はじめに
単純にOracleAPEXでチェックボックスが多くなったときにまとめてチェックをつけたいなーと思ったので、それを実装したというお話です。備忘録を残したいが為の投稿です。こんなのを実装します。

こんな人にお勧め
・OracleAPEX開発者
やり方
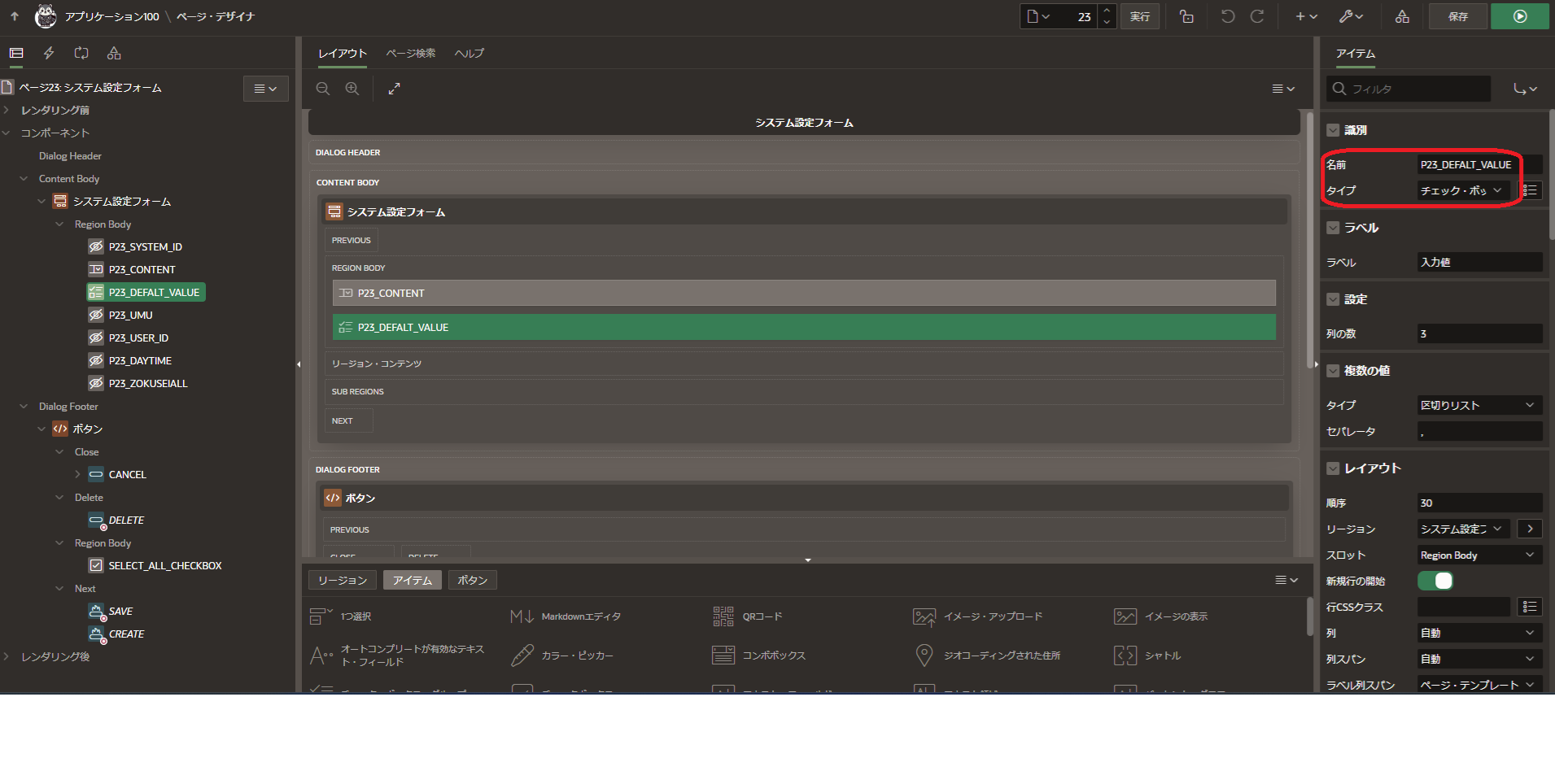
➀チェック・ボックス・グループのアイテムを準備します。
私の場合は、表示したいシステム情報をコードで管理しており、それら全てをLOV項目でSQL問合せで取得するようにしました。
➁ページに対して、Functionを設定します。
APEXの画面、左上のページ数が記載されている箇所をクリックして、右側の項目の中にある【ファンクションおよびグローバル変数の宣言】のボックスに以下のように記載します。
// 全て選択チェックボックスの状態を監視する
