概要
enebular INFOMOTIONはリアルタイムなデータの表示に特化しているわけではありません。何か過去のデータが蓄積されているデータソースがあればそれを表示することは可能です。API GatewayはAmazon API Gatewayを想定していますが、とりあえずクラウド上にホストしたNode-REDのエンドポイントで試すことも可能です。
HerokuでNode-REDを動かす
以下のHerokuボタンでHeroku上に簡単にNode-REDをホストできますので今回はこちらを利用します。
何もしないとNode-REDのエディタ画面がフルオープンになってしまうのでHerokuの環境変数としてNODE_RED_USERNAMEとNODE_RED_PASSWORDを必須としてます。ユーザ名とパスワードを決めて入力したら "Deploy for Free" ボタンをクリックしてください。

デプロイしたらホストにアクセスしてみます(https://<HerokuアプリID>.herokuapp.com )以下のような画面が表示されますので "Go to your Node-RED flow editor" ボタンをクリックします。

するとログイン画面に遷移しますので先ほどHerokuデプロイ画面で設定したユーザ名とパスワードを入力してログインします。

これで以下のようにNode-REDエディタ画面が表示されればOKです。今後、直接エディタ画面を開くには/redを付与してアクセスします(今回の例ですと https://<HerokuアプリID>.herokuapp.com/red )

単純なHTTPリクエスト/レスポンスを構築する
まずはHTTPリクエストを受け付けるエンドポイントを作ってみましょう。以下のようにhttp in nodeをドラッグ&ドロップしてワークスペースに配置します。

配置したhttp in nodeをダブルクリックするとnodeの設定ダイアログが開きます。

URLを設定します。

同じ要領でHTTPレスポンスを配置します。

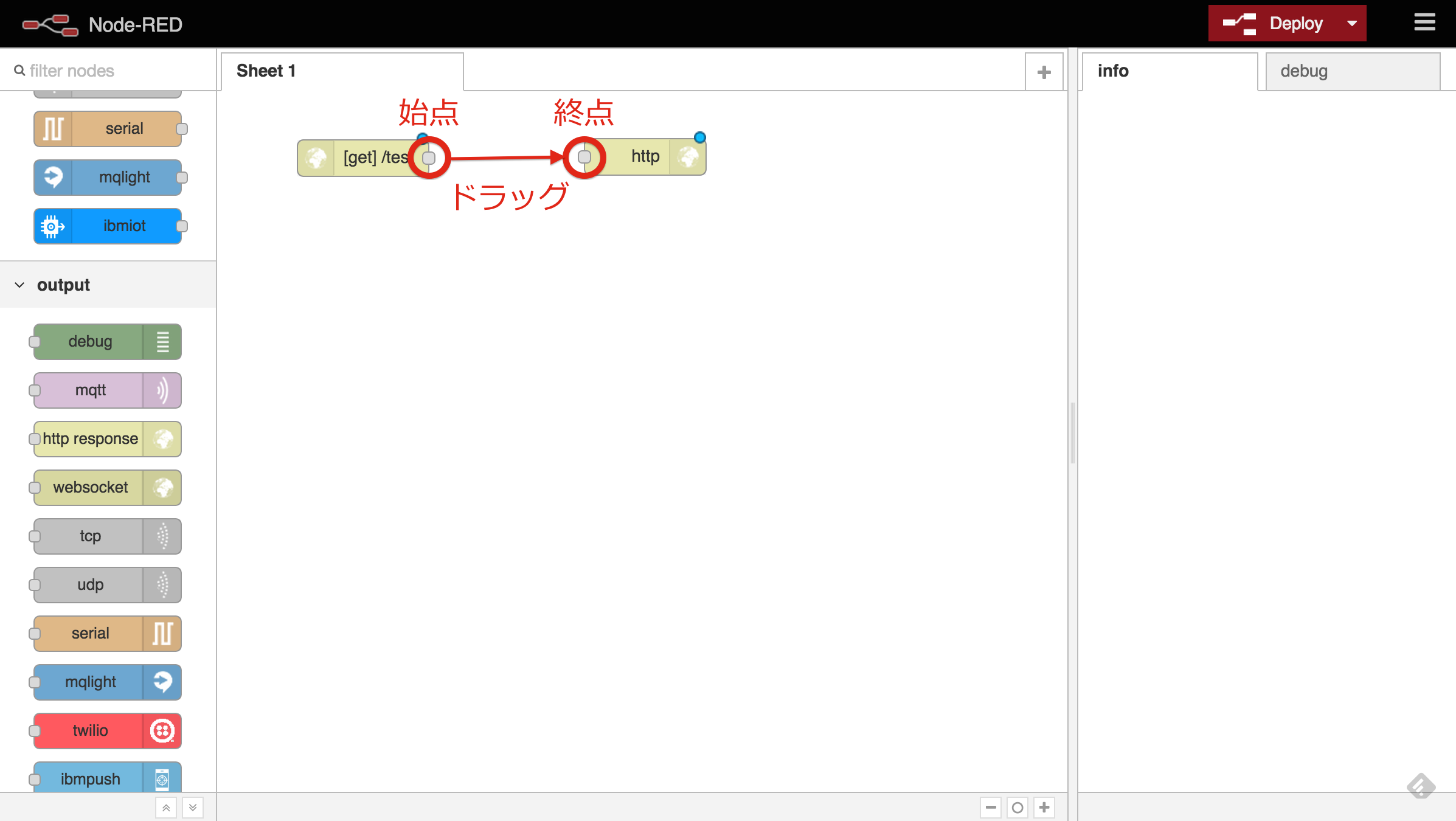
配置した2つのnodeをつなぎます。

最後にデータを受け取れるかどうか確認するため同じ要領でdebug nodeを配置してhttp in nodeと接続してDeployボタンをクリックします。

