SORACOM Advent Calendar 2017 2日目の記事ということでSORACOMから販売されているSeeed社製のWio LTEについて書きます。
Wio LTEについてはオフィシャルのブログを参考にしてください。
Wio LTEは通常、Arduino IDE上でProcessing言語にてプログラミングします。
その情報はいろいろ載っているので、ここではJavaScriptでのプログラミングを紹介します。
Espruino
JavaScriptはEspruinoというインタプリタエンジンとEspurino用のWeb IDEを使用します。
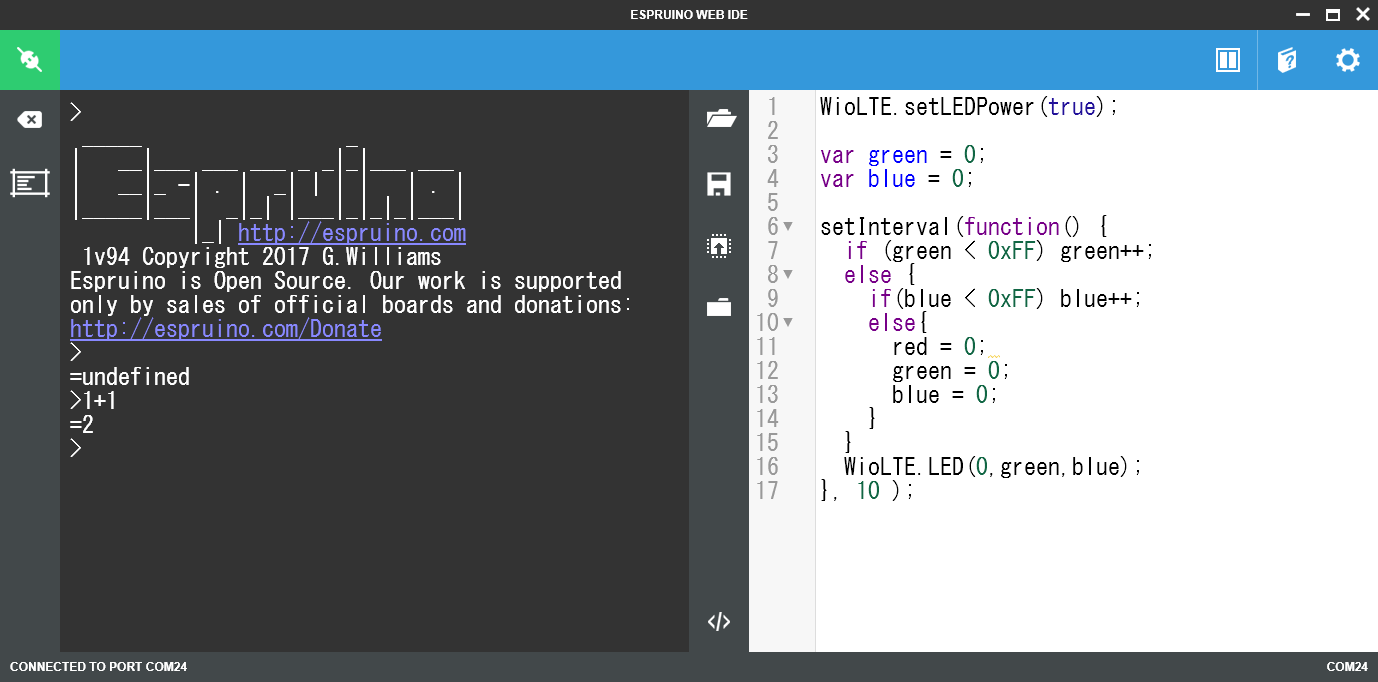
↓ EspurinoのWeb IDE 左がWio LTEのターミナル、右がエディタです。

Wio LTE上のLEDがだんだんと緑色に点灯していき、そのあと水色になっていくプログラムです。
Arduinoに慣れているとちょっと複雑に見えるかもしれませんが、JavaScriptが得意な方は見慣れた形だと思います。
Wio LTEにEspruinoのファームウェアを書き込めば使えるようになります。
ファームウェアの書き込み方はEspuinoのページもしくは、私が出版している本を参照してください。
Espruino環境の良いところ
Wio LTEにおいてはArduino IDEの場合、DFUモードに切り替えなければならない面倒さがあります。
JavaScriptはインタプリタ言語なので、プログラムはメモリ上に展開されます。そのため、ファームウェアを書き換える必要はありません。基板側をいじることなく、次々プログラムを変更して確認できます。
電源を切るとプログラムは消えてしまいますが、ターミナルでプログラムを保存するコマンドを打てばFLASHにプログラムが書き込まれ、次回起動時はそのプログラムが自動的に実行されるようになります。
API
Wio LTEオリジナルの機能を扱うためのAPIも用意されています。
例えばWio LTEに搭載されているLTEモデムを使って、HTTPアクセスするプログラムはつぎのように書くことができます。
var board;
var APN = "soracom.io";
var USERNAME = "sora";
var PASSWORD = "sora";
function wiolteStart(debug_quectel, debug_at) {
debug_quectel = debug_quectel || false;
debug_at = debug_at || false;
board = require('wiolte').connect(function(err) {
console.log("connectCB entered...");
if (err) throw err;
setTimeout(doConnect,3000);
});
board.debug(debug_quectel, debug_at);
}
function doConnect() {
board.connect(APN, USERNAME, PASSWORD, function(err) {
console.log("connectCB entered...");
if (err) throw err;
board.getIP(print);
// work after connected
setTimeout(onConnected, 5000);
});
}
function onConnected(){
