注意
この記事を書いたのは2019年です。
GASのソースはともかく、FacebookのAPIについては仕様変化が目まぐるしく、
最新版の仕様はこのページの内容と異なっています。
(API部分はアップデート頻度が激しいため追い続けることは辛いので、仕事で関わることがあれば更新するかも程度です)
コメント欄で最新の仕様について触れておられる方もおり、ご参考ください。
基本的な流れややることは変わりません。
あくまで参考程度に留めてください。
はじめに・実現したいこと
今回実現したかったのは、「Instagramのフォロワー数を日々記録する」という作業を自動化し、毎日決まった時間にスプレッドシートに記録していくことです。
また、Instagram APIが廃止になることに伴い、Instagram Graph APIを利用する必要があったという背景もあり、試行錯誤を繰り返した内容を整理し、まとめます。
変更・訂正
2021.01.12 追記:注意追加
2020.04.07 追記:コメントで指摘いただいたフォローワー取得のミスを修正
Instagram Graph APIの設定
まず、Instagram Graph API側の準備を行います。APIを利用するためには、以下の準備が必要です。
- Instagramのアカウントをプロアカウントに切り替える
- Facebookページとリンクする(なければ新しく作る必要がある)
- Facebook開発者登録し、APIを取得するためのアプリを作成する
Instagramのアカウントをプロアカウントに切り替え&Facebookページとリンク
Instagramのアカウントをプロアカウントに切り替える方法と、Facebookページとリンクさせる方法について解説する前に、もしFacebookアカウントを持っていない、Facebookページを用意できていない場合は、事前に用意しておきますよう。
事前にFacebookページを用意しておいた方がこの後の流れがスムーズになります。
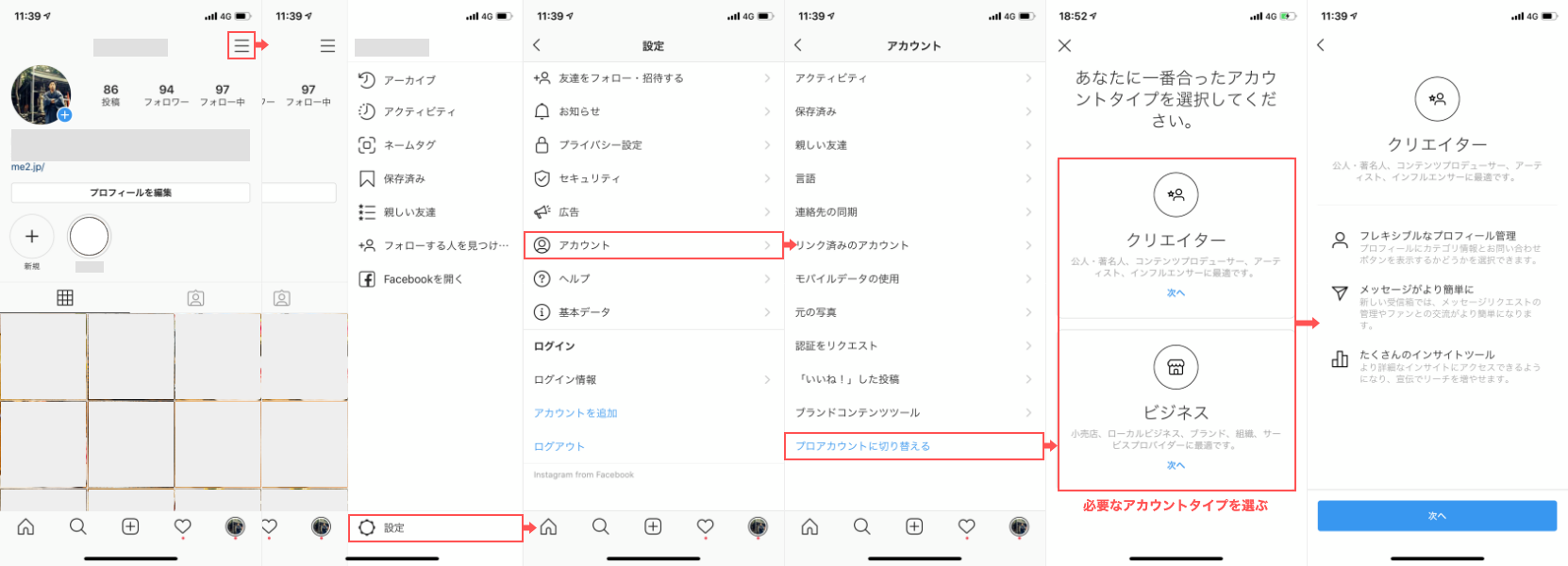
アカウントの切り替え〜アカウントタイプの選択
プロアカウントへの切り替えは、Instagramのアプリから行います。アプリを立ち上げ、「ハンバーガーメニュー」⇒「設定」⇒「アカウント」⇒「プロアカウントに切り替える」⇒「クリエイター or ビジネス」を選択します。