これで、Node-REDをインストールしたホストに/testというエンドポイントが作られましたのでブラウザの別ウィンドウ(タブ)などでアクセスしてみましょう。
HTTPレスポンスで何も返してないので空のJSONが返ってきます。
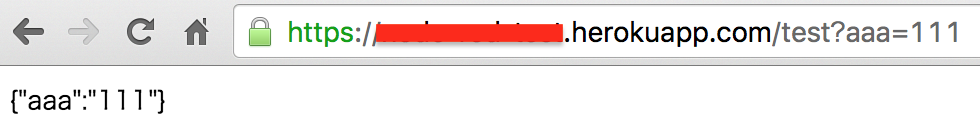
では、/test?aaa=111というようにパラメータを渡してみましょう。
渡したパラメータがレスポンスとしてJSONで返ってきました。
エディタ画面に戻るとdebug nodeによってデバッグ欄に受け取ったパラメータがJSONに変換されて表示されています。

つまりhttp in nodeで受け取ったaaa=111というパラメータが{ "aaa": "111" }というJSONに変換されて、http out nodeとdebug nodeの両方へ流れていったということです。
固定的なJSONデータを返すようにする
ここから本来はデータベースに接続したりするところですが今回はシンプルなフローで理解するために上記フローにTemplateノードを付与して固定のJSONデータをレスポンスするようにします。
