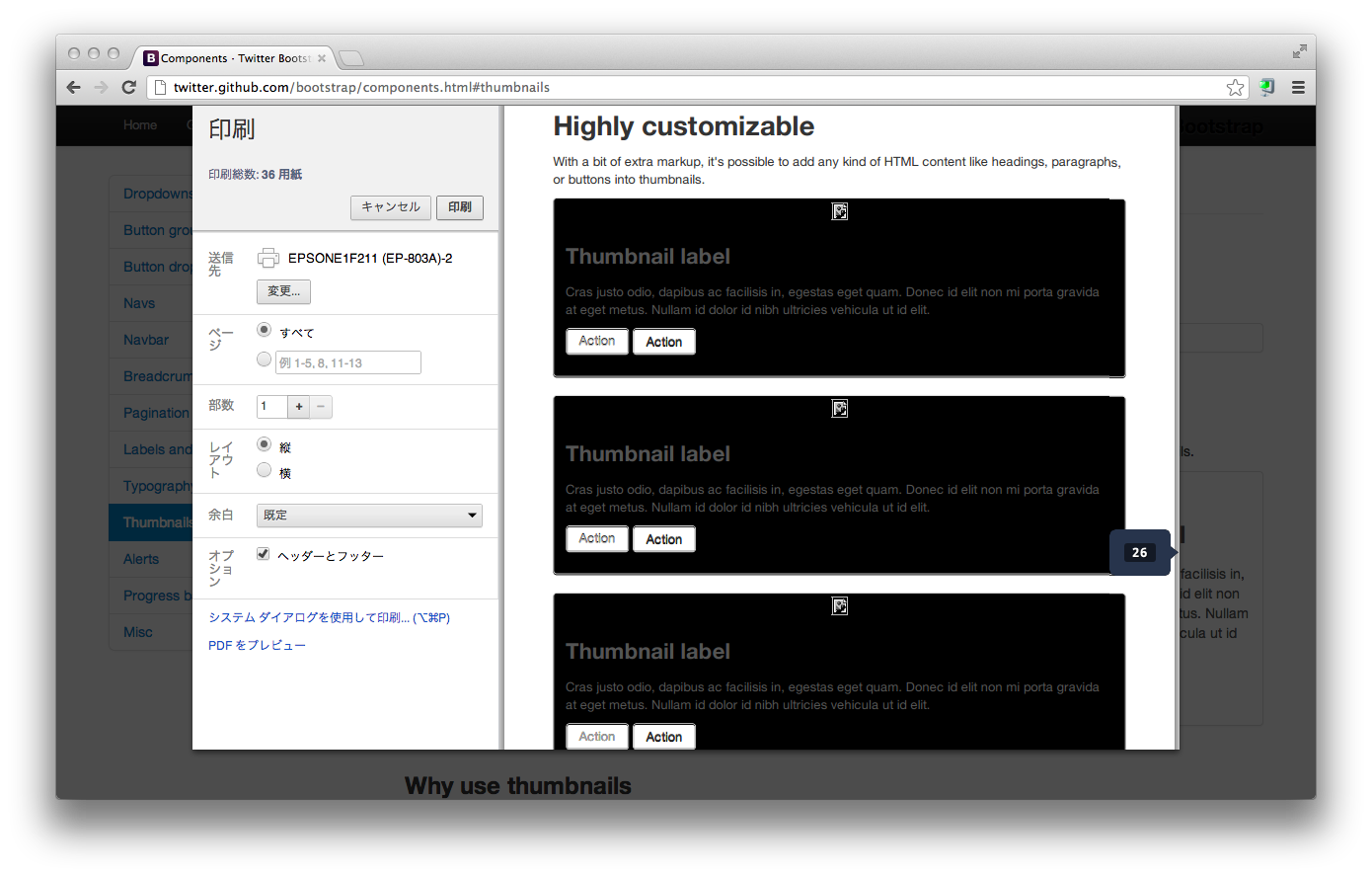
Twitter BootstrapのThumbnailsを使っていると、印刷時にサムネイルが横に広がって画面と全然異なる見た目になる場合があります。
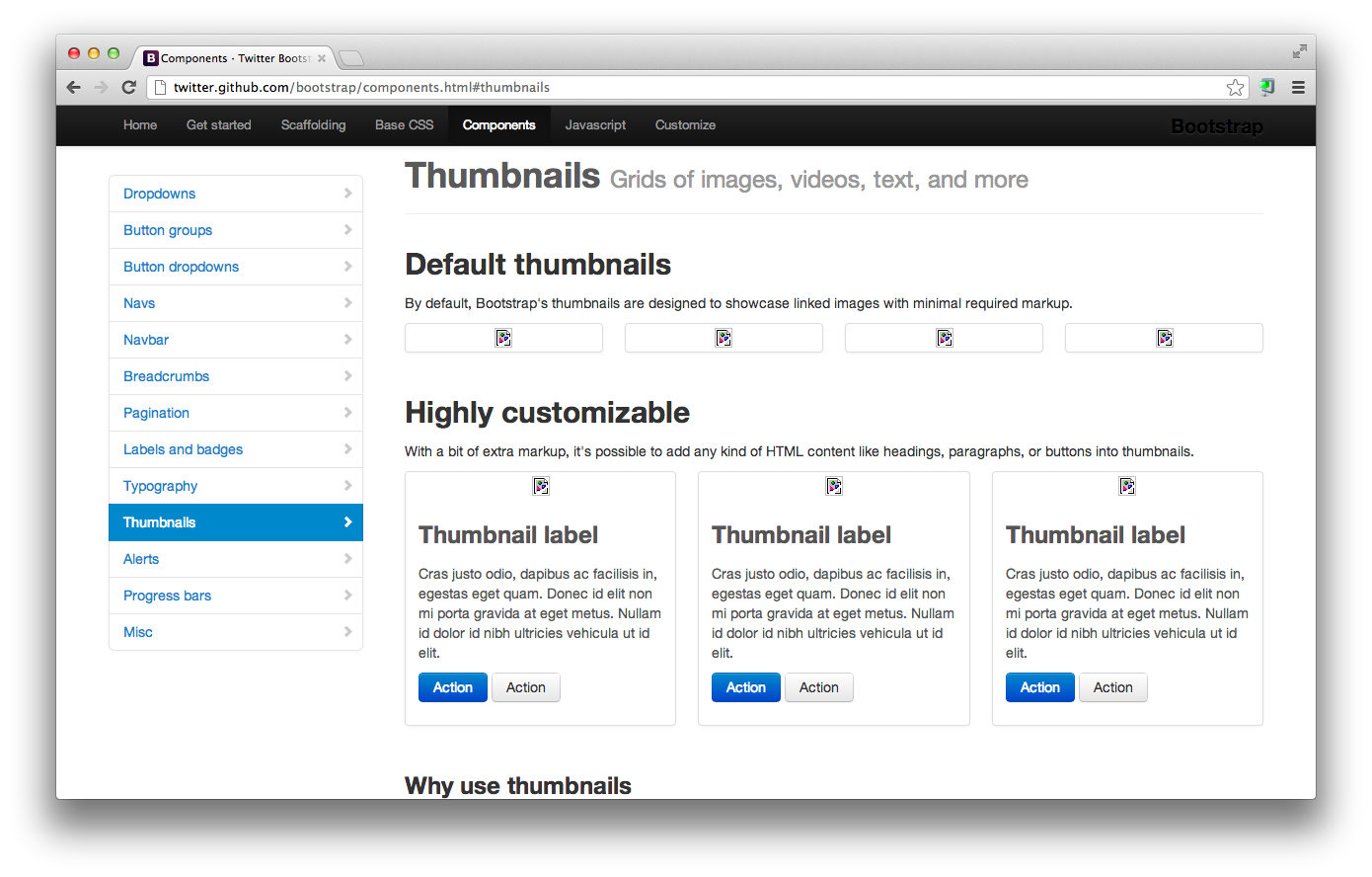
例
これはresponsive.cssが悪さ(?)をしているせいです。
以下のように印刷時にresponsive.cssが取込まれないようにすれば、横幅が広がる問題は解決します。
<link href="assets/css/bootstrap-responsive.css" rel="stylesheet">
↓
<link href="assets/css/bootstrap-responsive.css" rel="stylesheet" media="screen">
twitter-bootstrap-railsを使っている場合
twitter-bootstrap-railsを使っている場合は、bootstrap_and_overrides.lessにある、
bootstrap_and_overrides.less
@import "twitter/bootstrap/responsive";
の行を削除、もしくはscreen専用のファイルに移動すればOKです。
背景が真っ黒になる問題への対処
また、背景色が真っ黒になる問題は、印刷時に適切なbackground-colorがあたるようにすれば、背景色を変えることができます。
参考
この記事はStackOverflowで得られた回答を日本語に直したものです。
http://stackoverflow.com/questions/12955718/twitter-bootstrap-how-to-print-thumbnails-as-same-as-screen