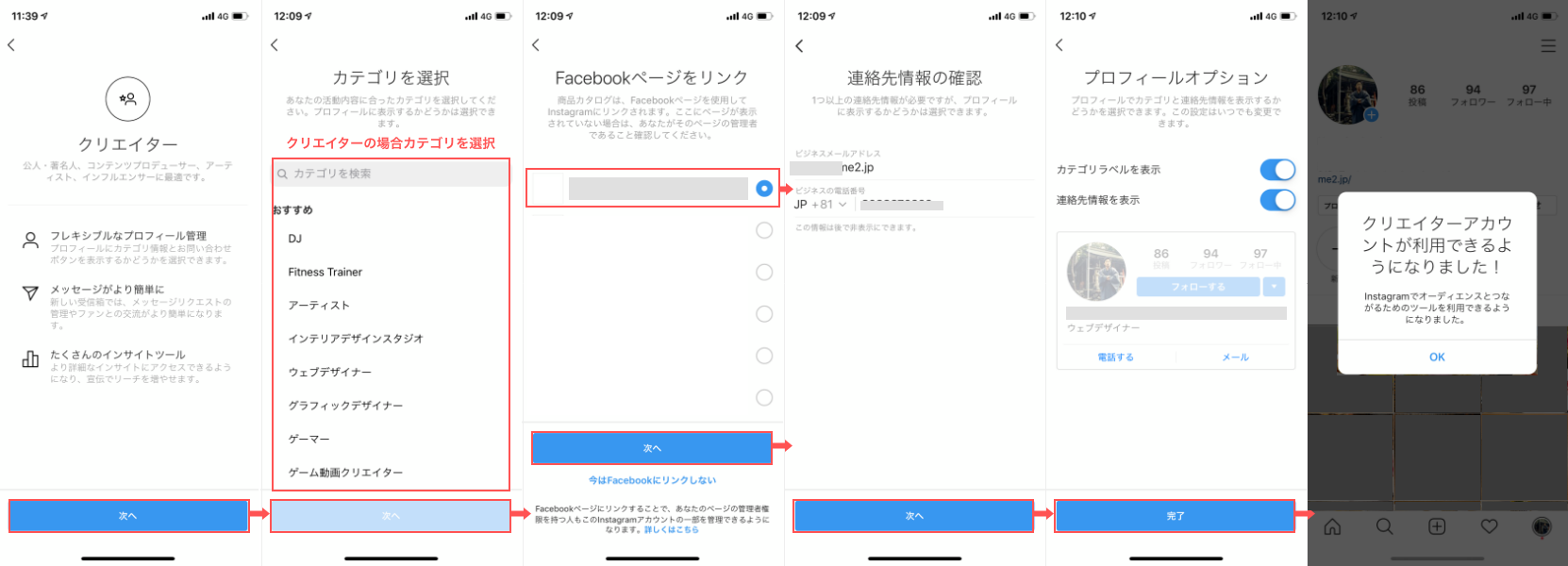
Faebookページとリンク〜アカウント設定の切り替え完了
今回はクリエイターを選んだ方法です(ビジネスを選んでも流れはほぼ一緒です)。「カテゴリを選択」⇒「Facebookページをリンク」へと進み、用意しておいたFacebookページを選択します。
その後は、連絡先など必要情報を入力し、設定を完了させます。
これで、Instagramアプリ側で必要な準備・設定は完了です。
Facebookページ側で、正しくリンクできているか確認する
念の為、リンクしたFacebookページで正しくリンクされているか確認します。
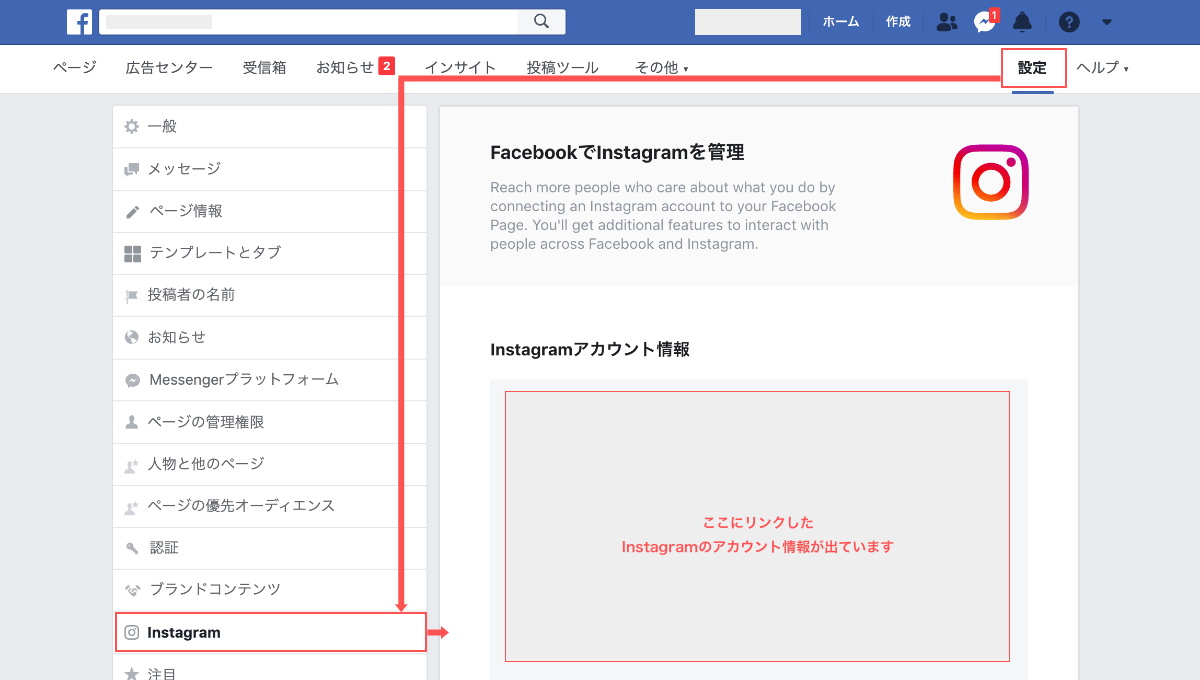
該当のFacebookページを開き、「設定」⇒「Instagram」と進み、リンクしたアカウントが表示されているか確認してください。

アカウント情報が出ていれば、リンク成功です。
Facebook開発者登録し、APIを取得するためのアプリを作成する
Facebook開発者ページよりAPIを取得するためのアプリを作成します。
facebook for Developers
開発者ページより、「マイアプリ」⇒「アプリの作成」を選択し、任意のアプリ名と自身の連絡先メールアドレスを入れて新規アプリを作成します。
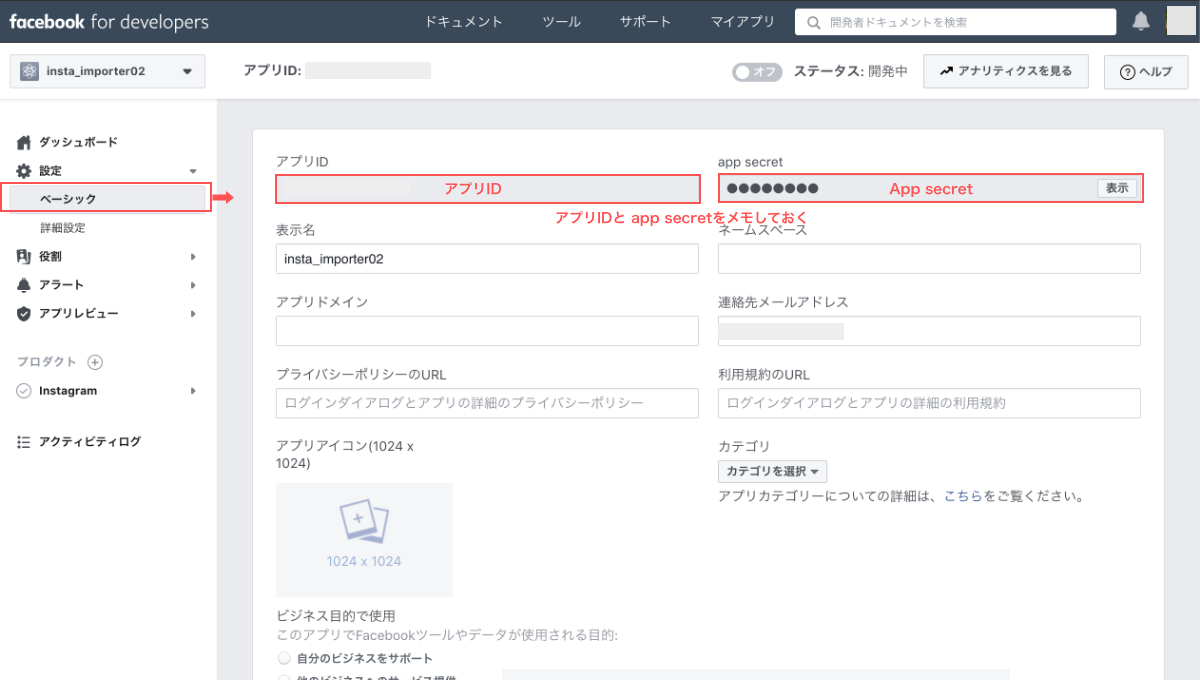
アプリの管理画面に入ったら「設定」⇒「ベーシック」を開きます。

ここにある**【アプリID】と【app secret】**をメモ帳などにメモしておいてください。
これで、アプリの準備は完了です。
Graph APIのアクセストークンを取得
ここから、Graph APIのアクセストークンを取得する作業に入ります。
InstagramのAPIのアクセストークンを取得するには、ここから3段階にわたってアクセストークンを取得する必要があります。
1段階目のアクセストークン取得
グラフAPIエクスプローラを開きます。
グラフAPIエクスプローラ
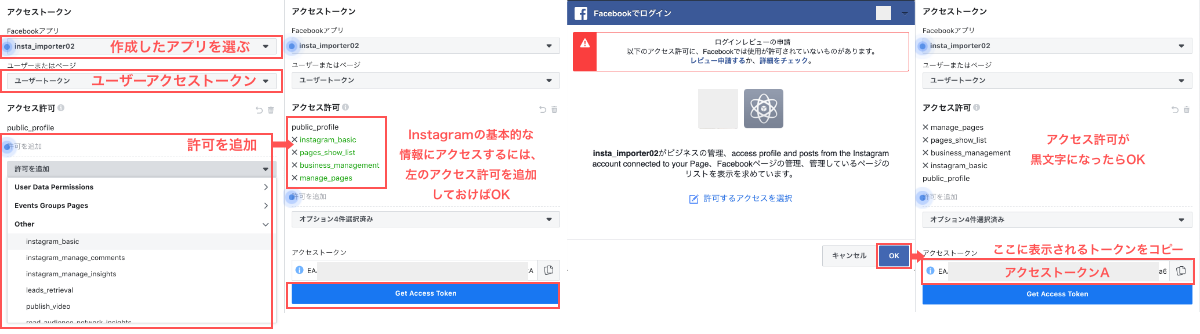
ページ内右部に各種設定欄があり、以下の通り設定します。
- 「Facebookアプリ」の欄は、先ほど作成したアプリの名前
- 「ユーザーまたはページ」の欄は、ユーザーアクセストークンを取得を選択