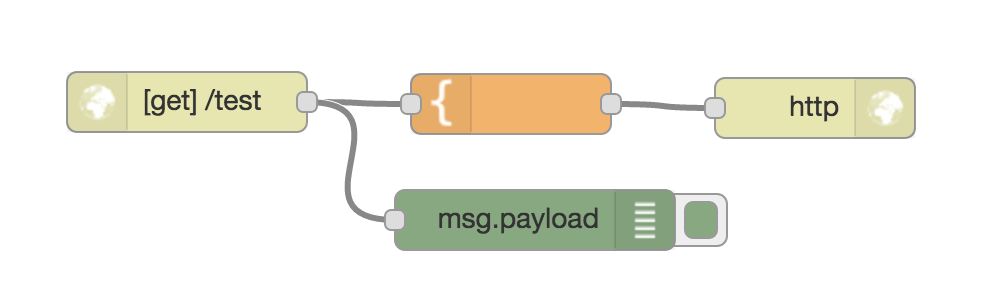
以下のようにTemplateノードを追加します。
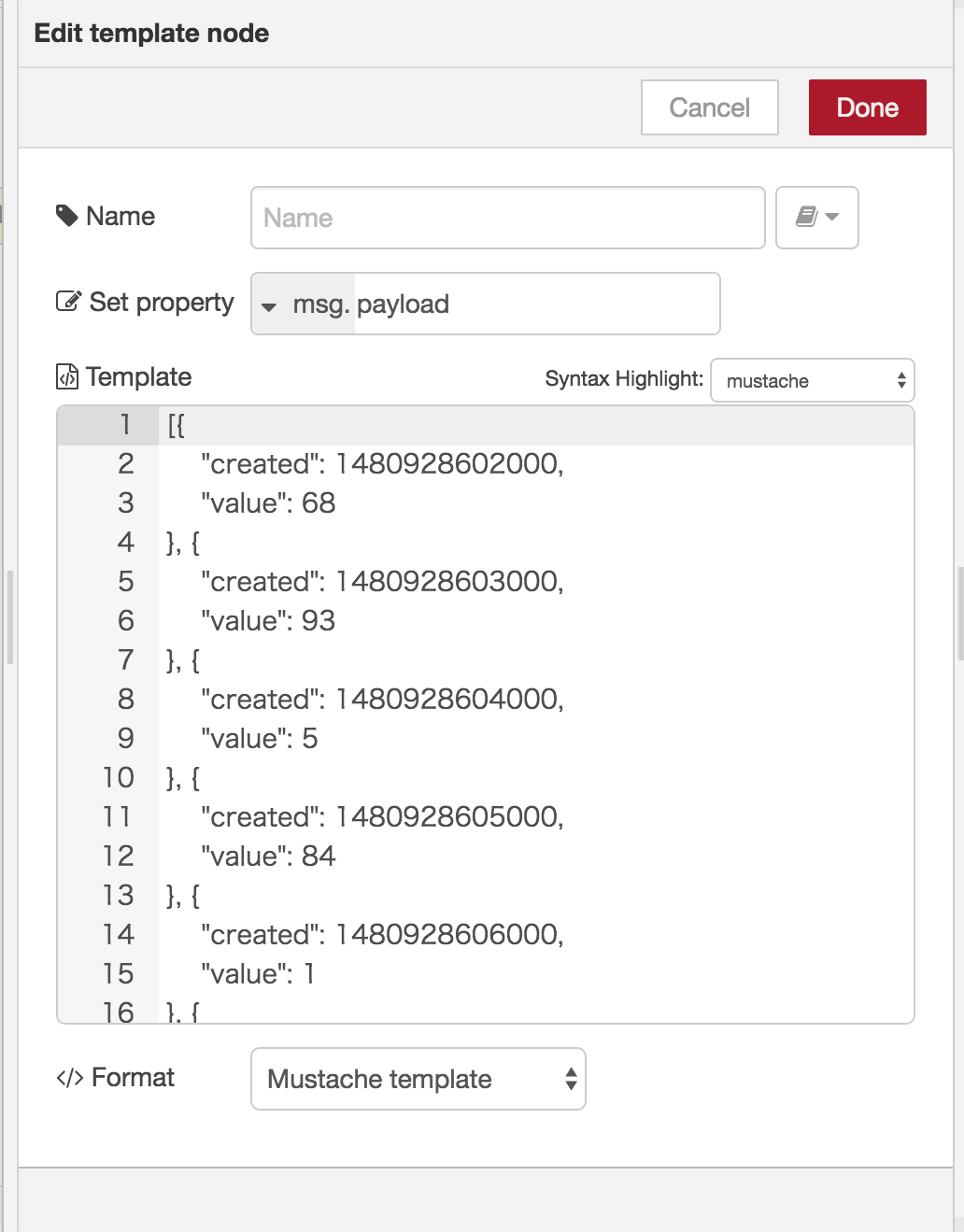
Templateノードの設定ダイアログを開いて以下のJSONを入力します。
[{
"created": 1480928602000,
"value": 68
}, {
"created": 1480928603000,
"value": 93
}, {
"created": 1480928604000,
"value": 5
}, {
"created": 1480928605000,
"value": 84
}, {
"created": 1480928606000,
"value": 1
}, {
"created": 1480928607000,
"value": 25
}, {
"created": 1480928608000,
"value": 21
}, {
"created": 1480928609000,
"value": 32
}, {
