
後でAnimationウィンドウのCreateでアニメーションファイルを作る

原理説明
なぜAnimationコンポーネント
実は Unity のアニメーションファイルはLegacy Generic Humanoid三種類あります
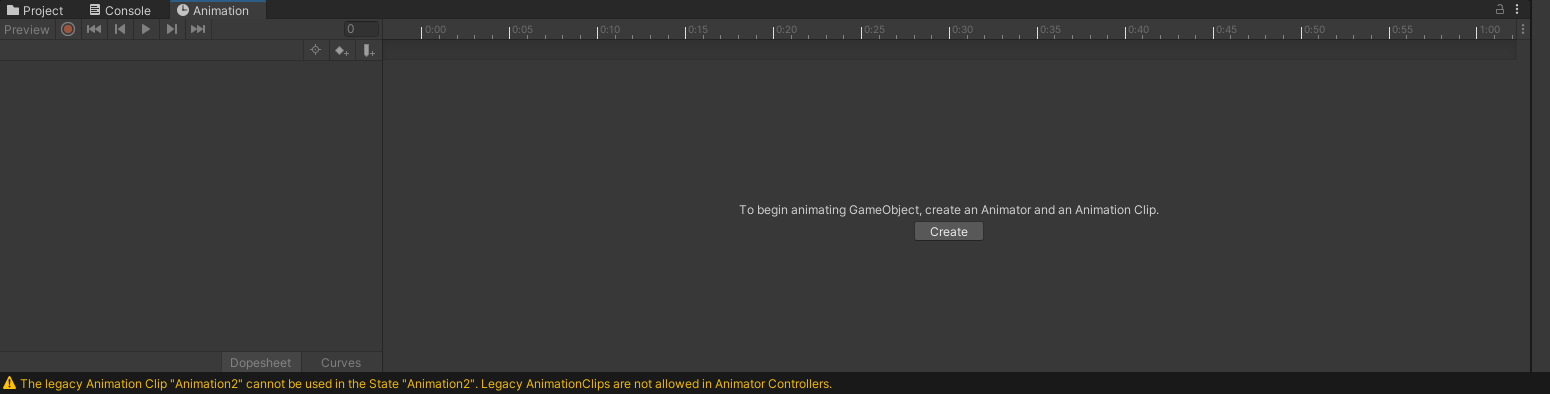
そして VCI が上手く対応出来るのかLegacyの方です
もしAnimationコンポーネントを付けずにそのままAnimationウィンドウのCreateを使ったらGenericのアニメーションファイルが生成されます

これでも使えるけれど、このアニメーションファイルのデフォルト回転方法が VCI に対応されていない
この記事の方法で生成したアニメーションファイルならばデフォルトで VCI に対応する回転方法になります
おとAnimationコンポーネントの中に今このオブジェクトに付いているアニメーションを簡単に設定できます

なぜ親に付ける
VCIのアニメーションはAnimationコンポーネントが付いたオブジェクト自身の動きをアニメーションファイルに入れると VCI が出力出来ない、もしくは壊れた VCI が出力されます
例えば以下の構造たと緑の部分しか動けません

この構造でSubitemの動きをアニメーションファイルに入れると VCI に出力できなくなります
最後まで読んだあなたに
アニメーションスタンドオブジェVCIの限定公開URLです、ありがとうございました!