Wio LTEとは
まず何といっても価格!
今まで3GとかLTE回線を使ったモジュールは1~4万ぐらいしていたけど、LTEモデム搭載したWio LTEは9800円で購入できる!
Wio LTEはARMマイコンが搭載されているのでその部分をプログラミングしていろいろ作れます。
しかも、開発環境はArduino IDEが使えるので、扱いに慣れてる人は多いと思う。
だがしかし、ちょっとやりにくい部分もある。(プログラムを書き込むときに基板側の操作が必要なところあたり)
Wio LTEの本を書きました!
実はWio LTEはJavaScriptで開発できる環境が用意されているんです。あまり知られてなかったようなので、kindle本にまとめました。
EspruinoというIDEも含んだマイコンで動くJavaScriptインタプリタをWio LTEに書き込むことで使えます。
それとファーストタッチについてまとめました。Amazonで購入できます。
ArduinoとJavaScriptで始めるWio LTEを使ったIoTプロトタイピング

がんばれ拡散!
本を書いて販売したということは読んでもらいたいという思いと、それなりに売れてほしいという思いがあります。
私は出版社経由でも本を出してますが、それは販売という部分に関して間接的なので、売れてほしいというよりは読んでもらいたいという気持ちの方が強いですが、kindleの本は全部自分でやってるので、それなりの工数とそれなりのお金をかけています。少なくともその分は売れないとご飯が食べられません。
(お金に汚い話で申し訳ありません。大した額じゃないので売れればいいなぁぐらいですw)
「本が出た!」というのを知ってもらわないと買ってももらえない。
書いた本に価格なりの魅力があるかは置いといてw
まずは知ってもらうこと。
一般的な本とは違って書店の店頭にならぶわけじゃないので、黙ってたら見つけてもらえない。
ということで思いついたのはTwitterで拡散!
とにかくバズりたいなぁと思いつつつぶやけばいいのです!!
とはいえ、働かざる者食うべからずということで、がんばると拡散するというネタを手元にあるWio LTEを見ながら思いつきました。
フリフリ拡散マッシーンの製作
Wio LTEの特徴は何を言ったって、LTE通信ができること。ということはWi-Fiなんか関係なくインターネットに繋がります。
散歩中だって、電車の中だって、デート中だって、携帯電話が通じるエリアであればインターネットに繋がります。
持ち運べる大きさで、どこでもがんばるとTwitter拡散できる装置を作ります。
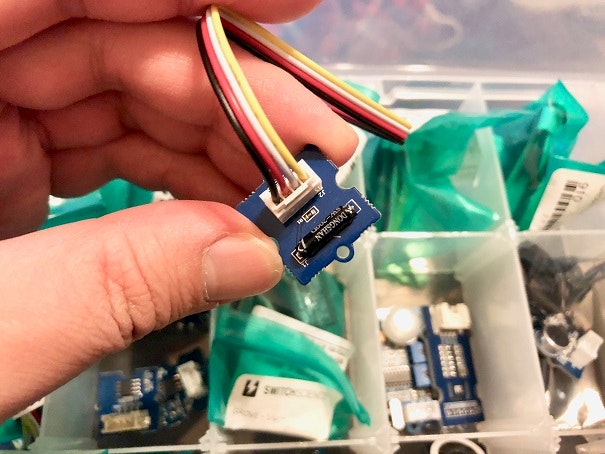
がんばるってなんだと思いつつ、ハンダ付けしないでWio LTEに繋げられるGroveモジュールのコレクション箱を探しました。