document.getElementById('SELECT_ALL_CHECKBOX').addEventListener('change', function() {
// 全て選択チェックボックスの状態を取得
const isChecked = this.checked;
// 他のチェックボックスの状態を変更
document.querySelectorAll('.my-checkbox input[type="checkbox"]').forEach(function(checkbox) {
checkbox.checked = isChecked; // 全て選択の状態に合わせる
});
});
このとき、select_all_checkboxとは全て選択のチェックボックス名であり、my-checkboxはチェック・ボックス・グループに設定するCSS名です。
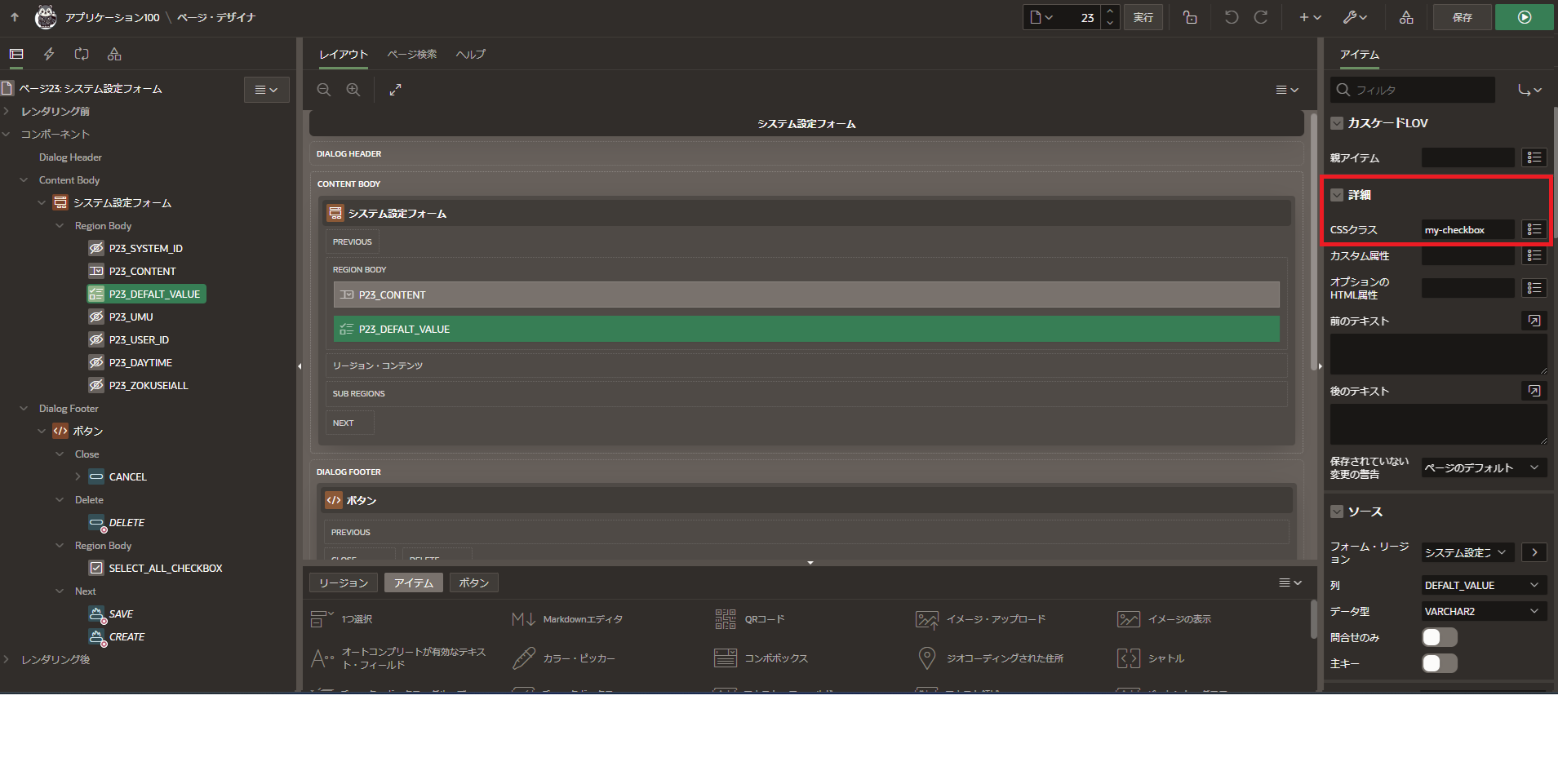
➂先ほど作成したチェック・ボックス・グループの右側の項目の中で詳細⇒CSSクラスに、上記で入力したCSS名を記載します。今回は、my-checkboxです。
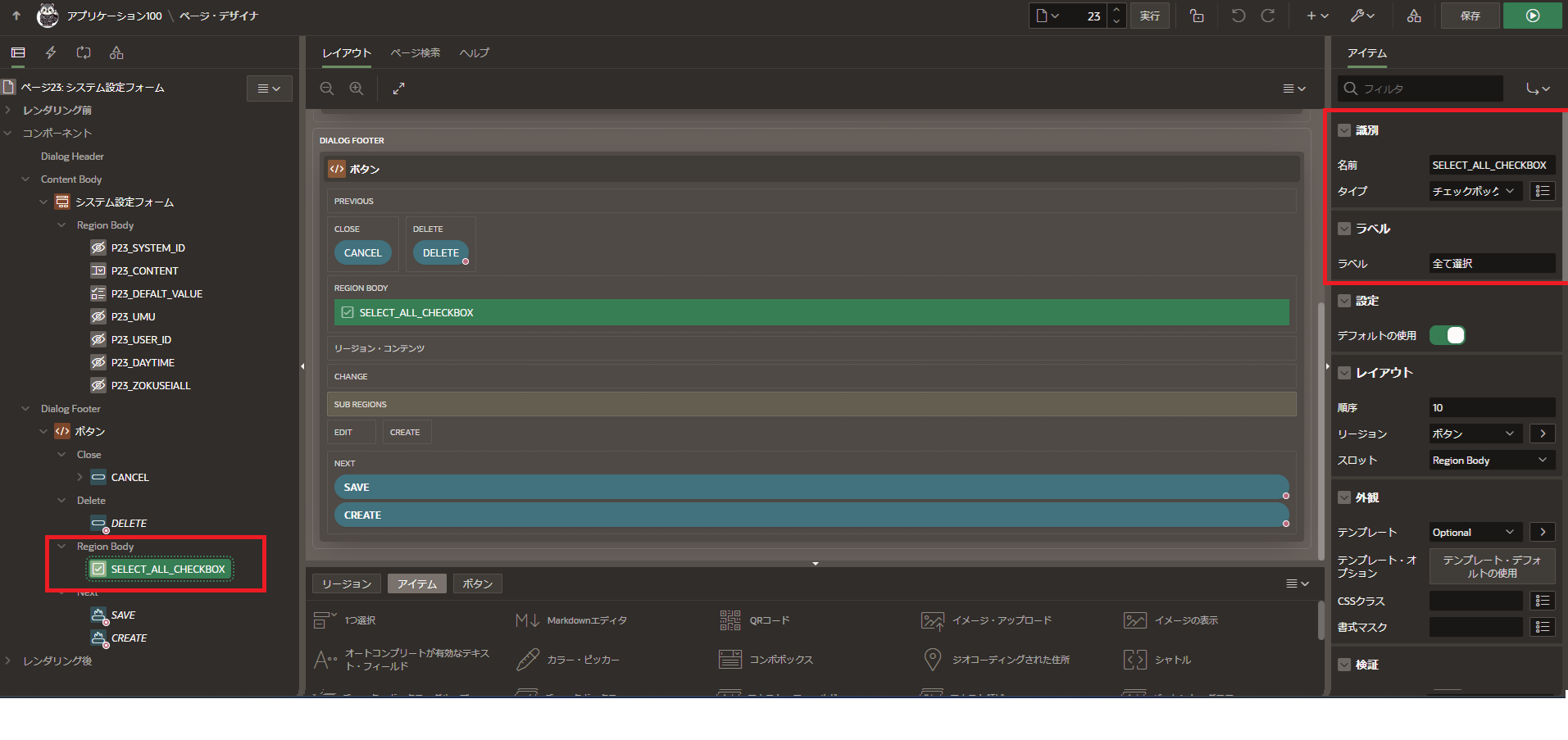
➃最後にうえで入力した全て選択のチェックボックス名と同じ名称で、全て選択のチェックボックスのアイテムを作成します。今回は、【SELECT_ALL_CHECKBOX】の名前で作ります。
その際、大文字小文字まで合わせる必要があります。注意してください。

➄動作を確認します。
OKです!
終わりに
こうした地味でも、ユーザーにストレスを与えない仕組みを導入することが大切だと考えています。同じ箇所で悩む人の一助になれば幸いです。それでは、また次回の記事で(`・ω・´)