Reactでのイベントやstyleの当て方
HTMLタグにイベントを割り当てるには
イベント名をcamelCaseで名付け、イベントハンドラには関数を渡す。
styleを割り当てるには、DOM内に直接記述する方法や、CSSプロパティを一旦変数に代入してから呼び出す方法などがある。変数名もイベント名と同様camelCaseで定義する必要がある。
オブジェクトリテラル(=JavaScriptでは{}で囲うことによりオブジェクト化が可能)を使って記述することが多い。
import React from 'react'
const App = () => {
// 関数の定義
const onClickButton = () => {
alert('Clicked!');
}
// CSSプロパティを変数へ代入
const buttonStyle = {
color: "white",
lineHeight: "50px",
width: "70px",
height: "70px",
background: "linear-gradient(135deg, #427eff 0%, #f13f79 70%)",
borderRadius: "50%",
border: "white"
};
return (
<React.Fragment>
<button onClick={onClickButton} style={buttonStyle}>
ええやん
</button>
</React.Fragment>
);
};
props
propsとは親コンポーネントから子コンポーネントへ渡す引数のようなもの。
→様々なシチュエーションでの使いまわしが可能になる!
// 親コンポーネント
import React from "react";
import ReactDom from "react-dom";
import { Child } from "./Child";
const Parent = () => {
return <Child name={"範馬刃牙"} age={18} />;
};
export default Parent;
ReactDom.render(<Parent />, document.getElementById("root"));
// 結果
// こんにちは!私の名前は範馬刃牙。現在、18歳です。
// 子コンポーネント
import React from "react";
export const Child = (props) => {
return (
<p>
こんにちは!私の名前は{props.name}。現在、{props.age}歳です。
</p>
);
};
親コンポーネントから渡されたprops(引数)の中身はオブジェクトになっている。
そのため、{props.name} {props.age}のようにプロパティ名を指定することで、その値を取得出来る。
コードをスッキリさせるため、以下のようにES6の分割代入で書くのが一般的。
// 子コンポーネント
import React from "react";
// 引数のpropsの部分を分割代入で指定する
export const Child = ({ name, age }) => {
return (
<p>
こんにちは!私の名前は{name}。現在、{age}歳です。
</p>
);
};
state
stateとは各コンポーネント内で扱う変数を格納・更新できる仕組みである。
propsが不変のデータ(=事前に外部コンポーネントから渡された情報しか出力できない仕組み)であるのに対し、stateは様々な条件に応じて動的に変化する可変のデータを扱う。
以下は、Reactの組み込みフック[useState](https://ja.reactjs.org/docs/hooks-
reference.html#usestate)を使用した例
const [stateの変数名, stateを更新するための関数名] = useState(初期値);
import React, { useState } from "react";
export const Congrats = () => {
// useStateから配列の分割代入で①stateの変数名 ②stateを変更するための関数名を設定。
const [num, setNum] = useState(0);
const [crackerShowFlag, setCrackerShowFlag] = useState(false);
const onClickCountUp = () => setNum(num + 1);
// 変数numの値に応じて、crackerShowFlagの真偽値を更新する
if (num > 0) {
if (num % 10 === 0) {
crackerShowFlag || setCrackerShowFlag(true);
} else {
crackerShowFlag && setCrackerShowFlag(false);
}
}
const buttonStyle = {
color: "white",
lineHeight: "50px",
width: "70px",
height: "70px",
background: "linear-gradient(135deg, #427eff 0%, #f13f79 70%)",
borderRadius: "50%",
border: "white"
};
return (
<React.Fragment>
<button onClick={onClickCountUp} style={buttonStyle}>
ええやん
</button>
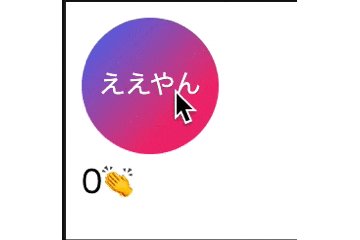
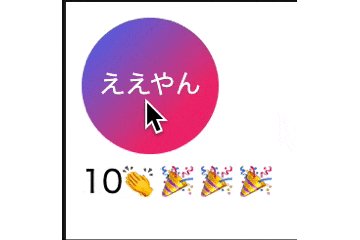
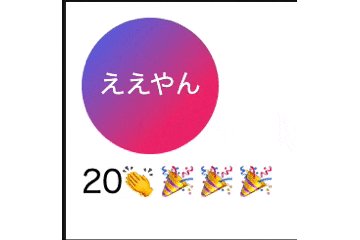
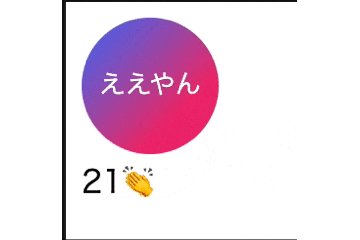
<div>
{num}👏
{crackerShowFlag && <span>🎉🎉🎉</span>}
</div>
</React.Fragment>
);
};
import React from "react";
import ReactDom from "react-dom";
import { Congrats } from "./Congrats";
ReactDom.render(<Congrats />, document.getElementById("root"));