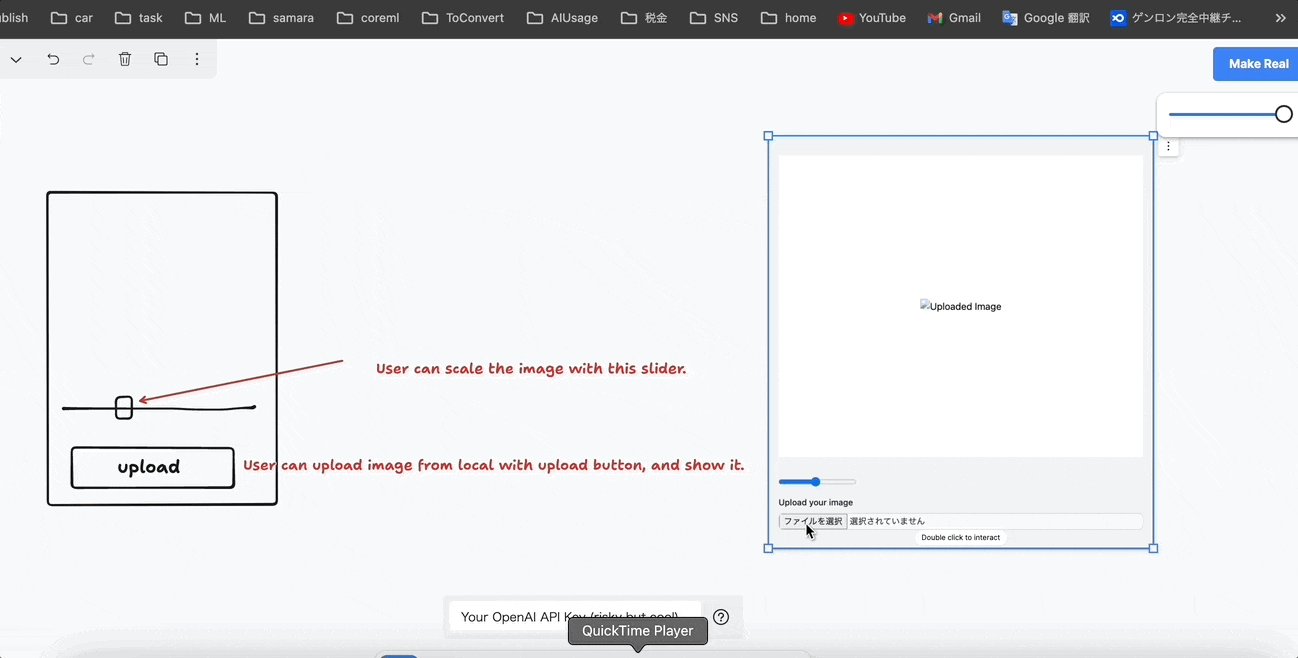
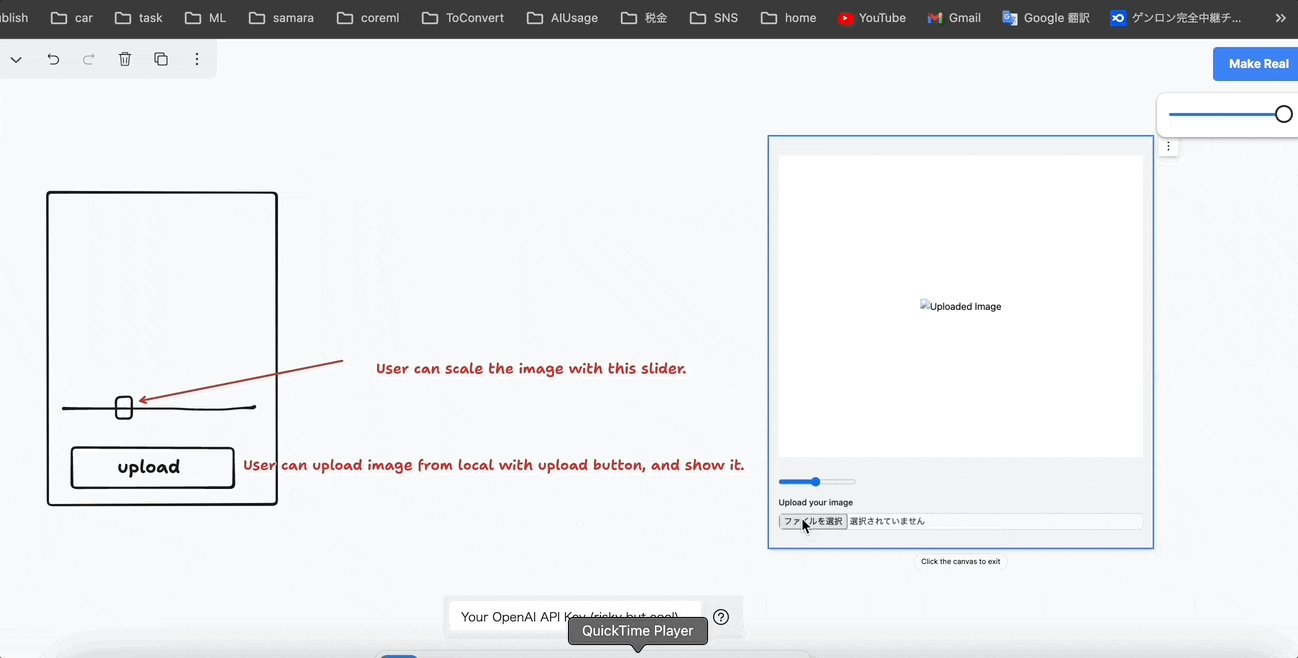
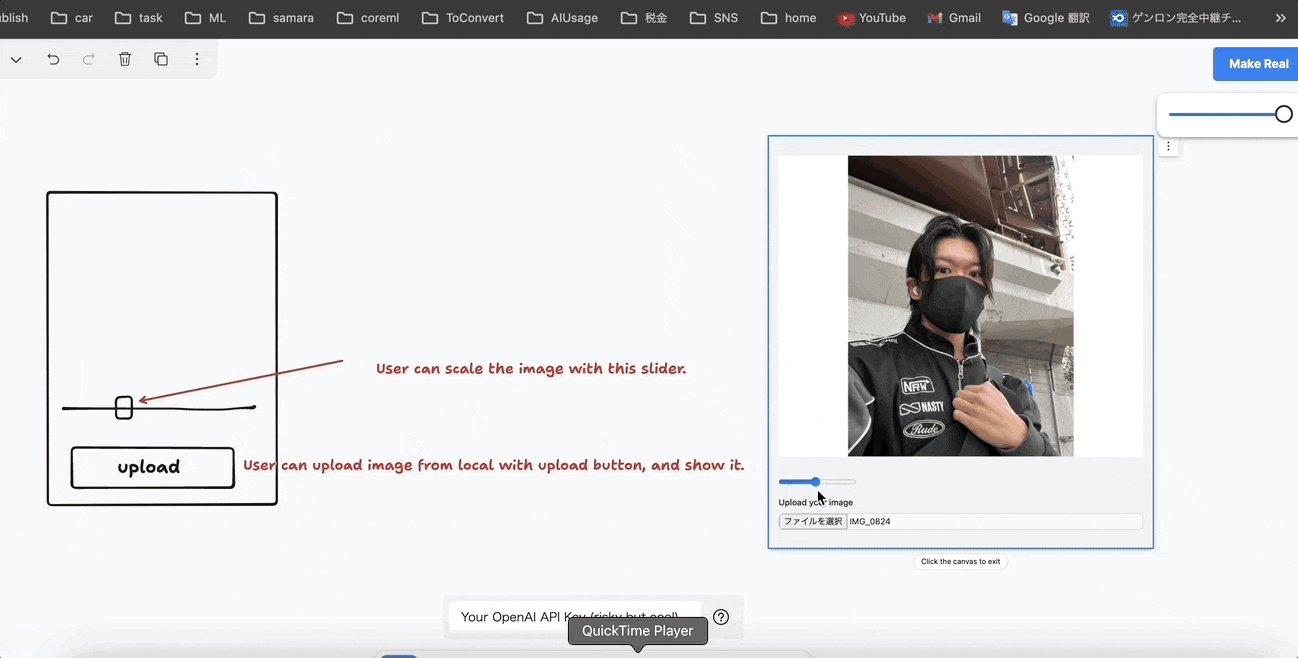
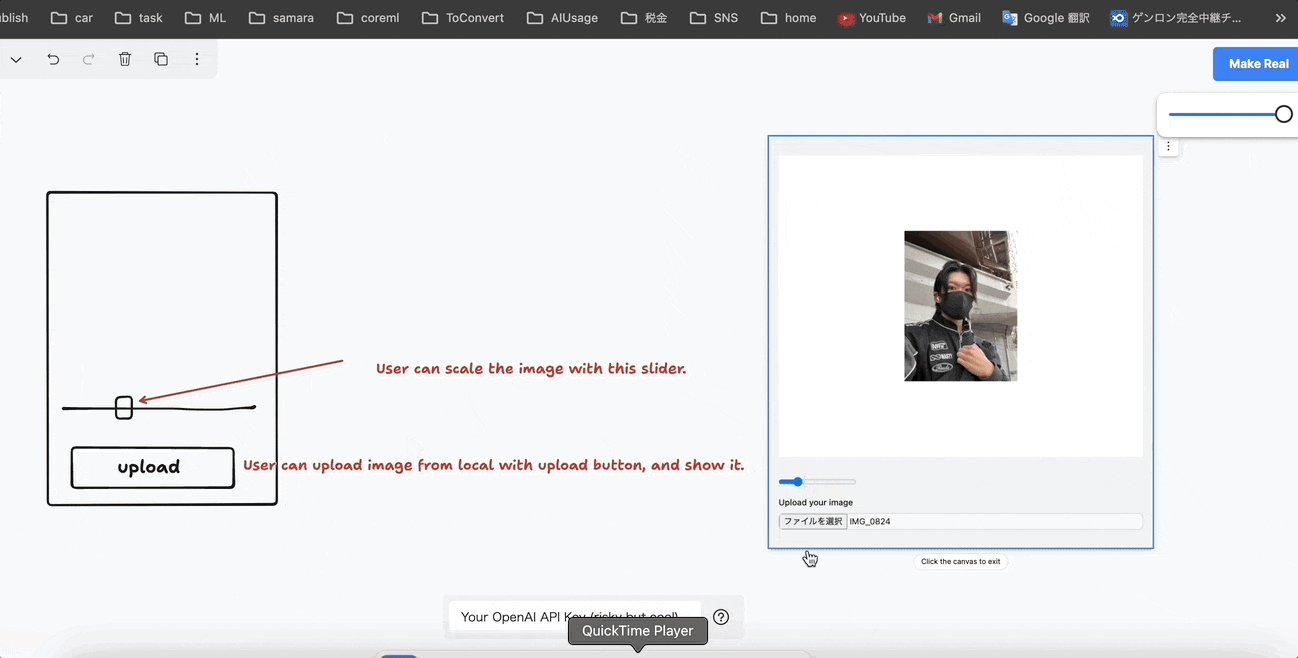
とりあえずこんな感じ。
書いてくれたプログラムを確認できる。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Image Upload and Scale</title>
<link href="https://cdn.jsdelivr.net/npm/tailwindcss@2.2.19/dist/tailwind.min.css" rel="stylesheet">
<style>
.image-container {
width: 100%;
height: 500px; /* Adjusted to fit the grid */
display: flex;
justify-content: center;
align-items: center;
overflow: hidden;
position: relative;
}
.image-container img {
max-width: 100%;
max-height: 100%;
transition: transform 0.2s ease;
}
</style>
</head>
<body class="bg-gray-100">
<div class="container mx-auto px-4">
<div class="image-container bg-white my-8">