ちょいちょい買ってたら集まりました。あと2箱ありますw
傾きを検知するセンサで、単純にある角度でON/OFFします。
これを使って、がんばって振ると拡散ツイートをするようにします。
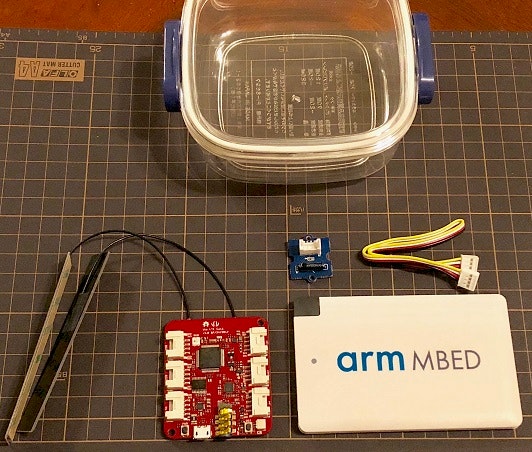
使う部品
どこでもフリフリできるようにモバイルバッテリーごとケースに入れて纏めます。
使用する部品はこんな感じです。

家にたまたまあったお弁当用のタッパーとたーまたまあった薄型のモバイルバッテリーを使用します。
(実は本の中でこれと同じようなネタをこっそりやってます。すべて気付いた方は何かプレゼントしようかな・・。)
プログラム
プログラムはWio LTEのJavaScript環境であるEspruinoを使いました。使い方はkindle本参照w
ツイッターへのつぶやきはクライアントを実装するのも手間がかかるので、IFTTTのWebhookを使ってやります。
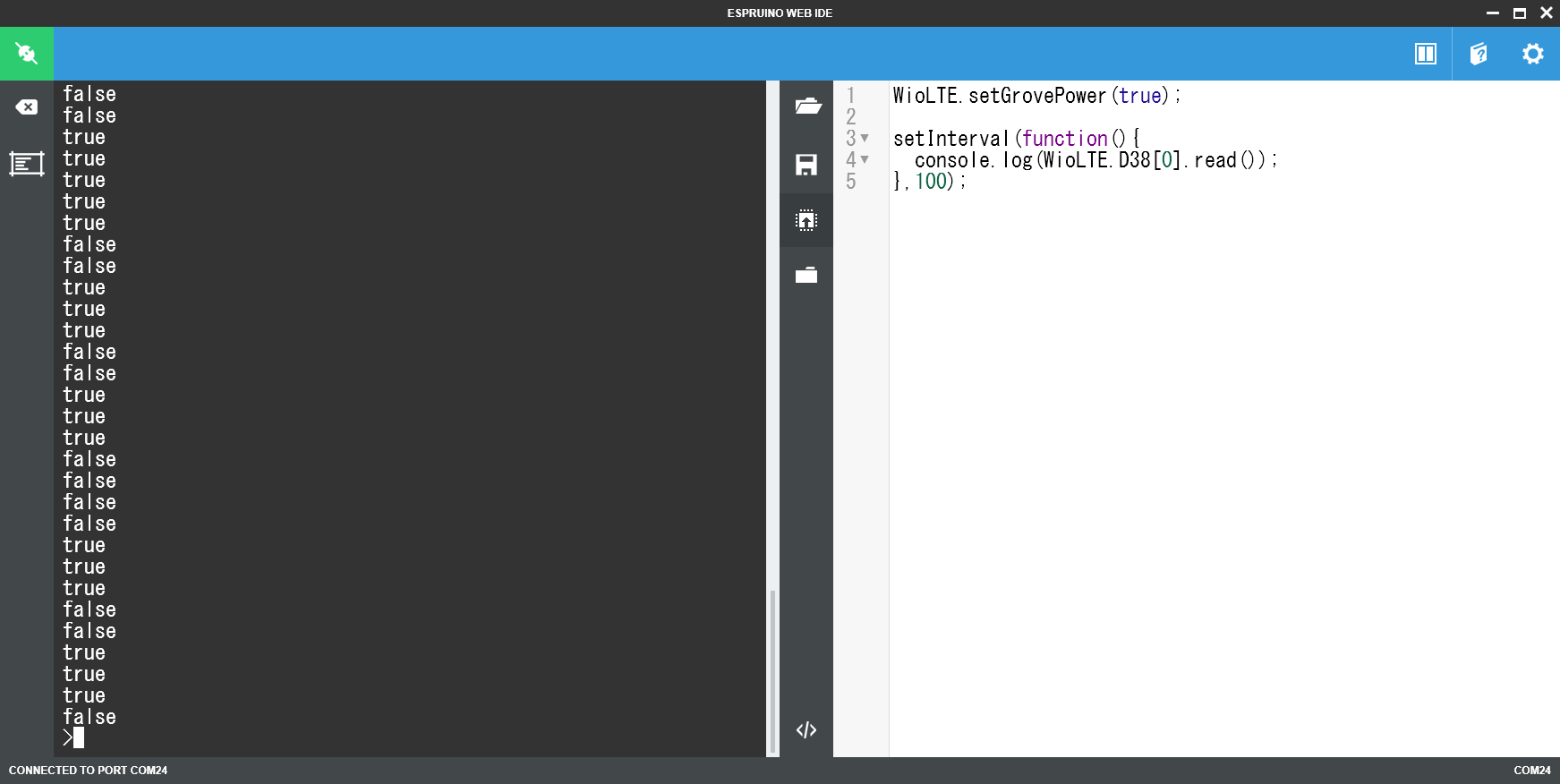
まずはチルトセンサのファーストタッチ。単純にデジタル入力を使えばON/OFFを取れました。
WioLTE.setGrovePower(true);
setInterval(function(){
console.log(WioLTE.D38[0].read());
},100);
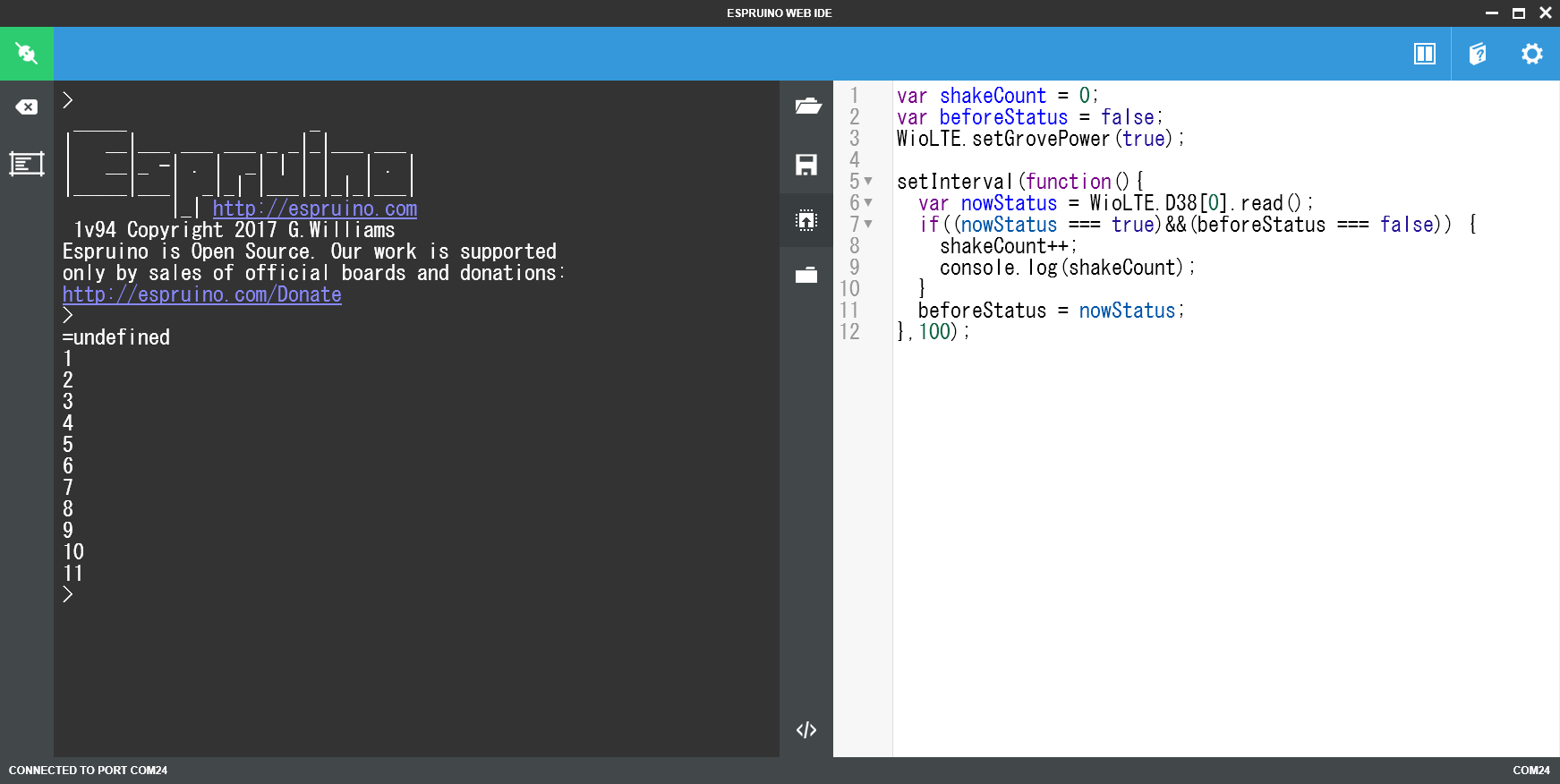
次にOFFからONになったタイミングでカウントするプログラムを確認します。
var shakeCount = 0;
var beforeStatus = false;
WioLTE.setGrovePower(true);
setInterval(function(){
var nowStatus = WioLTE.D38[0].read();
if((nowStatus === true)&&(beforeStatus === false)) {
shakeCount++;
console.log(shakeCount);
}
beforeStatus = nowStatus;
},100);
本で紹介しているIFTTTと繋ぐプログラムをちょっと改造して、フリフリをするとIFTTTに通知するプログラムを作りました。
var board;
let APN = "soracom.io";
let USERNAME = "sora";
let PASSWORD = "sora";
let IFTTTKEY = "*** WebHookのAPIキー ***";
var shakeCount;
var beforeStatus;
var inited;
var nowCount;
var goolCount;
function init(){
shakeCount = 0;
beforeStatus = false;
