ガラケー時代ほどひどくはありませんが、モバイルブラウザは機種特有な挙動を、今でも避けることができません。それはiOSについても当てはまります。
ここでは3つほど挙げておきますが、他にもいろいろあるかと思います。
バブリングしない、click
これはかなり有名な件で、すでにQiitaにも記事がありますが、簡単に言うと、特定の条件を満たさない限り、clickイベントが<body>やそれ以上(window、document)までバブリングしない、というものです。イベントが起きる条件としては、
-
<body>の内側(<body>自身は除く)で、押された要素からバブリングしてくる要素にclickイベントを仕掛けてある - CSSの
cursor: pointerがかかっている -
<a>や<button>など、インタラクティブな要素からclickが発生した
という感じです。手抜きな対処法としては、<body>にcursor: pointerをかけてしまう、という手段があります(どうせiOSでカーソルは出ませんし)。
電話番号なのに、<input type="tel">が合わない
最近かなり増えた<input>のtypeですが、電話番号用に<input type="tel">があります。モバイル機で正しくtypeをセットしておけば、状況に応じて適切なキーボードを選んでくれます。
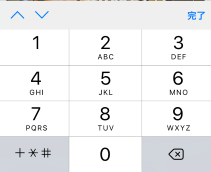
…が、<input type="tel">で選ばれるiOS標準のキーボードは、以下のようなものです。
隅っこに記号ボタンはありますが、ここにある記号も限られていて、とくにハイフンがありません。ハイフンを入力させたい電話番号欄の場合、<input type="tel">が使えないという、妙なことになります(もちろん、大きなキーボードの出るiPadの場合や、標準とは違うキーボードの場合は問題ないかもしれません)。
止まらない、invalid(iOS 10.3で解消)
何かと便利なバリデーション属性ですが、iOS 10.2以下では条件を満たしていなくても送信が続いてしまいます。止めるためには、submitでフォームの状態をチェックして、preventDefaultするぐらいしか、手はありません。
タップで反応しない、<input type="range">
スライダ入力になる<input type="range">ですが、iOSではスライダをドラッグしないと反応しなくて、目的地のタップはスルーしてしまいます。onclickなどでイベントを拾って、自前で値を変更する必要があります。