- アクセス許可の欄では、Events Groups Pagesから、「manage_pages」「pages_show_list」「business_management」を追加、Otherから、「instagram_basic」「instagram_manage_comments」「instagram_manage_insights」を追加
上記、設定が完了したら「Get Access Token」ボタンをクリックします。
ボタンをクリックするとアクセス許可の確認ポップアップが表示されるため、OKを押してポップアップを閉じます。すると、先ほど追加したアクセス許可が、緑文字から黒色の文字に変わっています。
文字色が変わったのを確認したのち、アクセストークンの欄にある文字列をコピーし、メモ帳などに控えてください。また、この先の作業でも複数のアクセストークンが出てくるため、このアクセストークンを便宜的に**【アクセストークンA】**とします。
2段階目のアクセストークン取得
次に、2段階目のアクセストークンを取得します。ここでは、先ほどメモした**【アクセストークンA】に加えて、アプリの項目でメモした【アプリID】と【app secret】**を利用します。
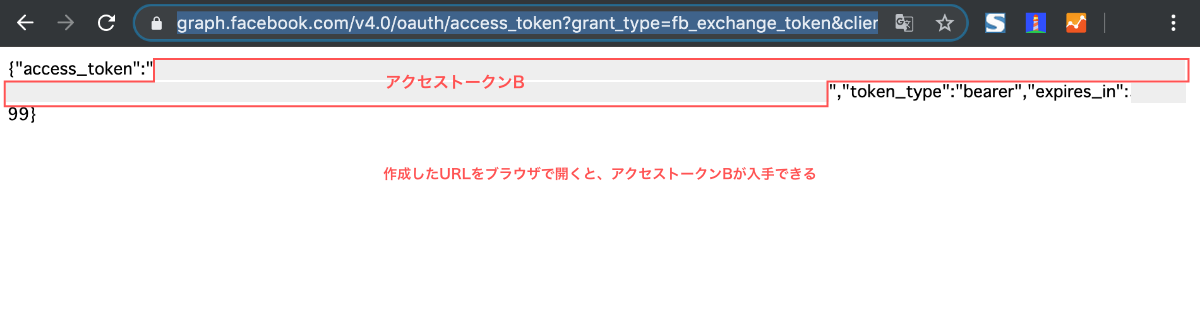
https://graph.facebook.com/v4.0/oauth/access_token?grant_type=fb_exchange_token&client_id=【アプリID】&client_secret=【app secret】&fb_exchange_token=【アクセストークンA】
上記のURL内のそれぞれの項目を置き換えて、URLを作成し、ウェブブラウザでアクセスします。

これで、**【アクセストークンB】**が入手できます。
3段階目のアクセストークン取得
先ほど入手した、**【アクセストークンB】**を使って以下のURLにアクセスします。
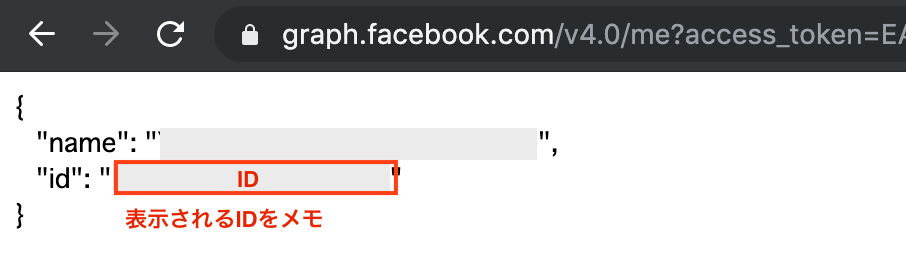
https://graph.facebook.com/v4.0/me?access_token=【アクセストークンB】
ブラウザで以下のように表示されます。

**【ID】**が表示されるので、メモします。
続いて、取得した**【ID】と、【アクセストークンB】**を使って以下のURLにアクセスします。