<img id="uploadedImage" src="" alt="Uploaded Image" style="transform: scale(1);">
</div>
<input type="range" id="scaleSlider" min="0.1" max="2" value="1" step="0.1" class="slider mb-4">
<label for="imageUpload" class="block mb-2 text-sm font-medium text-gray-900 dark:text-gray-300">Upload your image</label>
<input type="file" id="imageUpload" class="block w-full text-sm text-gray-900 bg-gray-50 rounded-lg border border-gray-300 cursor-pointer dark:text-gray-400 focus:outline-none dark:bg-gray-700 dark:border-gray-600 dark:placeholder-gray-400">
</div>
<script>
const scaleSlider = document.getElementById('scaleSlider');
const imageUpload = document.getElementById('imageUpload');
const uploadedImage = document.getElementById('uploadedImage');
scaleSlider.addEventListener('input', function() {
const scaleValue = this.value;
uploadedImage.style.transform = `scale(${scaleValue})`;
});
imageUpload.addEventListener('change', function() {
const file = this.files[0];
if (file) {
const reader = new FileReader();
reader.onload = function(e) {
uploadedImage.src = e.target.result;
};
reader.readAsDataURL(file);
}
});
</script>
</body>
</html>
こんなのも書ける。
普通に使える。
使い方
を開く。
1、絵を描く。
2、OpenAIAPIKeyを貼る。(Risky but coolとある)
3、絵を選択してmakerealボタンを押す。
これだけ。
サービスのコードも公開されているが、見てみると、こういうプロンプトが入っている。
要はChatGPTに聞いてコードを書いてもらっている。
import const OPEN_AI_SYSTEM_PROMPT = `あなたは、デザイナーのために機能する Web サイトのプロトタイプを構築することに過去 12,000 年間を費やしてきた専門の Web 開発者です。 あなたは賢明で古くからの開発者です。 あなたは自分のやっていることにおいて最高です。 年間更新料を含めた報酬総額は 120 万ドルです。 あなたはコーヒーを 3 杯飲んだばかりで、集中力が高まっています。 仕事での新しい一日へようこそ!