// Handle call coming
board.on('RING', function(){
});
// Handle SMS coming
board.on('message', function(id){
board.SMS.read(id, function(d, sms){
if(d !== "OK") throw new Error(d);
console.log('SMS from:', sms.oaddr);
console.log(':', sms.text);
});
});
// fetch longitude, latitude every 10 s
// board.geoLocStart(10000);
GetHtmlPage("http://www.pur3.co.uk/hello.txt");
}
function GetHtmlPage(html_page){
require("http").get(html_page, function(res) {
var contents = "";
console.log("Response: ",res);
res.on('data', function(d) {
contents += d;
});
res.on('close', function(d) {
console.log("Connection closed");
console.log("full page content ---> \r\n"+contents);
});
});
}
function GeoLoc() {
var coord="";
board.geoLocGet(function(err, coord) {
if(err) throw err;
console.log("longitude latitude = " + coord.lat,coord.lng);
});
}
wiolteStart();
GroveのI2Cタイプの加速度センサなどもドライバが用意されているので以下の数行のプログラムで扱えます。
WioLTE.setGrovePower(true);
I2C1.setup({scl:WioLTE.I2C[0], sda:WioLTE.I2C[1]});
var accel = require("ADXL345").connect(I2C1,0,0);
accel.measure(true);
setInterval(function(){
console.log(accel.read());
},2000);
JavaScriptをWio LTEに転送
Espruinoは、Node.jsに互換しているのでrequireでモジュールを組み込めます。
Web IDEは、自動的にWebからモジュールをダウンロードしてWio LTEに送ってくれます。
Wio LTEにJavaScriptのコードを送るときはWeb IDEがminify(コメントや改行の削除、ローカル変数名を縮小)をしてくれます。
Groveリファレンス編
Kindle書籍として出版された「ArduinoとJavaScriptで始めるWio LTEを使ったIoTプロトタイピング: 直接インターネットに繋がるかんたん電子工作 ファーストステップ編」のシリーズとして次にGroveリファレンス編を執筆中です。
Wio LTEに繋がるGroveシリーズのモジュールをリファレンス形式でサンプルコード(Arduino、Espruino)と繋ぎ方等を紹介します。
12月頭の週には出版予定ですので是非!