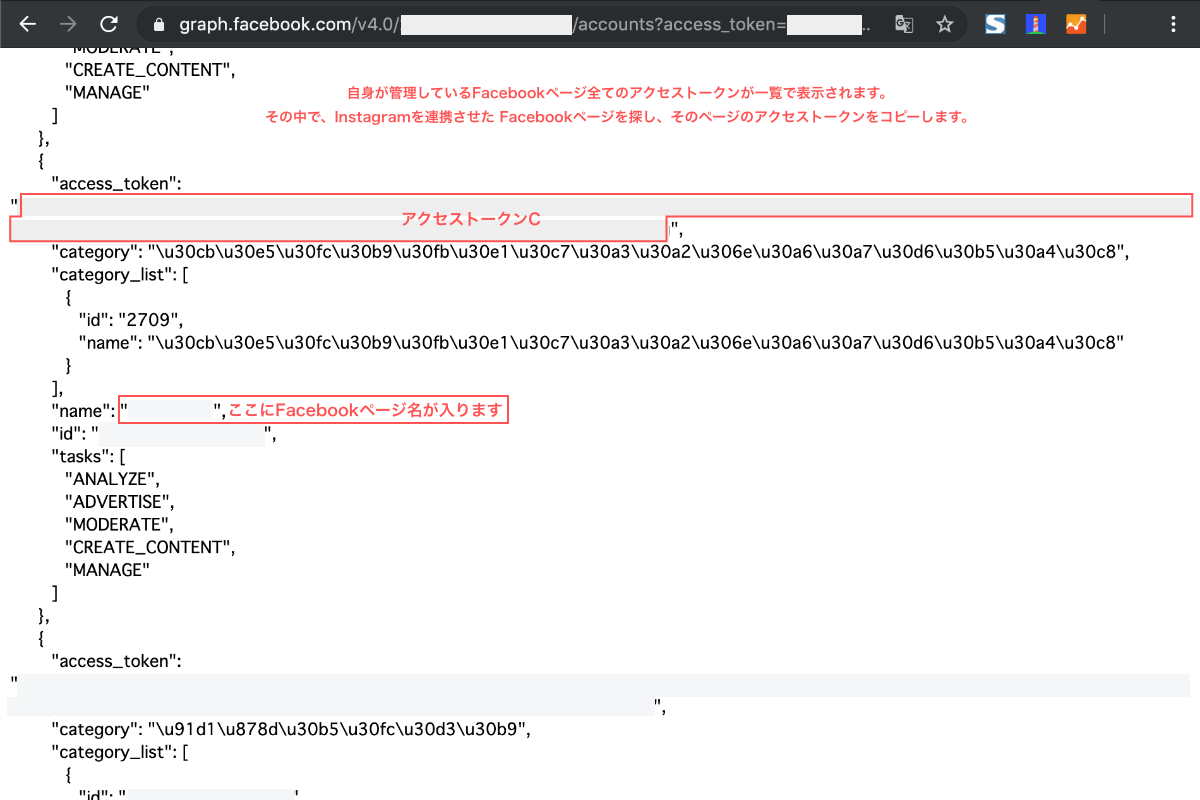
https://graph.facebook.com/v4.0/【ID】/accounts?access_token=【アクセストークンB】
管理しているFacebookページが一つであれば、アクセストークンは1つだけ表示されますが、複数管理している場合、管理しているページ全てのアクセストークンが表示されます。
そのため、nameの項目をもとに、Instagramと連携させたFacebookページを探します。
英語名であれば問題ないのですが、日本語名のFacebookページの場合、Unicodeエスケープシーケンスに変換されてしまっているため、以下のサイトなどを使ってデコードして確認します。
https://tech-unlimited.com/escape-unicode.html

該当のFacebookページが判明したら、そのFacebookページ名の上部にあるaccess_tokenをコピーして、メモ帳などにメモしてください。
これが最後のアクセストークン、**【アクセストークンC】**で、Instagramのデータを引っ張る上で必要になるアクセストークンとなります。
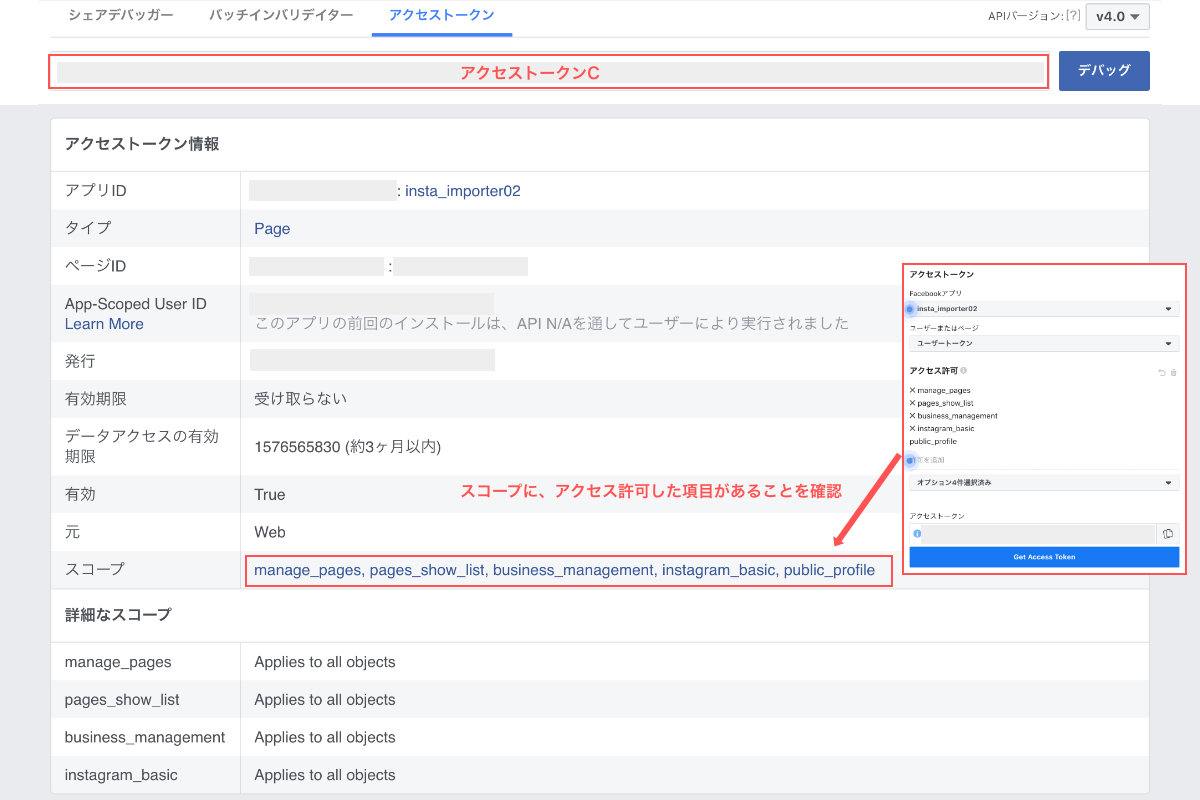
手に入れたアクセストークンに間違いがないか確認
**【アクセストークンC】**でInstagramのデータが引っ張れるようになりますが、念の為間違いがないか確認します。
[アクセストークンデバッガー] (https://developers.facebook.com/tools/debug/accesstoken/)
Facebookが用意しているアクセストークンデバッガーに、さきほどの**【アクセストークンC】**を入力します。
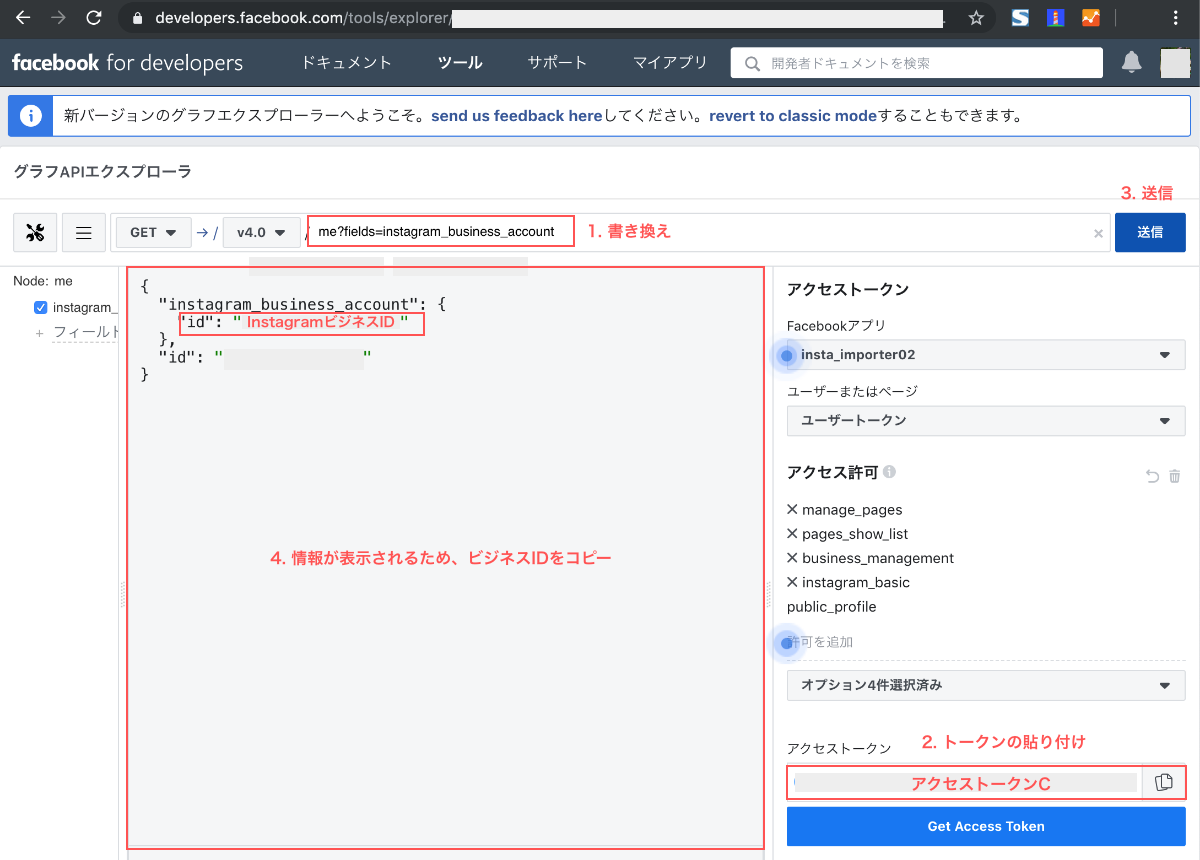
InstagramのビジネスアカウントIDを取得する
グラフAPIエクスプローラを開きます。
グラフAPIエクスプローラ
上部、「me?fields=id,name」となっているところを、「me?fields=instagram_business_account」と書き換えます。
また、左下のアクセストークン部分に、**【アクセストークンC】**を貼り付けます。
そのほかの部分は何も触らずに、右上にある「送信」ボタンを押します。
すると左下の部分に情報が表示されます。