inited = false;
nowCount = 0;
goolCount = 50;
WioLTE.setLEDPower(true);
setInterval(function(){
var nowStatus = WioLTE.D38[0].read();
if((nowStatus === true)&&(beforeStatus === false)) {
shakeCount++;
console.log(shakeCount);
WioLTE.LED(0,0,255*(shakeCount/goolCount));
if( shakeCount >= goolCount ) {
nowCount = shakeCount;
shakeCount = 0;
goolCount += goolCount;
WioLTE.LED(0,0,0);
if( inited === false ){
inited = true;
wiolteStart();
}
else{
iftttSensorSendEvent("sensor");
}
}
}
beforeStatus = nowStatus;
},100);
}
function wiolteStart(debug_quectel, debug_at) {
debug_quectel = debug_quectel || false;
debug_at = debug_at || false;
console.log("LTE COM Start");
board = require('wiolte').connect(function(err) {
console.log("connectCB entered...");
if (err) throw err;
setTimeout(doConnect,3000);
});
board.debug(debug_quectel, debug_at);
}
function doConnect() {
board.connect(APN, USERNAME, PASSWORD, function(err) {
console.log("connectCB entered...");
if (err) throw err;
board.getIP(print);
// work after connected
setTimeout(onConnected, 5000);
});
}
function onConnected(){
// Handle call coming
board.on('RING', function(){
});
// Handle SMS coming
board.on('message', function(id){
board.SMS.read(id, function(d, sms){
