めんどくさいスプレッドシート操作、自動化したいんだけど!
こんにちは、面倒なことは全部GASで解決したい、楽したいエンジニアです。
日々の業務でGoogleスプレッドシートを使っていると、「あれ?このデータ加工、毎回同じ手順でやってるな…」と気づく瞬間、ありませんか?
私はあります! 毎日あります!!
そんな時はGAS(Google Apps Script)の出番ですが…
JavaScriptのコードを書くのって、正直 めんどくさい ですよね?
そこで今回は、 ChatGPT を活用して、GASコード作成を 自動化 する方法をご紹介します!
ChatGPT は、まるで優秀なプログラマーのように、あなたの代わりにJavaScriptのコードを書いてくれます。
もう、面倒なコードを書く必要はありません!
今回のゴール
このプロジェクトのゴールは、スプレッドシートで毎日行っているデータ加工を自動化するGASを、ChatGPTを使って自動生成することです。
使用したツール
- ChatGPT: GASコードの自動生成に使用。
- Google スプレッドシート: GASの実行環境。
具体的な手順
Step 1: 自動化したい作業を明確にする
まずは、スプレッドシートで自動化したい作業を具体的に書き出します。
例えば、
- 複数のシートから特定のデータを抽出
- 抽出したデータをまとめて新しいシートに貼り付け
- データの書式を設定
- 特定の条件でデータをフィルタリング
など、細かくステップに分けて書き出すと、ChatGPTが理解しやすくなります。
まだ、具体的なデータ例も教えてあげると良いでしょう。
Step 2: ChatGPTに指示を出す
次に、ChatGPTにGASコードの生成を依頼します。
その際に、Step 1で書き出した自動化したい作業内容を、できるだけ具体的に伝えましょう。
例えば、以下のようなプロンプトをChatGPTに入力します。
Google Apps Scriptで、シート1とシート2から、A列のデータとB列のデータを抽出し、シート3に貼り付ける関数を作成してください。
Step 3: 生成されたコードをスプレッドシートに貼り付ける
ChatGPTが生成したGASコードを、スプレッドシートのスクリプトエディタに貼り付けます。
例えば、ChatGPTから以下のようなコードが生成されたとします。
function mergeData() {
// スプレッドシートを取得
const ss = SpreadsheetApp.getActiveSpreadsheet();
// シート1とシート2を取得
const sheet1 = ss.getSheetByName('シート1');
const sheet2 = ss.getSheetByName('シート2');
// シート3を取得
const sheet3 = ss.getSheetByName('シート3');
// シート1とシート2のデータを取得
const data1 = sheet1.getRange('A2:B').getValues();
const data2 = sheet2.getRange('A2:B').getValues();
// シート3にデータを貼り付け
sheet3.getRange(2, 1, data1.length + data2.length, data1[0].length).setValues([...data1, ...data2]);
}
Step 4: スクリプトを実行して動作確認
スプレッドシートのスクリプトエディタで 実行 ボタンをクリックし、mergeData 関数を選択します。