「instagram_business_account」欄にある、**【InstagramのビジネスアカウントID】**をメモします。
これで、Instagram Graph APIの取得に必要な情報が揃いました。
以降、**【InstagramのビジネスアカウントID】と【アクセストークンC】**を使っていきます。
(ほかのアクセストークンは使いません)
Instagram Graph APIを使ってみる
Instagram Graph APIで実際に取れる情報は、公式ドキュメントで確認できます。
InstagramグラフAPIの公式ドキュメント
APIをたたいてみる
さっそくですが、フォロワー数を取得してみましょう。
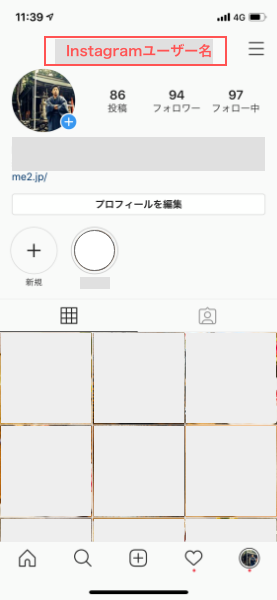
フォロワー数を取得するには、**【InstagramのビジネスアカウントID】と【アクセストークンC】と合わせて、【Instagramユーザー名】**が必要です。

ユーザー名はInstagramのアカウント画面の表示されているものです。
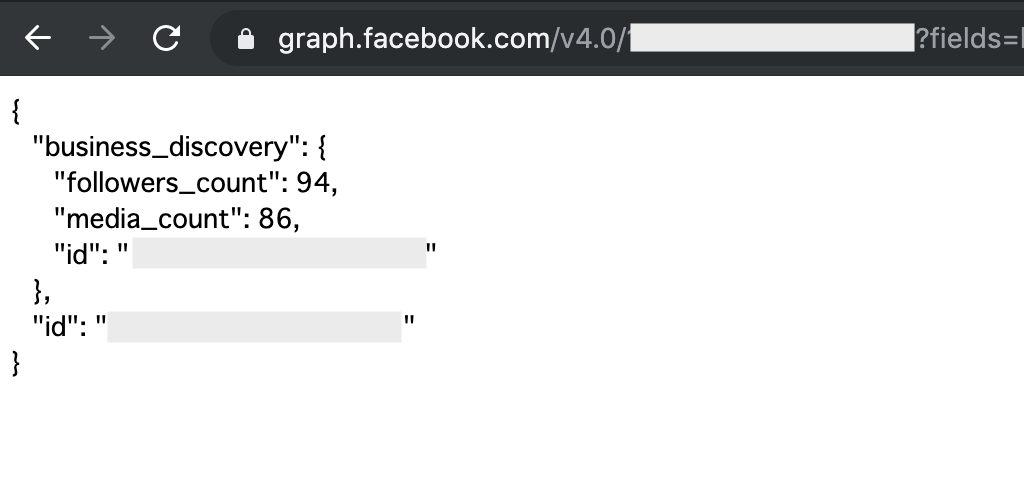
**【Instagramユーザー名】**が確認できたら、以下のURLの各項目に置き換えて、ブラウザでアクセスしてください。
https://graph.facebook.com/v4.0/【InstagramのビジネスアカウントID】?fields=business_discovery.username(【Instagramユーザー名】){followers_count,media_count}&access_token=【アクセストークンC】
followers_countが、フォロワー数、media_countが、投稿数です。
{}内のパラメーターを変えることで、いろんなデータが取れます。
例えば、各メディアのコメント数といいねの数を撮る場合、media{comments_count,like_count}と指定すれば取得することができます。
https://graph.facebook.com/v4.0/【InstagramのビジネスアカウントID】?fields=business_discovery.username(【Instagramユーザー名】){media{comments_count,like_count}}&access_token=【アクセストークンC】
