Node-REDの基本的な事をまとめます。
概要
Node-REDはIBM英国Hursley研究所のメンバーを中心に開発されていますのでBluemix IBM Cloud(IBM社が提供するPaaS)でしか動かないものだと勘違いされている方もいらっしゃいますが、Node-RED自体はオープンソースソフトウェアであり、Node.jsが動く環境であればどこでも動かせます。
Bluemix IBM Cloudなどのクラウド上で動かすこともできれば、ローカルのPCやRaspberry Piでも動作させることが可能です。後述しますがNode-REDはBLE(Bluetooth Low Energy)や各種センサープロトコルに対応したプラグインが豊富で、よりエッジ側(IoT的に言うとThings、つまりモノに近い方)で動作させるのも面白いです。
インストール
npm install
前述の通りNode.jsが動く環境であれば動作しますので以下のようにインストールして起動できます。
$ npm i node-red
$ node node_modules/node-red/red.js
Bluemix IBM Cloud
Node-REDを生み出したIBMのクラウドサービスであるIBM CloudではNode-REDスターターを利用することで簡単に始められます。
Node-RED を使用してリアルタイムのチャット・アプリケーションを 5 分で作成する
enebular Editor
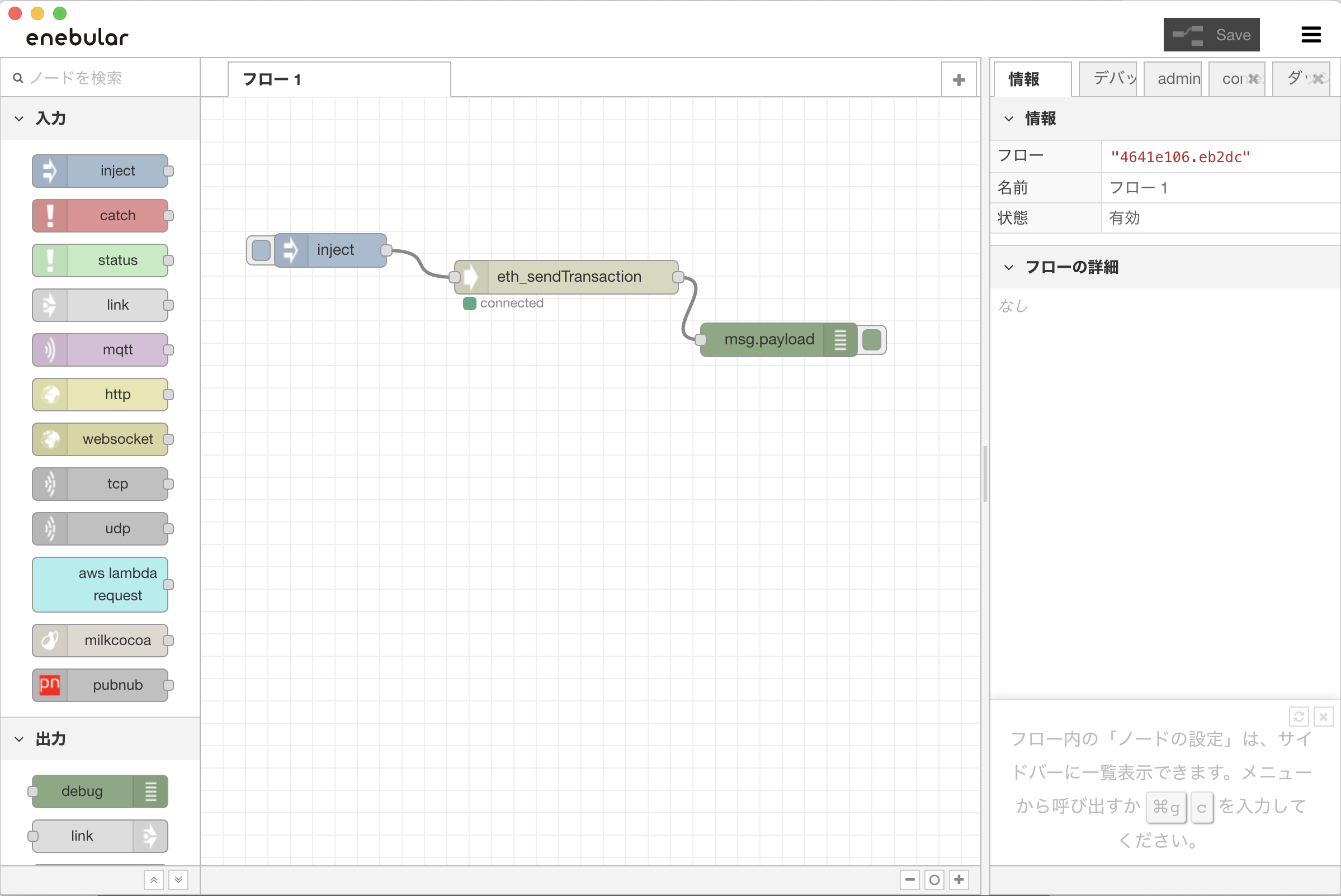
