SafariなどのWebブラウザからARコンテンツを表示できます。
アプリをダウンロードする必要はありません。
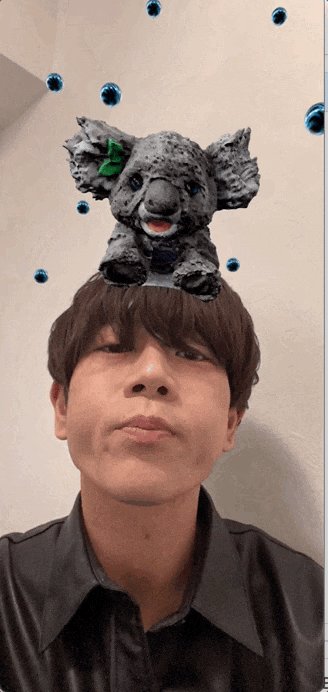
以下のサムネイルは、実際にARタグがついているので、iOSデバイスでタップするとARプレビューが表示されます。
よかったら試してみてください。
(注)PCなどiOS以外のデバイスでクリックすると、realityファイルがリンクからダウンロードされます。
ユーザーの脱落を防ぐ
アプリをダウンロードするというのは、消費者にとって手間なものです。
「AppStoreにいって、ダウンロードして、アプリを起動する」というステップがあると、そのコンテンツに強い興味を持っていない場合は、表示を諦めてしまうかもしれません。
機会を失わないために、ブラウザのみでさっと表示できるARQuickLookは有効な選択肢になるのではないかと思います。
手順
1、RealityComposerでARシーンをつくる
手軽にARコンテンツを作成できるRealityComposerで表示するシーンを作ります。
水平面、垂直面、顔、画像、オブジェクト、の全てのアンカーが使えます。
デフォルトでPeopleOcclusionやモーションブラーなどのレンダリングも有効になっています。
RealityComposerの使い方については、
RealityKitの参考書の14.RealityComposerで手軽にシーンをつくるをご参照ください。
シーンを作ったら、
「ファイル」→「書き出す」→「現在のシーン」で、.realityファイルとして書き出します。

2、RealityファイルをWeb上に置く
Web上のアセットとして、Realityファイルを適当な場所に置きます。
今回は、FirebaseのStorageに置いてみました。

3、HTMLに書き込む。
以下のようにHTMLに書くことで、iOSデバイスでsafariやWebViewなどでページを開いてサムネイルをタップしたときに、ARプレビューが表示されます。
<div>
<a rel="ar" href="https://firebasestorage.googleapis.com/v0/b/sincere-nirvana-292404.appspot.com/o/image.reality?alt=media&token=d2e93bb5-3c59-4c20-a639-58abd8b5ca0b">
<img src="https://qiita-image-store.s3.ap-northeast-1.amazonaws.com/0/235259/b9b71c87-b8d0-acf0-a97e-71777b25e350.png">
</a>
</div>
ここで
**a rel:**リンクタイプ
**href:**realityファイルのURL(もしくはページからの相対パス)
**img src:**サムネイルの画像のURL
です。
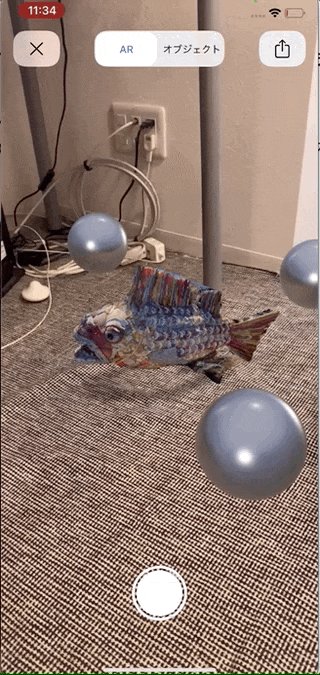
表示例:iOS端末でタップするとARプレビューに飛びます。
ちなみに、以下のようなサムネイルなしのrealityファイルのリンクを直にタップしても、ARプレビューが表示されます。
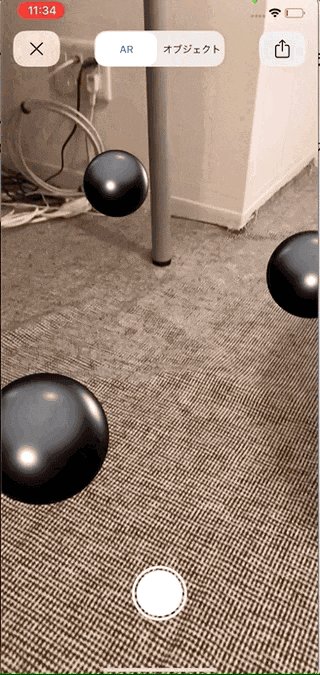
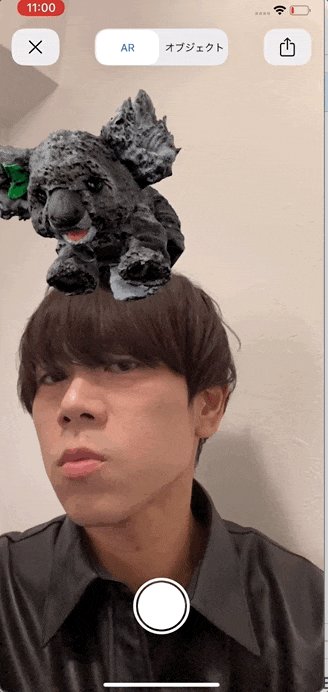
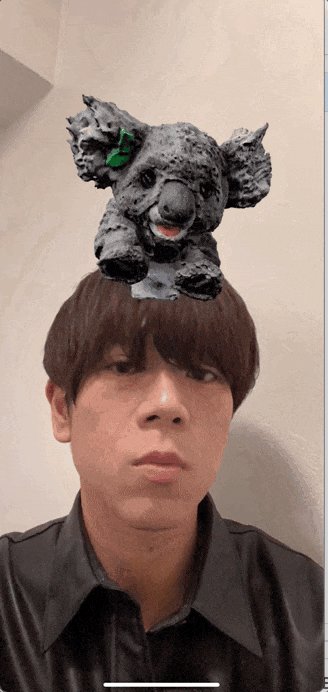
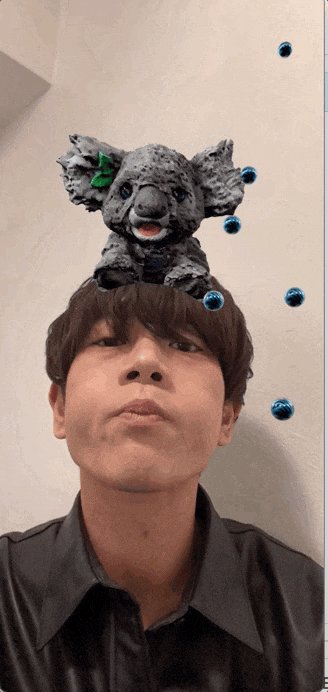
プレビュー画面の機能
プレビュー画面では、
ピンチやスワイプでコンテンツの拡大縮小、移動ができ、
ボタンで画像撮影もできます(長押しで動画撮影)。
RealityComposerのパッケージはこういうのと相性いい気がします。
🐣
フリーランスエンジニアです。
お仕事のご相談こちらまで。
作りたい機能やアプリの内容を教えてください。
rockyshikoku@gmail.com
Core MLやARKitを使ったアプリを作っています。
機械学習/AR関連の情報を発信しています。