他にも、follows_countでフォロー数、nameでユーザー名などが取得できます。
GAS(Google Apps Script)を使ってスプレッドシートに記録
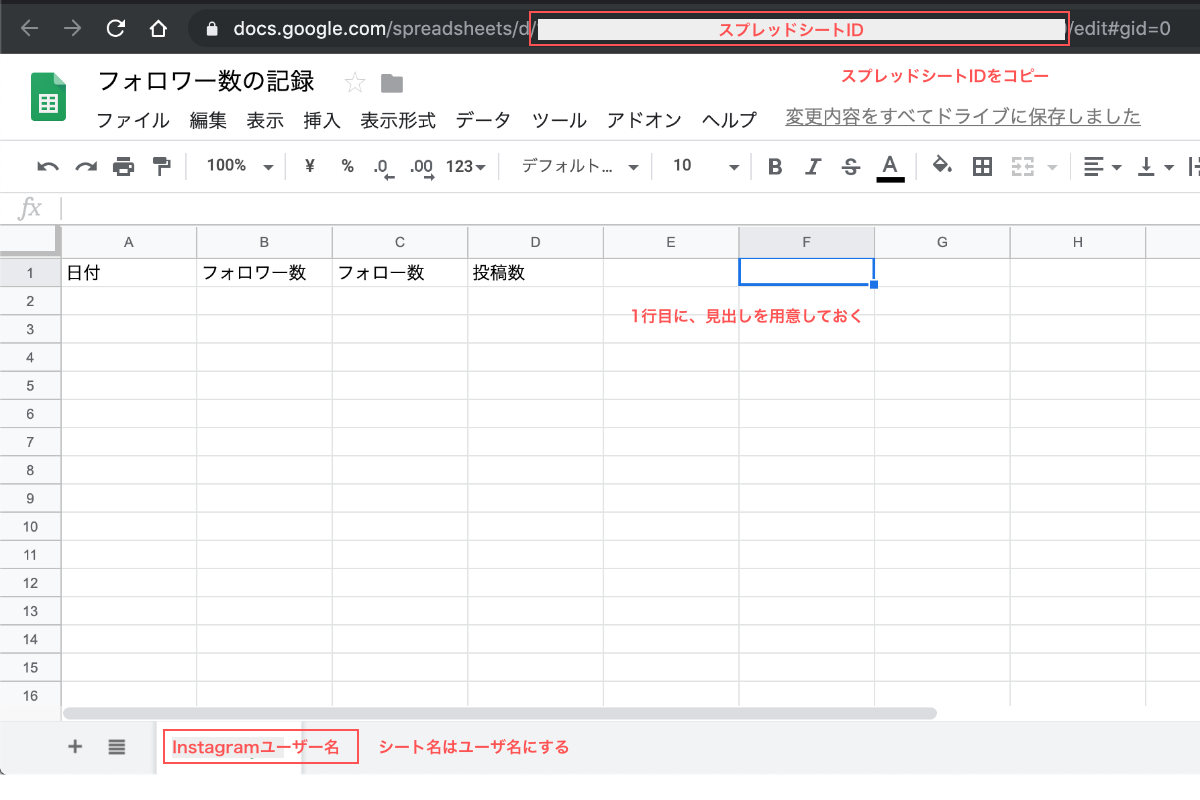
スプレッドシートの用意
Googleドライブで、新しくスプレッドシートを用意します。
シート名を**【Instagramユーザー名】**にし、1行目に見出し行を追加します。
準備ができたら、URLにある**【スプレッドシートID】**をコピーします。(d/と/editの間の英数字記号の文字列)
Google Apps ScriptにAPIをひっぱり記録するスクリプトを記述
Google Apps Scriptを開きます。
以下のスクリプトを記述します。
function reporting(){
var today = new Date();
//instagram数値記録用のスプレットシートID
var SSId = '【スプレッドシートID】';
//instagram Graph API 必要情報
var instragramID = '【InstagramのビジネスアカウントID】';
var username = '【Instagramユーザー名】';
var ACCESS_TOKEN = "【アクセストークンC】";
getFollower(today,SSId,instragramID,username,ACCESS_TOKEN);
}
//instagramの数値を引っ張り記録する関数
function getFollower(date,SSId,instragramID,username,ACCESS_TOKEN) {
var mySS = SpreadsheetApp.openById(SSId); //IDでスプレッドシートを開く
var sheetName = username; //シートの名前をインスタユーザー名
var sheet = mySS.getSheetByName(sheetName);
//日付フォーマット
var today = Utilities.formatDate(date, 'Asia/Tokyo', 'yyyy/MM/dd');
//Graph API followers_count(フォロワー数),follows_count(フォロー数),media_count(投稿数)を取りに行く
