English ver.
https://poisson.works/post/non-circular-packing-without-script-in-touchdesigner/
概要
今回実装したのはTouchDesignerで全くスクリプトを書かずに、Non-Circular Packing を行うものとなっております
Non-Circular Packingとは??
非円形図形(サンプルではバナナ)などを隙間なく埋めていくようなアルゴリズムです
参考リンク
https://ippsketch.com/posts/non-circular-packing/
なぜ、非円形図形なのか?
よくジェネラティブアートではサークルパッキングで絵を作るものが多くあります。
サークルパッキングとは円を特定の領域内に重なりなく敷き詰めるものになっており、アルゴリズムも大変シンプルで理解しやすいものとなっております。
こんなの
↓
みちみち#p5js #creativecoding #generativehttps://t.co/I7EqSB74Th pic.twitter.com/4FyAgW3TMP
— おかず Okazz (@okazz_) June 21, 2021
しかし、非円形図形だと図形毎に形や大きさなどが変わり、中心点と半径のようなシンプルな値だけでは重なりを判定することが難しくなってきます。
ここではその非円形図形の重なり判定をTouchDesignerのオペレーターのみで行うことを目的としております。
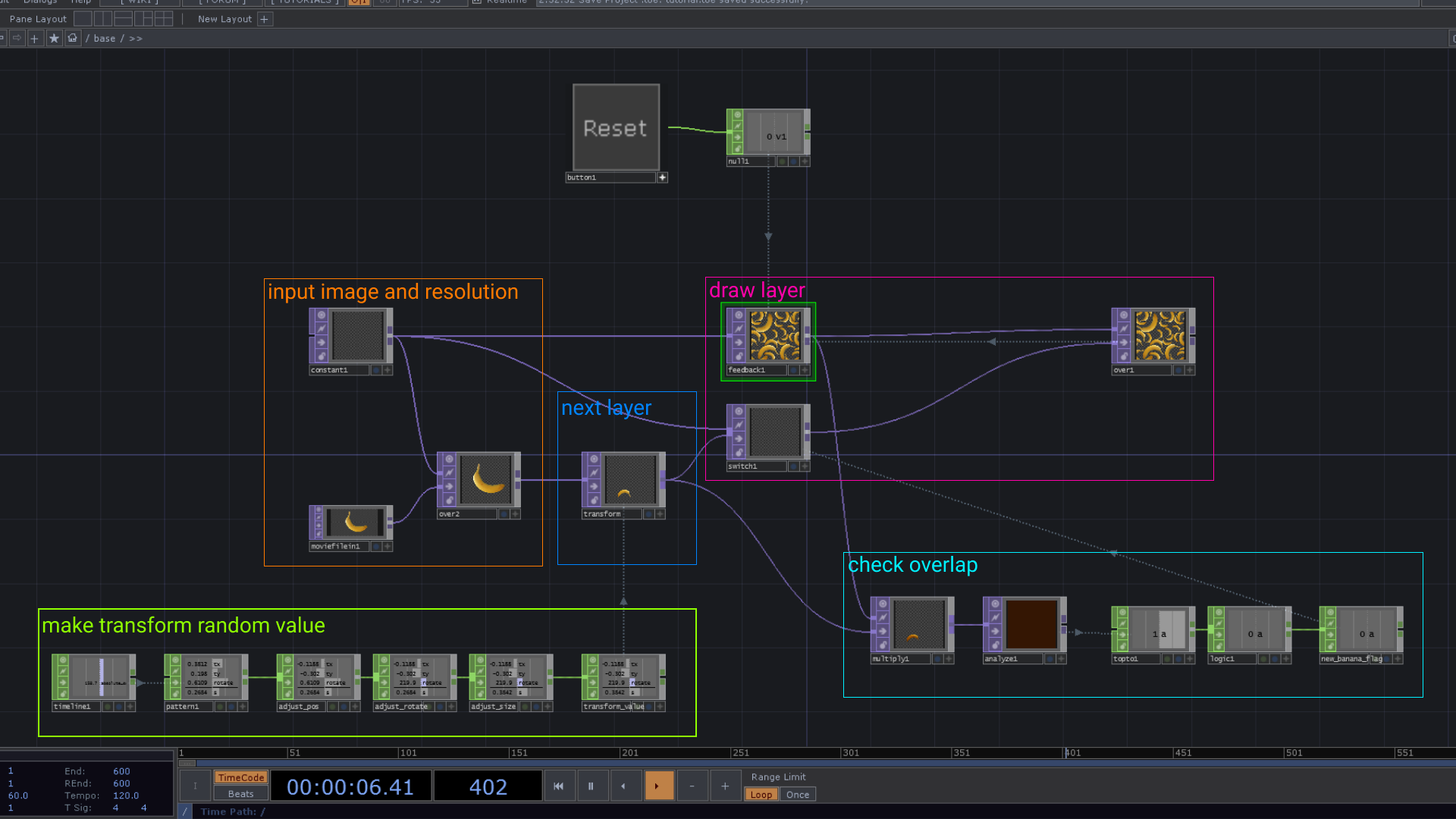
今回は、入力画像の位置、回転、大きさをランダムに変えていき、現在の描画されているレイヤーと重なっているかを判定します。
もし重ならなかった場合には描画レイヤーに入力画像を描画し、重なっていた場合にはランダム値を変え、重ならず次に描画できるところを探していきます。
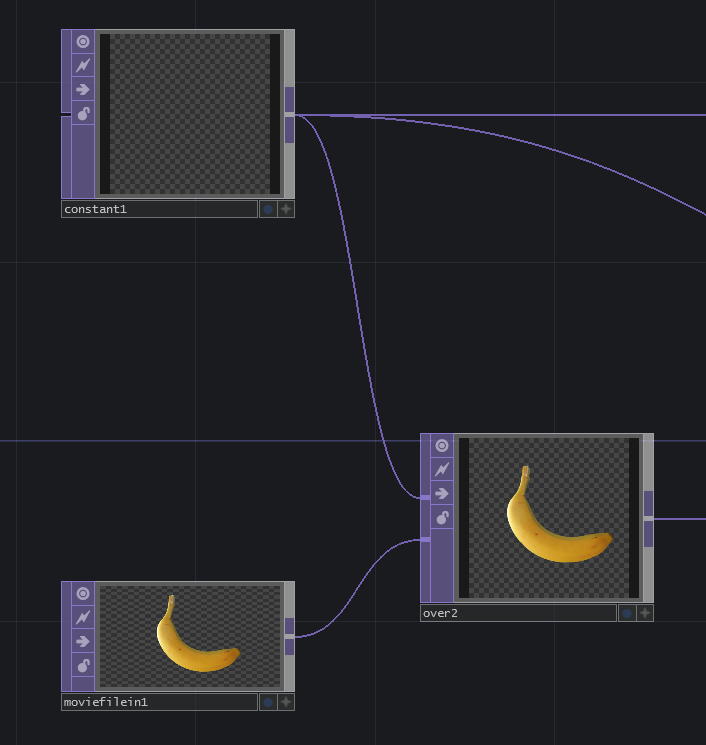
入力画像と準備
まず作成したい絵の解像度で空のConstantTOPと入力したい画像を用意します
入力画像がはみ出す場合、Over2で正方形に収まるようにサイズを調整してください
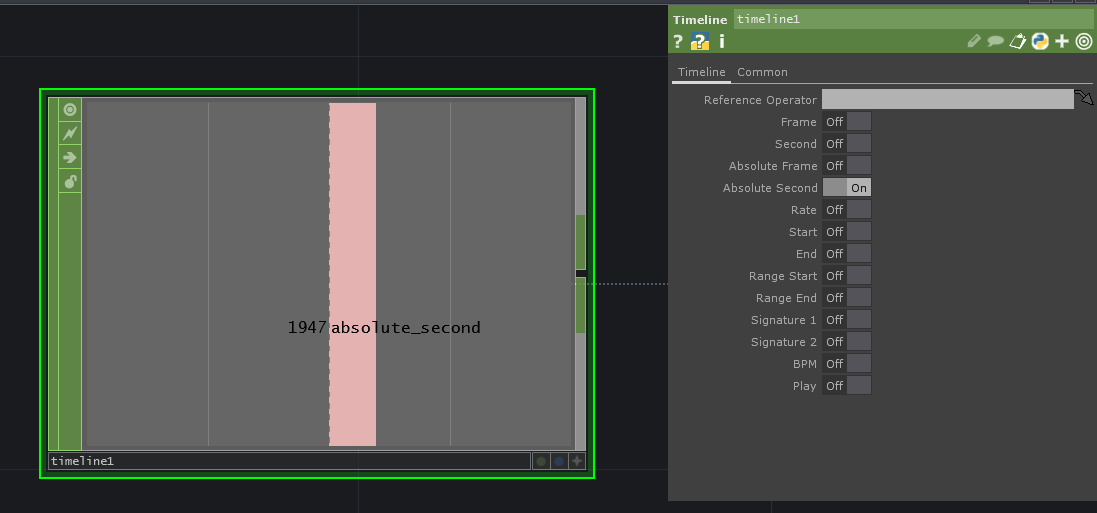