if(d !== "OK") throw new Error(d);
console.log('SMS from:', sms.oaddr);
console.log(':', sms.text);
});
});
iftttSensorSendEvent("sensor");
}
function iftttSensorSendEvent(event, callback) {
require("http").get("http://maker.ifttt.com/trigger/"+event+"/with/key/"+IFTTTKEY+"/?value1="+nowCount+"&value2="+goolCount+"&value3=\"\" HTTP/1.1\r\nHost: maker.ifttt.com\r\n\r\n", function(res) {
var d = "";
res.on('data', function(data) { d += data; });
res.on('close', function() {
console.log("Send OK");
if (callback) callback(d);
});
});
}
init();
最初は50回フリフリするとゴールですが、そこから倍ずつ増えていく鬼仕様で作りましたw
IFTTTには今のカウント数と次のゴールを送っています。
ゴールまで大体どれぐらいかをWio LTE上のLEDで表現します。最初はLEDを点灯するようにしなかったのですが、ちゃんと反応してるのかもわからず、混とんとしていたので追加しました。
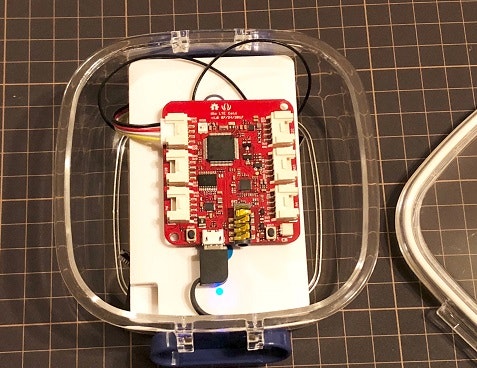
組み立て
プログラムは通常電源を消してしまうと消えてしまいますが、save()コマンドでFLASHに書き込まれ、次はそのプログラムが実行されるようになります。
基板とセンサーとモバイルバッテリーをタッパーに詰めます。各部品は両面テープで止めました。

動作確認
次のようになります。もし見かけたら是非リツイートを!!(必死w)

作ってみて
これで、頑張らないと拡散できなくなりました。(普通にTwitterに書けば?というつっこみ待ってますw)
それで思ったのは街中で、これをフリフリしてたら冷たい目で見られそう・・ということです。
作る前に気付けばよかったのですが、確かにそうですw
だがしかし!それを乗り越えてこその拡散ですw
街で見かけたら、ぜひ声をかけてください!(ヤケ)
まともなところでいくと、単純な傾きセンサを使ったので、箱を持つ角度を間違えるとまったく反応しません。
そこは加速度センサを使えばなんとかなると思うので、なんとかします。
最後に
ご興味沸いていただけなら是非!
ここまで読んでいただけた方なら言いたいことはわかりますねw