enebularはIoTデバイスやクラウドのVMやコンテナに任意のファイルをリモートデプロイできるサービスですが、Node-REDのフローもリモートデプロイできます。
そのため、enebularではNode-REDのフローを開発しやすくするためにデスクトップ版のNode-REDフローエディタを開発・メンテナンスしています。
ウフル、Node-REDフローの作成・デプロイを一層簡便にする「enebular editor」の無償提供を開始
enebular Editor はこちらの "How to install" からWindows版とMac版をダウンロードできます。後は、それぞれのOSのインストーラで簡単にインストールできます。
Heroku Button
Heroku Buttonもあります。詳細はREADMEにありますが、NODE_RED_USERNAMEとNODE_RED_PASSWORDに任意のユーザ名とパスワードを入力してDeploy to Freeボタンをクリックすると使えます。
動かす前に知っておくこと
データの流れ
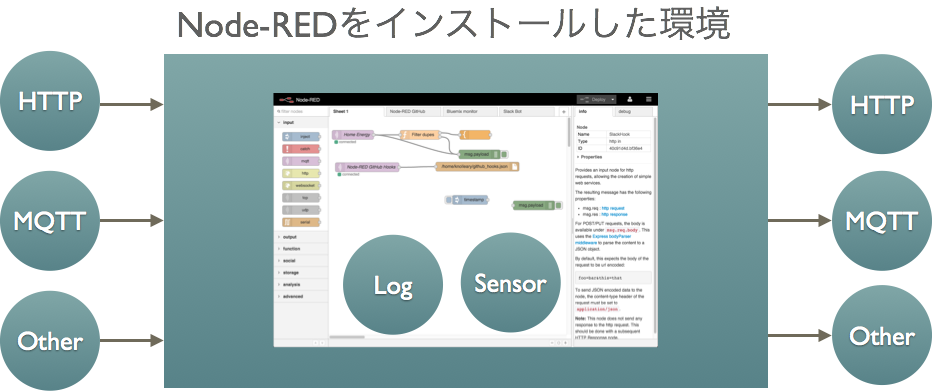
Node-REDをインストールした環境の外側からINPUTされるデータや環境内や周辺で発生するデータ(ログやセンサーデータなど)と、その環境から外側へのOUTPUTまでのデータの流れをビジュアル的にNode-RED上に表すことができます。
データの処理
データの流れに条件分岐や繰り返しなどの処理を加えることもできます。

