この記事は、All About Group(株式会社オールアバウト) Advent Calendar 2019 12日目の記事です。
こんにちは、新卒1年目エンジニアの @jnamix です。
さて、オールアバウトでは今年10月、1泊2日の開発合宿を行いました。
合宿そのものの詳しい内容については こちらのテックブログ記事 をご覧ください。
今回はせっかくなので、私が合宿で開発したものについてお話ししたいと思います。
作ったもの
社員同士で仕事ぶりをほめ合えるサービス All About Good Job!
一般に公開されているサービスだと、 マシュマロ や ほめて箱 のようなイメージです。
これを社内向けのクローズドなサービスとして作ってみよう、と思いました。
みなさん、自分が頑張ったことをほめられるとうれしくないですか?
私は趣味で創作活動をしているのですが、作ったものについて感想をもらえることがあります。そこでほめてもらえるととてもうれしいですし、次も頑張ろうとモチベーションが高まります。仕事でもきっと同じですよね。
しかし、仕事をしていて人にほめられる機会ってなかなかありません。たまに飲み会でポロっと上司からお褒めの言葉をいただく程度ではないでしょうか(もちろんその時もうれしいのですが)。
そこで、社員の仕事ぶりをほめ合えるサービスを作って社内で展開すれば、社員の一人一人のモチベーションが高まり、結果として会社全体の業務パフォーマンスがアップするのでは!? そんな思惑があり、作ろうと考えました。
ざっくりした開発内容
使用した技術
- PHP / Laravel 6.3
- MySQL
- Docker
- (Slack Incoming Webhook)
ごくスタンダードなLAMP環境をDockerで構築して開発を行いました。
SlackのIncoming Webhookは開発合宿終了後に利用しています。
合宿中に設定したゴールと成果
- メッセージの投稿/閲覧機能を作る
- 90%くらいできた
- もらったメッセージを返事と一緒にSlackで共有できる機能を作る
- できなかった(開発合宿終了後にできた)
- ネガティブ・荒らしっぽい投稿を弾くような機能を実装する
- できなかった
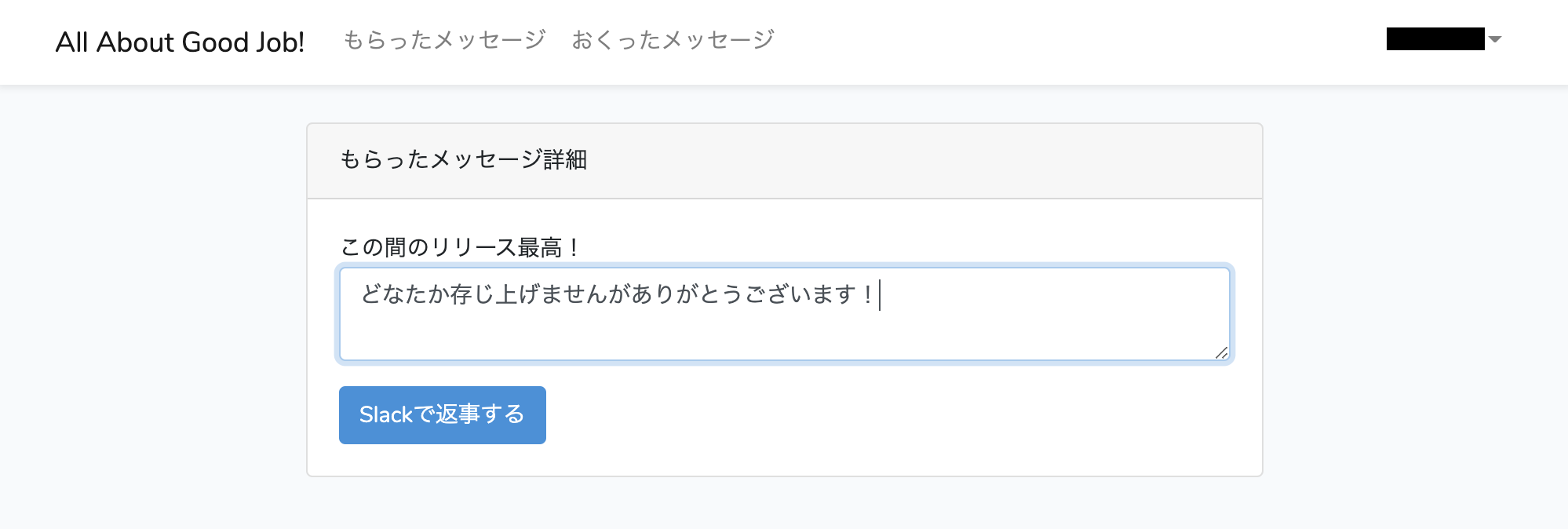
サービスのスクリーンショット


少しこだわったポイント
なりすまし・ユーザーに関係ないメッセージの閲覧防止
送り主のIDを偽装して投稿したり、第三者がメッセージを読んだり出来ないようにIDの認可機能を(当然といえば当然なのですが)実装しました。認可されていないユーザーのアクションには403 Forbiddenを返しています。
public function store(PostRequest $request)
{