"created": 1480928610000,
"value": 7
}, {
"created": 1480928611000,
"value": 64
}, {
"created": 1480928612000,
"value": 48
}, {
"created": 1480928613000,
"value": 98
}, {
"created": 1480928614000,
"value": 8
}, {
"created": 1480928615000,
"value": 70
}, {
"created": 1480928616000,
"value": 98
}, {
"created": 1480928617000,
"value": 81
}, {
"created": 1480928618000,
"value": 63
}, {
"created": 1480928619000,
"value": 69
}, {
"created": 1480928620000,
"value": 91
}, {
"created": 1480928621000,
"value": 97
}, {
"created": 1480928622000,
"value": 87
}, {
"created": 1480928623000,
"value": 19
}, {
"created": 1480928624000,
"value": 29
}, {
"created": 1480928625000,
"value": 40
}, {
"created": 1480928626000,
"value": 30
}, {
"created": 1480928627000,
"value": 44
}, {
"created": 1480928628000,
"value": 24
}, {
"created": 1480928629000,
"value": 14
}, {
"created": 1480928630000,
"value": 59
}, {
"created": 1480928631000,
"value": 86
}]
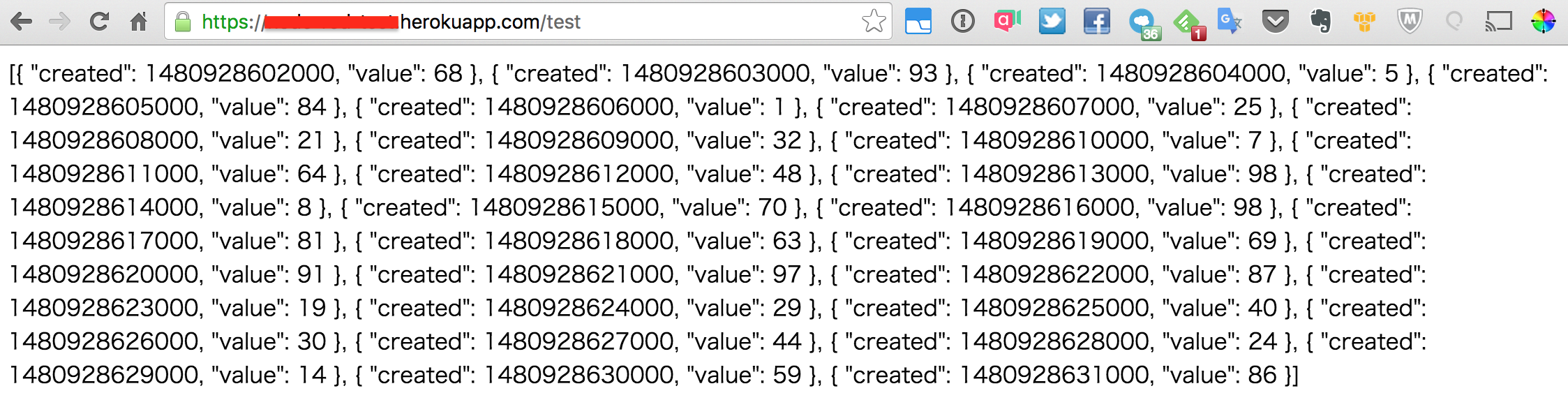
これで再度( https://<HerokuアプリID>.herokuapp.com/test )へアクセスすると以下のように固定的なJSONが返るようになります。