var facebook_url = 'https://graph.facebook.com/v4.0/'+ instragramID +'?fields=business_discovery.username('+ username +'){followers_count,follows_count,media_count}&access_token='+ ACCESS_TOKEN;
var encodedURI = encodeURI(facebook_url);
var response = UrlFetchApp.fetch(encodedURI); //URLから情報を取得
var jsonData = JSON.parse(response);//JSONデータをパース
var followers = jsonData['business_discovery']['followers_count'];
var follows = jsonData['business_discovery']['follows_count'];
var media_count = jsonData['business_discovery']['media_count'];
//シートにデータを追加またはアップデート
var newData =[today,followers,follows,media_count];
insertOrUpdate(sheet, newData);
}
//行の存在に応じて追加もしくは更新を行う関数
function insertOrUpdate(sheet, data) {
var row = findRow(sheet, data[0]);//日付比較の関数、行番号を受け取る
if (row) { // 行が見つかったら更新
sheet.getRange(row, 1, 1, data.length).setValues([data]);
} else { // 行が見つからなかったら新しくデータを挿入
sheet.appendRow(data);
}
}
// 日付比較を行い、データがあれば行番号を返す関数
function findRow(sheet, date) {
var searchDate = Utilities.formatDate(new Date(date), 'Asia/Tokyo','yyyy/MM/dd');