ランダム値の生成
続いて描画するために位置、回転、大きさの値を作成していきます。
まず一番左のtimelineCHOPではプログラム起動時からの経過時間を取得しています。
これはよくエクスプレッションで書かれている absTime.seconds と同じ値になります
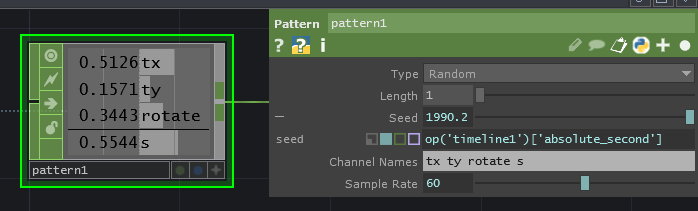
その値をランダム値のSeedに設定し毎フレーム変わるランダムな値を作成します。
それぞれ0~1の間の値が生成されます
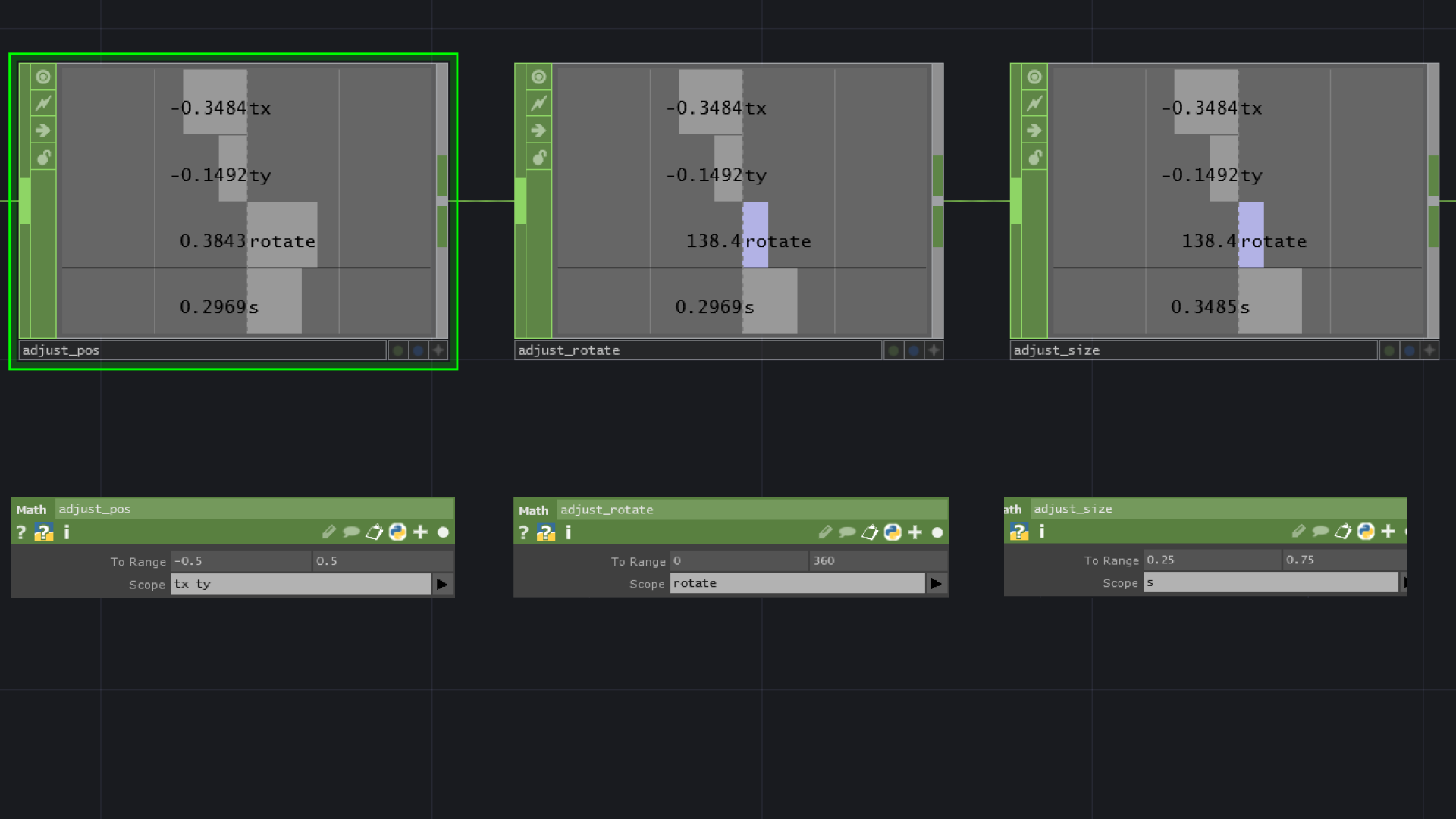
続いて、位置、回転、大きさの値を各々適切な範囲の値に調整していきます

それぞれMathCHOPを使用して値の調整を行っていきます