Datasourceとして登録する
最後に上記で設定したURL( https://<HerokuアプリID>.herokuapp.com/test )をenebularのINFOMOTIONのDatasourceに登録します。
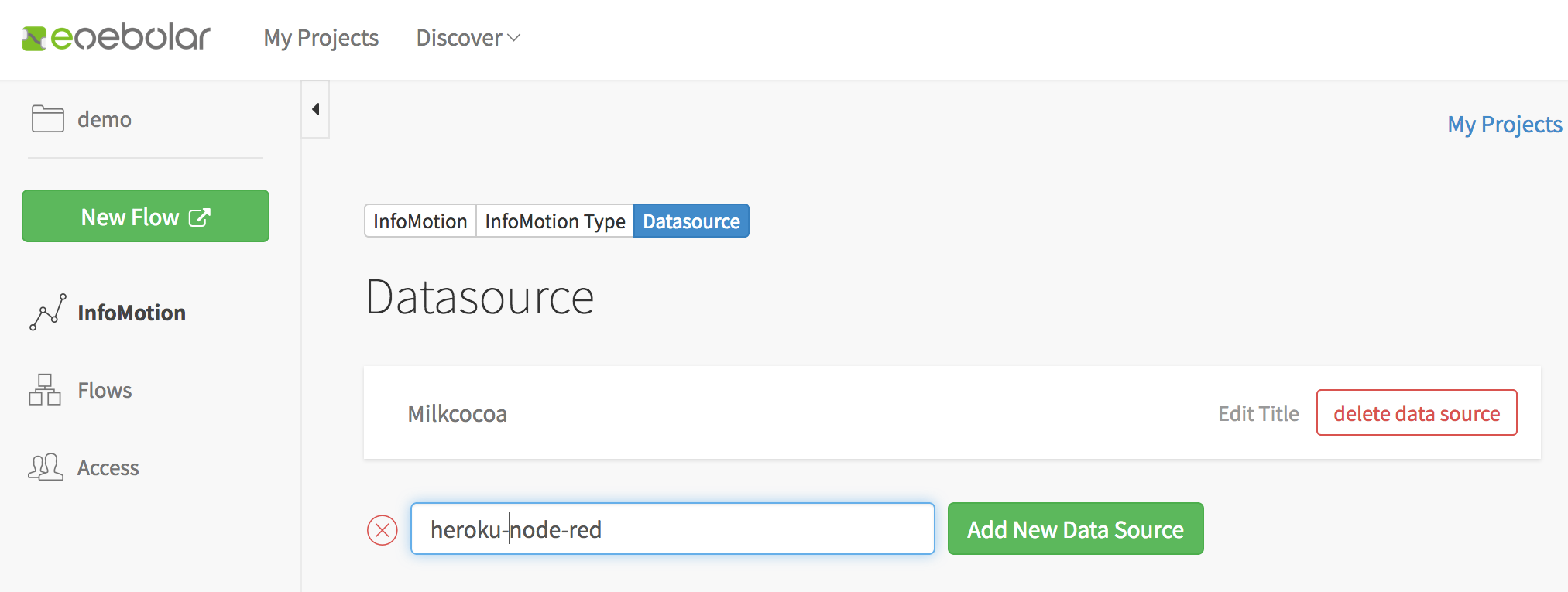
以下のように任意の名前で新しくDatasourceを作成します。
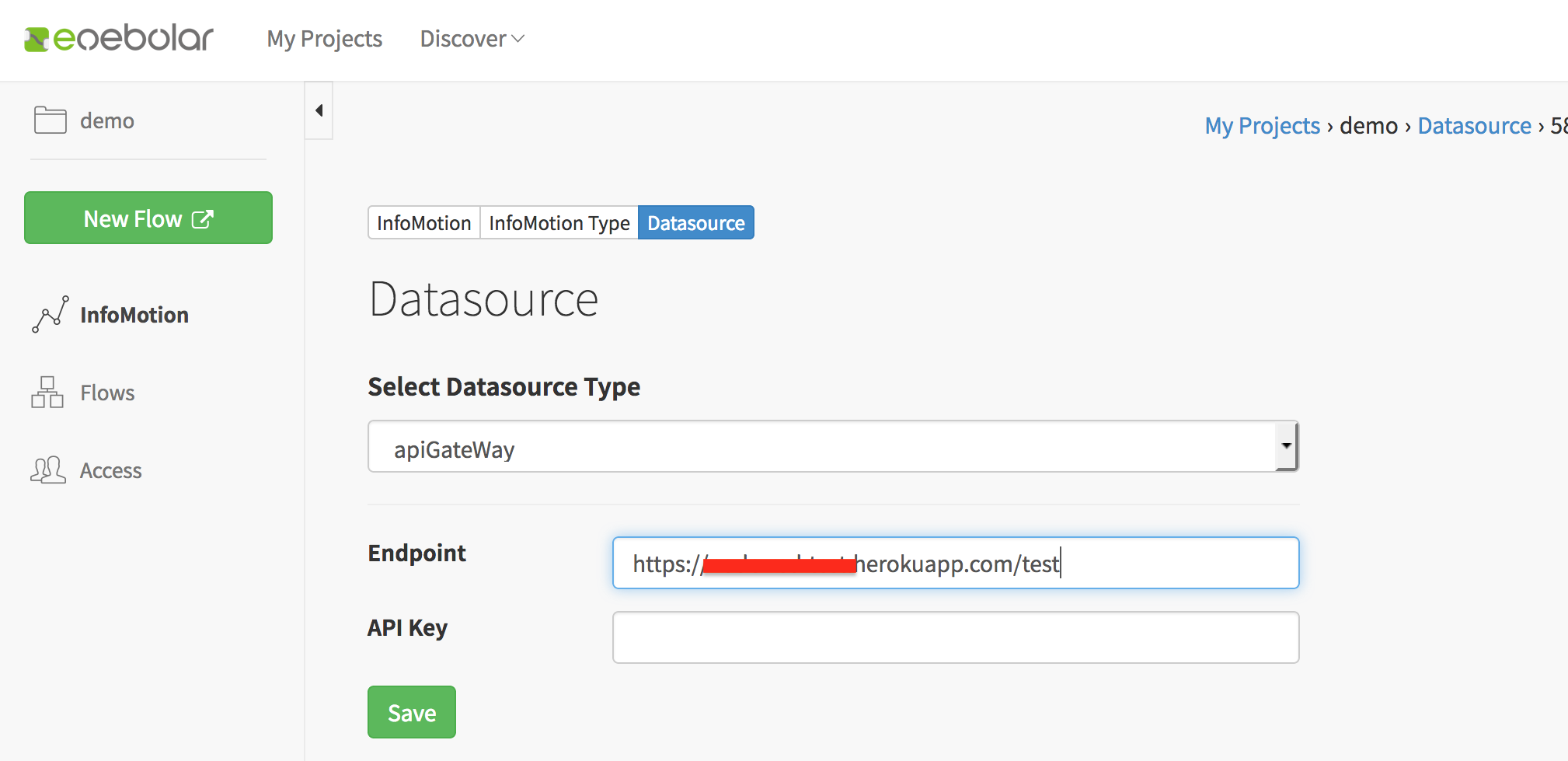
API Gatewayタイプを選択してEndpointだけを入力します。
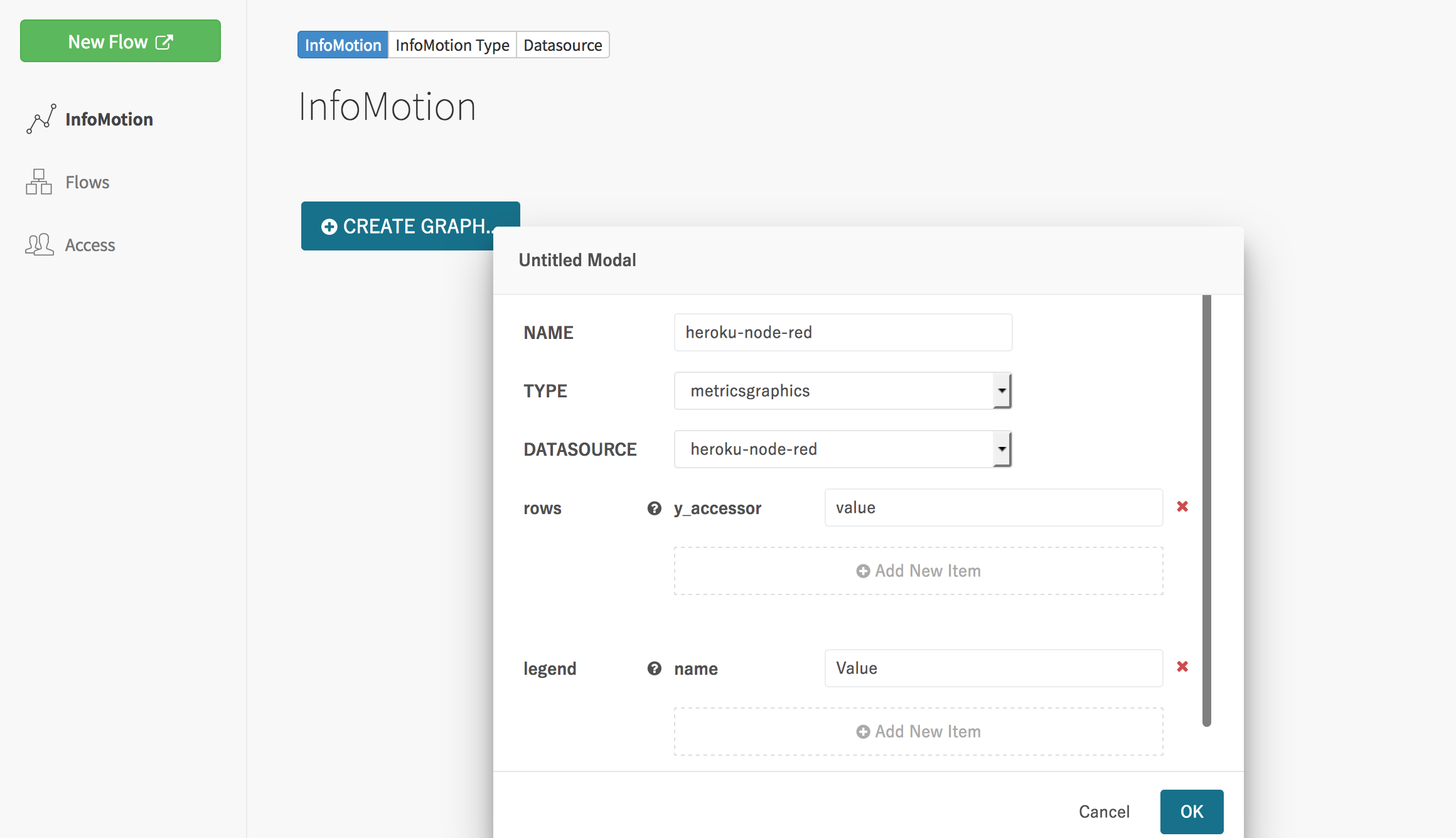
続いてグラフを以下のような設定で作成します。
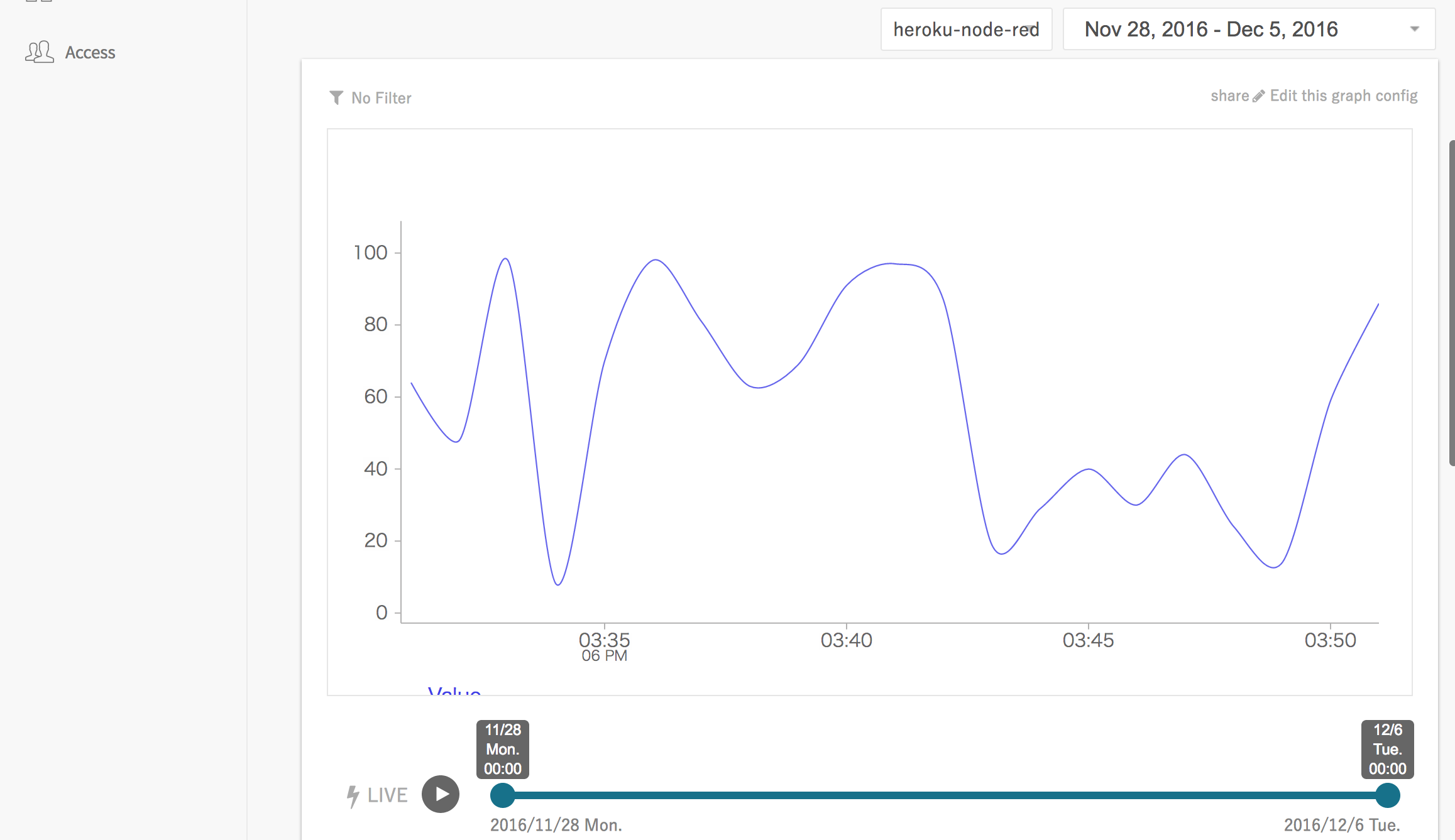
グラフを開くと以下のように表示されます。
補足
上記の固定データは各データにタイムスタンプがあります。INFOMOTIONで表示するデータは時系列データに限られるので必ずタイムスタンプが必要です。つまり、数日後に上記で作成したグラフは表示されなくなります。