var values = sheet.getDataRange().getValues();
Logger.log(values + "findRow");
for (var i = values.length - 1; i > 0; i--) {
var dataDate = Utilities.formatDate(new Date(values[i][0]), 'Asia/Tokyo','yyyy/MM/dd');
if (dataDate == searchDate) {
return i + 1;
}
}
return false;
}
【スプレッドシートID】、【InstagramのビジネスアカウントID】、【Instagramユーザー名】、**【アクセストークンC】**は、自身のものに置き換えてください。
記述が完了したら保存してプログラムを実行します。
プログラムの実行
 メニューから実行する関数「reporting」を選び、そのふたつ左にある再生ボタンを押し実行します。
メニューから実行する関数「reporting」を選び、そのふたつ左にある再生ボタンを押し実行します。
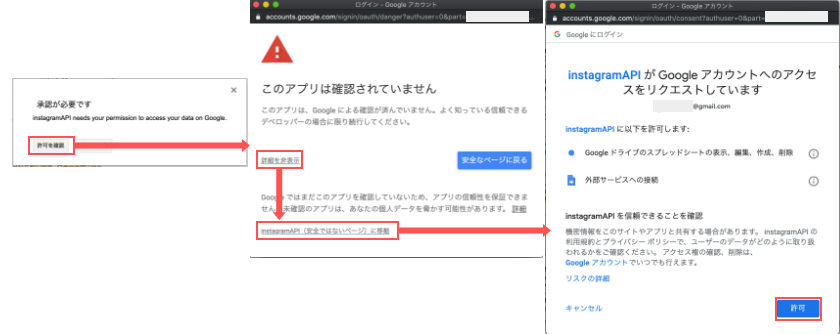
「許可を確認」⇒「詳細を表示」⇒「安全ではないページへ移動」⇒「許可」の順に移動します。
スプレッドシートを確認し、記録されていれば完成です!

プログラムの自動化
上記のプログラムの実行を自動化します。
1日に1回、決まった時間に実行することで、データ記録の正確性を高めます。

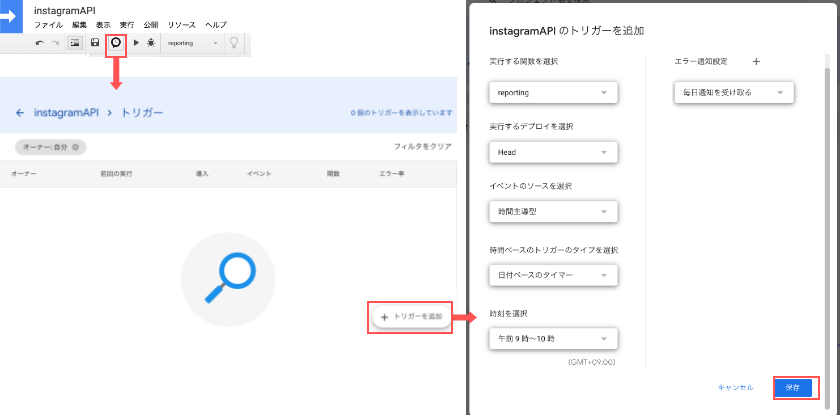
「メニュー時計アイコン」⇒「トリガーを追加」で新しくトリガーを作成します。
実行する関数を「reporting」、イベントのソースを「時間主導型」、
時計ベースのトリガーのタイプを「日付ベースのタイマー」、時刻を実行したい時間にし、「保存」で完了です。
参考サイト
Instagram Graph APIの基本的な使い方・Webサイトにインスタの写真を埋め込みする方法
https://arrown-blog.com/instagram-graph-api/
【Google Apps Script】その5 該当する日付の行が存在したら上書き、存在しなかったら挿入する
https://qiita.com/rf_p/items/f423ed2b23b789b2ebe9