まずScopeというパラメータで特定のチャンネルのみを操作できるよう設定します
位置 : -0.5 ~ 0.5 (Transformのtranslateで値の単位をFractionにし、上下左右を-0.5~0.5の値で指定するため)
角度 : 0~360
大きさ : 0.25~0.75 (好みのサイズにしてね)
の値の範囲に設定します
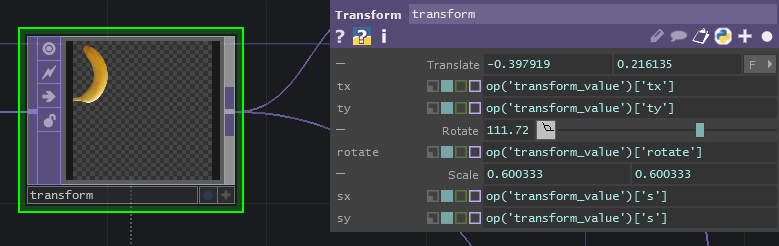
描画候補画像
生成させたランダムな値をtransformTOPで使ってあげることで毎フレームランダムに発生する入力画像を用意することができ、これを毎フレーム次の描画候補として判定していきます

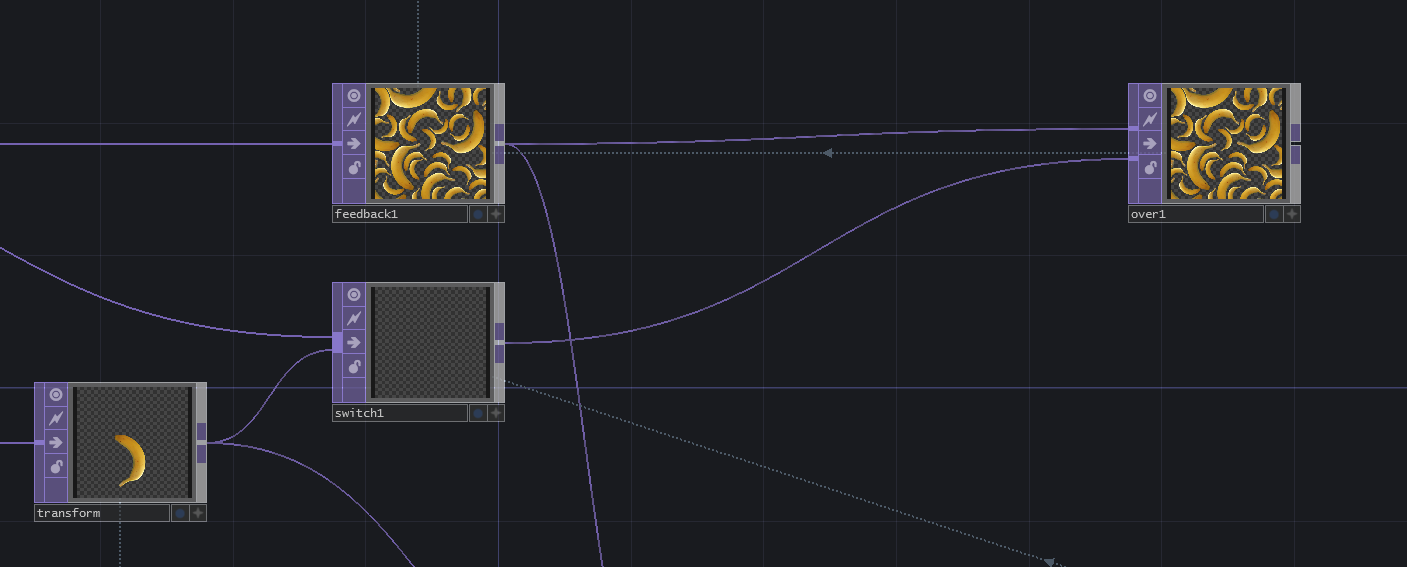
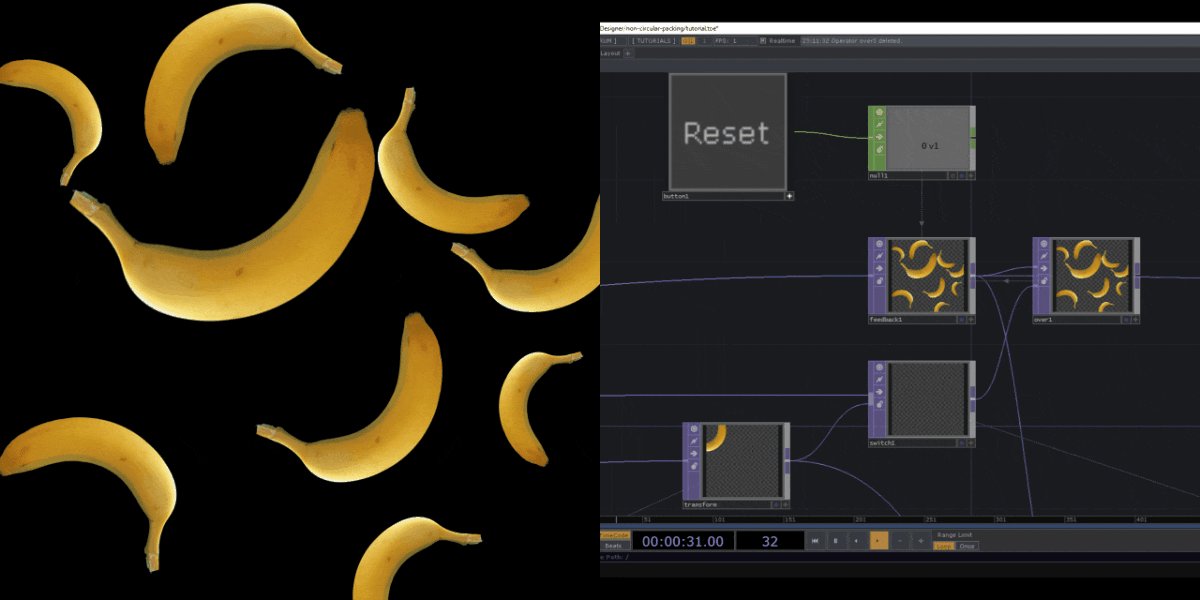
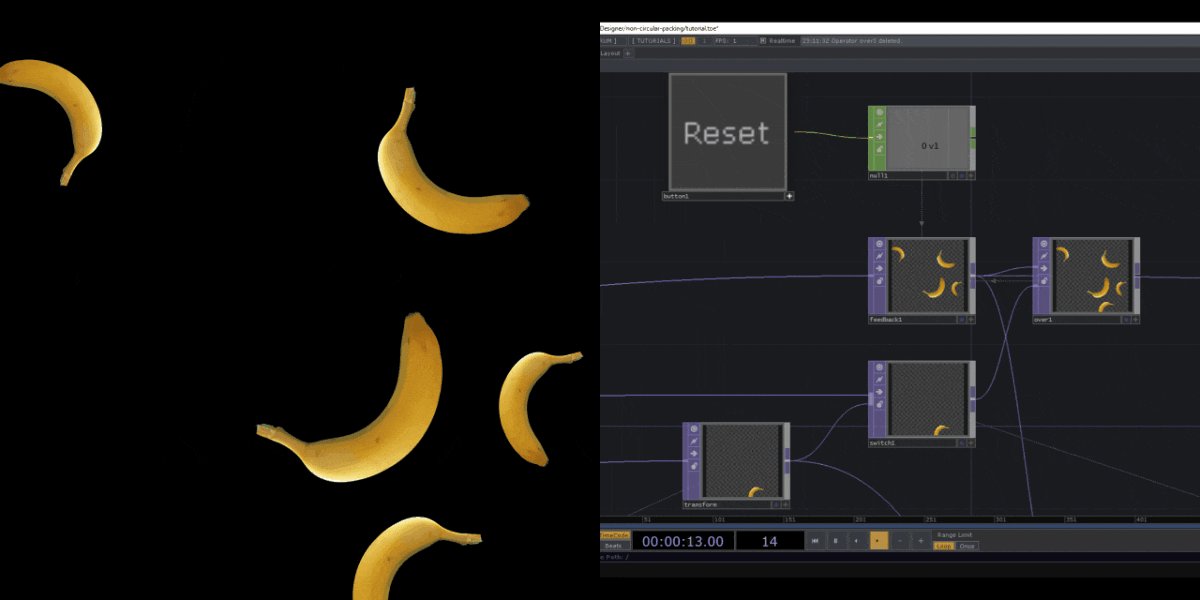
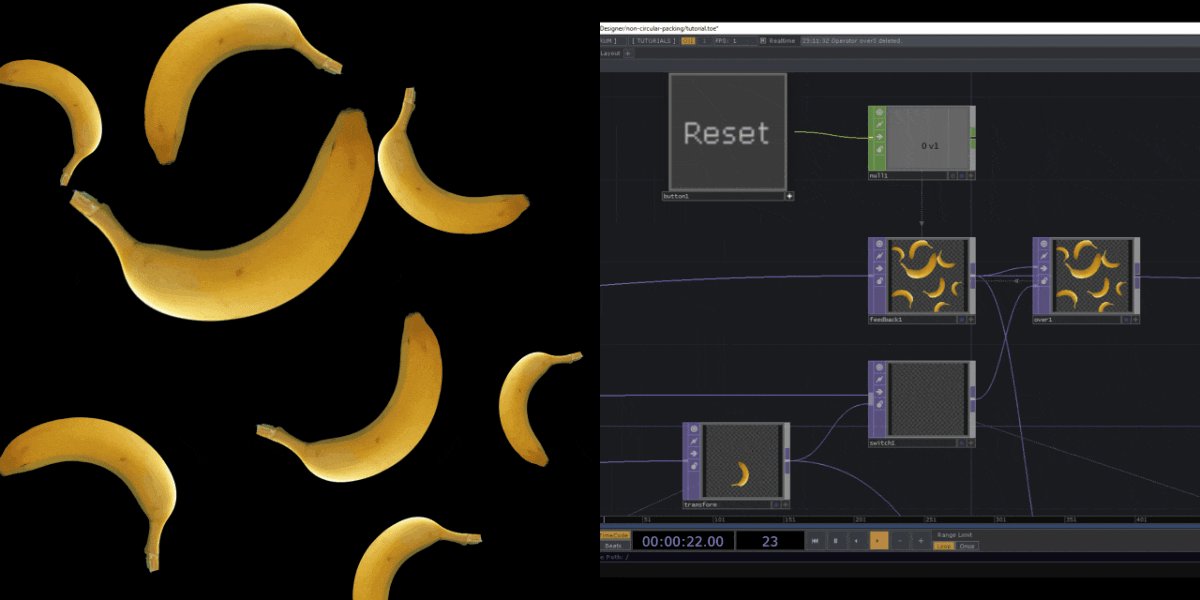
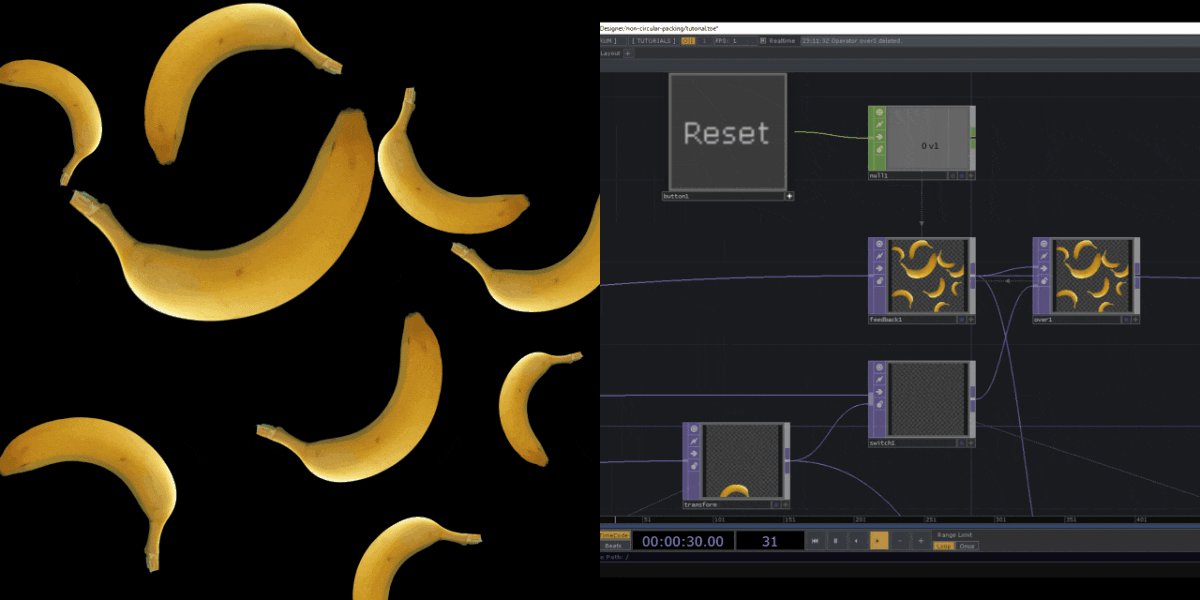
描画と更新
描画にはTouchDesignerでよく使われるFeedbakTOPとOverTOPの組み合わせを用いていきます
FeedbackTOPで現在の描画を保持し、switch1に画像が入ってくるとOverTOPで合成され、その結果がFeedbackTOPに更新されます。(いろいろチュートリアルが出ています)