意図した通りにシート1とシート2のA列、B列のデータがシート3に貼り付けられたかを確認します。
もし、うまく動かない場合は、ChatGPTにエラー内容を伝えて修正を依頼するか、自分でコードを修正します。
ChatGPT活用事例
顧客データの自動整形
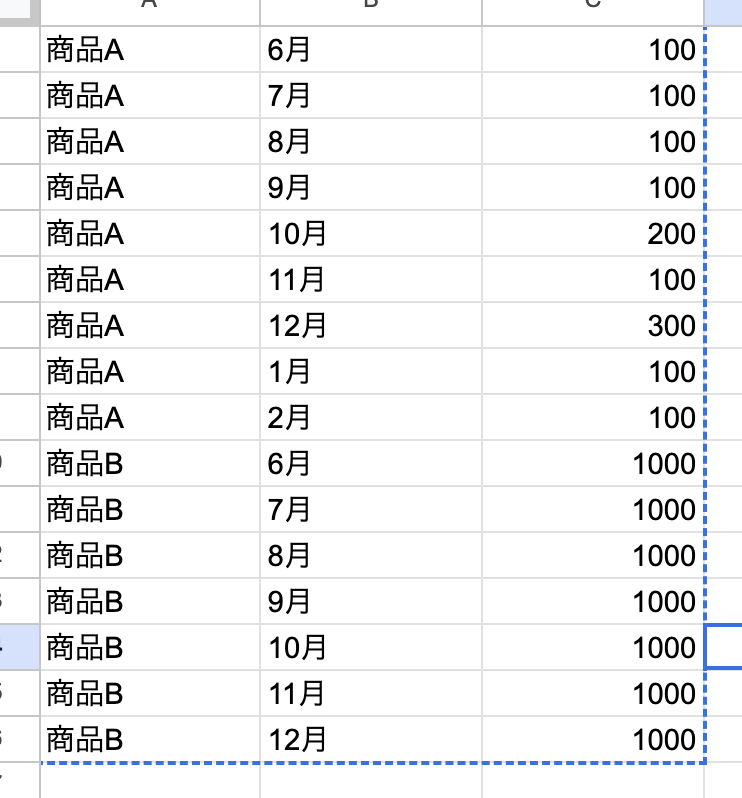
次のようなデータのグラフ化を自動化したいとします。

ChatGPTに以下のようなプロンプトを入力します。
Google Apps Scriptで、顧客データ(スプレッドシート)から、氏名、住所、電話番号を抽出し、新しいシートに整形して貼り付ける関数を作成してください。顧客データは「顧客情報」シートにあり、氏名はA列、住所はB列、電話番号はC列に記載されています。新しいシート名は「整形済み顧客データ」としてください。
ChatGPTから以下のようなコードが生成されたとします。
function formatCustomerData() {
// スプレッドシートを取得
const ss = SpreadsheetApp.getActiveSpreadsheet();
// 顧客情報シートを取得
const customerSheet = ss.getSheetByName('顧客情報');
// 氏名、住所、電話番号のデータを取得
const names = customerSheet.getRange('A2:A').getValues();
const addresses = customerSheet.getRange('B2:B').getValues();
const phoneNumbers = customerSheet.getRange('C2:C').getValues();
// 整形済み顧客データシートを作成
const formattedSheet = ss.insertSheet('整形済み顧客データ');
// ヘッダー行を追加
formattedSheet.appendRow(['氏名', '住所', '電話番号']);
// データを整形して貼り付け
for (let i = 0; i < names.length; i++) {
formattedSheet.appendRow([names[i][0], addresses[i][0], phoneNumbers[i][0]]);
}
}
このコードをスプレッドシートのApp Scroptに貼り付け、実行することで顧客データの自動整形を実現します。
売上データの集計とグラフ化
ChatGPTに以下のようなプロンプトを入力します。
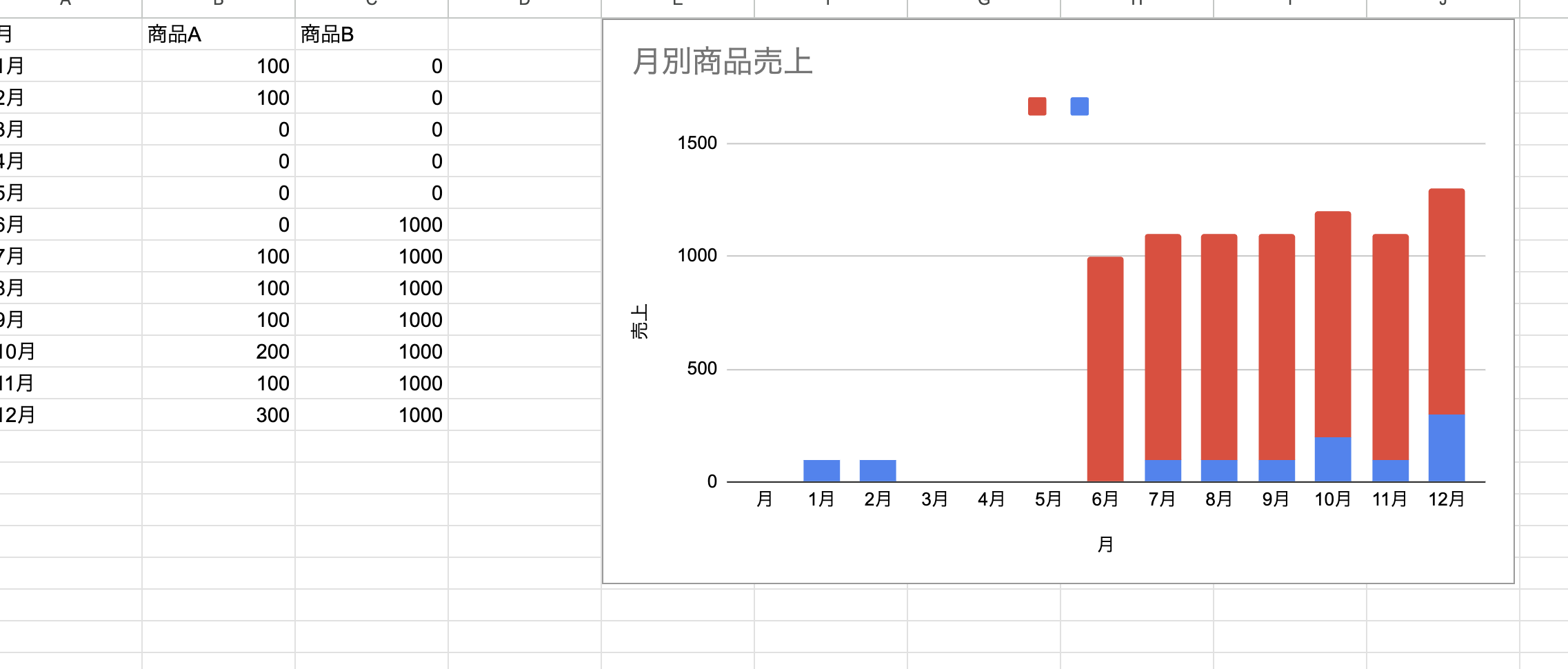
Google Apps Scriptで、売上データ(スプレッドシート)から、商品別、月別の売上を集計し、月別で商品ごとの売り上げを積み上げ縦棒グラフで作成する関数を作成してください。売上データは「売上情報」シートにあり、商品名はA列、売上月はB列、売上金額はC列に記載されています。グラフは「売上グラフ」シートに作成してください。
予想通りの結果が出ない場合、何度かやりとりをします。
横軸は商品ではなく、月にしてください
月毎に、商品ごとの積み上げグラフを作成してください
ChatGPTから以下のようなコードが生成されたとします。
function createSalesChart() {
const ss = SpreadsheetApp.getActiveSpreadsheet();
const salesSheet = ss.getSheetByName('売上情報');