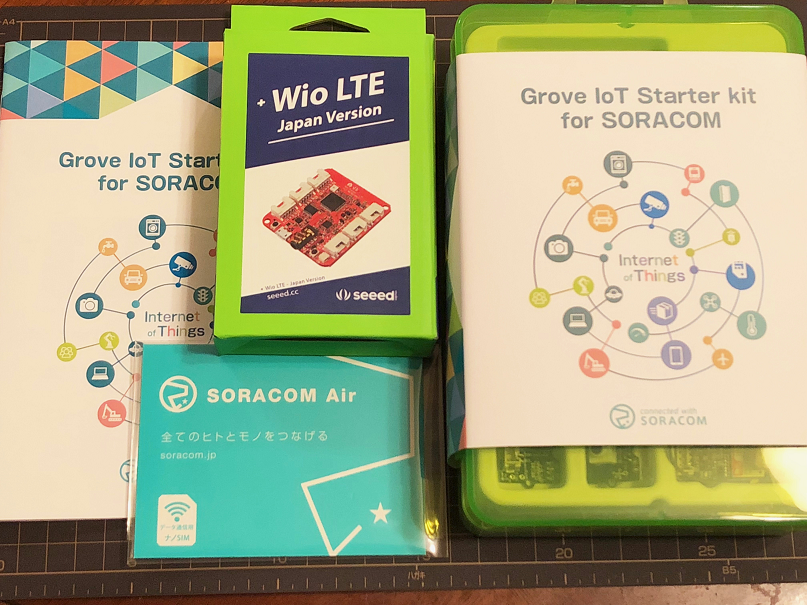
【追記】Grove IoT スターターキット for SORACOMが届いた
12/1に発売されたばかりのGrove IoT スターターキットがもう届きました!

即注文しましたがこんなに早く届くとは思っていませんでした。
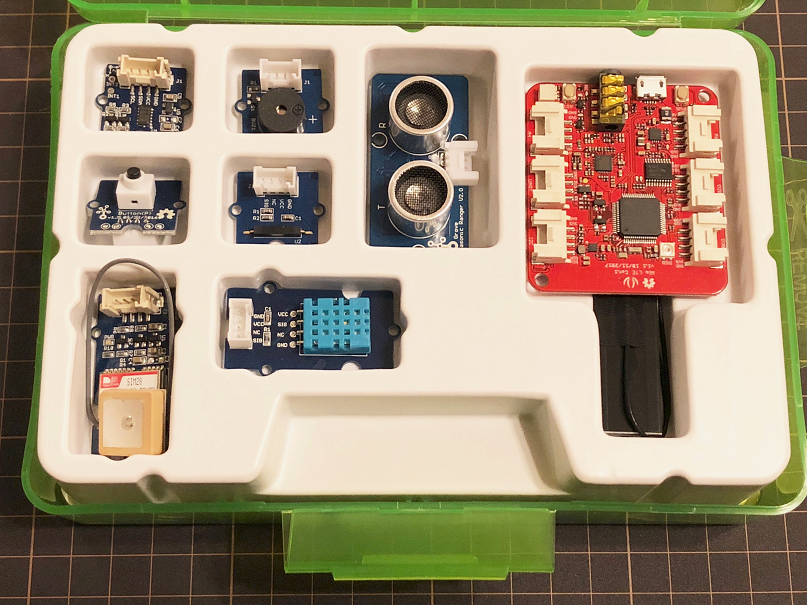
Wio LTEとGroveのモジュール(スイッチ、ブザー、リードスイッチ、超音波センサ、温湿度センサ、加速度センサ、GPS)がSIMカードがセットになっているので、これだけ買えばいろいろできます。
Groveリファレンス編はこれらのモジュールのJavaScriptのサンプルコードを書いてます。