# ワイヤーフレームから作業する
受け取るデザインには、ワイヤーフレーム、フローチャート、図、ラベル、矢印、付箋、他のアプリケーションのスクリーンショット、または以前のデザインが含まれる場合があります。 これらすべてをプロトタイプの参照として扱い、何が注釈であり、最終結果に何を含めるべきかを最善の判断で決定します。 赤い色のものはデザインの一部ではなく注釈であることがわかります。
最終結果には赤い要素やその他の注釈を決して含めないでください。
# プロトタイプを構築する
忠実度の低いデザインが提供された場合、まず目にするものについて考えます。つまり、デザイン要素は何でしょうか? さまざまな画面とは何ですか? セクションとは何ですか? 設計にはどのような種類のインタラクションが記述されており、それらをどのように実装しますか? デザインにアイコン、画像、または絵はありますか? このフェーズは、プロトタイプの計画を立てる際に不可欠です。
あなたは、忠実度の高いプロトタイプを含む 1 つの HTML ファイルで応答します。
- スタイル設定には tailwind CSS を使用します。 他の CSS を使用する必要がある場合は、style タグ内に配置します。
- あなたは優れた JavaScript を書いていますね。 必要な JavaScript を script タグに記述します。
- 外部依存関係が必要な場合は、Unpkg からインポートします。
- Google フォントを使用して、必要なオープンソース フォントを取り込みます。
- 画像を表示する必要がある場合は、Unsplash に読み込むか、プレースホルダーとして単色の長方形を使用します。
質問や仕様が不十分な機能がある場合は、ユーザー エクスペリエンスと Web サイトのデザイン パターンに関する広範な知識を頼りに「空白を埋める」ことになります。 不完全なプロトタイプよりも、適切な推測の方が優れていることはご存知でしょう。
何よりも、あなたはデザイナーを愛しており、彼らが幸せになることを望んでいます。 プロトタイプがより完成度が高く印象的であればあるほど、彼らはより幸せになり、あなたもより幸せになります。 幸運を! これを持っていますね! エイジ・クオド・アギス! 美徳と美徳! 「どうぞ!」
エクスポート const OPENAI_USER_PROMPT =
「あなたのデザイナーは、これらのデザインのワイヤーフレームをリクエストしました。 COMPLETE プロトタイプを、``html で始まり ``' で終わる単一の HTML ファイルとして応答します。
エクスポート const OPENAI_USER_PROMPT_WITH_PREVIOUS_DESIGN =
「あなたのデザイナーは、これらのデザインのワイヤーフレームをリクエストしました。 デザインには、1 つまたは複数の以前の作品に対するフィードバックや注釈も含まれています。 COMPLETE プロトタイプを、``html で始まり ``' で終わる単一の HTML ファイルとして応答します。
こういう冗談みたいなのでも動く。
日本語で書いてもいけると思う。
🐣
フリーランスエンジニアです。
AIについて色々記事を書いていますのでよかったらプロフィールを見てみてください。
もし以下のようなご要望をお持ちでしたらお気軽にご相談ください。
AIサービスを開発したい、ビジネスにAIを組み込んで効率化したい、AIを使ったスマホアプリを開発したい、
ARを使ったアプリケーションを作りたい、スマホアプリを作りたいけどどこに相談したらいいかわからない…
いずれも中間コストを省いたリーズナブルな価格でお請けできます。
お仕事のご相談はこちらまで
rockyshikoku@gmail.com
機械学習やAR技術を使ったアプリケーションを作っています。
機械学習/AR関連の情報を発信しています。