HTTPで遊んでみる
まずはHTTPリクエストを受け付けるエンドポイントを作ってみましょう。以下のようにhttp in nodeをドラッグ&ドロップしてワークスペースに配置します。

配置したhttp in nodeをダブルクリックするとnodeの設定ダイアログが開きます。

URLを設定します。

同じ要領でHTTPレスポンスを配置します。

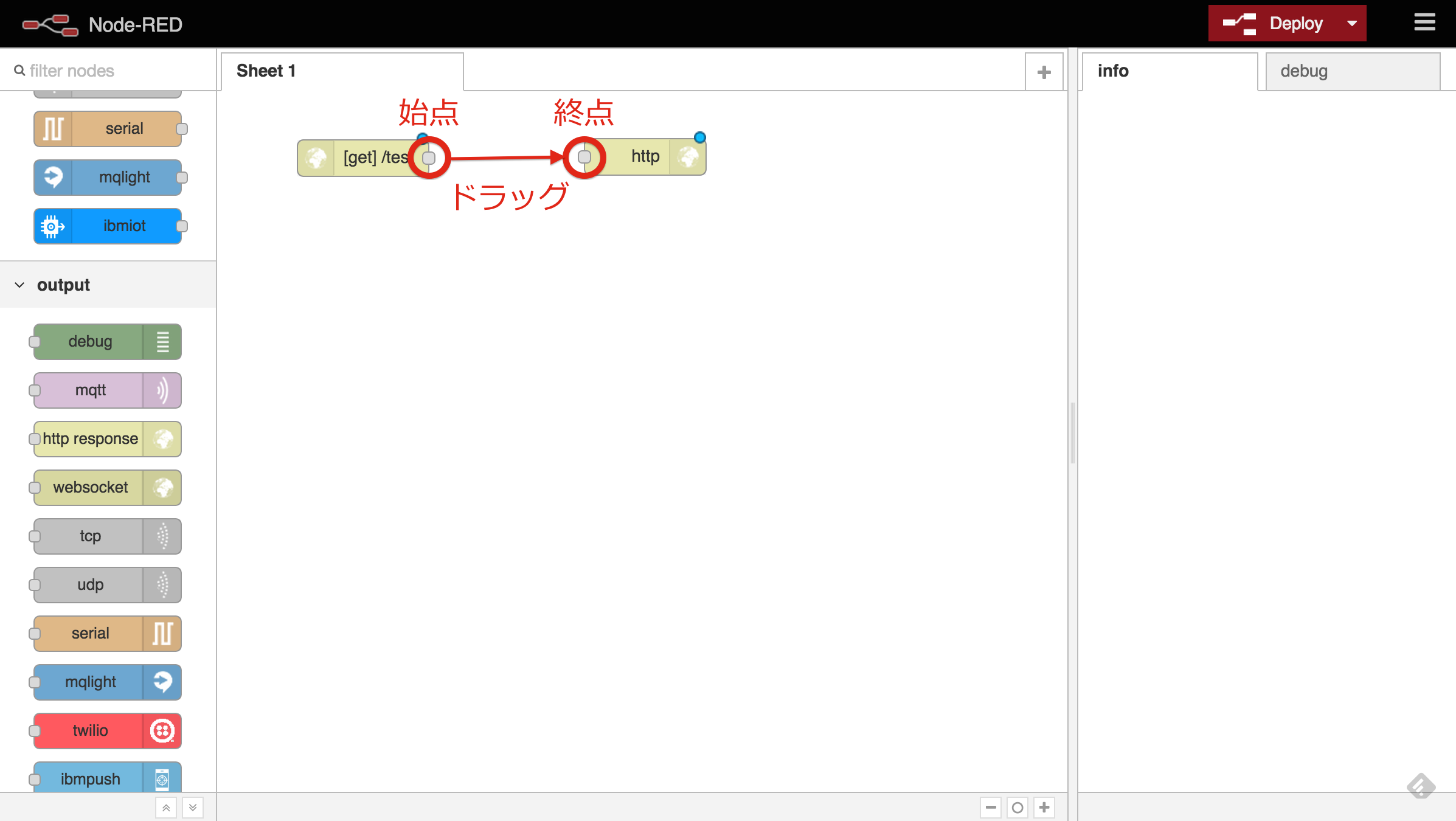
配置した2つのnodeをつなぎます。

最後にデータを受け取れるかどうか確認するため同じ要領でdebug nodeを配置してhttp in nodeと接続してDeployボタンをクリックします。

これで、Node-REDをインストールしたホストに/testというエンドポイントが作られましたのでブラウザの別ウィンドウ(タブ)などでアクセスしてみましょう。

HTTPレスポンスで何も返してないので空のJSONが返ってきます。
では、/test?aaa=111というようにパラメータを渡してみましょう。

渡したパラメータがレスポンスとしてJSONで返ってきました。
エディタ画面に戻るとdebug nodeによってデバッグ欄に受け取ったパラメータがJSONに変換されて表示されています。

つまりhttp in nodeで受け取ったaaa=111というパラメータが{ "aaa": "111" }というJSONに変換されて、http out nodeとdebug nodeの両方へ流れていったということです。
以上、今後も面白い遊び方をこちらに追加していきたいと思います。
Node-REDについてさらに知りたい
Node-RED User Group Japan では本家の英語ドキュメントを @ryoichi_obara を筆頭に鋭意翻訳中です。知りたいことは以下から飛んでみてください。様々な使い方の事例を知りたい場合は Cookbook がオススメ!
最後に
コミュニティの活動に貢献したい方は是非 Node-RED User Group Japan へお越しください!また、コミュニティ活動に寄付したい方は Node-REDのCommunity Bridge で寄付できます。