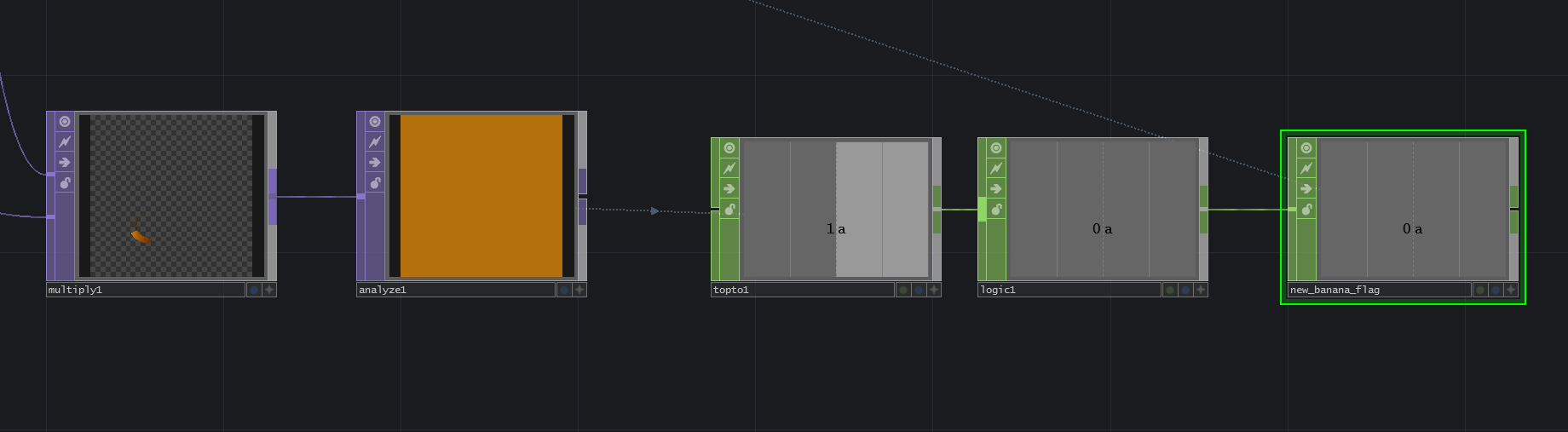
重なり判定
最後に現在の描画と次に描画したいものが重なっているかどうかを判定します
MultiplyTOPを用いてfeedbackTOPとtransformTOPを乗算合成します
重なっていない場合は乗算合成の結果はすべて0となり、重なる場合にはどこかのピクセルが色の情報を持つこととなります。
重なりの判定にはアルファの値を使用し、AnalyzeTOPを用いて画像全体のアルファの最大値を取得します。
アルファの値をtoptoCHOPを用いて数値に変換し、logicCHOPを用いて、重なっていなかったら描画するために1を、重なっている場合描画させないために0を返す値にします。
その値をswitchTOPのindexに与えてあげることにより、重なっている場合には透明な画像、重なっていない場合には、ランダムなTransformの画像に切り替えることができます
まとめ
少ないノード数で比較的面白味のある絵作りができTouchDesignerというかノードベース環境の良さを最大限に引き出せたプログラムになっているかと思います。
課題としては、1フレーム1判定しか行えないためみっちり充填されるにはそれなりに時間がかかる点があります。
参考リンクで上げたような位置を決めてだんだん大きくしていくアルゴリズムなどを用いるともう少し早く充填されますが今回はスクリプトを書かないという縛りの中でやったのでこういった実装となっております。