const chartSheet = ss.getSheetByName('売上グラフ');
// 売上情報シートのデータ範囲を取得
const dataRange = salesSheet.getDataRange();
const values = dataRange.getValues();
// データを集計するためのオブジェクトを作成
const salesData = {};
const products = new Set();
// データを月別、商品別に集計
for (let i = 1; i < values.length; i++) { // 1行目はヘッダ行と仮定
const product = values[i][0];
const month = values[i][1].replace('月', ''); // 月を数値として取得
const sales = values[i][2];
if (!salesData[month]) {
salesData[month] = {};
}
if (!salesData[month][product]) {
salesData[month][product] = 0;
}
salesData[month][product] += sales;
products.add(product);
}
// グラフ作成用のデータを整形
const chartData = [];
const headerRow = ['月', ...Array.from(products)];
chartData.push(headerRow);
for (let month = 1; month <= 12; month++) {
const row = [month + '月'];
for (const product of products) {
row.push(salesData[month] ? (salesData[month][product] || 0) : 0);
}
chartData.push(row);
}
// 売上グラフシートをクリアし、データを書き込む
chartSheet.clear();
const chartRange = chartSheet.getRange(1, 1, chartData.length, chartData[0].length);
chartRange.setValues(chartData);
// グラフを作成
const chart = chartSheet.newChart()
.setChartType(Charts.ChartType.COLUMN)
.addRange(chartRange)
.setPosition(1, chartData[0].length + 2, 0, 0)
.setOption('isStacked', true)
.setOption('title', '月別商品売上')
.setOption('hAxis', {title: '月'})
.setOption('vAxis', {title: '売上'})
.build();
chartSheet.insertChart(chart);
}
このコードをスプレッドシートのApp Script内に貼り付け、実行することで売上データの集計とグラフ化を自動化します。

さいごに
ChatGPTを活用することで、GASコード作成の自動化が驚くほど簡単に実現できます。
もう、JavaScriptのコードを書くのに苦労する必要はありません!
ChatGPTをあなたの優秀なプログラミングアシスタントとして、活用してみませんか?