グラフの右上にある日付指定できるコントロールはグラフに表示するデータの抽出条件を指定します。
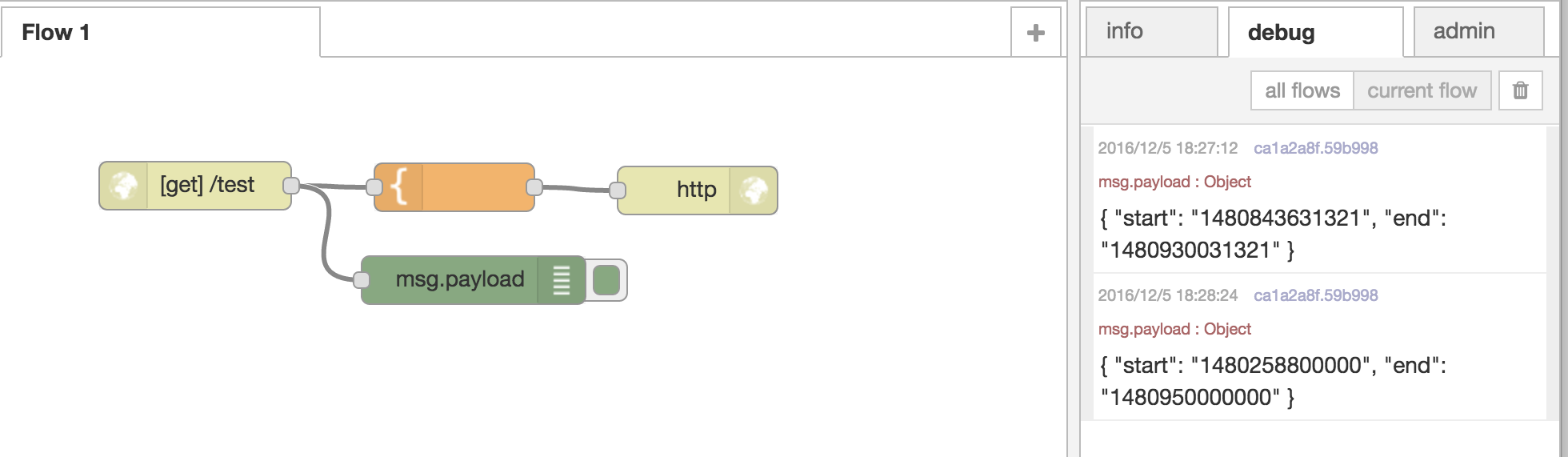
表示されなくなったら、これを変更することで表示はされます。ただ、本来はデータベースのデータを取得するフローになるかと思います。その場合、このコントローラで指定した日付はAPI側に{ "start": "1480258800000", "end": "1480950000000" }という形で送信されます。
HerokuのNode-RED側を見ると確かにデータが来てますね。
この値を使ってデータベースを抽出するようにロジックを組む必要がありますがフローを使えば楽に実装できますが別の機会とさせてください。
おまけ
逆にMilkcocoaはリアルタイム表示しかできないのか?というとそうではありません。むしろMilkcocoaノードのOperationのSendとPushを切り替えるだけでシームレスにデータを永続化するかどうかが選択できるので過去のデータもリアルタイムなデータも両方簡単に扱えるサービスです。