if($request['from_user_id'] != Auth::id()) {
abort(403); // 投稿者のIDと認証したIDが一致してなければ403を返す
}
Post::create($request->all());
return redirect()->route('home')
->with('status', User::findOrFail($request['to_user_id'])
->name .'さんをほめました');
}
public function detail($post_id)
{
$post = Post::findOrFail($post_id);
if ($post->to_user_id !== Auth::id()) {
abort(403); // 宛先にされたユーザーのIDと認証したIDが一致してなければ403を返す
}
$data['post'] = $post;
return view('inbox.detail', $data);
}
もらったメッセージを返事と一緒にSlackで共有できる機能
こちらは合宿終了後に実装した部分ですが。。。
ユーザーがもらったメッセージについては送り主を匿名表示にしており、直接送り主に対して返事が出来ない仕様になってます。その代わりに、社内のSlackチャンネルに返事と一緒にメッセージを共有できる機能を作りました。そうするとあら不思議、チャンネル内に幸せが集まってハッピー!
具体的な実装方法は以下のリンクが参考になりました。
- https://readouble.com/laravel/6.x/ja/notifications.html
- https://qiita.com/hekizi/items/88863403785629c1653a
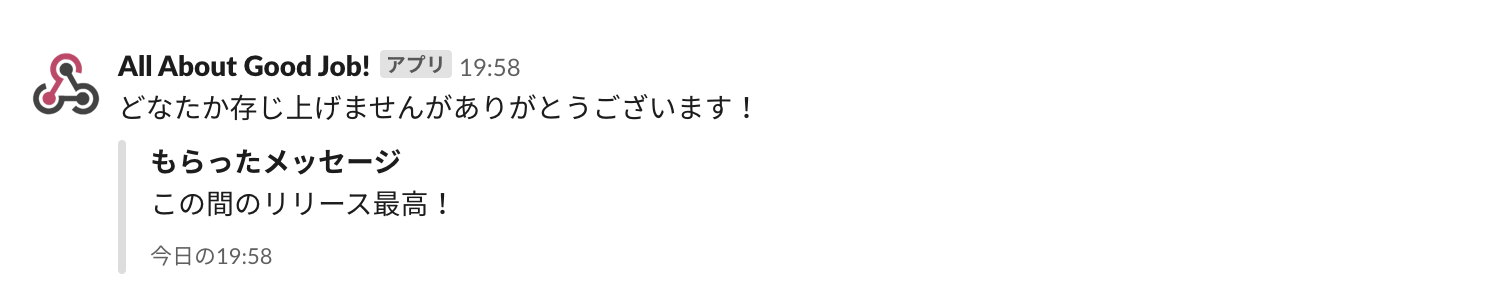
実際に実装してみた結果がこちらになります。
無事投稿することができました。
得られた感想
開発合宿が終わった後に行われた成果発表会でデモをした際に得られた感想をいくつかピックアップします。
- ほめられるとうれしいのわかる!
- エンジニアなのにロジカルな発想ではなく、感情からくるアプローチでサービスを考えて、自分で作るとかほんとすごいと思います。
ああ、ほめてもらえて、とてもうれしい……。
最後に
合宿期間+αで実装できたのはここまででしたが、配属直後の研修時に4人で2週間くらいかけていたような実装を1人一晩でサクッと(?)出来るようになったのは良かったと感じています。
今後も合宿でクリアできなかったゴールやフロントエンドを中心に、作ったものを少しずつアップデートしていきたいです。ゆくゆくは、実際に使っていただけることを夢見て。
最後まで読んでいただき、ありがとうございました。